What is Adobe XD (Project Comet) and Should You Care?

Key Takeaways
- Adobe XD, formerly known as Project Comet, is a user interface design app that offers features similar to Sketch but isn’t restricted to macOS users. It provides a minimal UI, intuitive tools, multiple artboards, built-in iOS/Google Material interface kits, and fast export facilities.
- Adobe XD stands out with its interactive prototyping feature, which allows designers to demonstrate dynamic user flows or transitions. This feature is currently not available in Sketch. Adobe XD also offers a quick and easy artboard-sharing feature, hosted on Adobe servers, which is not dependent on the same internet connection.
- Although Adobe XD is currently restricted to Mac OS X, a Windows version is expected in late 2016. The app is currently free to use via the Creative Cloud app. Despite its potential, Adobe XD still has many hurdles to overcome before it can replace Sketch.
We’ve been comparing Sketch App to Adobe Photoshop for a long time now, because frankly, Adobe hasn’t brought anything fresh to the table for serious user interface designers for quite some time. Well, until “Project Comet” that is, now being touted as Adobe XD. So, what is Adobe XD and how does it help user interface designers?
We first heard about Project Comet (now Adobe Experience Design CC, or Adobe XD for short) months ago, and Windows users rejoiced at the opportunity of having a ‘Sketch-like’ user interface design app that wasn’t restricted to macOS users.

If you adore Sketch – or if you love the concept of minimal UIs, highly-intuitive tools, multiple artboards, built-in iOS/Google Material interface kits, easy-to-remember keyboard shortcuts and lightning-fast export facilities – then Adobe Experience Design CC is certainly for you.
Adobe XD is still in “Preview” and it too is restricted to Mac OS X for the time being, but sometime in late-2016 I’m assured we’ll see Adobe XD on Windows too. I would assume this is so that Adobe XD can try to win over the hearts and minds of Sketch users before releasing on Windows.
For now, Adobe XD is free to use via the Creative Cloud app.
Look at this Interface (or lack of it)
Intriguingly, Adobe XD doesn’t feel like an Adobe app. Its interface is wonderfully trimmed down in comparison to Photoshop and Illustrator; very minimal and non-threatening to those who hate to try out new tools, and like to stick to what they know.
It does come with its own visual aesthetic though (as all Adobe apps do), whereas Sketch uses the native Apple GUI. I have no objection to branded applications, however, I did find myself wishing that the input fields looked more like input fields.
All-all-in, the interface looks promising.
Inserting and Selecting Objects
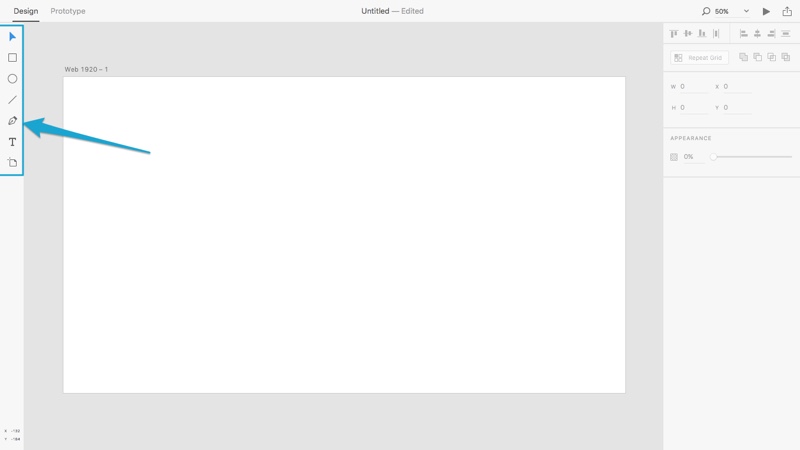
You can see the insert tools on the left-hand side, however, the keyboard shortcuts are so simple you’ll hardly use them.

