SVG patterns could easily be thought of as an under-appreciated superpower of SVG. While they’re often not widely understood, SVG patterns offer a lot of interesting design options once you understand their subtleties. In this article, we’re going to start with a crash course on how SVG patterns work. Then we’ll spin through 6 tools that take advantage of them. In theory, combining the output from these tools with what you know about patterns should open up some exciting, new design possibilities.
How do SVG Patterns Work?
Repeating patterns have been a mainstay of web design from the earliest days of Geocities and MySpace ruled the prehistoric internet. Even if you only know a little CSS, you probably understand how easy it is to set up any image as a CSS tiling background.div {
background-image: url("sitepoint-tile.svg");
}<svg>
<defs>
<pattern id="myPattern"
x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse" >
<!-- start pattern-->
<circle cx="10" cy="10" r="7" style="stroke: none; fill: magenta" />
<!-- end pattern -->
</pattern>
</defs>
...At the top of most SVG files you’ll find a <DEFS> code block. This <DEFS> section (or DEFinitions) is where we place elements we want to re-use later. In practical terms, this means SVG FILTERs, SYMBOLs and PATTERNs.

The SVG Pattern Markup
Inside our <DEFS> block, we’ve set up a 20 x 20px area of pattern. Then we’ve positioned a small magenta circle right in the center (cx=”10″ cy=”10″) of that space (though this could have been any item that we wanted to tile).
But this doesn’t render anywhere – yet. It is just a pattern definition – almost like a color swatch or a CSS class. You’ll need to reference it in one of your SVG FILLs to see it render.
...
<circle cx="50" cy="50" r="50" style="stroke: #ccc; fill: url(#myPattern);" />
</svg>Here we’re creating a large circle (radius 50px) and filling it by referencing the pattern we defined above. It renders like this.
See the Pen Simple SVG Pattern by Alex (@alexmwalker) on CodePen.
That’s relatively simple, right? We could scale up that container circle as large as we liked with no increase to the file size whatsoever.
So, are SVG Patterns more useful than CSS background tiling?
They certainly can be.
SVG allows you reference one pattern from within a second pattern
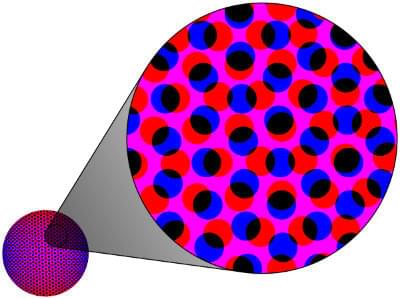
 This allows you build-up complex, layered patterns from very simple components. For instance, how would you produce this Moiré pattern with a standard CSS tile?
SVG allows us to define a ‘base pattern’ – like the dots we created above – and then layer that same pattern with different color fills, rotations and scales (like the sample above). Tiny files but crazy complexities.
I believe this special characteristic opens up a lot of new design possibilities – once you get a feel for the basics.
This allows you build-up complex, layered patterns from very simple components. For instance, how would you produce this Moiré pattern with a standard CSS tile?
SVG allows us to define a ‘base pattern’ – like the dots we created above – and then layer that same pattern with different color fills, rotations and scales (like the sample above). Tiny files but crazy complexities.
I believe this special characteristic opens up a lot of new design possibilities – once you get a feel for the basics.
SVG Pattern and Vector Editors
SVG patterns are very well-supported in all modern browsers, but are NOT ALWAYS supported in your favorite vector editors. To my knowledge:- Adobe Illustrator: Illustrator has great pattern creation tools and has exported SVG patterns nicely for a decade. I haven’t tried importing existing patterns but I suspect results might be patchy.
- Figma: Figma currently ignores the patterns in any imported SVG. IMHO this is Figma’s biggest oversight.
- Inkscape: Inkscape imports and exports SVG patterns beautifully. I would recommend optimizing your final SVG though.
- Sketch: I’m not a Sketch user, but my research seemed to point to it not supporting SVG patterns (I’m happy to be corrected though).
- Boxy SVG: Excellent pattern import and export facilities. For me, Boxy’s abilities to manage patterns are worth the purchase price alone.
