Deep Linking in Apps for Improved Discoverability
Key Takeaways
- Deep linking and app links can enhance an app’s discoverability by making its content accessible in search results. They act as a bridge between website content and app content, allowing search bots to index the relationship between the two.
- Research suggests that the majority of users discover apps through app stores, but with Google and Bing introducing deep linking, apps that are not installed on a user’s device can now also be discovered.
- Implementing deep linking requires extra work from developers, and the process varies depending on the operating system. However, resources like Deeplink and App Links can help streamline the process.
- Deep linking is a positive development for app developers, particularly independent ones, as it can boost app discoverability and potentially shift the balance of power away from larger, more established developers.
For independent app developers, discoverability is not an easy thing to achieve. In all app stores, particularly Google Play, it’s usually the case that a handful of larger, well-known developers dominate the charts. Research suggests that just 3% of the 250 top apps in the Play store were by new publishers and these accounted for just 1.2% of overall app revenue.
A study carried out by Tune found that 47% of users found apps through the Apple Store, whilst 53% of users found apps through Google Play. Other means of discovering apps included:
- Reading about it online: 11%
- Web search: 2%
- App store charts: 10%
- Featured apps: 1%
- Recommended by a friend: 1%
- Clicked through on an ad in another app: 1%
It’s clear that users are predominantly using the app stores to find apps. This is no surprise. While Google introduced deep linking in October 2013, it’s only recently that it’s improved enough for apps to be discoverable in mobile search. Now Google allows apps that are not installed on the user device to be discovered.
Bing has introducing deep linking, and Facebook introduced App Links at its F8 developers conference last year.
However, as of this time last year, just 22% of the top 200 iOS apps used deep linking, and just 17% of Android apps.
What is Deep Linking?
In search, apps appear as ‘walled gardens’ to search bots and the content that they contain is not presented to people searching. From a user perspective, this means that it’s necessary to install an app to see if it’s suitable to their needs.
Deep linking and app links allow a developer to make the content within their app discoverable in search. App links link website content to app content. Adding markup to a web page to link an app is simple. Using a set of ; tags to establish the relationship between the website URL and the app URI using the following format.
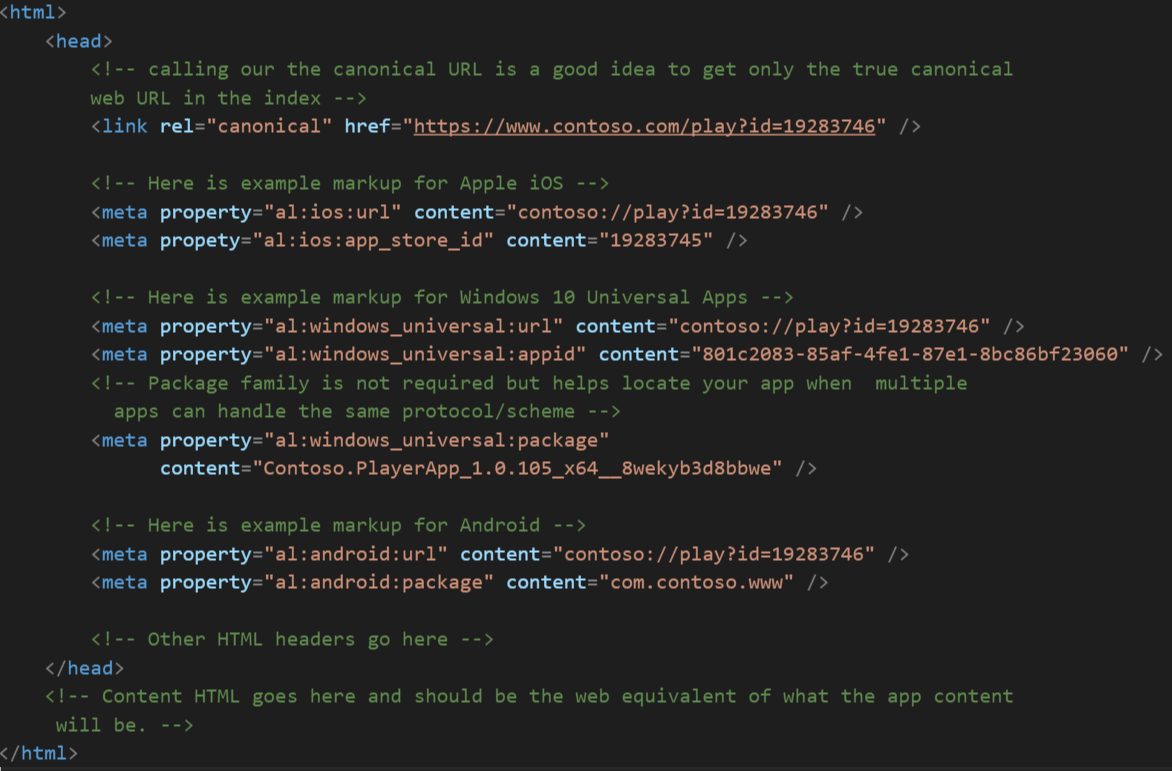
<meta property="al:(platform):(property name)" content="(property value)"/>;The image below gives a more detailed example of how the tags link the page with the app. This allows search bots to index the web page in the usual way, but also index the relationship between the website and the app. It’s a simple way of ensuring that your app shows up in search results. Bing has helpfully providing a tool called Applinks Markup Tester so that you can test your markup and see exactly how Bing extracts the App Links data from your site.

App links vs. Deep Linking
