This sponsored article was created by our content partner, BAW Media. Thank you for supporting the partners who make SitePoint possible.
What is more satisfying to web designers than to see their designs on display after weeks of hard work?
Designing a new website is not all that easy. In fact, there is always a mixture of excitement and disappointment. Especially when web designers start to build a new website.
And such feelings can crush the spirit of any designer. The real question is how can web designers eliminate the pain that is associated with building a website?
The answer is simple. By discovering the great world of pre-built websites.
Let’s take a journey into this interesting world. You will learn how to eliminate the 5 most irritating website pains.
And don’t be surprised if you feel lighter throughout this journey. That’s what happens when you get rid of irritating stuff!
Discovering the Great World of Pre-Built Websites
Pre-built websites make the whole process of designing a website easier. They eliminate all the coding, wireframing, and prototyping. They provide you with an editable layout to get you off on a quick start. You will enjoy working with pre-built websites.
Take, for example, the most popular multipurpose WordPress Theme, Be Theme.
Be Theme is enjoying a solid 5-star rating on ThemeForest. It has over 380 pre-built websites. These cover more than 30 different industries.
This means that you have lots of design choices available at your disposal. They can help you eliminate your website pains.
Let’s take a look.
Pre-built websites will eliminate these top 5 website pains
- “Help! I have no idea how to start my client’s web design. My client is an eco-friendly chihuahua trainer AI robot.”
Nowadays websites are so focused and sophisticated. This makes researching new projects even more challenging.
Of course, we all know that research plays a very pivotal role in website design. Isn’t this why they say “you must know your market before designing a single pixel”?
Yes, knowing your market is important. But you should not overheat your brain with unnecessary research.
Prebuilt websites make the process easier. Simply browse through the catalogs of pre-built websites. Take a look at those that are available with Be Theme. All they need is a little customization and they are ready to go.
For example, it can be applicable in the case of your eco-friendly chihuahua trainer. WordPress BeTheme pre-built websites can cater to this type of niche. Here are a few:
BeEcoBeef – a fantastic eco-friendly website
BeVet2 – also a great website for pet lovers
BeDrone – a tech-based website for the AI niche
When you use these pre-built websites, you don’t need to know about the industry. You also do not need to conduct any form of research. Just edit the pre-built website and add your information.
- “Bright green is my client’s favorite color. She owns a funeral parlor and wants this color for her website.”
Some requests your clients make can be painful. How many times have you handed over a project to a client only to hear, “can I get a bigger logo design?” or, “this design is too dull, I like bright colors, can you please change it?”
That’s painful, isn’t it?
This is one of the reasons why pre-built websites are so cool. A pre-built website uses a design compatible with the current industry standard. You can design the website to suit your clients as well as visitors’ expectations.
This is all your clients need to see and to know and it will eliminate their worries.
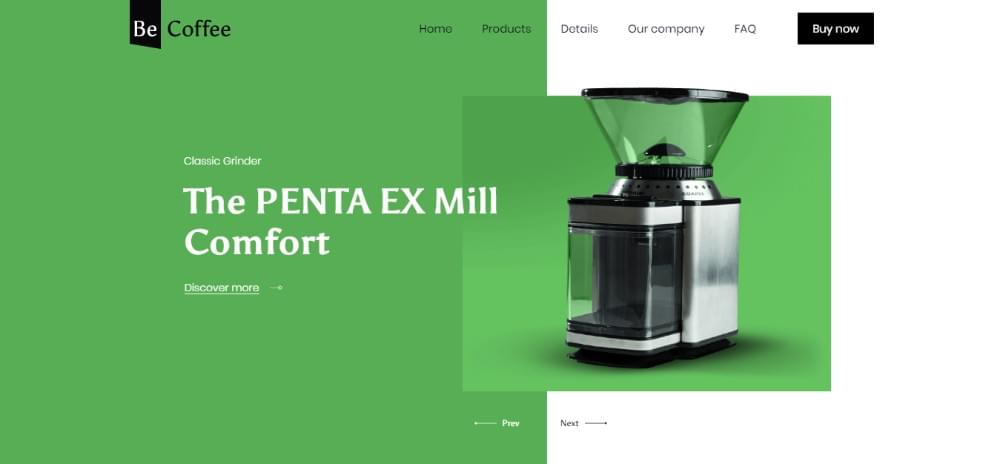
Here are some examples of Be Theme’s bright and bold pre-built websites. Be inspired.
- “Is my client really serious? How can I make the logo BIGGER so it pops out on the page?”
Yes, your client is serious. You cannot escape the web designer’s nightmare? Not at all! And it’s painful.
Clients will always have unexpected requirements, which of course, you don’t have to agree to. But remember, your goal is to please the client.
And don’t panic or get miserable if your client asks for a BIGGER logo. Be Theme has pre-built websites that will make the company look good. No need for a huge logo anymore.
