Some days I find myself wondering whether the core fundamentals of Sketch App can even be improved by plugin functionality. Sketch App is a breeze to use because its features are minimal.
As true as that may be, it doesn’t mean that we can’t extend its usefulness here and there with Sketch App plugins. In this article, I’ll talk about managing plugins with the Sketch Toolbox and a few of my everyday favourites. Let’s start with the Sketch Toolbox.
Managing Your Plugins with Sketch Toolbox
If you don’t already have it, download the Sketch Toolbox, which is a separate Mac App created by Shahruz Shauka that manages plugins for Sketch. If you’ve used Sublime extensions or Atom packages, Sketch Toolbox should feel familiar.
It offers an incredibly straightforward way of installing and uninstalling Sketch plugins from its own curated database of awesome add-ons.

Plugins That Can Significantly Speed up Your Workflow
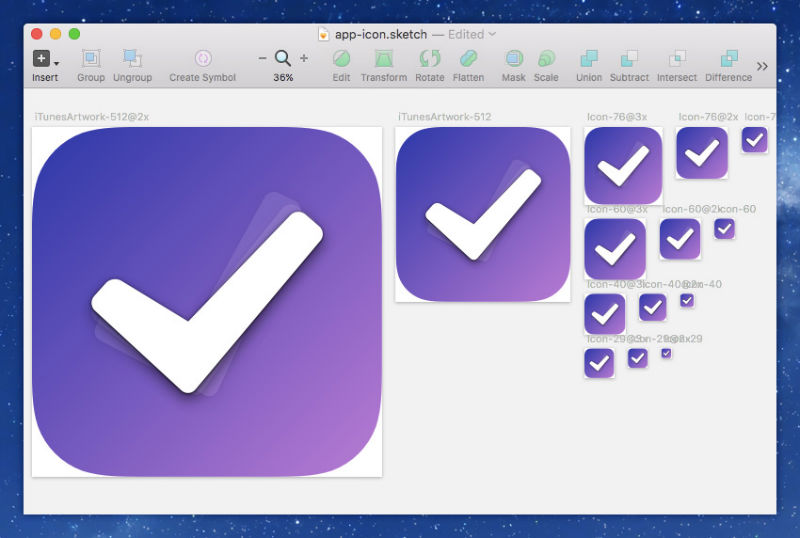
Some of these Sketch plugins can be activated with nothing more than a keyboard shortcut, whereas others require a little more explanation. One of those is AEIconizer, which copies your icon design artboard and creates multiple iOS-ready clones – the name has always baffled me, but its effectiveness is outstanding.
Chances are you currently use of Smart Objects when designing iOS icons in Photoshop. Sketch App doesn’t have that functionality (maybe because it can hinder performance), so search for and install “AEIconizer” with Sketch Toolbox, and then use command+shift+i while actively focusing on a square artboard of any size. We now have our icon design in 14 different sizes.
If you decide to make a change to the design (now labelled as “Icon-Original”), simply run that keyboard shortcut again.
Nifty.

Sketch Commands is another keyboard shortcut tool that adds a colossal amount of convenient keypresses to Sketch App’s already well-stocked repertoire. Perform a huge raft of tasks from rapid-selecting to applying intricate image effects with nothing more than a few keyboard taps.
Content Generator doesn’t have any shortcuts associated with it, but you can select a layer (or multiple similar layers), navigate to Plugins → Content Generator Sketch Plugin from the menu bar, and then choose anything from locations, e-mail addresses, names, images, ‘time ago’ dates and ‘lorem ipsum’.
Plugins That Collaborate with Apps You Already Use
Facebook Origami, Slack, FramerJS, Zeplin and Marvel App are some very well-known and critically-acclaimed tools that many of us designer folk could not survive without, so it’s almost inevitable that these plugins exist to help bridge the gap between these epic mostly-prototyping tools and Sketch App.
Each of these ‘helper extensions’ use a quick shortcut that will upload your designs to those apps without you having to lift a finger. Depending on your workflow, this might be something you need to do several times a day.

Quick but Highly Effective Plugins
Easier.cc isn’t as well-known, but like some of the applications mentioned above, it’s useful for sharing your artboards with other team members or clients. The big difference is that Easier.cc requires no sign up at all and instead offers you a link that expires within 24 hours.
It’s spectacularly simple!