SVG Pattern Generators
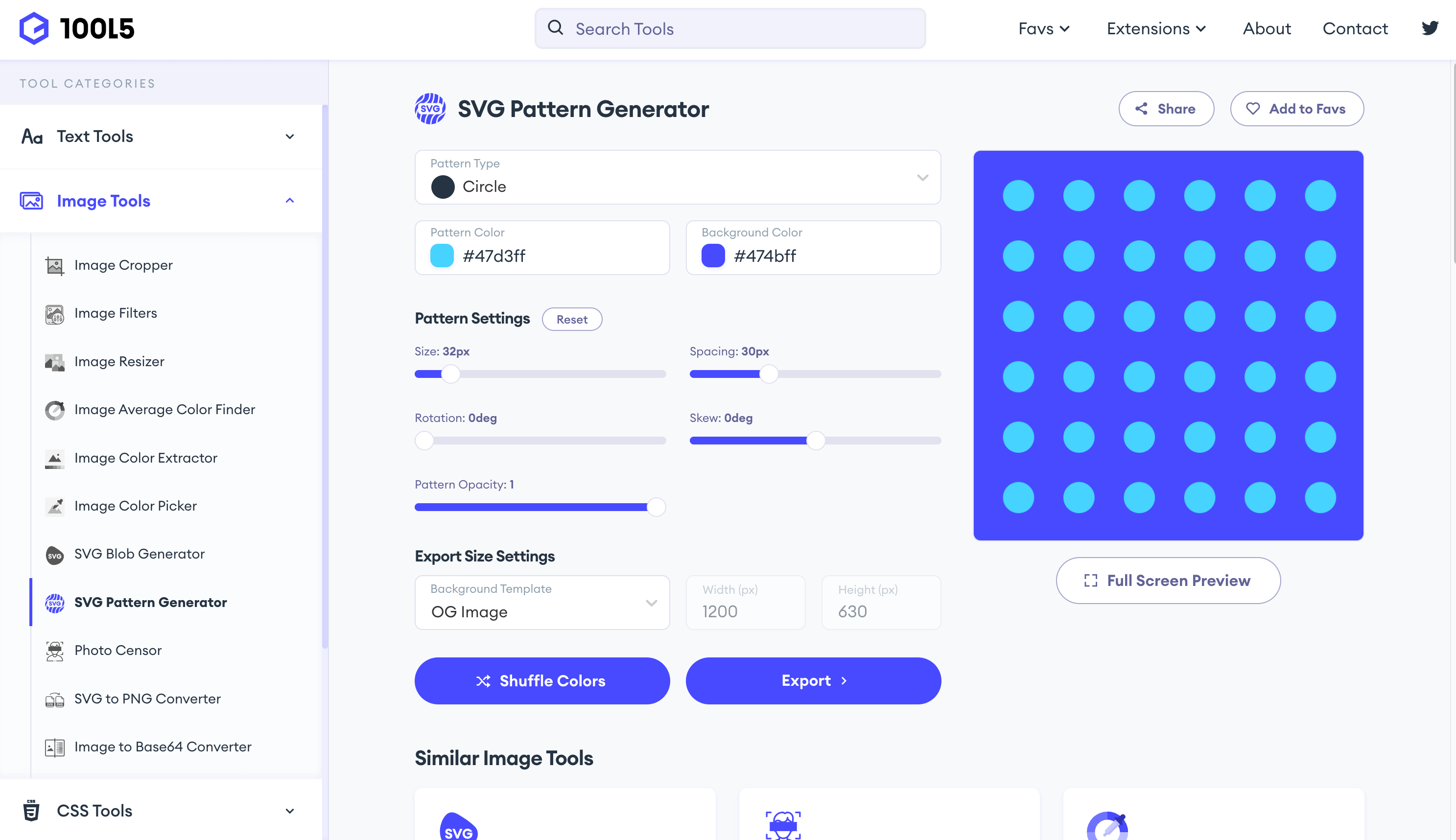
For now, let’s look at some ready-to-use ‘off-the-rack’ SVG pattern options available. Take these as they are, or else use them as a jumping off point for more interesting creations.1. 10015.io

- the UI is fast and easy to learn
- it generates genuine, ready-to-use SVG patterns (rather than generic slabs of SVG image like many other tools)
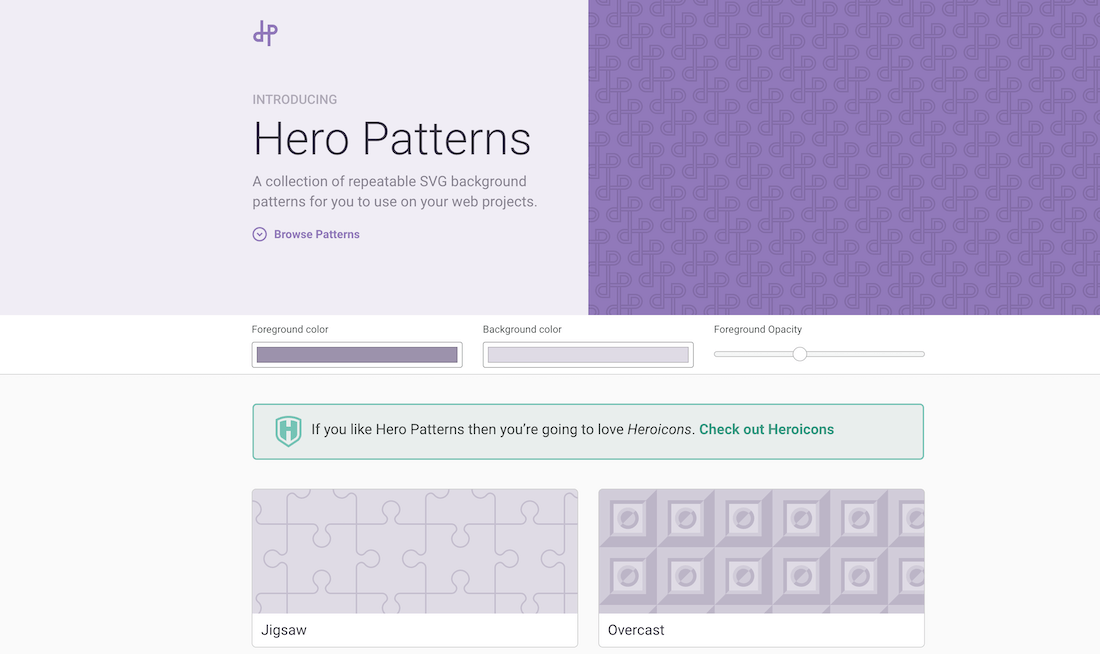
2. Hero Patterns
 Hero Patterns, a project by UI designer and illustrator Steve Schoger, remains a good resource.
Steve offers over 90 SVG patterns for free download and allows you to set the opacity, foreground and background colors of your file.
Interestingly, the samples here are not just a bunch square tiles either, which makes it a good place to get an understanding of what you can do with SVG patterns.
Hero Patterns, a project by UI designer and illustrator Steve Schoger, remains a good resource.
