15 Top Prototyping Tools Go Head-to-Head

Key Takeaways
- The prototyping tools market has evolved significantly since 2015, with an increasing emphasis on stakeholder feedback and user testing in UI design. Tools like UXPin are now handling wireframing stages, while others like InVision App are bridging the gap between designers and developers with design handoff tools.
- There is a clear divide between desktop tools with cloud sharing (such as Adobe XD, Axure, Balsamiq, Sketch+InVision) and collaborative online tools (like Figma, UXPin, Fluid UI, Proto.io). Many of these tools appear to be converging on a feature set that defines the role of the modern user experience designer.
- Adobe XD, InVision App, Marvel App, UXPin, Webflow, and Figma are among the top prototyping tools. Each has its strengths and weaknesses, with Adobe XD offering a comprehensive single-app solution, InVision App being a mature platform with constant updates, and Marvel App being a friendly alternative for non-designers.
- Other prototyping tools worth considering include Fluid UI, Proto.io, Axure RP 8, Framer X, Mockplus, Justinmind, and Flinto. These tools offer a range of features from high and low fidelity component libraries to animation capabilities and design collaboration features.
Want to learn UX from the ground up? Get an entire collection of UX books covering fundamentals, projects, tips and tools & more with SitePoint Premium. Join now for just $14.99/month.
As the number and variety of prototyping tools continues to grow, it’s becoming harder and harder to figure out which tools meet what needs, and who they’re suitable for. Since we first wrote this article back in 2015, countless design apps have dominated (and changed) the prototyping space.
Stakeholder feedback and user testing is now taking a far greater role in UI design and this new generation of tools aims to connect these two previously separate stages of the design process. Clients want to be involved, and email isn’t cutting it anymore. Some apps like UXPin are also taking care of the wireframing stages, whereas others like InVision App are bridging the gap between designer and developer by offering design handoff tools.
Plus, there’s now a clear divide between desktop tools with cloud sharing (Adobe XD, Axure, Balsamiq, Sketch+InVision) and collaborative online tools (Figma, UXPin, Fluid UI, Proto.io).
Many of these tools appear to be converging on a feature set that defines the role of the modern user experience designer. TL;DR—here’s a swift comparison of prototyping tools.
This article was updated in March 2019 to reflect the current state of the prototyping tools market.Adobe XD
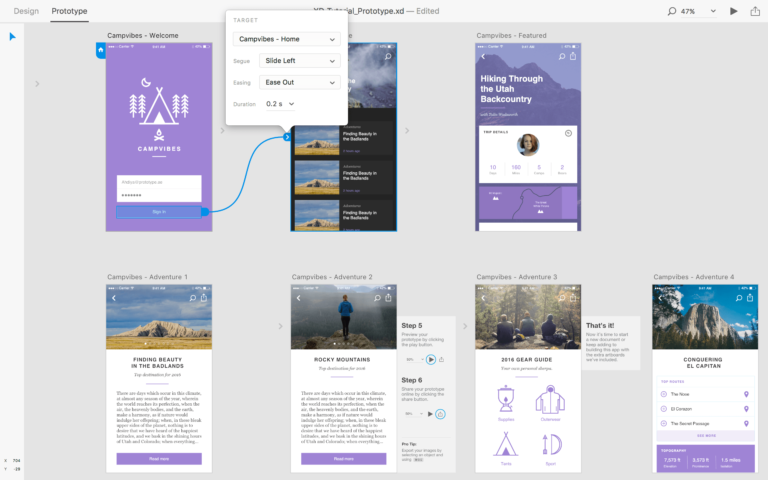
Adobe may have been caught napping during the rise of Sketch, but they’re rapidly making up for it with Adobe XD. Launched in March 2016, it’s the latest addition to Adobe’s Creative Cloud Suite. While you can prototype interactions in Sketch with the help of the Craft Plugin, Adobe XD impressively offers these tools right out of the box, so designers are already comparing Adobe XD to Sketch like longtime rivals.
It’s definitely worth a look if you’re interested in a tool that covers all your bases (low-fidelity prototyping, high-fidelity prototyping, user flows, sharing and feedback) in a single app.
Strengths
- Available for macOS and Windows
- Everything you need in a single app
Weaknesses
- Plugin workflow non-existent, you’re locked into the Adobe ecosystem
InVision App
InVision App is the largest and most successful design collaboration tool currently on the market, the primary go-to tool for serious designers and enterprise teams alike. With tools like whiteboard collaboration, dynamic prototyping, comments, device preview, video calling, user testing, version control and design handoff, InVision is already a colossal force in the prototyping space, but when you factor in its Sketch and Photoshop integrations, it becomes an all-in-one design suite, especially when you throw in Craft, the Sketch/Photoshop Plugin that brings a lot of that functionality directly into your design app of choice.
