An Easter egg is a hidden message or feature, completely unrelated to normal functionality, that developers put inside software, website, or game. Unlike viruses, worms, and trojans, Easter eggs are completely harmless. They are often used as a sort of signature of a programmer or as a joke. Sometimes they are written by personal initiative of a programmer and not a company request, and in those cases the company might take legal action against the developer. On the other hand, there are plenty of cases where a company, especially ones that specialize in game development, explicitly request several Easter eggs.
A Short History of the Easter Eggs
The term comes from the Anglo-Saxon tradition where parents, hide some eggs in their garden for Easter and then let their children find them. This type of work is often used in games where, for example, through a combination of keys or performing certain actions in a given order, you can access new levels or new powers. For several years people, myself included, thought that the game Adventure released by Atari in 1979 was the first video game to containing an Easter egg. It wasn’t as amazing as you might think; it just displayed Warren Robinett (the name of the programmer). Although this myth is still alive, it seems that previous Easter eggs existed. The number of Easter eggs contained in software and games, even the most famous ones, has increased over the last couple decades. The web offers a plethora of examples; companies like Mozilla, Oracle, and Google are just few who have put Easter eggs in their software.- Mozilla put an Easter egg in all versions of Firefox. To see it in action, type “about:mozilla” in the address bar and then press enter. Firefox displays a quote from the “Book of Mozilla” about the birth of Firefox.
- Google created an Easter egg in Picasa. If you open the desktop software and then press Ctrl + Shift + Y, a toy bear image appears. Every time you press the key combination, another bear is displayed.
- Skype, the famous VoIP software, has a simple but funny example. If you open the chat and then type “(drunk)” a hidden emoticon appears.
- A Tetris game has been hidden in the uTorrent software. To see it, click the “Help” menu and then go to “About”. Press T key and the game will appear.
- The OpenOffice suite has a lot of hidden games and other stuff. So many that they have a specific section on their website! If you want to play Tic-Tac-Toe in Calc, write “=GAME(A2:C4;”TicTacToe”)” into the A1 cell and then press enter.
Creating Your First Easter Egg
I’ll guide you in creating a simple Easter egg with PHP. We’ll create a search form, and if a user searches for my name (obviously you can change with your own) the page will show a nice message. This will be the Easter egg. Create a PHP file with the following HTML code:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>My First Easter Egg!</title>
</head>
<body>
<h1>My First Easter Egg!</h1>
<h2>Search</h2>
<form method="get" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>">
<input type="text" name="searched-text" id="searched-text" placeholder="Search..." accesskey="s">
<input type="submit" value="Search">
</form>
</body>
</html>$_GET superglobal array to see its value. If the searched-text parameter isn’t empty, we’ll display what the user searched for, but in case she searched for my name, I’ll add the funny message “I know, I’m so cool!”.
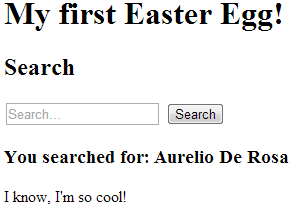
The resultant code should look as follow.
<?php
if (! empty($_GET['searched-text'])) {
echo "<h3>You searched for: " . htmlentities($_GET["searched-text"]) . "</h3>";
// The comparison is case-insensitive
if (strcasecmp($_GET["searched-text"], "Aurelio De Rosa") == 0) {
echo "<p>I know, I'm so cool!</p>";
}
A Slightly More Complicated Example
As you’ve seen, the previous example is very simple. Now I’ll explain a sightly more complicated example. Imagine you have the form, but it’s not very professional to show the message the first time a user searches for your name. Maybe she’s just searching for some software you’ve written. What you can do is to show the funny message only if the user persists in searching repeatedly your name. Ultimately we need a counter and, for the sake of the example, I’ll display the message if the user searches for my name three consecutively times. The first thing needed is to callsession_start(), a function that creates a new session or resumes the current one. Then test if the Easter egg counter is set in the $_SESSION superglobal array; if not, we’ll set its value to zero. Every time the user searches for my name the counter is incremented by 1. In all the other cases, the counter is reset. The last case includes if the message has been displayed too.
