This article was sponsored by Modern.IE. Thanks for supporting the sponsors that make SitePoint possible!
There’s no shortage of front end tools to help us test the quality of our code. Some examples of these tools are JSHint and JSLint, to test our JavaScript files, the W3C Markup validator, to test that our HTML code is valid and written according to the specifications, and the W3C CSS validator to verify our style sheets, but there are many more.
Recently on SitePoint, we’ve been highlighting another such tool: Microsoft’s Modern.IE. The service includes the ability to scan your website to identify common coding problems and generate a report (also available as a .pdf file). This report contains the result of each test and some recommendations about how to fix or improve it. This way you can ensure your code adheres to the current best practices, performs well, and implements features specifically designed to target Windows 8. All you have to do is to provide the URL of the web page you want to analyze.
Louis Lazaris wrote a great guide to this scan tool in his article Using modern.IE to Identify Common Coding Problems. His article covered live sites. In this tutorial, we’ll look at how you can perform the scan on a project hosted on your machine.
What’s Modern.IE?
Modern.IE is a service that provides a collection of different tools to test our web pages from different points of view and for different purposes. For example, Modern.IE offers several free Windows virtual machines to run any edition of Internet Explorer from a Windows, Mac, or Linux host.
Another feature is a free screenshot automation tool powered by BrowserStack. This tool loads up a given website on a range of mobile and desktop devices and presents captured screenshots in a few minutes. This means you can get screenshots of your website as it would be seen on the Android browser running on Android, on Firefox and Opera running on Windows 8, or even on devices you might not easily have access, to, like an iPhone 4S using mobile Safari.
If you want to know more about this and other features, you can read the articles Quick Browser Screenshot Testing at Modern.IE by Craig Buckler and Browser Testing with Modern.IE by James George.
Now that you have the context, let’s delve into scanning a local project.
How to analyze a local website
Installing the scan tool
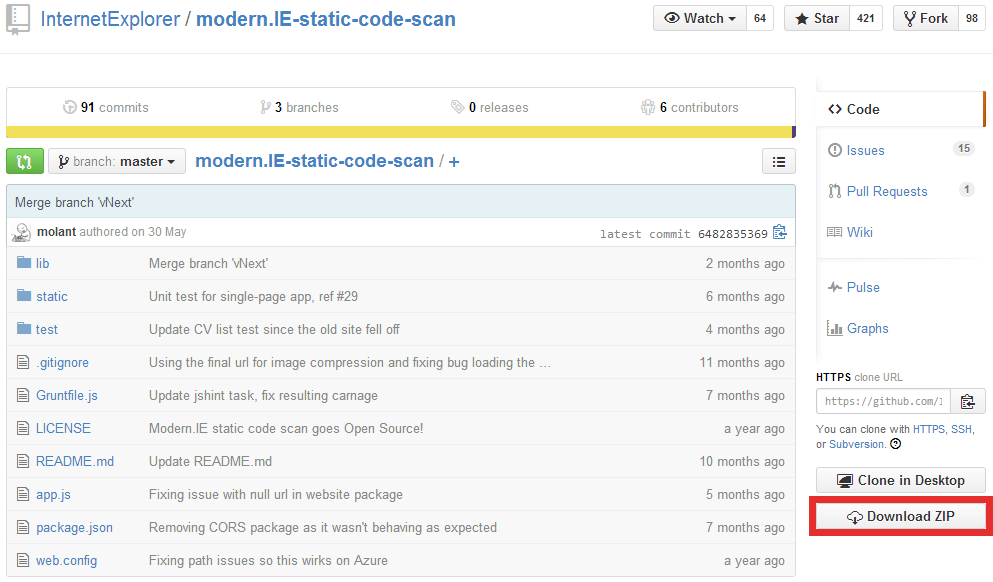
The Modern.IE tool to scan a website is available for free on GitHub. To get a copy of the source, you can open the command-line and run the command:
git clone https://github.com/InternetExplorer/modern.IE-static-code-scan.gitYou can grab a copy, install it and then start scanning your projects locally using a Git client.
Alternately, you can click on the Download button on the right side of the page as shown below.

