You find yourself staring at the Photoshop loading screen. Again.
Another day where you feel it’s taking a few extra seconds. You start thinking what could be the cause. Maybe it was the latest font bundle with 30 new fonts I installed? Again.
Fonts have never been more accessible. On a daily basis hundreds are released all over the web. And it’s not only foundries anymore. Indie designers are on the rise and are taking the market by storm.
For designers, this is a great time to be alive. Never before where there so many fonts to choose from and never have they been more affordable.
But how do you manage all these fonts? How do you know which ones you snagged up for free and which ones you purchased?
Finding the right font for your project can be difficult. Not only remembering how they look, but also keeping track of the ones you are legally allowed to use.
Luckily there is a new free online tool to help you manage and select the right fonts.
What is Fontcloud?
Fontcloud is an easy to use font manager created to help you keep an overview. It allows you to access all your installed fonts via the browser for easy pickings.
Getting started
Fontcloud runs completely in the browser. It doesn’t require you to install any software and you don’t need an account for viewing your fonts.
Your browser does need to support flash. Unfortunately flash is still the only way to view what fonts you have installed.
Searching for the right font
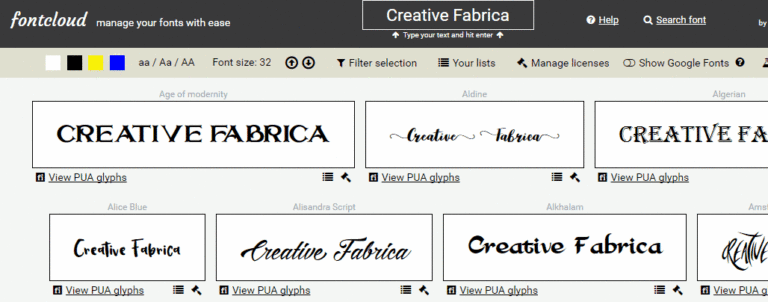
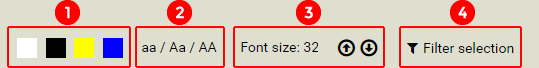
