Being able to share your designs in Sketch with very little effort is hugely beneficial to your team, especially for those that don’t use Sketch or whose role isn’t a technical one. At the very least, it keeps over-enthusiastic team members constantly returning to your desk to “see how everything is coming along”!

So why even bother sharing artboards with your team? Because:
- Project managers can manage design tasks more easily
- Developers can weigh-in on the practicality of the design
- All team members can offer feedback without requiring Sketch
- Remote teams can be assured that headway is being made
- Reduces the need for unnecessary and time-consuming meetings
Sharing Artboards with Local Teams
Sharing artboards with team members (over the internet) who work in the same office may seem a little redundant, but meetings do take up a lot of time and I’m certain many designers and developers don’t like to be bothered or checked-up on throughout the day.
Let’s take a look at two ways we can solve those issues.
Local Network Sharing
Sketch 3.4 introduced a new feature called Local Network Sharing, which basically lets the Sketch user share their artboards with other team members, even if they don’t have or use Sketch. All the recipient needs to ensure is that he or she is using the same network connection as the Sketch user. Multiple members of the team can then see what the designer is up to from the comfort of their own desk, using their own web browser.
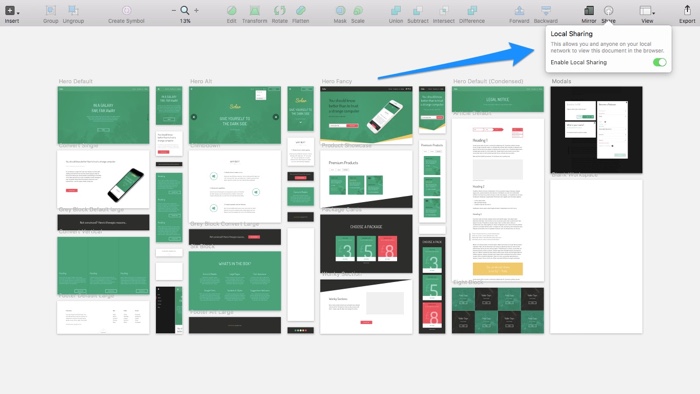
Start by opening a .sketch document (one with multiple artboards would be most suitable) and selecting “Share” from the toolbar, and then toggle the Enable Local Sharing button.

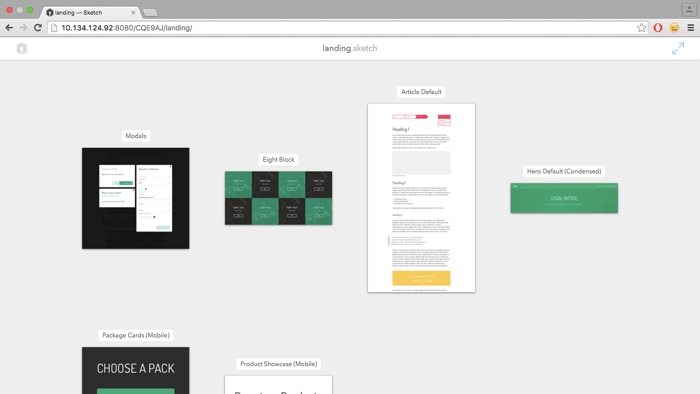
Your entire artboards will then open in the default web browser and the URL in the address bar can be shared with anyone. What’s unique about local sharing is that your whole canvas will be divided into artboards alongside their name, where the recipient of the URL can click on each artboard to see it in full-screen.
Essentially, you’re sharing the entire document, like so:

Local Sharing with QR Codes
A QR code is a machine-readable formation of black and white squares that is usually used to store a URL. Anybody with a smartphone with a camera can lift a URL from these codes, which saves mobile users the hassle of having to type in lengthy URL’s.
If you’d rather not force team members to type in the URL of your locally shared .sketch document, send them a QR code instead. With the use of a Sketch extension called QRCode for Sketch Local Sharing, we can generate QR codes for our .sketch documents and team members only have to scan the QR codes to read the URL.
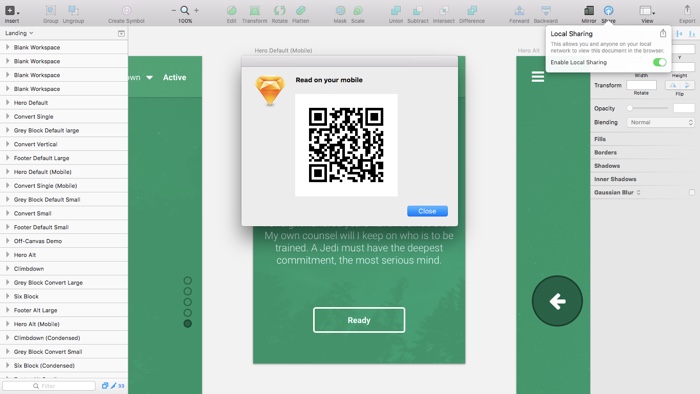
Since there’s no keyboard shortcut to activate it you’ll have to access it from Plugins → QRCode for Local Sharing → Show QR Code. After that, take a screenshot (command+shift+3) and send the QR code to team members as an email/message attachment.