- Select: V
- Rectangle: R
- Ellipse: E
- Line: L
- Pen: P
- Text: T
- Artboard: A
Sketch users will be more accustomed to seeing the “layer list” here, however, Adobe XD has eliminated it all together and I was surprised at well I managed withuout it. If you want to reorder the layer hierarchy, two keyboard shortcuts can do that for you.
- Bring Forward: command+]
- Send Backwards: command+[
Design Tools and Styling
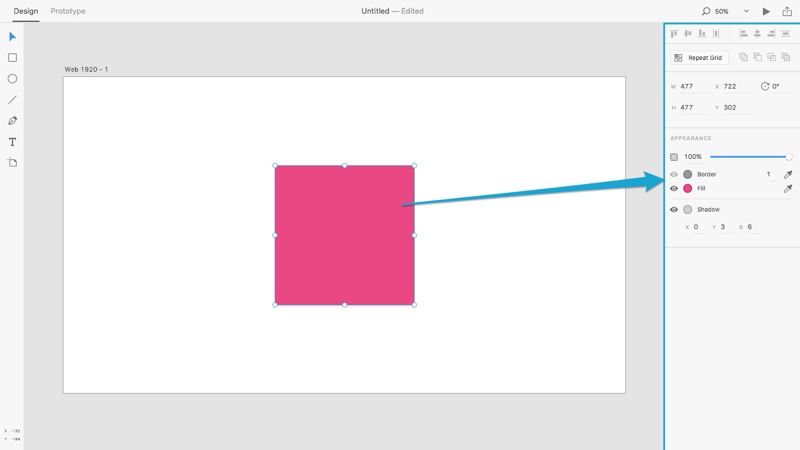
You can style layers using the interface on the right-hand side.

Adobe XD doesn’t appear to have any vector editing tools because there are no icons that suggest it, but you can, in fact, double-click shapes directly on the canvas to enter the editing mode, and then double-click the vector’s points to convert them to bézier curves. What I would regard as an important tool is virtually hidden (no interface, no menu option, no icon), but if you think about it, it leaves the toolbar almost empty.
Has Adobe taken the minimalist approach too far, or are we becoming more aware of how design tools should work? Perhaps it’s true what they say, the best interface is no interface!
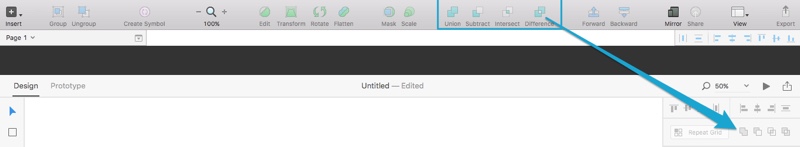
Sketch has a range of tools in their toolbar, with text labels too, which I always thought should have been a standard approach. Since Adobe XD has decided to keep things clean, the toolbar is almost non-existent — instead, the vector overlap tools (Add, Subtract and Intersect) appear in the styling interface and everything else is either kept out of the way or interface-less.
Here’s a list of keyboard shortcuts for Adobe XD to help you become more efficient with interface-less tools.

Another missing element is the context/right-click menu, again hinting at a massive reduction in arbitrary features.
Smart Guides
Smart Guides were introduced to Photoshop in 2014, one of the many features added in an effort to compete with Sketch. It was an appreciable move by Adobe, a sign they were listening to their users, but it was also making Photoshop bulkier than ever.
Project Comet needed to happen, really (if they wanted to compete with Sketch anyway). Smart Guides in Adobe XD seem to be a lot more intuitive in comparison to Photoshop; hopefully, this feature becomes a lot more accessible in the future, for example, it would be nice to see Adobe implement Sketch’s “option-hold” keyboard feature that allows you to measure the distance between layers.

Repeat Grids
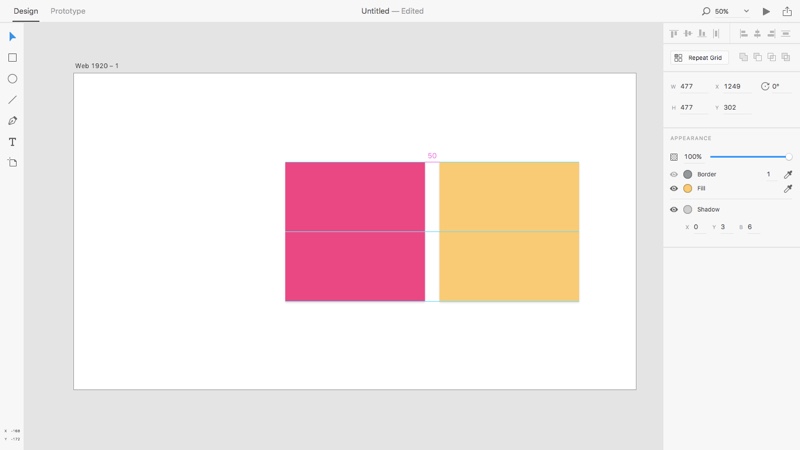
Repeat Grids allow the designer to select layers (or groups of layers) and tile them horizontally and/or vertically like stacked cards. As you make changes to these cards, each of them updates in a synchronous manner, similar to Sketch’s “Symbols” feature.
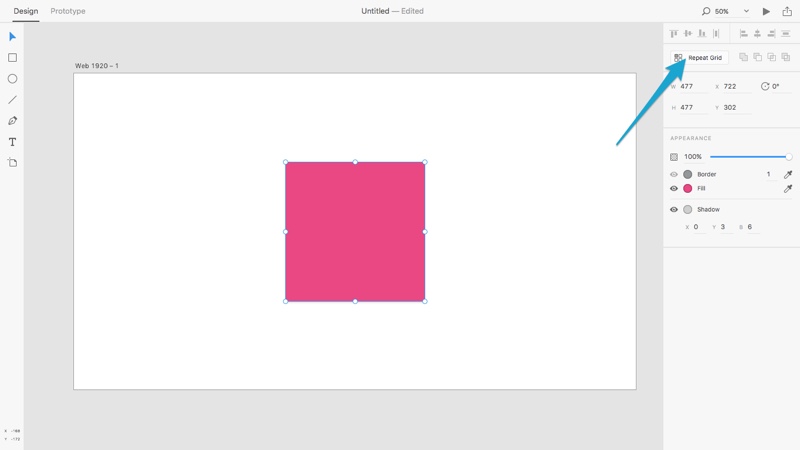
Start by selecting a layer and clicking the “Repeat Grid” button.