Since the first edition of this article, the company has also released InVision Studio, a free but powerful UX design tool that’s been met by positive reviews. This allows users to forego Sketch and Photoshop and keep their entire design process within the InVision ecosystem. It’s available on the Mac now, with a Windows version in development.
Strengths
- Powerful, mature platform
- Fully-integrated with Sketch for high-fidelity design
- Constantly being updated with new features
Weaknesses
- Feature-set can be a little overwhelming at first
- InVision Studio is currently available for macOS only, but Windows support is on the way. Sketch is only available for macOS users only (but you can pair InVision with Photoshop on Windows, although Photoshop isn’t strictly a UI design tool)
Marvel App
A very strong favourite for those looking for simpler, friendlier alternatives to InVision App. Marvel App has excelled at creating a prototyping tool that works for both advanced UX designers and those simply looking to communicate high and low fidelity concepts. Plus, while they champion working with Sketch, they also offer component libraries to allow for a complete online workflow in Marvel. Marvel App also recently integrated fan-favourite POP, which allows designers to transform their pen/paper ideas into iPhone and Android apps.
Strengths
- Great support for transitions for additional realism
- Friendlier for non-designers, especially when giving feedback
Weaknesses
- Web based only
- No offline designing
UXPin
UXPin is the most complete online solution for UX designers in terms of their offering. While you can import from Sketch and Photoshop, you can also design complex and responsive interfaces with UXPin’s built-in libraries, making UXPin something of a wireframing tool as well. With their design systems features, UXPin becomes one of the most complex tools in terms of automated documentation, designer/developer handoffs and collaborative features. Plans start from $20 a month.
Strengths
- Responsive design with breakpoints
- Powerful animations (not just linking screens)
- Complete design collaboration and handoff solution
Weaknesses
- Additional features increase the complexity of use
Webflow
Webflow is a visual tool for designing responsive websites that also exports clean code—it removes the headache of going from design to published on the web. Competing as much with WordPress as it does with Sketch App, Webflow lets you design fully functional responsive websites incorporating back-end (API) data and can automatically deploy to fully scalable, worry-free hosting with a single click of a button. It’s basically Adobe Dreamweaver for the modern-day designer who cares about clean code and mobile-friendly web design.
Strengths
- Real data can be included (from APIs/JSON/etc)
- Creates high-quality, reusable code
- Responsive websites can be designed and deployed with ease
Weaknesses
- Not useful for designing native mobile apps
- Requires some knowledge of HTML/CSS to be at its most effective
Figma
A somewhat recent addition to the prototyping space, Figma boasts the most mesmerising real-time design collaboration features of any prototyping tool while modelling its feature-set on many of the intuitive design tools of Sketch and Adobe XD (such as symbols and device preview), along with a bunch of tools usually reserved for the online crowd (such as versioning and design handoff). Version 2.0, launched in July 2017, includes a prototyping mode with hotspots and developer handoffs to further streamline the design workflow. It works in the browser, on macOS, and on WIndows, although it sometimes can be slow.
Strengths
- Real-time collaborative design features are second-to-none
- Fully-featured, ideal for designers from start to finish
Weaknesses
- Figma can can be laggy at time, especially with real-time collaboration
9 More Prototyping Tools Worth Considering
Fluid UI
With a strong focus on simplicity and communication, Fluid UI includes built-in high and low fidelity component libraries, live team collaboration, device previews and video presentations making it a top-notch solution for designers, product managers and founders alike.
Proto.io
Mature and feature-rich, Proto.io is best used by designers looking to create high-fidelity and highly-animated prototypes in the browser.
Axure RP 8
Established way back in 2003, Axure is an excellent choice for UX designers who need to create specifications for designs and animations in supreme detail. Axure’s includes support for conditional flow interactions, dynamic content and adaptive/responsive design, as well as high and low-fidelity prototyping. Axure is a serious tool for serious designers.
Framer X
Straddling the line between design and code, Framer X allows a designer to create stunningly detailed animations with a minimal amount of coding (it uses a simplified version of JavaScript called CoffeeScript) and integrates well with other tools like Sketch and Figma. You’ll have to code animations and interactions, but the possibilities are essentially endless.
Mockplus
Mockplus is a wireframing and low-fidelity prototyping tool with a relatively simple learning curve and support for Windows, macOS, iOS and Android. With over 200 built-in components and 3,000 icons to help you build mockups quickly, Mockplus is a fairly solid rapid prototyping solution for teams using a range of devices and operating systems.
Justinmind
Justinmind is a feature-rich desktop app that’s surprisingly maintained fantastic usability for a tool that’s been growing in features for 8 years. Although not as mainstream as InVision and Adobe XD, it’s fairly easy to use and designers can create clickable wireframes and functional, high-fidelity prototypes with no trouble at all. Definitely a reliable choice.