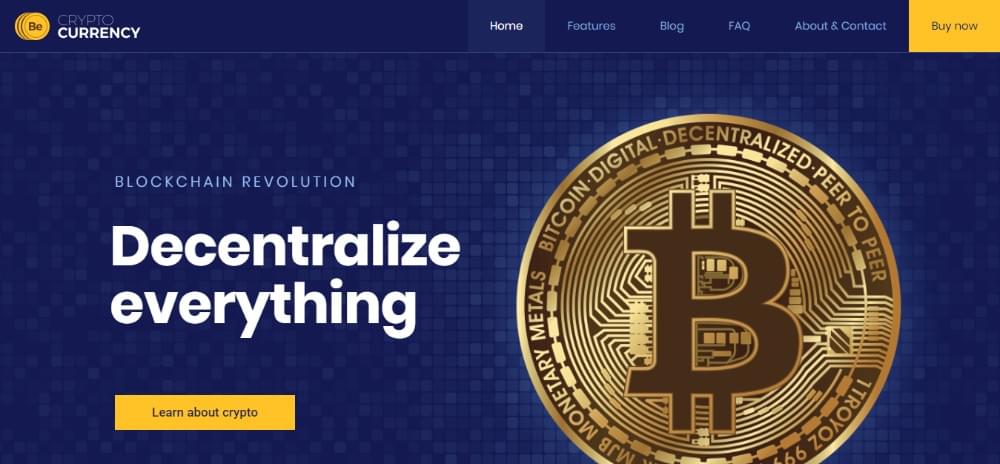
Here are a few examples:
- “This is unbelievable! My client wants me to make it look like it moves, without it moving!”
Now you know the true inspiration behind the hashtag #thestruggleisreal.
To design a website from scratch is a struggle. And it is a painful and real struggle especially when you have demanding clients.
Don’t get frightened though. Truthfully, there are too many boring websites floating on the internet. And as tedious and tiring as it may seem, you will enjoy the end result.
Pre-built websites are creating awesome solutions. And awesome solutions is what your client needs. Use your imagination and be creative. You can add fun too, but remain professional with your designs.
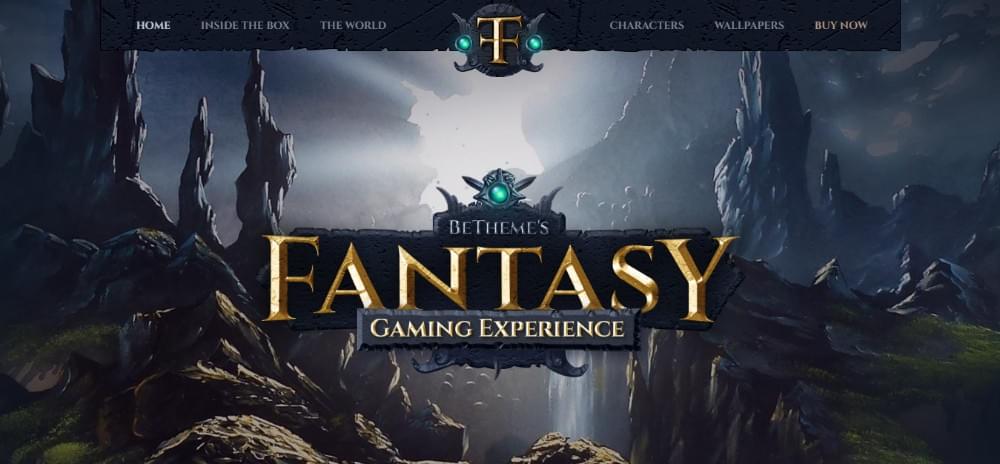
You will love these pre-built websites. Take a peep!
- “I need an innovative, techy, and stunning website, and I will not settle for less. What did I get myself into?”
Yes, we know…you want to design captivating and stunning websites. That’s alright.
But the reality is, maybe, it’s too overwhelming. There are tons of urgent emails that you need to answer plus several changes to your schedule. It is too much for you to handle. So your plan for that innovative, techy, and stunning website is almost forgotten.
You don’t have to brush your thoughts aside. There are over 380 beautiful and innovative pre-built website designs.
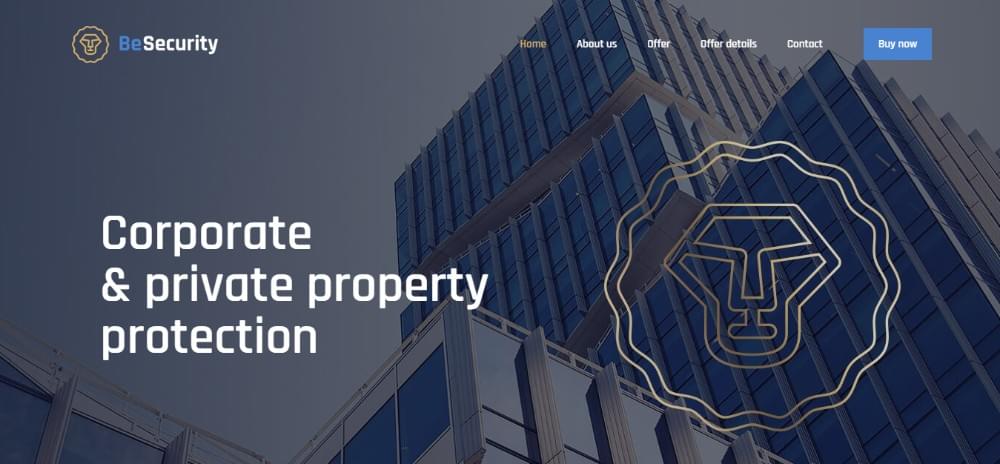
For example:
So why settle for less?
Conclusion
No one wants to feel annoyed when performing their work.
Using Be Theme’s pre-built websites will eliminate the little annoying things. For example, working under extreme pressure to meet deadlines and working on long drawn out projects.
You want to feel great about your job.
When you use pre-built websites you will quickly and easily create stunning websites that will captivate and engage users. Your clients will love that. And the fun part is – you don’t have to compromise the quality of your work.
Allow your imagination and your creativity to lead you and enjoy your life as a web designer.
Now, go ahead and examine those pre-built websites that Be Theme has – you will love them!
 SitePoint Sponsors
SitePoint Sponsors