You can link app content to specific pages on your website. This is a more powerful approach and will return search results that point to specific locations within the app. The app link appears below the normal search results with a link to the app content, which when clicked opens up the app itself.
For example, if a users has searched for ‘flowers’ and part of your app content includes content about flowers then your web URL might read http://www.yourwebsite.com/flowers and when clicked, the app would open up to the flowers content page in the app.
Adding deep links to your app is platform specific so you will have to follow different methods depending on the OS. In Android, you’ll first need to register the URL scheme in the app manifest. Once you’ve done this, you’ll need to use intents to map routes to in-app activities.
Read the Android Developers documentationation for full instructions on how to add intents, test deep links and specify content for indexing.
For iOS, you’ll have to register the URL scheme in the project settings or in the info.plist file before implementing the openURL method in AppDelegate.
For more information on adding deep links iOS apps indexed (still currently limited) read the Google Developer’s instructions.
You should aim to create a URL structure that matches closely with the structure on your website.
For example:
Web link: http://www.yourwebsite.com/category/flowers
Deep link: yourwebsite://category/flowers
You’ll then have to add tags so that third party sites can send the relevant traffic to the correct page in the app. To do this, add these tags to the head section of your site as meta tags:
<meta property="al:ios:app_store_id" content="456788990" />;
<meta property="al:ios:url" content="sample://page1" />;
<meta property="al:ipad:app_store_id" content="234788990" />;
<meta property="al:ipad:url" content="sample://page1" />;
<meta property="al:android:package" content="com.sample.android" />;
<meta property="al:android:url" content="com.sample.android" />;
<meta property="al:windows_phone:url" content="sample://page1" />;
<meta property="al:windows_phone:app_id" content="12345678-1234-1234-1234-123456789012" />;Sound too Complicated?
Perhaps one of the reasons deep links and app linking isn’t used widely right now is due to the extra work that devs need to put in. This is especially true if you develop versions of the app for iOS and Android. However, thus far we’ve not had any way to index app content and for indie devs this is a step forward as with a little extra work, it’s possible to boost discoverability.
There are resources that can help provide a framework for you to work from. Deeplink offer a platform for devs to add deep links to their apps whatever the OS. Prices are charged per click so it’s not a free resource.
According to the Applinks.org’ blurb,
App Links is an open, cross-platform solution for app-to-app linking that gives you the tools you need to expose deep links in your app or to link out to others.
App Links aims to make app linking much easier for devs and it’s free.
App linking and deep linking is a positive step for app developers and the web overall. App success has become the domain of the larger and more popular developers and it’s incredibly difficult to gain any traction with a new app. Having the ability to discover apps in normal search is sure to alter this, and once it takes off, it’s likely to mean that we’ll see a shift back to native apps over web apps.