The resulting source code is the following:
<?php
session_start();
if (!isset($_SESSION["easter-egg"])) {
$_SESSION["easter-egg"] = 0;
}
?>
<html>
<head>
<meta charset="UTF-8">
<title>My First Easter Egg!</title>
</head>
<body>
<h1>My First Easter Egg!</h1>
<h2>Search</h2>
<form method="get" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>">
<input type="text" name="searched-text" id="searched-text" placeholder="Search..." accesskey="s">
<input type="submit" value="Search">
</form>
<?php
if (!empty($_GET["searched-text"])) {
echo "<h3>You searched for: " . htmlentities($_GET["searched-text"]) . "</h3>";
// The comparison is case-insensitive
if (strcasecmp($_GET["searched-text"], "Aurelio De Rosa") == 0) {
$_SESSION["easter-egg"]++;
if ($_SESSION["easter-egg"] == 3) {
echo "<p>I know, I'm so cool!</p>";
$_SESSION["easter-egg"] = 0;
}
}
else {
$_SESSION["easter-egg"] = 0;
}
}
else {
$_SESSION["easter-egg"] = 0;
}
?>
</body>
</html>Conclusions
I’ve shown you in this article how you can create a simple Easter egg. Easter eggs are a fun way to sign your software and to prove your paternity, Be careful though not to add one in your company software because the consequences could be undesirable. Now, every time you run a new program you’ll probably want search the Internet to see if it contains an Easter egg. Image via FotoliaFrequently Asked Questions (FAQs) about Easter Eggs in Web Development
What is the significance of Easter Eggs in web development?
Easter Eggs in web development are hidden features or messages that developers embed in their software or websites. They are not essential to the primary functionality of the software but are added for fun or to showcase the developer’s creativity. They can be a unique way to engage users, providing an element of surprise and delight when discovered. They can also serve as a signature of the developer, a hidden message, or even a tribute.
How can I create an Easter Egg in my website?
Creating an Easter Egg involves a bit of creativity and coding knowledge. You can hide it in a specific sequence of actions, a particular keystroke, or even a hidden clickable element. The Easter Egg could trigger a hidden message, an animation, a game, or any other interactive element. The key is to make it subtle yet discoverable, enhancing the user’s experience without distracting from the main functionality of the website.
Are there any risks associated with Easter Eggs in web development?
While Easter Eggs can be fun and engaging, they can also pose potential risks. If not properly implemented, they can lead to security vulnerabilities, especially if they allow access to hidden features or sensitive information. They can also potentially impact the performance of the website or software if they consume significant resources. Therefore, it’s crucial to implement Easter Eggs carefully and responsibly.
Can Easter Eggs impact the SEO of my website?
Easter Eggs, in general, do not directly impact the SEO of a website. However, if they enhance the user experience by increasing engagement or time spent on the site, they could indirectly contribute to improved SEO. On the other hand, if they negatively impact the site’s performance or usability, they could potentially harm SEO.
What are some examples of famous Easter Eggs in websites?
There are many famous examples of Easter Eggs in websites. Google is known for its numerous Easter Eggs, such as the “do a barrel roll” search command that makes the search results page spin. Facebook had an Easter Egg where typing @[4:0] in a comment would display “Mark Zuckerberg”. These Easter Eggs add a fun and engaging element to the user experience.
How can I discover Easter Eggs in websites?
Discovering Easter Eggs requires a bit of curiosity and exploration. They are often hidden in specific actions, keystrokes, or elements on the website. Some might require you to dig into the website’s source code. Online communities and forums often share discovered Easter Eggs, so they can be a good resource for finding them.
Can I add Easter Eggs to any type of website?
Yes, Easter Eggs can be added to any type of website, regardless of its purpose or content. However, it’s important to ensure that the Easter Egg is appropriate for the website’s audience and does not detract from its primary functionality or usability.
How can I ensure that my Easter Egg is discoverable?
Making an Easter Egg discoverable without making it obvious can be a delicate balance. It should be hidden enough to provide a sense of discovery, but not so hidden that users will never find it. You can hide it in a common action or element that users are likely to interact with. Providing subtle hints or clues can also help users discover the Easter Egg.
Can Easter Eggs be interactive?
Yes, many Easter Eggs are interactive. They can trigger animations, games, or other interactive elements when discovered. This can add an engaging and entertaining element to the user experience.
Are Easter Eggs a form of gamification?
Easter Eggs can be considered a form of gamification, as they add a game-like element of discovery and reward to the user experience. However, they are typically a minor and optional part of the website, rather than a core component of its functionality.
I'm a (full-stack) web and app developer with more than 5 years' experience programming for the web using HTML, CSS, Sass, JavaScript, and PHP. I'm an expert of JavaScript and HTML5 APIs but my interests include web security, accessibility, performance, and SEO. I'm also a regular writer for several networks, speaker, and author of the books jQuery in Action, third edition and Instant jQuery Selectors.



































































