CSS Buddy is somewhat experimental at this stage but has always worked well for me. If interfaces are really not your thing (or you just have a nerdy heart), you might enjoy designing with code. Press command+shift+a, write your raw CSS straight into the dialog box, and then watch your layer transform.
Copy Fill Color is like the opposite of CSS Buddy… for colors. Select a layer, use command+shift+f and the hex color code of that layer will be copied to the clipboard, ready for pasting into your code editor.
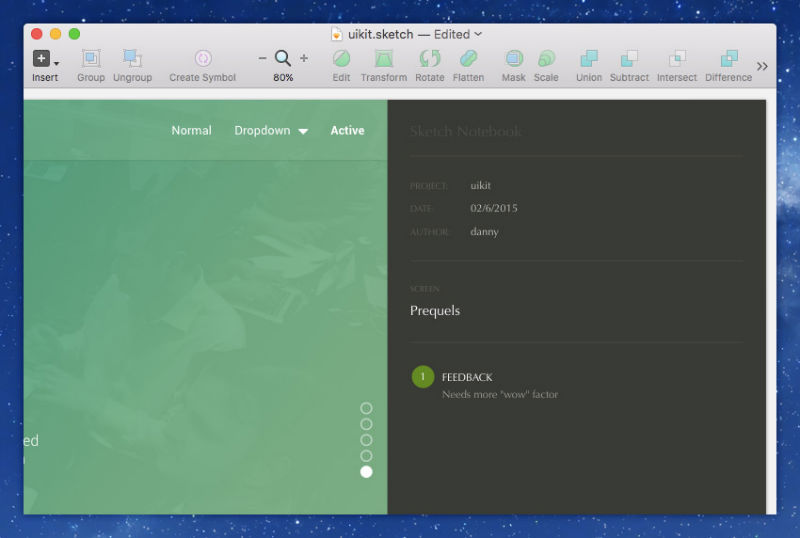
Sketch Notebook is a singular keyboard shortcut (command+option+control+9) that will create a sidebar for your artboards with comments of your choice. This is super useful for adding annotated notes to your designs or even creating a handy inline style guide directly in the .sketch file itself.

Conclusion
Of all the wonderful Sketch App plugins I’ve mentioned in this article, only a few might be useful to your specific workflow. However this shortlist only represents a small taste of what Sketch Toolbox has to offer – and there are even more useful, time-saving add-ons if you’re willing to browse GitHub.
But be warned: After using some of these gems for a while, you might wonder how you ever lived without them!
Frequently Asked Questions about Sketch App Plugins
What are the most essential Sketch plugins for 2022?
The most essential Sketch plugins for 2022 include Sketch Runner, Craft, Zeplin, Anima, and Sketch2React. These plugins offer a variety of features that can enhance your design workflow. For instance, Sketch Runner allows you to quickly navigate through your Sketch files, while Craft enables you to populate your designs with real data. Zeplin facilitates collaboration between designers and developers, Anima allows you to create high-fidelity prototypes within Sketch, and Sketch2React lets you convert your Sketch designs into usable HTML and CSS code.
How do I install Sketch plugins?
To install Sketch plugins, you first need to download the plugin file, which usually comes in a .zip format. After downloading the file, unzip it and double-click on the .sketchplugin file. This will automatically install the plugin into your Sketch app. You can then access the plugin from the Plugins menu in Sketch.
Can I create my own Sketch plugins?
Yes, you can create your own Sketch plugins if you have some knowledge of JavaScript. Sketch provides a comprehensive developer API that allows you to create plugins that can manipulate Sketch documents, create and modify layers, and even interact with the Sketch user interface.
Are there any free Sketch plugins available?
Yes, there are many free Sketch plugins available. Some of the most popular free plugins include Sketch Runner, Craft, and Zeplin. However, some plugins may offer premium versions that provide additional features or capabilities.
How do I update my Sketch plugins?
Most Sketch plugins can be updated directly from within the Sketch app. Simply go to the Plugins menu, select Manage Plugins, and click on the Update button next to any plugins that have updates available. Some plugins may also provide automatic updates, notifying you when a new version is available.
Can I use Sketch plugins with other design tools?
While some Sketch plugins may offer compatibility with other design tools, most are specifically designed to work with Sketch. However, there are many similar plugins available for other design tools like Adobe XD and Figma.
What are some Sketch plugins for prototyping?
Some of the best Sketch plugins for prototyping include Anima, Sketch2React, and Principle. These plugins allow you to create interactive, high-fidelity prototypes directly within Sketch.
How can Sketch plugins improve my design workflow?
Sketch plugins can significantly improve your design workflow by automating repetitive tasks, providing additional functionality, and facilitating collaboration. For instance, plugins like Sketch Runner and Craft can speed up your design process, while plugins like Zeplin can make it easier to collaborate with developers.
Are there any Sketch plugins for UI design?
Yes, there are many Sketch plugins specifically designed for UI design. These include plugins like Sketch Measure, which provides advanced measurement and specification tools, and Sketch Icons, which allows you to easily import and manage icons in your Sketch documents.
Can I share my Sketch plugins with others?
Yes, you can share your Sketch plugins with others. Simply send them the .sketchplugin file, and they can install it in their own Sketch app. You can also publish your plugins on the Sketch Extensions website, making them available to the wider Sketch community.
 Daniel Schwarz
Daniel SchwarzPreviously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.