- Key WordPress 4.0 Features
- Choosing Your Own Language On Installation
- New Grid View for the Media Library
- Improvements to the Content Editor
- More Support for oEmbed
- Improvements to TinyMCE Views
- New Plugin Installation Experience
- New Widget Customizer Panel and API
- New Accessibility Features
- Updated External Libraries
- How Do I Update?
- Beyond WordPress 4.0 and a Note on WordPress Release Cycles
- Conclusion
This article is outdated, check out what’s new in WordPress 4.6 here.
Today, WordPress 4.0 (named “Benny” after jazz musician Benny Goodman) was released. Here’s a round-up of what you can expect to see in the latest update from the WordPress team headed up by release lead Helen Hou-Sandí.

Key WordPress 4.0 Features
A mountain of work goes into each WordPress release and version 4.0 is no different. In this article we’ll review the main improvements that version 4.0 brings. The key features that we’re going to walk through are:
- Choosing Your Own Language On Installation
- New Grid View for the Media Library
- Improvements to the Content Editor
- More Support for oEmbed
- Improvements to TinyMCE Views
- New Plugin Installation Experience
- New Widget Customizer Panel
- New Accessibility Features
- Updated External Libraries
We’ll also cover how to update your site to the latest version.
Choosing Your Own Language On Installation
One of the key benefits of WordPress is that it is an Open Source platform, available for anyone worldwide to use. In fact, it is estimated that 29% of WordPress.com hosted blogs are written in a language other than English. Given this, it makes perfect sense for the WordPress team to address this need.
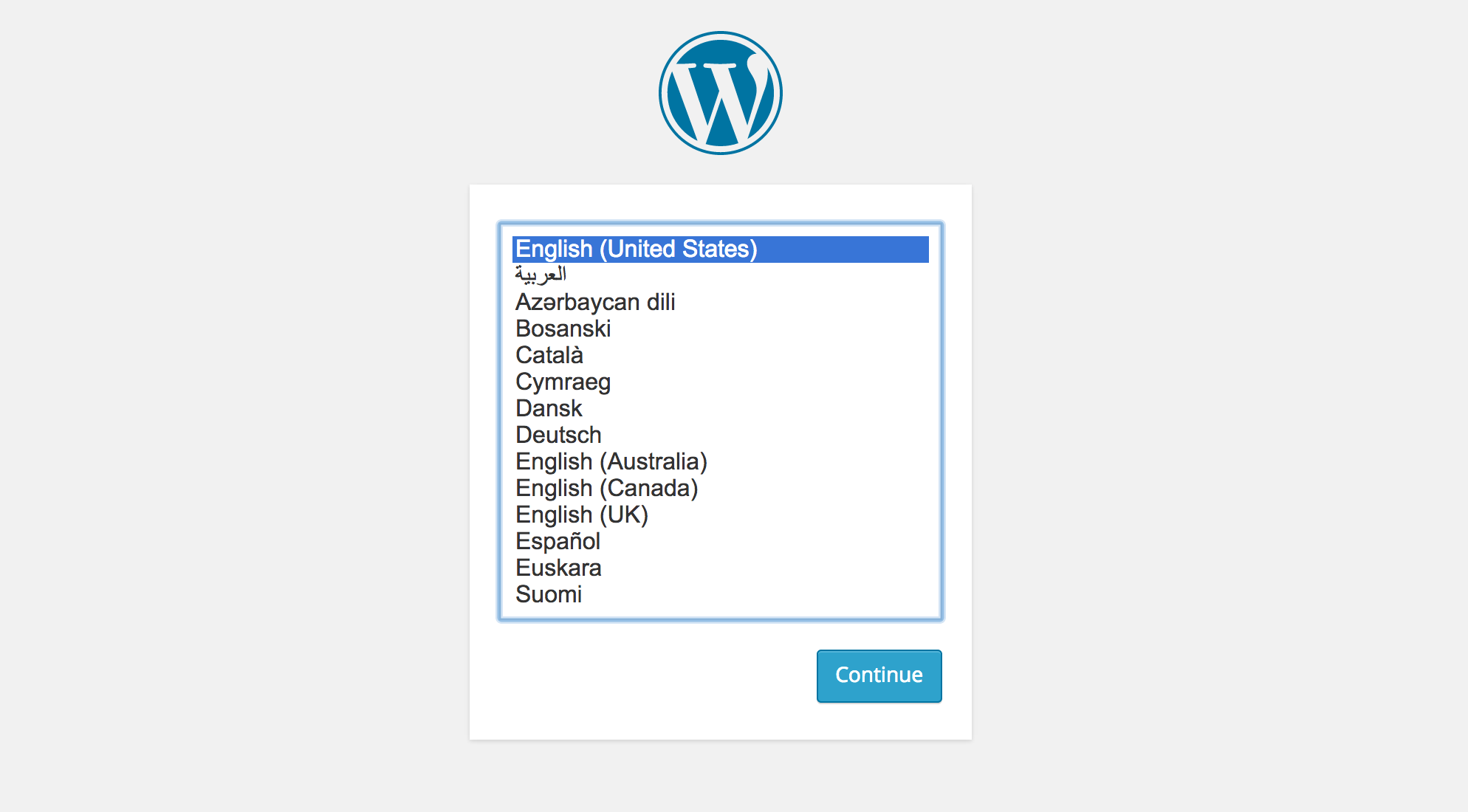
When installing WordPress on a new website, you’ll be greeted with a new ‘Language Selection’ panel.