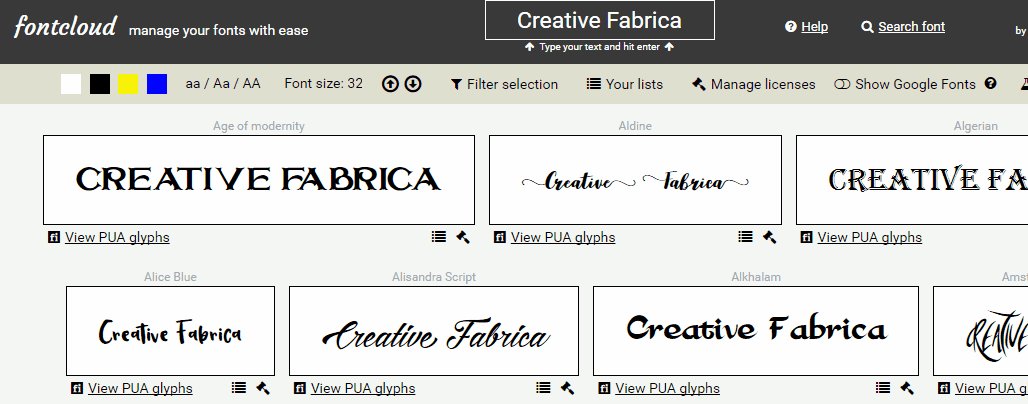
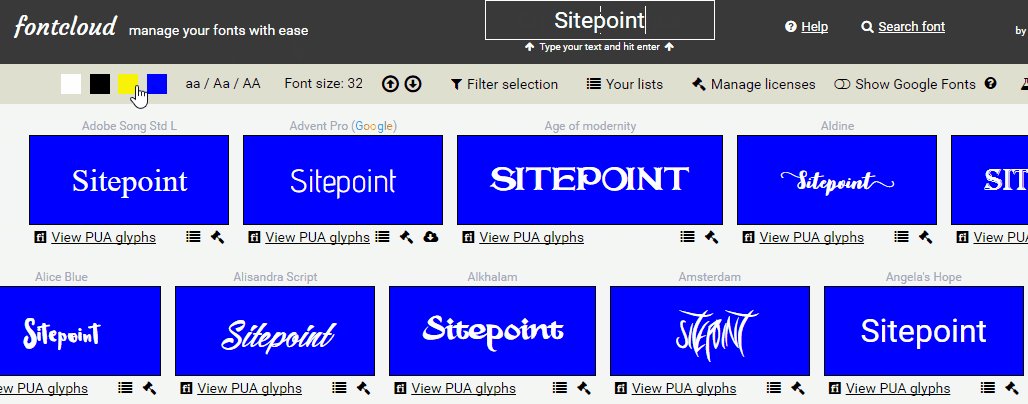
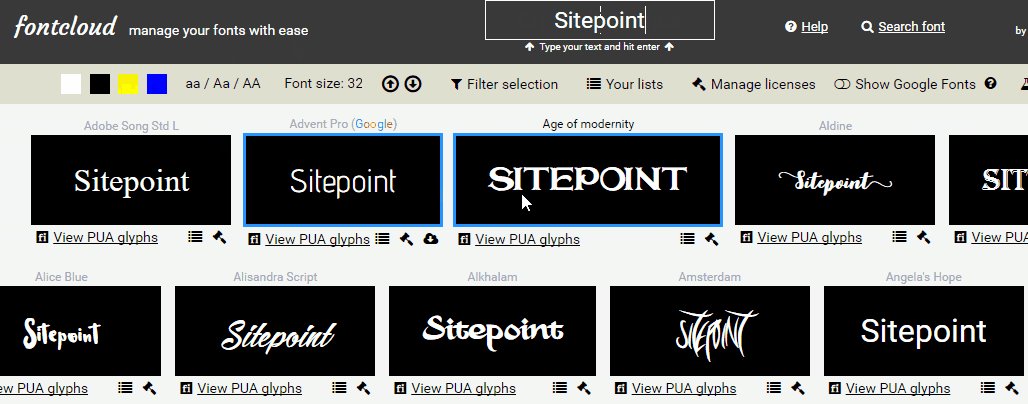
To get started, you simply type the text you would like to preview and hit enter. Your installed fonts will automatically show up with your text, allowing you to browse through them.
There are a couple of controls that can help you narrow down your font list.

- Background color: See if the text fits multiple backgrounds
- Manage capitalization: Check how to font works capitilaized or lowercase.
- Font size: Test how eligible your fonts are.
- Filter selection: Create a selection of your top picks.

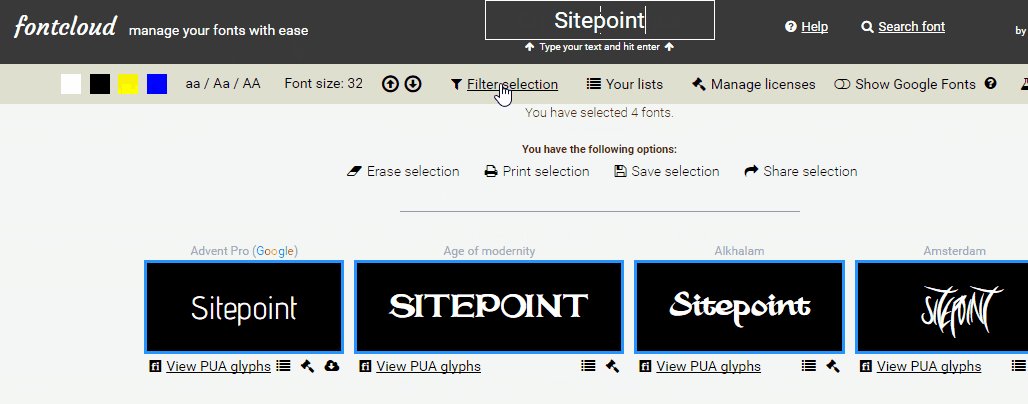
Sharing a selection
If you need some quick feedback on your selection – for example from your client – you can simply click “Share selection” and you will get a private share URL.
Your selection will be converted to an image, which means that the recipient won’t need to have your fonts installed in order to view your preview. This makes for easy collaboration.
Managing licenses
Another useful feature is the option to assign licenses to your installed fonts. As the licenses are stored on the server side, you do need a (free) account for this.
Simply click the gavel icon underneath a font and select the license.

By default you have 2 licenses available (commercial & personal use). You can manage your licenses by adding new ones or removing existing ones.
You can easily load a list to view all fonts that fall under a specific license. This way you can make sure you are legally in the clear.
