As a designer, you spend countless hours behind your computer tackling client work and polishing the pixels of your own personal projects. Whether you realize it or not, long hours in front of your computer can be detrimental to your health if you don’t take care of yourself properly. By no means am I saying that you shouldn’t design or that designing will hurt your health, but without proper precautions, you may be leading yourself down a path that contains issues like joint and neck pain. Like all things in life, too much of a good thing — in this case designing — can be detrimental in some ways. Regardless of whether you’re a novice or veteran in the industry, you should take care of your body, and what better way to do it than to equip yourself with some delightful new toys to further your talents… all while taking care of your health? Even young designers deal with such issues such as carpal tunnel and arthritis. I think we all deserve some ergonomic love, and who doesn’t like justifying a purchase with health benefits? Here are some tools that can better your health while giving you some added enjoyment to every minute spent at your desk.
Bluetooth Mobile Keyboard 6000
 Not only does the Microsoft Bluetooth Mobile Keyboard 6000 take advantage of Bluetooth technology, it also allows you to tuck away the numeric keypad when you lack the space for it.
Not only does the Microsoft Bluetooth Mobile Keyboard 6000 take advantage of Bluetooth technology, it also allows you to tuck away the numeric keypad when you lack the space for it.
Kinesis Advantage
 Kinesis Advantage is a truly unique keyboard. The centeralized keys are for your thumbs, and the depressions for your fingertips make for proper, natural hand positioning.
Kinesis Advantage is a truly unique keyboard. The centeralized keys are for your thumbs, and the depressions for your fingertips make for proper, natural hand positioning.
Rollermouse Free 2
 This may appear to be just a keyboard, but it has a centralized mouse built into the wristpad for comfort and economy of movement.
This may appear to be just a keyboard, but it has a centralized mouse built into the wristpad for comfort and economy of movement.
Contour Mouse
 Hands vary drastically in size, but few mice have their own array of sizes to accommodate. These mice are even offered for left-handed mouse users.
Hands vary drastically in size, but few mice have their own array of sizes to accommodate. These mice are even offered for left-handed mouse users.
Netsurfer Ergonomic Computer Chair
 This Swedish masterpiece is the ultimate way to modernize your desktop computer.
This Swedish masterpiece is the ultimate way to modernize your desktop computer.
Herman Miller Embody Chair
 This chair was designed meticulously to provide balance, spinal alignment, comfort, and other health benefits for those who work long and hard at their desk.
This chair was designed meticulously to provide balance, spinal alignment, comfort, and other health benefits for those who work long and hard at their desk.
Wacom Cintiq 24HD
 Wacom’s high-definition LED tablet means that you no longer have to look at one screen while you trace on another. Draw directly on the screen and see your results immediately with sharpness and clarity.
Wacom’s high-definition LED tablet means that you no longer have to look at one screen while you trace on another. Draw directly on the screen and see your results immediately with sharpness and clarity.
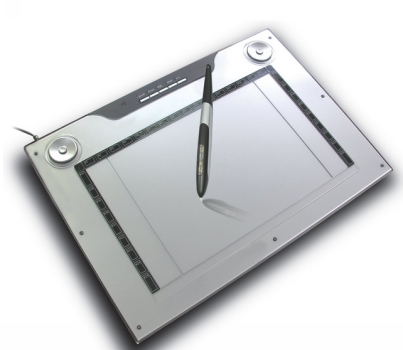
Aiptek Media Tablet 14000U
 This remarkable piece of German engineering is large, ultra-responsive, very pressure-sensitive, and has dozen of customizable keys and macros.
This remarkable piece of German engineering is large, ultra-responsive, very pressure-sensitive, and has dozen of customizable keys and macros.
Biomorph Personal Desk
 The aptly-named Biomorph Personal Desk can be tailored for your exact needs and has turned room corners into the ideal desk location. The surface and elevation of each tier are entirely up to the user.
The aptly-named Biomorph Personal Desk can be tailored for your exact needs and has turned room corners into the ideal desk location. The surface and elevation of each tier are entirely up to the user.
Envelope Desk
 Herman Miller is famous for clever design, and this piece is no exception. The entire surface of the desk gently slides toward or away from the user as needed.
Do you have any ergonomic design gadgets that you love? Which of the above is highest on your wish list?
Herman Miller is famous for clever design, and this piece is no exception. The entire surface of the desk gently slides toward or away from the user as needed.
Do you have any ergonomic design gadgets that you love? Which of the above is highest on your wish list?
Frequently Asked Questions (FAQs) About Ergonomic Design Gadgets
What are the benefits of using ergonomic design gadgets?
Ergonomic design gadgets are specifically designed to increase comfort and reduce stress and injury caused by long-term use of traditional gadgets. They promote a natural posture, reducing the risk of musculoskeletal disorders. For instance, an ergonomic keyboard can minimize strain on your hands and wrists, while an ergonomic chair can support your back and improve your posture. These gadgets not only enhance productivity but also contribute to overall well-being.
How do I choose the right ergonomic gadget for my needs?
Choosing the right ergonomic gadget depends on your specific needs and work habits. Consider the tasks you perform most frequently and identify any discomfort or strain associated with them. Look for gadgets that address these issues. For instance, if you spend a lot of time typing, an ergonomic keyboard and mouse might be beneficial. Always consider the adjustability, size, and functionality of the gadget.
Are ergonomic gadgets worth the investment?
Yes, ergonomic gadgets are definitely worth the investment. While they might be more expensive than traditional gadgets, the benefits they offer in terms of comfort, productivity, and health make them a worthwhile investment. They can help prevent long-term health issues related to poor posture and repetitive strain injuries.
Can ergonomic gadgets improve my productivity?
Absolutely. Ergonomic gadgets can significantly improve productivity. They are designed to be comfortable and easy to use, reducing the strain and fatigue associated with prolonged use of traditional gadgets. This means you can work for longer periods without discomfort, leading to increased productivity.
Are all ergonomic gadgets the same?
No, not all ergonomic gadgets are the same. They come in different designs, sizes, and functionalities to cater to different needs. It’s important to choose gadgets that suit your specific needs and work habits. Always consider the adjustability, size, and functionality of the gadget.
How do I know if a gadget is truly ergonomic?
A truly ergonomic gadget should be adjustable to fit your body, promote a natural posture, and reduce strain and discomfort. Look for gadgets that have been certified by reputable ergonomics organizations. Reading reviews and product descriptions can also give you a good idea of the gadget’s ergonomic features.
Can I use ergonomic gadgets even if I don’t have any discomfort or pain?
Yes, you can. In fact, it’s a good idea to start using ergonomic gadgets before you start experiencing discomfort or pain. They can help prevent the development of musculoskeletal disorders associated with the use of traditional gadgets.
Are ergonomic gadgets only for people who work at a desk?
No, ergonomic gadgets can be beneficial for anyone who uses gadgets for prolonged periods, not just those who work at a desk. They can also be useful for gamers, artists, and anyone else who uses gadgets regularly.
Can I use ergonomic gadgets with my existing desk and chair?
Yes, most ergonomic gadgets are designed to be compatible with existing desks and chairs. However, you might need to make some adjustments to ensure they fit properly and provide the intended benefits.
How long does it take to get used to using ergonomic gadgets?
The time it takes to get used to using ergonomic gadgets varies from person to person. Some people might adjust quickly, while others might take a few weeks. It’s important to be patient and give yourself time to adjust to the new setup.
 Gabrielle Gosha
Gabrielle GoshaGabrielle is a creative type who specializes in graphic design, animation and photography.



































































