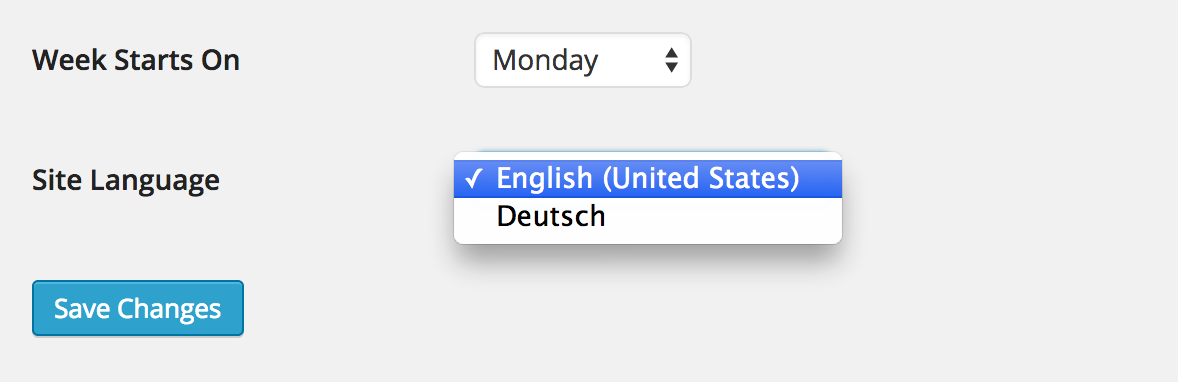
If you have installed WordPress using another language, you can change the this by navigating to Settings > General. At the bottom of this page, you should be able to see the new ‘Site Language’ option.

New Grid View for the Media Library
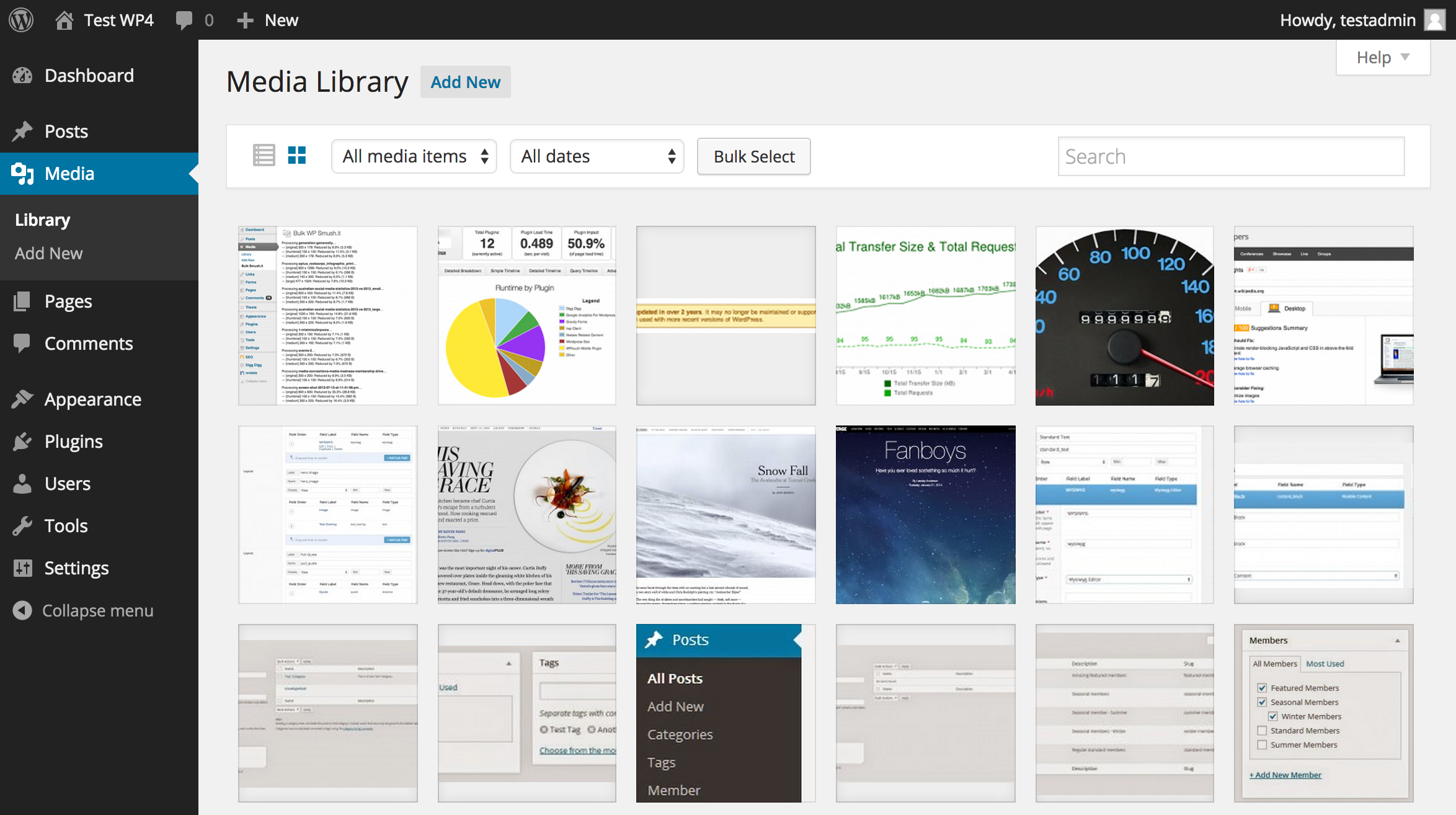
Arguably the biggest (and possibly the most long-awaited) facelift to WordPress, the new Media Library layout now offers a grid layout view (in addition to the current list view). This feature started off as a stand-alone project and provides a new and improved view that makes managing media files much easier and faster than ever before.
When you click on a media item it will take you directly to a pop up modal window (rather than a completely separate page). In the new modal window, you’re able to see a larger preview, easily edit image data, and even navigate directly between media files. The new grid view also allows you to choose multiple files simultaneously, by checking a box in the top right hand corner.

Improvements to the Content Editor
WordPress 4.0 allows you to make better use of your screen while in editor mode.
The editor now resizes, and its top and bottom bars pin when needed. As a result, when you scroll up and down, the post editor sticks, so there is no need to scroll to the top of the page anymore. This feature is tricky to illustrate with a screenshot, but if you spend any serious amount of time in the content editor you will find it greatly improves the editing experience.