Steve offers over 90 SVG patterns for free download and allows you to set the opacity, foreground and background colors of your file.
Interestingly, the samples here are not just a bunch square tiles either, which makes it a good place to get an understanding of what you can do with SVG patterns.
2. Iros Pattern Fills

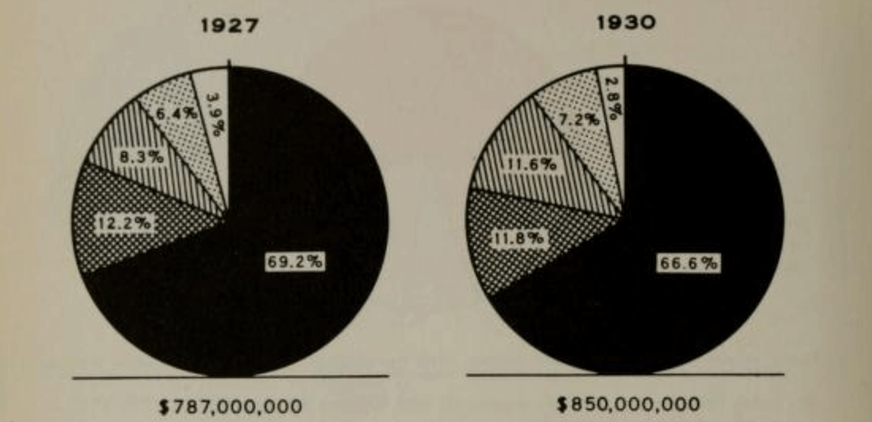
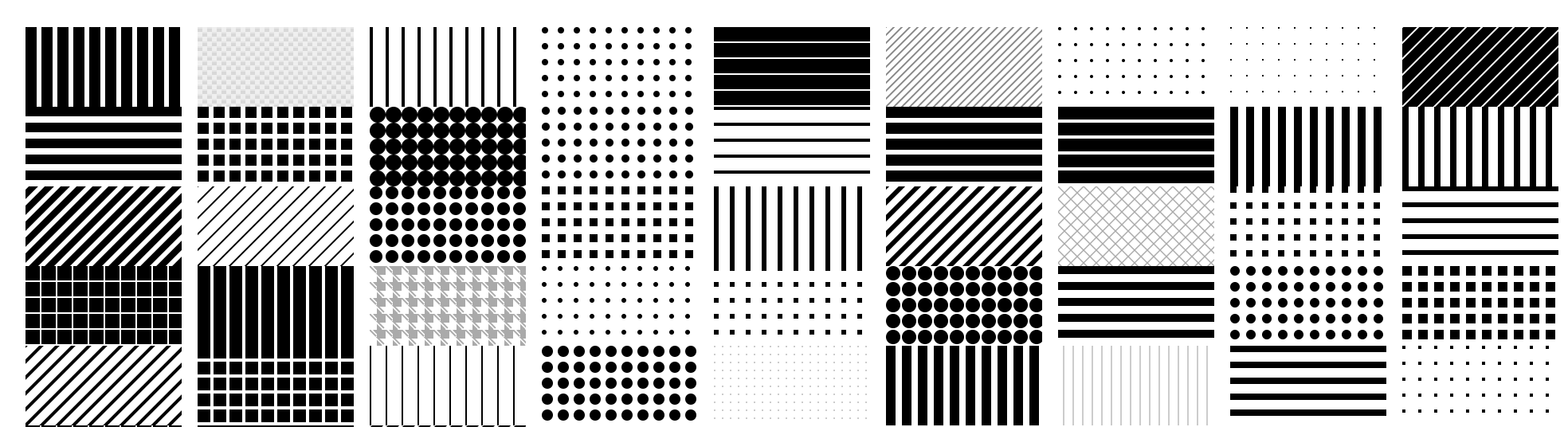
In a lot of early 20th century maps and charts, designers often made up for a lack of color printing by using monotone pattern fills with dots, lines, and cross-hashes. Although this was a design limitation of the time, it still presents a crisp, super-efficient option for your SVG fills today.
Iros has collected a pattern book of monotone pattern fills that you can reference in your work easily. These are tiny files and you can probably afford to include them all, even if you only reference a few.

4. Pattern Monster

A monsterously large collection of elegantly tiling SVG graphics – around 250 by my count. It’s easy to quickly scale, color, rotate, and reposition the each design.