Plugins can help extend the functionality of Sketch far beyond what’s natively available, if you haven’t used them before here’s a quick setup tutorial.
Sharing Artboards with Remote Teams
Sketch doesn’t offer a way to natively share artboards with remote teams; for that kind of functionality you’ll definitely need to look towards plugins, although the following two methods are still massively useful to in-house teams as well.
Slack
Slack has really been on the rise in the last couple of years with many teams switching over from HipChat for their core communication needs, citing that Slack offers a more exciting chat interface, better customer support and an abundance of integrations of its own.
Sketch users can benefit from the Sketch to Slack Plugin, helping Sketch users to share their artboards directly into the Slack team conversation with ease.
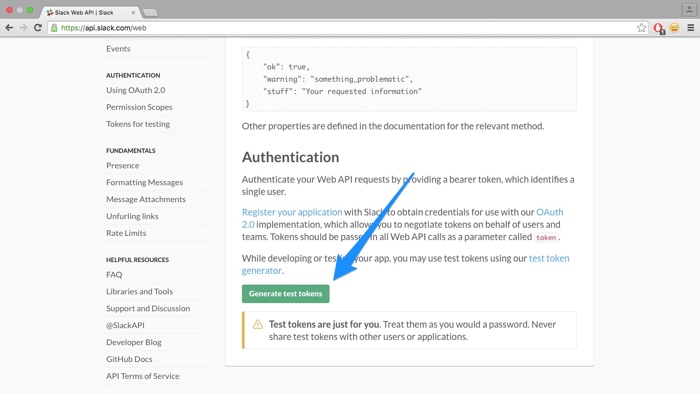
Before we set this up you’ll need an API token from Slack. Scroll to the bottom of the webpage and click “Generate test tokens” to begin the request.

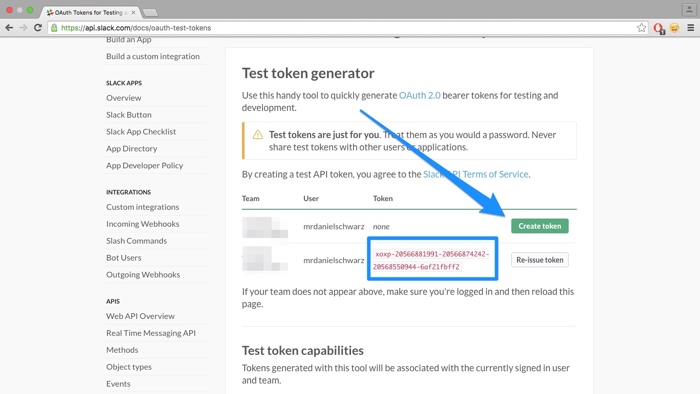
Now, click “Create token” next to the Slack team you want to connect with and follow through with the instructions until Slack gives you an API token. After that, install the Sketch to Slack Plugin if you haven’t already, navigate to Plugins → Sketch To Slack → Update API Token and use the token that Slack gave you.

