Each week, I’ve been posting some short tips to help you speed up your workflow in Photoshop. Today, I have three tips to help you when creating web graphics.
Close Cropping With The Trim Command
When you’re designing and creating graphics for the web, often you’ll have to find a compromise between quality and file size. In order to squeeze every last drop out of the file size, you can use Photoshop Trim command to crop things extremely close.
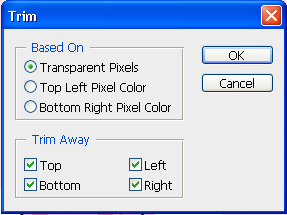
With your image open, choose Image > Trim.

This opens the Trim dialog box where you can decide how the trim will be completed. Photoshop will slice off as many pixels as possible by looking at the colors in the top-left corner or bottom right corner of the image and cropping down until it hits another color. Trim can work very well when you create type based images for the web if the background is a solid color.
An Easy Way To Create Transparency
Well the easiest way to do this is to delete the Background layer in the Layers palette, leaving anything that was above the background layers.
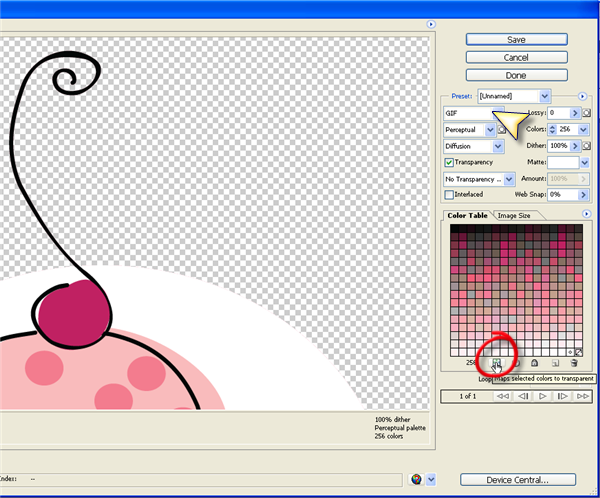
However, there is another way to do this though, leaving the Background layer intact. When you’re happy with your web graphic, choose File > Save For Web and Devices. In the dialog box that opens, choose either GIF or PNG from the select the Eyedropper tool and then click on the color on the image that you want to make transparent. Click on the Color Table at the bottom right, and then click on the Map Selected Color To Transparent (it’s the first icon on the left under the Color swatches in the table and voila, you have a transparent background.

Extract the Hex colour code with the eyedropper
If you’re working on an image in Photoshop and you want to use some colors in your web design, you can extract the HTML hex codes using the eyedropper tool.
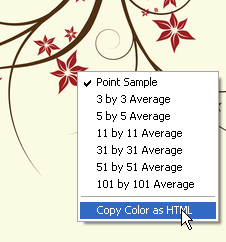
Select the eyedropper tool (I) then Right-Click (PC) or Ctrl-Click (Mac) on the image. A drop down menu appears and you can choose Copy Color as HTML. That will save the code into he clipboard and then you can paste it into your HTML editor.

There you have it. Three little tips that could help you speed up your workflow when creating web graphics.
What other Photoshop web tips do you have?
Related Reading
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.