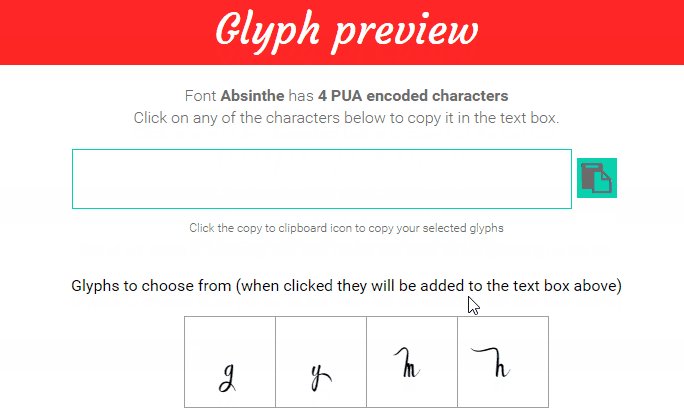
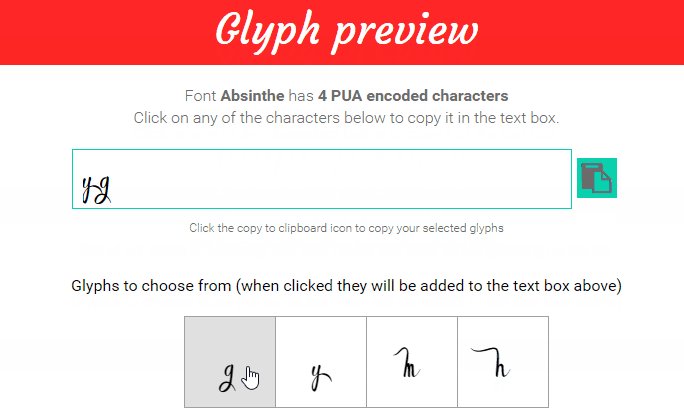
Viewing PUA encoded characters
When you don’t have a glyphs panel available like the default one in Illustrator it can be a real pain to access the Private Use Area glyphs. Working with Windows Character Map is horrific.
Fontcloud has a built-in option to easily load the PUA encoded glyphs. Simply click “View PUA Glyphs” and you will get an overview of the available glyphs. Simply click on one of them to load them in the textbox. This way you can easily copy/paste the glyphs to your application.

Discovering new fonts with Google Fonts
When the thousands of fonts that you have installed are not enough, you might want to extend your search. Fontcloud is connected to the Google Fonts API which allows you to preview Google’s fonts mixed with yours.
This is a great way of finding new (free) fonts. By clicking the cloud icon you automatically end up on the Google fonts page where you can download your new discovery.
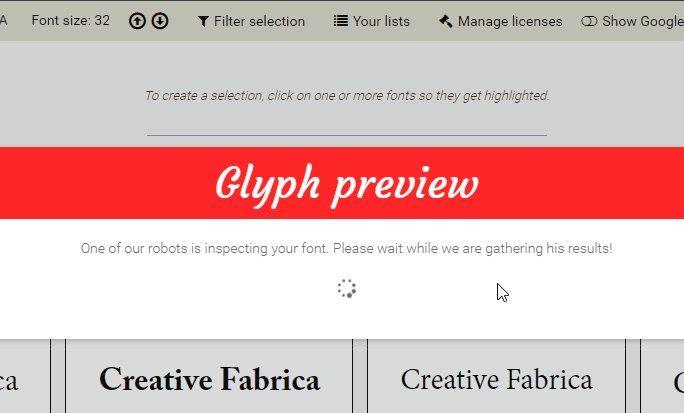