Those devs that can jump in and learn how to add deep links will be the ones that should find more success for their efforts in the future.
Further reading:
- Appboy: Deep Linking to In-App Resources: iOS
- Appboy: Deep Linking to In-App Resources: Android and FireOS
- App Index: App Deep Linking Guide
- Mobile Deeplinking Project: Collaborative industry project intended to provide high-quality documentation, sample code and SDKs to app devs
- App Search in iOS: Information on the new and improved methods for deep linking in iOS9
Frequently Asked Questions on Deep Linking in Apps
What is the primary purpose of deep linking in apps?
Deep linking in apps serves a crucial role in enhancing user experience and engagement. It allows users to navigate directly to specific content within an app, bypassing the need to launch the app and manually search for the content. This direct navigation improves the user experience by saving time and reducing frustration. It also increases engagement by making it easier for users to access the content they are interested in, which can lead to increased usage and retention.
How does deep linking contribute to improved discoverability of app content?
Deep linking makes app content more discoverable by enabling direct access to specific content within the app from external sources such as emails, social media posts, and web pages. Without deep linking, users who click on a link to app content would be taken to the app’s homepage, where they would have to manually search for the content. With deep linking, the same link takes users directly to the content within the app, making it much easier to find and access.
Can deep linking be used in all types of apps?
Yes, deep linking can be implemented in all types of apps, including iOS, Android, and web apps. However, the implementation process may vary depending on the platform and the specific requirements of the app. It’s important to consult with a knowledgeable developer or use a reliable deep linking platform to ensure that deep linking is implemented correctly and effectively.
What are the potential challenges of implementing deep linking in apps?
Implementing deep linking in apps can be complex and challenging, particularly for developers who are new to the concept. It requires a thorough understanding of the app’s structure and navigation, as well as the technical aspects of deep linking. Additionally, deep linking must be implemented in a way that enhances the user experience and does not disrupt the app’s functionality. It’s also important to consider potential security risks and ensure that deep linking is implemented in a secure manner.
How can I test the effectiveness of deep linking in my app?
The effectiveness of deep linking in your app can be tested through various methods. One common method is to track and analyze user engagement metrics such as click-through rates, conversion rates, and retention rates. You can also conduct user testing to gather qualitative feedback on the user experience. Additionally, you can use A/B testing to compare the performance of different deep linking strategies and identify the most effective approach.
Can deep linking improve my app’s SEO?
Yes, deep linking can potentially improve your app’s SEO. By enabling direct access to specific content within your app, deep linking can increase the visibility of your app content in search engine results. This can lead to increased traffic and engagement, which can positively impact your app’s SEO.
What is the difference between deep linking and standard linking in apps?
The main difference between deep linking and standard linking in apps is where the link takes the user. A standard link takes the user to the homepage of the app, while a deep link takes the user to a specific piece of content within the app. This direct navigation to specific content is what makes deep linking a powerful tool for improving user experience and engagement.
How does deep linking work in iOS and Android apps?
Deep linking works slightly differently in iOS and Android apps due to differences in the operating systems. In iOS apps, deep linking is implemented using Universal Links, which allow the app to open specific content when a certain URL is accessed. In Android apps, deep linking is implemented using Intent Filters, which allow the app to respond to certain types of intents, including opening specific content when a certain URL is accessed.
Can deep linking be used in web apps?
Yes, deep linking can be used in web apps. In fact, deep linking is often easier to implement in web apps than in native apps due to the inherent navigational structure of the web. However, the implementation process may still require a thorough understanding of the web app’s structure and navigation, as well as the technical aspects of deep linking.
What are some best practices for implementing deep linking in apps?
Some best practices for implementing deep linking in apps include: ensuring that deep links take users to the most relevant content; testing deep links thoroughly to ensure they work correctly; tracking and analyzing user engagement metrics to measure the effectiveness of deep linking; and implementing deep linking in a secure manner to protect user data and privacy.
Kerry is a prolific technology writer, covering a range of subjects from design & development, SEO & social, to corporate tech & gadgets. Co-author of SitePoint’s Jump Start HTML5, Kerry also heads up digital content agency markITwrite and is an all-round geek.