More Support for oEmbed
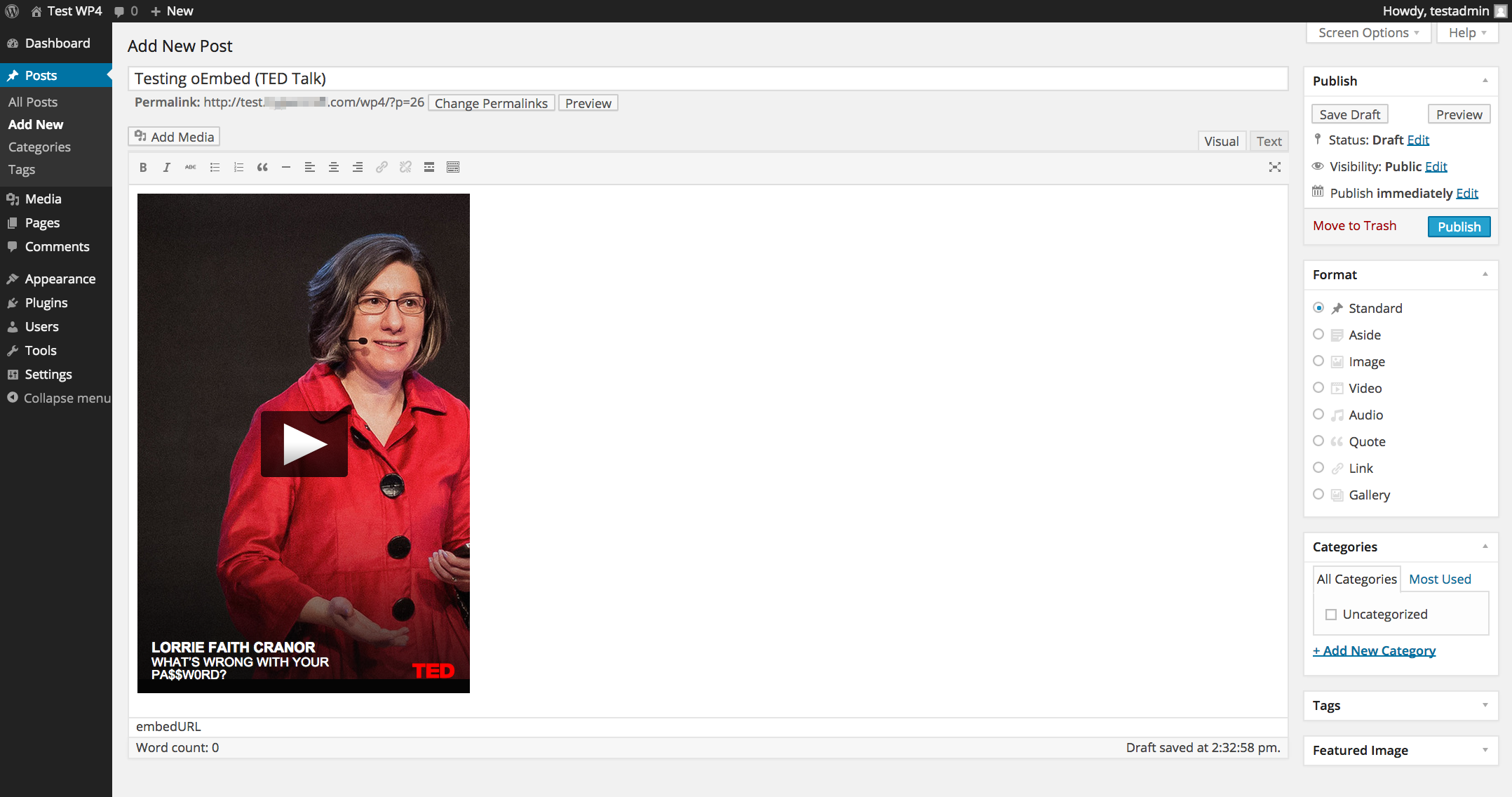
The new WordPress 4.0 release provides the ability for you to preview any embedded oEmbed URL directly within your visual editor. The video itself actually renders. This eradicates the need to ‘Preview’ your post or page, just to see how it looks on your live site. This new feature is perfect for previewing URLs taken directly from services like YouTube, Vimeo, Flickr, Twitter and SlideShare. While oEmbed isn’t a new WordPress feature, the ability to view a live preview while in the visual editor definitely is.