Flinto
Flinto is a macOS desktop app with a lighter web-based alternative called Flinto Lite, where both have a strong focus on high-fidelity mobile app prototyping with customisable animations. Flinto has an interesting pricing structure which sets it apart—Flinto for macOS is $99 one time, and Flinto Lite is $20/month but also comes with Flinto for macOS. If you’re a designer that works alone, Flinto for macOS the cheaper, smarter solution.
Animation Prototyping Tools
Origami Studio
Origami is Facebook’s design app. Designs from Sketch can be copied over into Origami where the mighty animation features will let you explore different animation with endless creativity. Origami comes with preview apps for iOS and Android, however the core app is only available for macOS users. Prototyping is limited specifically to animations.
Principle for Mac
Principle is another macOS-based tool with a focus on animation, and although it comes at a steep cost of $129/user, it has a very happy customer base. Principle lets you import from Sketch and preview designs on their iOS app, but there’s no Android app for testing, sadly.
Wireframing Tool ≠ Prototyping Tool
Prototyping doesn’t necessarily = wireframing. You can create wireframes of high(er)-fidelity mockups (designers that enjoy sketching lo-fi mockups usually more onto wireframes afterwards), and you can also prototype low-fidelity mockups in a wireframe style, which is why some prototyping apps also include wireframing tools (such as Axure and UXPin, which I mentioned above). If there are any other prototyping tools that you think deserve a special mention, let us know in the comments!
Frequently Asked Questions (FAQs) about Prototyping Tools
What are the key features to look for in a prototyping tool?
When choosing a prototyping tool, consider its ease of use, learning curve, and the complexity of the prototypes you can create. Look for tools that offer a wide range of design options and interactive elements. Collaboration features are also important, especially for teams. The tool should allow you to share your prototypes and collect feedback easily. Lastly, consider the tool’s integration with other tools you’re using, such as design and project management tools.
How do I choose between InVision, Marvel, and Justinmind?
Each of these tools has its strengths. InVision is known for its collaboration features and user-friendly interface. Marvel stands out for its user testing and handoff features. Justinmind, on the other hand, is ideal for creating highly interactive and complex prototypes. Your choice will depend on your specific needs and the nature of your project.
Are there free prototyping tools available?
Yes, there are several free prototyping tools available. Some of them offer limited features in their free version, while others are completely free. Examples include InVision, Marvel, and Figma. However, for more advanced features, you may need to upgrade to a paid plan.
How do prototyping tools benefit UX designers?
Prototyping tools allow UX designers to create interactive mockups of their designs. This helps them to test and validate their design ideas early in the design process. They can also use these tools to demonstrate the functionality of their designs to stakeholders and gather feedback.
Can I use prototyping tools if I don’t have coding skills?
Absolutely. Most prototyping tools are designed to be user-friendly and do not require coding skills. They use a drag-and-drop interface, which makes it easy for anyone to create interactive prototypes.
How do prototyping tools facilitate collaboration?
Prototyping tools often come with collaboration features that allow team members to work together on a design. They can leave comments, make edits, and give feedback directly on the prototype. Some tools also allow for real-time collaboration.
Can I use prototyping tools for user testing?
Yes, many prototyping tools have built-in user testing features. You can share your prototype with users and collect their feedback. Some tools even allow you to record user sessions and track their interactions with your prototype.
What is the difference between low-fidelity and high-fidelity prototyping?
Low-fidelity prototyping involves creating a simple and basic representation of the design, often using paper or basic digital tools. High-fidelity prototyping, on the other hand, involves creating a detailed and interactive representation of the design using advanced prototyping tools.
How do I share my prototypes with stakeholders?
Most prototyping tools allow you to share your prototypes via a link. Stakeholders can view the prototype in their web browser without needing to install any software. They can also leave comments and feedback directly on the prototype.
Can I export my designs from a prototyping tool to a design tool?
Yes, many prototyping tools allow you to export your designs in various formats, such as PNG, JPEG, or SVG. Some tools also offer direct integration with design tools, allowing you to sync your designs seamlessly.
Dave is the founder of Fluidui.com, where he shares a passion for bringing designers and developers closer to the users they serve. His collected writings can be found on the Fluid UI blog.
Previously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.

Published in
·Design·Design & UX·HTML & CSS·Performance·Prototypes & Mockups·Review·Sketch·Software·UI Design·UX·September 21, 2017
Published in
·Design·Design & UX·HTML & CSS·Review·Sketch·Software·UI Design·Usability·UX·December 24, 2015

Published in
·Design·Design & UX·Photography & Imagery·Photoshop·Resources·Review·Typography·UI Design·September 5, 2017