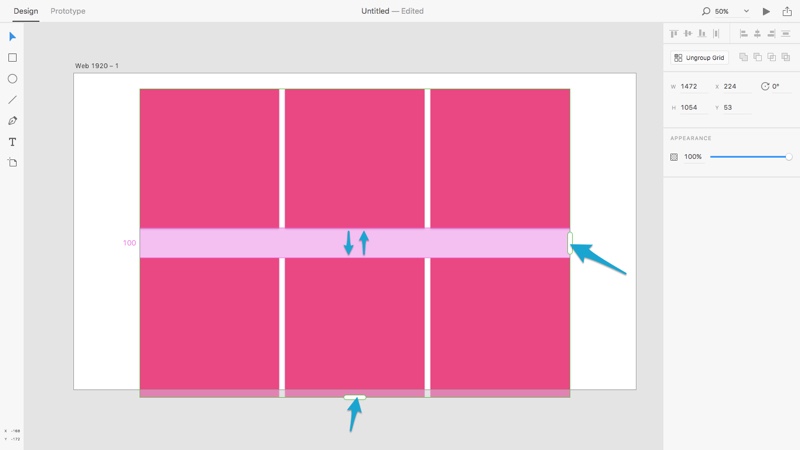
After that you can tug at the side handles to repeat the cards as many times as you’d like — you can even click the spacing in between each card and drag with the mouse to adjust it.

Easy Sharing
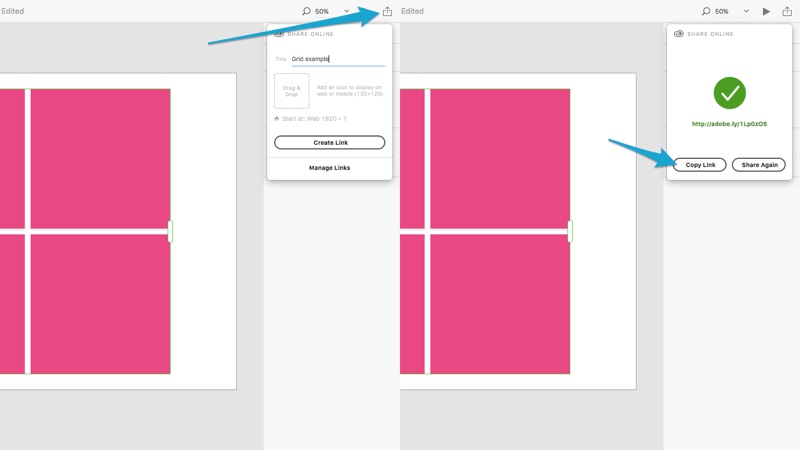
Adobe XD offers a quick and easy artboard-sharing feature, which is similar to Sketch’s Local Network Sharing, except the recipient doesn’t have to be on the same internet connection as you since the artboards are hosted on Adobe servers. Click the share icon, let Adobe upload it, and then click “Copy Link”.