WordPress now also supports oEmbed from a wider variety of providers, including:
- TED Talks
- CollegeHumor
- YouTube Playlists
- Issuu
- Mixcloud
- Polldaddy Short URLs
To give you an idea of how this brand spanking new feature works, here’s a live preview in the content editor of an embedded TED Talk video:

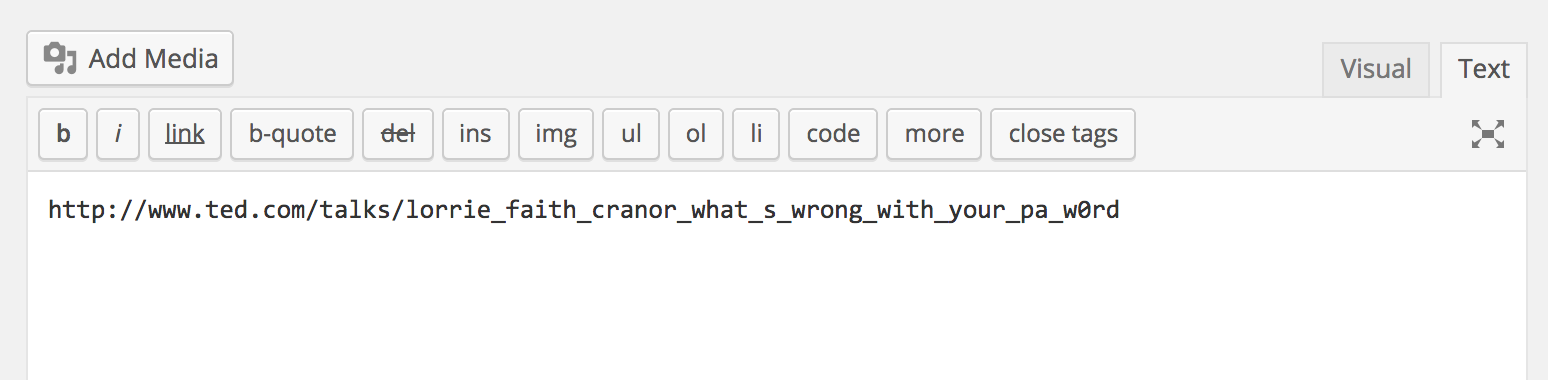
And here’s the HTML view:

Improvements to TinyMCE Views
There have also been some improvements to how the keyboard and cursor interacts with TinyMCE views like gallery preview. These improvements are quite similar to the editor resizing and scrolling improvements mentioned above.