When you’re all set up, select any number of artboards and navigate back to Plugins → Sketch To Slack to choose where you’d like Sketch to send the artboards to. You can choose a channel, a group, a user – even the Slackbot itself (for testing). Perfect for sharing designs with large teams!
Easier.cc
If you work in smaller teams then Easier.cc might be easier, quite literally. Easier.cc takes your artboard, uploads it to their servers and creates a self-expiring link to it. After that, you’re free to share your artboard with whoever and, however, you’d like; email, messenger, Slack, whatever.
Easier.cc is ideal for when you want to keep your team conversations separate from your client conversations or when the client doesn’t have time to be on-boarded into your Slack team.
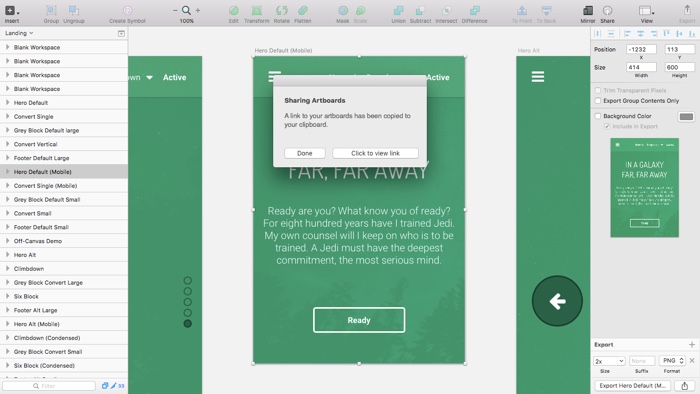
Select an artboard and use the keyboard shortcut command+option+e; a small dialog will appear telling you that a temporary URL has been copied to the clipboard. Naturally this wouldn’t be a suitable method if you had multiple artboards to share, but it sure is handy if you need a quick and easy solution.


Prototyping Tools
InVision App is one of those collaboration/prototyping tools that helps facilitate feedback, user flows and communication between teams. InVision uses their very own InVision Sync (and Dropbox) to keep everything organised and in-sync, so installing add-ons to Sketch wouldn’t be required if you were to take this route.
InVision App, of course, isn’t free, and it also takes some time to learn the ins and outs of this web app since it’s a little more than just a plugin.
InVision isn’t the only option out there. Here’s a list of collaboration/prototyping tools that integrate with Sketch:
If you’re already using Sketch and one of those tools, then combining the two workflows into one is a no-brainer really.
Conclusion
Sketch could likely benefit from a cloud service similar to Adobe Creative Cloud, but as we all know too well, Sketch usually likes to keep things delightfully simple, opting to improve the user experience of the features it already has rather than invent new ones.
Perhaps the Local Network Sharing feature will evolve to accommodate remote teams in the future?
Frequently Asked Questions about Sketch App Sharing Artboards with Your Team
How can I share my Sketch artboards with my team in real-time?
Sketch offers a real-time collaboration feature that allows you to share your artboards with your team instantly. To use this feature, you need to save your document in Sketch’s cloud. Once saved, click on the ‘Share’ button at the top right corner of the Sketch window. You can then invite your team members to view the document by entering their email addresses. They will receive an invitation to view the document in real-time, allowing for seamless collaboration.
How can I manage the share settings in Sketch?
Managing share settings in Sketch is straightforward. After clicking on the ‘Share’ button, you will see various options to manage your share settings. You can choose who can view the document, whether they can download it, and if they need a password to access it. You can also decide if viewers can export the document’s contents.
How can I preview my prototypes in Sketch?
Sketch provides a feature to preview your prototypes. To do this, select the artboard you want to preview and click on the ‘Preview’ button in the toolbar. A new window will open showing your prototype. You can interact with the prototype just like you would with the final product.
Can I share my prototypes with my team?
Yes, Sketch allows you to share your prototypes with your team. After creating your prototype, click on the ‘Share’ button and choose ‘Share Prototype’. You can then invite your team members to view and interact with the prototype.
How can I collaborate with my team in real-time on Sketch?
Sketch’s real-time collaboration feature allows you and your team to work on the same document simultaneously. Save your document in Sketch’s cloud and invite your team members to join. They can then make changes to the document in real-time, and you can see their changes as they make them.
Can I restrict access to my shared Sketch documents?
Yes, Sketch allows you to restrict access to your shared documents. In the share settings, you can choose to require a password to view the document. You can also decide who can view the document and whether they can download it.
Can I share a specific artboard in Sketch?
Yes, you can share a specific artboard in Sketch. Select the artboard you want to share, click on the ‘Share’ button, and choose ‘Share Artboard’. You can then invite your team members to view the artboard.
Can I view changes made by my team in real-time in Sketch?
Yes, with Sketch’s real-time collaboration feature, you can see changes made by your team as they make them. This allows for instant feedback and seamless collaboration.
Can I export my Sketch documents for my team to view?
Yes, Sketch allows you to export your documents. In the share settings, you can choose to allow viewers to export the document’s contents. This allows your team to view the document even if they don’t have Sketch.
Can I preview my Sketch documents on different devices?
Yes, Sketch allows you to preview your documents on different devices. This can be done by using Sketch Mirror, an iOS app that allows you to preview your designs on an iPhone or iPad.
 Daniel Schwarz
Daniel SchwarzPreviously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.