Pattern Monster lets you export your tile as an CSS-ready SVG code, so you’ll need to code your own SVG pattern definitions to use them within an SVG image.
5. Mmmotif

Sébastien Noël has a jaw-dropping collection of simple, original and beautiful design tools available at his fffuel.co site.
Of this group, his Mmmotif isometric 3d pattern generator is the best fit for this list. Like Pattern Monster, you can mix and match shapes, colors, scaling, and angles, to compose a bumpy 3d isometric tile.
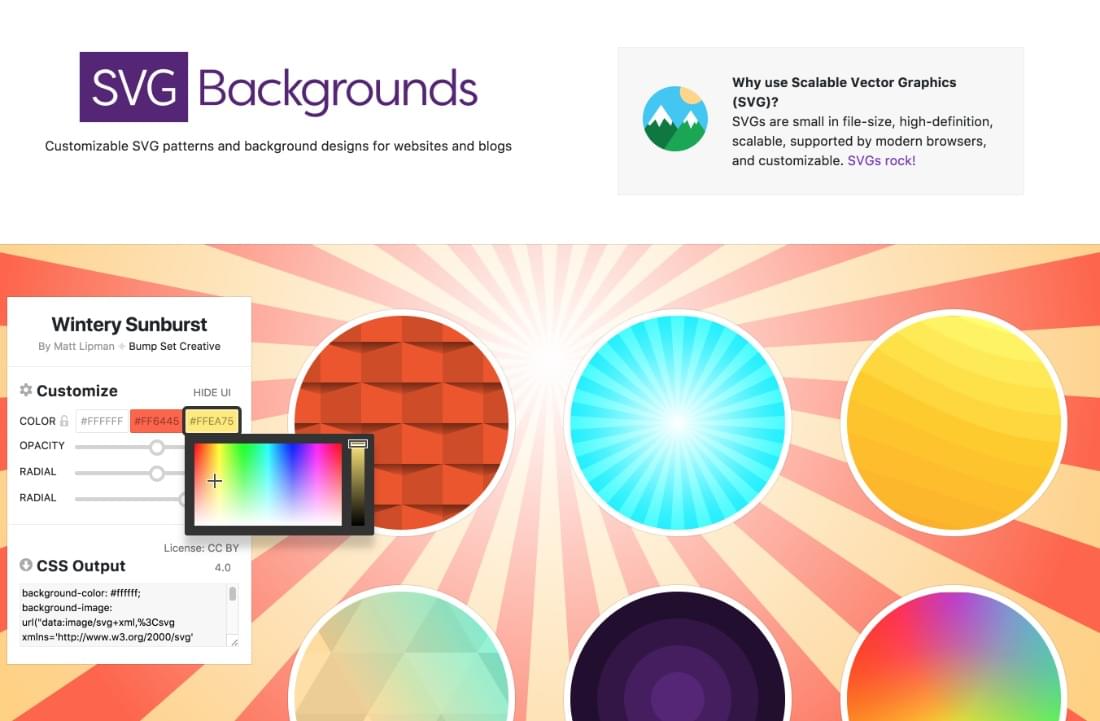
6. SVGBackgrounds.com

Matt Lipman tipped me off to his SVG generator – SVGBackgrounds.com. This tool currently offers 30 base patterns, but the colors and opacity can be customized with a few clicks. When you’re done, it exports CSS-ready SVG that can be pasted into your stylesheet. As was the case with Pattern Monster, you’ll need to manually code SVG pattern definitions.