New Plugin Installation Experience
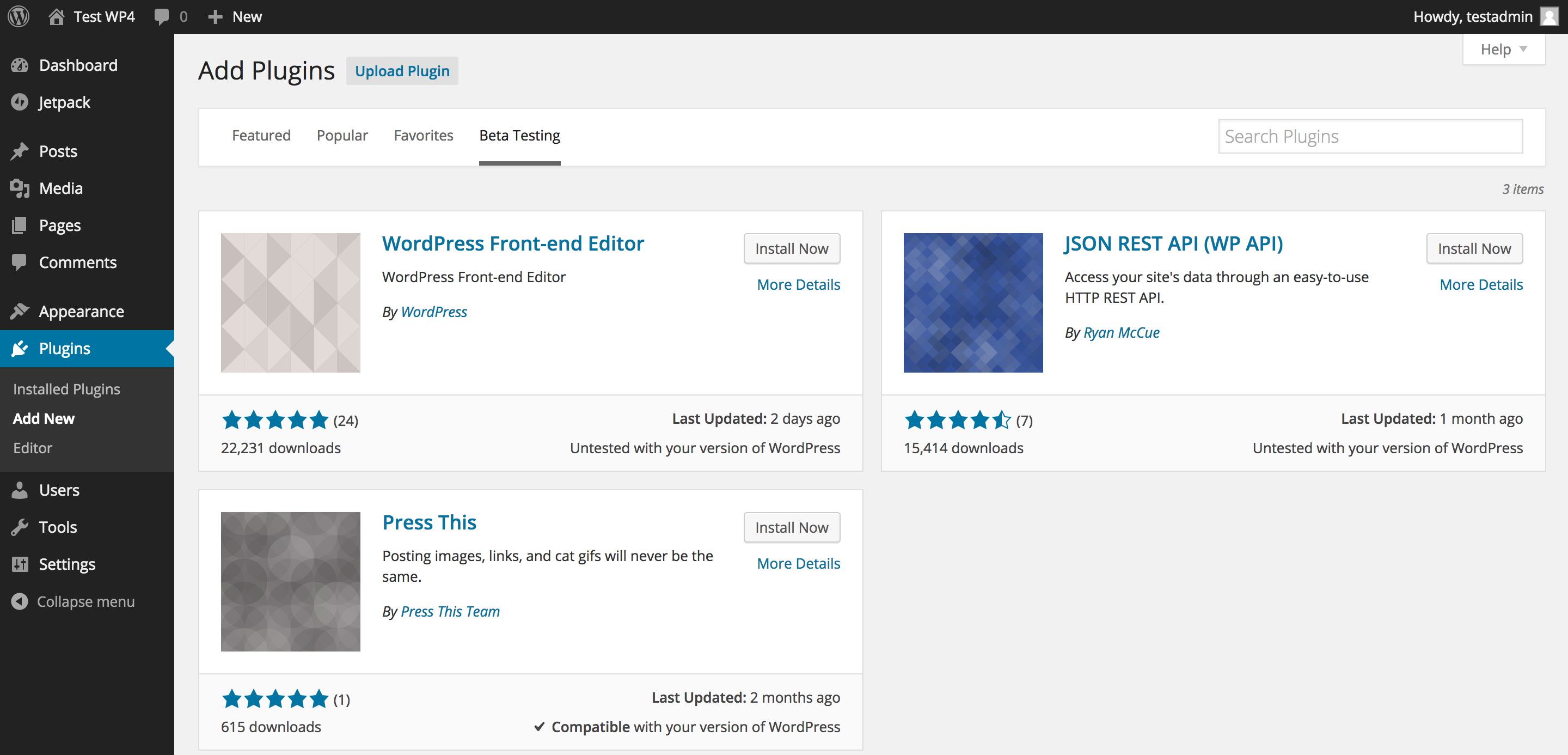
This new version of WordPress offers a fresh, new visual experience within the Plugins Install section. The revamped Plugin Install page allows you to browse in a grid view (much like the new Media Library grid view) and returns oodles of information when a plugin search is undertaken.