Once you have downloaded the tool, you’ll need to download and install Node.js (version 0.10 or higher). If you already have a version of Node.js installed, well, you’re one step closer to using this tool.
Now, locate the source code and install its dependencies by running the command:
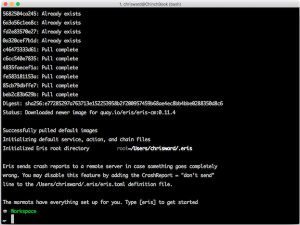
npm installThe last step to perform is to start the scan service. To do so, run the command:
node app.jsAfter executing the previous command, you’ll see a message showing the status of the service and the port number in use (by default the port is 1337). Open your browser of choice and go to the URL http://localhost:[PORT-NUMBER]/ where [PORT-NUMBER] is 1337 if you haven’t changed the default settings.
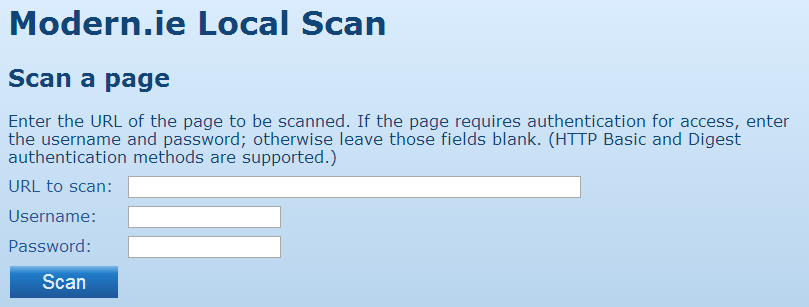
If you followed the instructions and all went well, you should see the page shown by the figure below.

You’re now ready to analyze your local project.
Creating a report
With all the prerequisites installed and configured, you’re now ready to scan a local version of a website. Before starting, keep in mind that the current version available relies on jQuery and to include the library Microsoft uses the jQuery CDN. That means you must have an Internet connection, even if you’re testing an offline website, otherwise the tool will fail (with the error “Uncaught ReferenceError: $ is not defined”, because it can’t load jQuery).
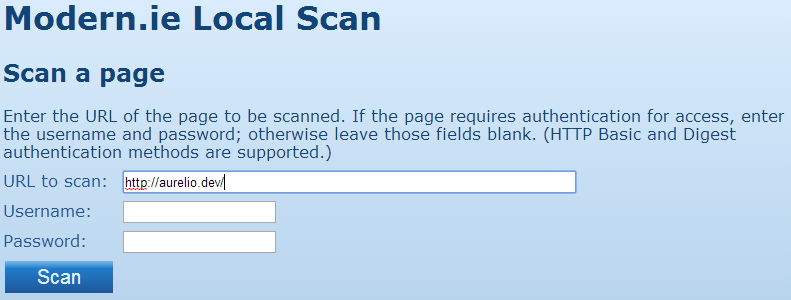
To scan a page, you have to write its URL in the relevant field and click the Scan button as shown below.

If you’re using an authentication system, such as HTTP Basic and Digest, you can specify the username and the password.
Once the process has been completed, the tool generates an output using the JSON format.
The JSON report
Once the scan completes, the tool produces a set of scan results in JSON format. An example of output for a successful test is shown below:
“imageCompression”: {
“testName”: “imageCompression”,
“passed”: true
}
An example of a failed test is shown below:
“ie11tiles”: {
“testName”: “ie11tiles”,
“passed”: false,
“data”: {
“square70”: false,
“square150”: false,
“wide310”: false,
“square310”: false
“notifications”: false
}
}
You can either parse the result using your own script, or send it to the Modern.IE website clicking the Create Report button, shown in the second step of the process. If you choose the second option, the website will display the report in the same way it would if you used the online version. Please note that at the time of this article’s publication, the offline version of the tool is affected by an issue that doesn’t allow it to show a local scan report on Modern.IE.
Conclusion
Modern.IE provides a great set of tools to analyze your websites, either online or offline, in order to detect compatibility issues and possible improvements. Thanks to this local version you can test your projects before they go live, so can avoid looking silly in front of your users and clients.
Have you tried Modern.IE? What did you think?
I'm a (full-stack) web and app developer with more than 5 years' experience programming for the web using HTML, CSS, Sass, JavaScript, and PHP. I'm an expert of JavaScript and HTML5 APIs but my interests include web security, accessibility, performance, and SEO. I'm also a regular writer for several networks, speaker, and author of the books jQuery in Action, third edition and Instant jQuery Selectors.