As shown in the browser:

Interactive Prototypes
Interactive prototyping is the killer feature that’s going to set Adobe XD apart from Sketch. So far Sketch has been rather static with no features to demonstrate dynamic user flows or transitions, however, Sketch may be relying on InVision App’s acquisition of Silver Flows to build a Sketch Plugin that can handle this type of functionality and energise your workflow.
It’s no coincidence that this news breaks out on the day Adobe XD is released, indicating that the two are already rivals!
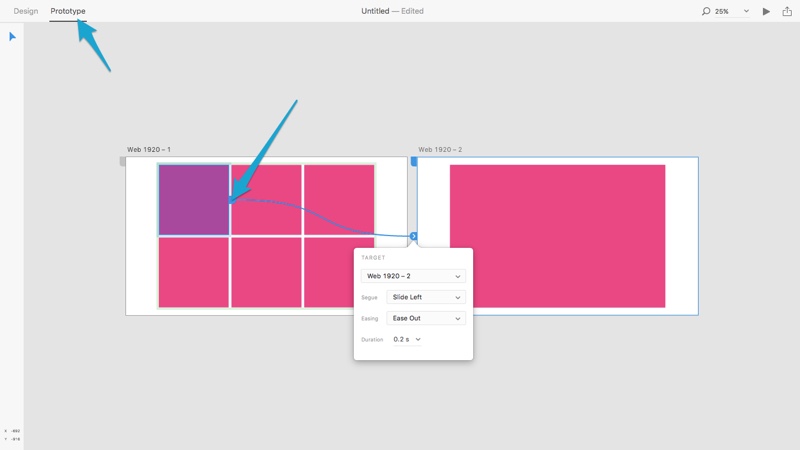
Start by creating a secondary artboard/screen. After that, select the “Prototype” tab, choose a layer and connect it to the secondary artboard. A modal will appear asking you to define how the screen transitions to the next when this layer is clicked.

Now here’s where the magic really happens.
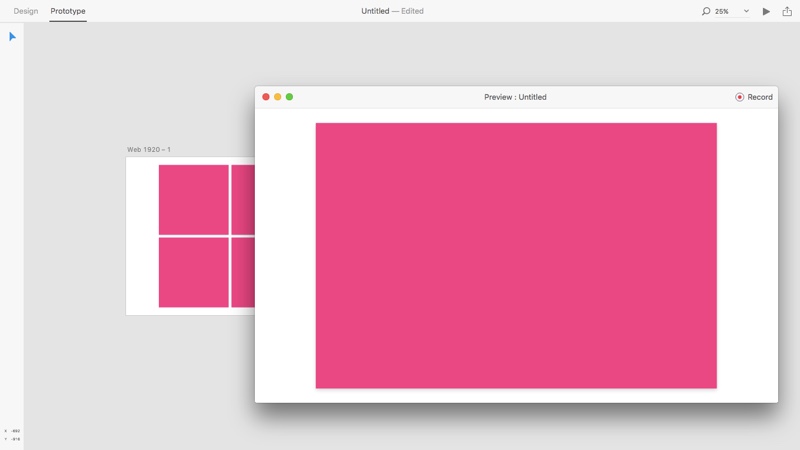
You can either share that link again and have team members or clients navigate the user flow by themselves (in the browser), or you can record yourself navigating the website/app and send a movie file for them to watch. Click the record icon to begin.

Exporting Assets
Like with Smart Guides, Adobe XD has a lot of room for improvement when it comes to exporting image assets. You can select more than one layer at a time, but Adobe XD doesn’t remember your export settings or offer any automation — yet.
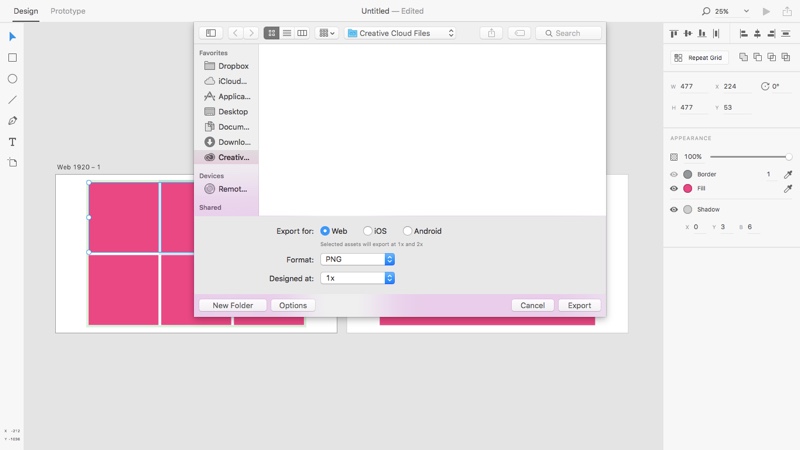
Select a layer(s), use the keyboard shortcut command+shift+e, and then choose the device type, file format and resolution.
Adobe XD currently supports PNG and SVG, but currently not JPG, TIFF or PDF formats

