Keep up to date on current trends and technologies
Design & UX - Design

The Best Figma Plugins to Enhance Your Design Workflow in 2024
Dianne Pena

Aligning Teams for Effective User Onboarding Success
Himanshu Sharma

6 Ways the Progress Design System Kit Makes UI Design Fun
Camilo Reyes

How to Remove a Background in Photoshop: 7 Quick & Easy Methods
Amber Leigh Turner

10 of the Best Programming Fonts
Craig Buckler

The Best Free Online Image Editors
Dianne Pena

Quick Tip: Pull Data from an API into a Figma Layer
Daniel Schwarz

Quick Tip: Removing the Background from an Image in Figma
Daniel Schwarz

Creating a Custom Button Icon in Figma
Daniel Schwarz

UI Design Inspiration: Do You Think About Your Textures?
Alex Walker

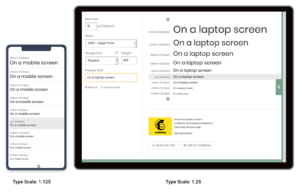
Web Typography: Establishing a Strong Typographic System
Alex Walker

6 Clever SVG Pattern Generators for Your Next UX Design
Alex Walker

The Cicada Principle and Why It Matters to Web Designers (updated)
Alex Walker

The Easiest Way to Animate WordPress Websites: BeBuilder + Lottie
SitePoint Sponsors

How to Create a Color Palette for Your Design System
SitePoint Team

An Introduction to User Journey Maps
Stéphanie Walter

The Best Figma Plugins: 50+ Workflow Superchargers
George George

The 5 Best Design Handoff Tools
Daniel Schwarz

Figma Prototypes: A Quick, Step-by-Step Guide to Useful Mockups
Daniel Schwarz

5 Web Design Trends for 2021
SitePoint Sponsors

An Introduction to Wireframing with Figma
Daniel Schwarz

How to Improve User Experience with Accurate User Feedback
Michiel Mulders

8 Cross-Browser Testing Tools You Need in 2022
Daniel Schwarz

A Guide to Positive Reinforcement in UX Design
Michiel Mulders

Learnability in Web Design: 5 Best Practices
Michiel Mulders

Why Developers Should Design Their Own Niche Portfolio Sites
SitePoint Sponsors

What Is SVG? Your Guide to SVG Files
Ivaylo GerchevMaria Antonietta Perna

Meet Flipsnack, An Easy Design Tool for Incredible Magazines
SitePoint Sponsors

Fonts and Colors Used by Facebook, Twitter, Instagram, Google and More
Daniel Schwarz

How to Redesign the Django Admin with Bootstrap
Lucero del Alba

How to Design for Screen Readers with Adobe XD CC
Daniel Schwarz

9 Key Ways to Turbocharge Your Design Career
Gal Shachar
Showing 32 of 1241