Keep up to date on current trends and technologies
HTML & CSS - Canvas & SVG

An Introduction to Working with SVGs in React
Dianne Pena

Getting Started with Lottie.js
Alex Walker

UI Design Inspiration: Do You Think About Your Textures?
Alex Walker

6 Clever SVG Pattern Generators for Your Next UX Design
Alex Walker
How to Use SVG Image Sprites
Craig Buckler

Canvas vs SVG: Choosing the Right Tool for the Job
Maria Antonietta Perna

How to Add Scalable Vector Graphics to Your Web Page
Craig Buckler

How to Draw Cubic Bézier Curves on HTML5 SVGs
Craig Buckler

How to Draw Quadratic Bézier Curves on HTML5 SVGs
Craig Buckler

How to Translate from DOM to SVG Coordinates and Back Again
Craig Buckler

CSS with SVG: Real World Usage
Craig Buckler

How to Create Complex Paths in SVGs
Craig Buckler

Scalable Vector Graphics: Drawing Basics
Craig Buckler

What Is SVG? Your Guide to SVG Files
Ivaylo Gerchev

So, Do We Have a Winner for Code Challenge #1?
Alex Walker

UI Code Challenge #1 – Heartbeats
Alex Walker

A Practical Guide to CSS Variables (Custom Properties)
Maria Antonietta Perna

Frame by Frame Animation Tutorial with CSS and JavaScript
Michael Romanov

Replaced Elements in HTML: Myths and Realities
Adrian Sandu

SVG Tip: Create a Bold Vector Halftone Graphic in Under 2 Minutes
Alex Walker

How to Optimize and Export SVGs in Adobe Illustrator
Ivaylo Gerchev

Three Ways of Decreasing SVG File Size with SVGO
Maria Antonietta Perna

Design Tricks with SVG Filters: A Masked Blur Effect
Alex Walker

6 Free Web-Based SVG Editors Compared
Ada Ivanoff

The Best Way to Create Fantastic ‘Invisible Pen’ Effects in SVG
Ivaylo Gerchev

‘Reskinnable’ SVG Symbols: How to Make Them (..and Why)
Massimo Cassandro

An Introduction to Chart.js 2.0 — Six Simple Examples
Jack Rometty

Why SVG Image Hosting is Hard (… and How to Do It)
Alex Walker

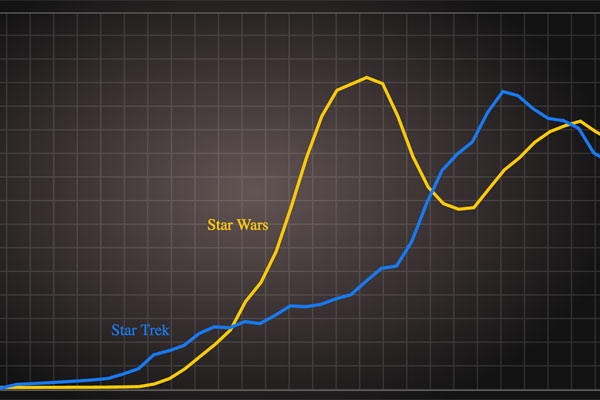
Make Your Own Responsive SVG Graphs & Infographics
Alex Walker

Mastering SVG Patterns Without Breaking Your Brain (or Budget)
Alex Walker

Masking in the Browser with CSS and SVG
Maria Antonietta Perna
Boxy SVG: A Fast, Simple, Insanely Useful, FREE SVG Editor
Alex Walker
Showing 32 of 76