Conclusion
For a first attempt, I’d say that Adobe XD is quite impressive and I’d urge you to at least try it out. If you’re a Windows OS user, unfortunately, you do have to wait a little longer for a specialist user interface design tool, however, when Adobe XD does arrive on Windows (update: it’s arrived!), it’ll be a complete commercial version with an abundance of feature enhancements and improvements.
For users of Sketch, I don’t see much incentive to switch at the moment. Adobe XD has many hurdles to leap before it becomes awesome enough to replace Sketch, but the fact that Adobe is touting interactive prototypes as a feature (in the first release!) is already enough reason to keep an eye on Adobe XD.
Watch out Sketch!
Update: Adobe XD became a real contender against Sketch in 2017! They introduced symbols, and there’s even a Windows version now! Interested to learn more about the finer aspects of designing, prototyping and collaborating with Adobe XD? SitePoint Premium members can download our brand new book, Jump Start Adobe XD!
Frequently Asked Questions (FAQs) about Adobe XD or Project Comet
What is the main difference between Adobe XD and Sketch?
Adobe XD and Sketch are both design and prototyping tools, but they have some key differences. Adobe XD is a part of the Adobe Creative Cloud, which means it integrates seamlessly with other Adobe products like Photoshop and Illustrator. It also supports voice prototyping and auto-animate. On the other hand, Sketch is a Mac-only tool and is known for its simplicity and efficiency. It has a vast library of plugins which can extend its functionality.
How does Adobe XD compare to Figma?
While both Adobe XD and Figma are powerful design tools, Figma stands out for its collaborative features. It allows multiple designers to work on the same project simultaneously, making it ideal for team projects. Adobe XD, however, has stronger prototyping capabilities and integrates well with other Adobe products.
What is Project Comet?
Project Comet was the codename for Adobe XD during its development phase. It was designed to be a fast, efficient tool for designing and prototyping user experiences. The name was later changed to Adobe XD when it was officially launched.
Is Adobe XD free to use?
Adobe XD does offer a free version, which includes one active shared design spec, one active shared prototype, and 2GB of cloud storage. However, for more advanced features and resources, you would need to upgrade to a paid plan.
Can I use Adobe XD on Windows?
Yes, Adobe XD is available for both Windows and Mac operating systems. It also has mobile apps for iOS and Android, allowing you to preview your designs on mobile devices.
How does Adobe XD support responsive design?
Adobe XD has a feature called Responsive Resize, which automatically adjusts and scales your design when you resize your artboard. This makes it easier to create designs that work well on different screen sizes.
Can I import my Photoshop or Illustrator files into Adobe XD?
Yes, Adobe XD allows you to import your Photoshop and Illustrator files. This makes it easy to incorporate your existing designs into your Adobe XD projects.
Does Adobe XD support animation?
Yes, Adobe XD has a feature called Auto-Animate that allows you to create micro-interactions and animations within your designs. You can animate changes between artboards and create more engaging prototypes.
Can I share my Adobe XD prototypes with others?
Yes, Adobe XD allows you to share your prototypes with others. You can create a shareable link that others can use to view and interact with your prototype.
How can I learn to use Adobe XD?
Adobe offers a range of resources to help you learn Adobe XD, including tutorials, user guides, and community forums. There are also many online courses and tutorials available on platforms like Coursera and YouTube.
Previously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.
Published in
·Design·Design & UX·Illustration·Photography & Imagery·Review·Sketch·Software·March 16, 2015

Published in
·Design·Design & UX·HTML & CSS·Photoshop·Prototypes & Mockups·Review·Sketch·Software·Technology·UI Design·UX·Web·March 11, 2019
Published in
·Design·Design & UX·Illustration·Photography & Imagery·Review·Software·UI Design·Web·July 10, 2015
Published in
·Design·Design & UX·Photography & Imagery·Resources·Review·Software·UI Design·UX·September 23, 2015
Published in
·Design·Design & UX·HTML & CSS·Photography & Imagery·Photoshop·Resources·Review·Software·UI Design·April 18, 2016

Published in
·Design·Design & UX·Illustration·Photography & Imagery·Prototypes & Mockups·Review·Software·August 17, 2017