A handful of honorable mentions…
- Shapes4Free: A nice collection of vector patterns, although they are currently only presented as chunks of SVG – not technically as SVG pattern code.
- SVG Patterns Gallery: A small SVG pattern collection based on Lea Verou’s CSS3 patterns. Hasn’t had any additions in quite a while but still worthwhile.
- pppixelate: Another Seb tool. Usually we choose SVG to avoid pixelation. This tool revels in it, allowing you to draw pixel art tiles as SVG.
- Geopattern: This is an interesting experiment in ‘procedural patterns generation’. Whatever you type into the text field is used as ‘seed’ to generate a new, unique pattern. A cool curiousity.
- Trianglify Generator: This tool generates one very specific type of background SVG – a colored, faceted triangular matrix – almost like a low-polygon 3D surface. You can control the color, size, and randomness of the underlying grid.
Wrapping up
Great SVG patterns are a perfect blend of design inspiration and technical know-how, and having good tools to support you certainly helps. If you’re interested in experimenting with SVG patterns, I wrote a piece on using Boxy SVG to create SVG patterns from scratch. Experimenting with that tool taught me a lot of what I know about patterns now.Frequently Asked Questions (FAQs) about SVG Pattern Generators
What are SVG Pattern Generators?
SVG Pattern Generators are tools that allow you to create unique, customizable patterns using Scalable Vector Graphics (SVG). These patterns can be used in web design, graphic design, and other digital art forms. The generators provide a user-friendly interface where you can adjust various parameters such as color, size, shape, and pattern density to create a pattern that fits your specific needs.
How do I use an SVG Pattern Generator?
Using an SVG Pattern Generator is quite straightforward. First, you select the type of pattern you want to create. This could be anything from simple stripes to complex geometric shapes. Next, you adjust the parameters such as color, size, and pattern density to customize the pattern to your liking. Once you’re satisfied with your pattern, you can download it as an SVG file and use it in your design project.
Can I use SVG patterns in my web design projects?
Yes, SVG patterns can be used in web design projects. They are particularly useful for creating unique backgrounds and textures. Because SVG files are vector-based, they can be scaled to any size without losing quality, making them ideal for responsive web design.
Are SVG Pattern Generators free to use?
Most SVG Pattern Generators are free to use, although some may offer premium features for a fee. These premium features could include additional pattern options, the ability to save and edit patterns, and access to a larger color palette.
Can I use SVG patterns in print design?
Yes, SVG patterns can be used in print design. Because SVG files are vector-based, they can be scaled to any size without losing quality. This makes them ideal for print design, where high-resolution graphics are essential.
How do I download patterns from an SVG Pattern Generator?
Once you’ve created a pattern you’re happy with, you can download it as an SVG file. This file can then be imported into your design software of choice, where you can further customize it if needed.
Can I create animated patterns with an SVG Pattern Generator?
Some SVG Pattern Generators do offer the ability to create animated patterns. These can be used to add a dynamic element to your web design projects.
What software can I use to edit SVG files?
SVG files can be edited with any vector graphics software. This includes programs like Adobe Illustrator, Inkscape, and Sketch.
Can I use SVG patterns in my logo design?
Yes, SVG patterns can be used in logo design. They can add a unique element to your logo and help it stand out from the crowd.
Are there any limitations to using SVG patterns?
While SVG patterns offer a lot of flexibility, they do have some limitations. For example, complex patterns can increase the file size of your SVG, which could impact the load time of your website. Additionally, not all web browsers support SVG, so it’s important to test your design across multiple browsers.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.