If you’ve developed a WordPress plugin, make sure that you’ve added a thumbnail image to help you capitalise on the new plugin information display.

You can also now filter for beta testing plugins.

New Widget Customizer Panel and API
In the new version of WordPress widgets are in their very own panel within the Customizer section (note that the word ‘Theme’ has been dropped from this section as well). In version 3.9, the widgets were just part of Theme Customizer.
Developers should also check out the API for panels in the Customizer that lets you group settings into panels.
New Accessibility Features
There are several improvements to accessibility with this release including keyboard accessibility in the ‘Add Media’ panel, screen reader support for the ‘Customizer’ and widgets, and links in the help tabs are now keyboard accessible.
Updated External Libraries
WordPress 4.0 now ships with updates to the following libraries:
- TinyMCE 4.1.3
- jQuery 1.11.1
- MediaElement 2.15
How Do I Update?
As of today, you should now see the following message prompting you to update to version 4.0 with a few clicks. As with any update you should make sure you have current backups before proceeding.

To update, simply follow the link shown in the message. You will then see the following screen where you have the option to automatically update or download the latest files. Clicking ‘Update Now’ lets you complete the update automatically and you should see the “Welcome to WordPress 4.0” message.

You might remember that the release of WordPress 3.7 introduced automatic background updates by default, however this doesn’t apply to major release updates (such as version 4.0, 5.0 etc.). Updating is configurable, you can read more about it at the WordPress Codex page on Configuring Automatic Background Updates.
Even once your site has been updated, it’s important that you check your theme and plugins are all compatible with the latest update. If you have any issues or questions, you will find general discussions about the release on the WordPress.org forums.
As always, it’s important to have a full file and database backup of your site to ensure you can roll things back if you do encounter any issues.
Beyond WordPress 4.0 and a Note on WordPress Release Cycles
Now we’re covered version what’s new in 4.0, don’t forget 4.1 (and beyond) is just around the corner. While some commentators have argued that this update is not as ground-breaking as those released in version 3.0, many of its features promise, and deliver, better user experience.
For an insight into the evolution of WordPress, Andrew Nacin talked about WordPress release cycles during his keynote talk at WordCamp Connecticut earlier this year. You can watch his presentation at WordPress.tv. Andrew’s talk is also a brilliant overview of the thinking behind the auto update feature and where WordPress is heading.
Conclusion
I think the WordPress team have done a great job further improving the WordPress user experience and making it an even more accessible platform for users worldwide.
For the extra keen, here are the official WordPress 4.0 release notes and changelog hot off the press on the WordPress Codex:
Developers will be interested in the latest updates to the WordPress Code Reference for 4.0.
If you’re a frequent WordPress user, I’m sure you’ll enjoy some of these changes. As someone who spends quite a lot of time in the content editor, I’m already in love with the improvements to the TinyMCE editor, pinning, and media grid. I’d be interested to hear your thoughts and feedback below.
 Chris Burgess
Chris BurgessChris isn't afraid to admit it: he's a geek from way back, having worked in IT for more than 20 years. He co-founded a digital agency called Clickify, working with a great team of developers and marketers, and is also the WordPress Editor for SitePoint. Chris is passionate about keeping up-to-date with the latest web technologies and can be found at many of the tech events in Melbourne, Australia. For more details, check out his personal site at chrisburgess.com.au.



































































