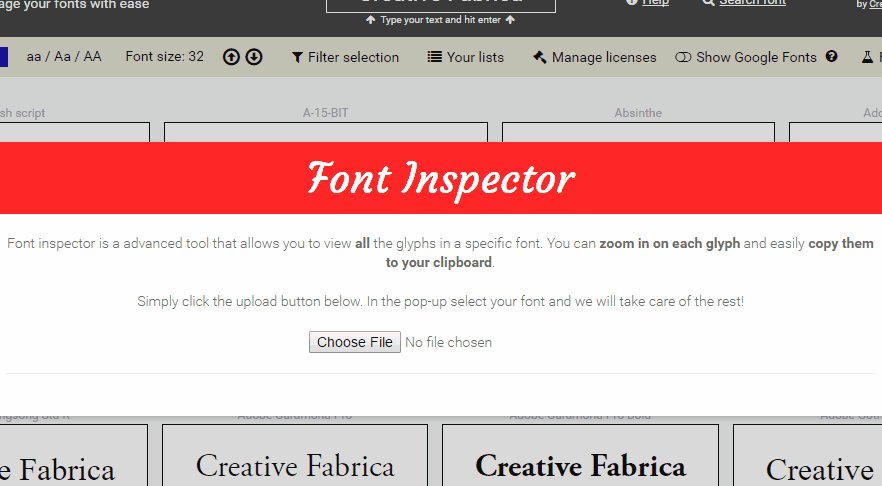
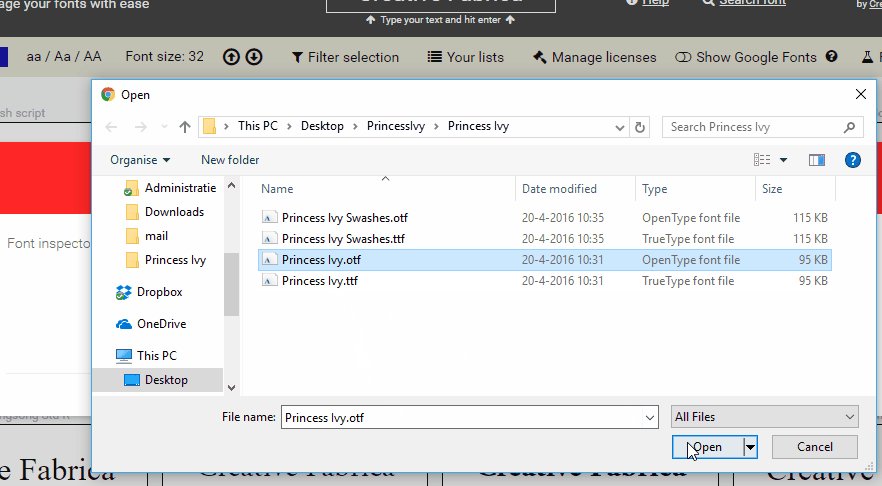
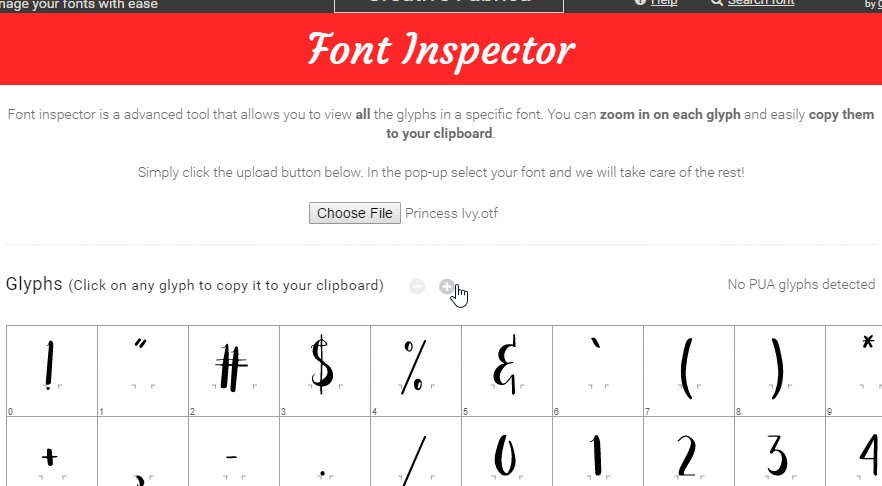
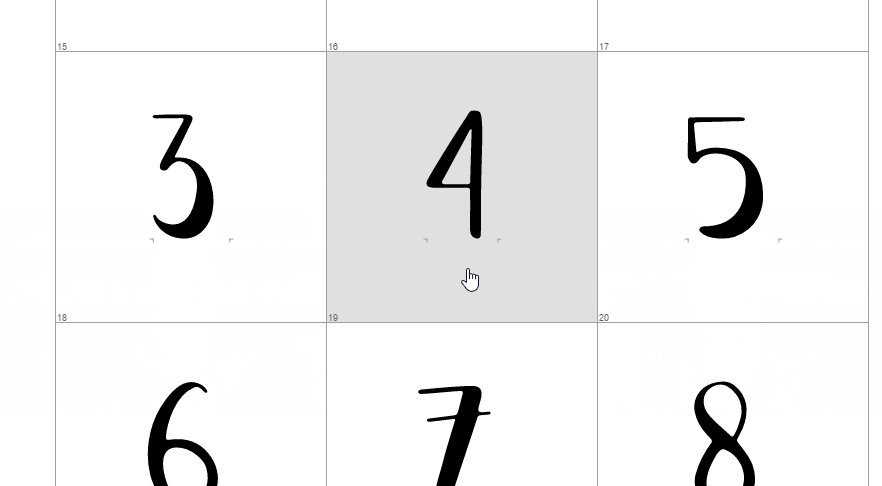
Font inspector
Sometimes you need to inspect a font in detail or want to preview a font that you don’t have installed. For this you can use the build in Font inspector.
You can use it to inspect all glyphs, zoom & copy them to your clipboard.

Wrapping up
Fontcloud is a nifty tool that makes font managing easier. It isn’t a full-featured font manager, but for a browser based solution it comes close.
Fontcloud can save you quite some time when picking fonts or sharing quick typography ideas with clients or colleagues.
Go check it out and let me know your thoughts about this tool.
 Roemie Hillenaar
Roemie HillenaarRoemie is an avid typography enthusiast and collector. From his previous experience running a digital agency and out of his love for typography, he co-founded Creative Fabrica, a service that simplifies typography licensing and pricing.