Mastering SVG Patterns Without Breaking Your Brain (or Budget)


I want to share a little feature of Jarek Foksa’s Boxy SVG Editor that I think is nifty, but perhaps not super obvious to new users.
Patterns are the one of the most useful features of SVG – but it can be a little brain-bending trying to get tiling and scaling to do what you want it to.
Happily Boxy SVG handles pattern creation really nicely – if you know where to look. Here’s a quick run-through.
Creating SVG Patterns with Boxy SVG.

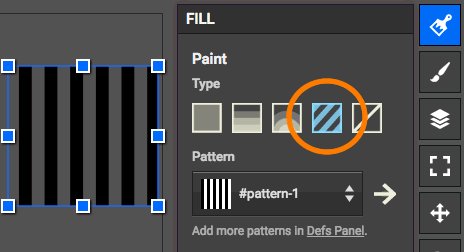
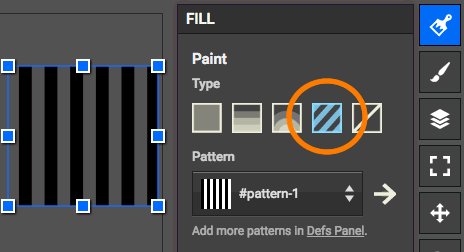
2). Below the Pattern selector dropdown you’ll see ‘Add more patterns in DEFS Panel’. Click on the link to switch to the DEFS panel.
3). Now click the ‘+‘ button to start a new pattern tile. This will be a copy of your current pattern to begin with. Double-click it to open it in a new window for editing. Feel free to rename your pattern if you like, but it MUST begin with a ‘#’.
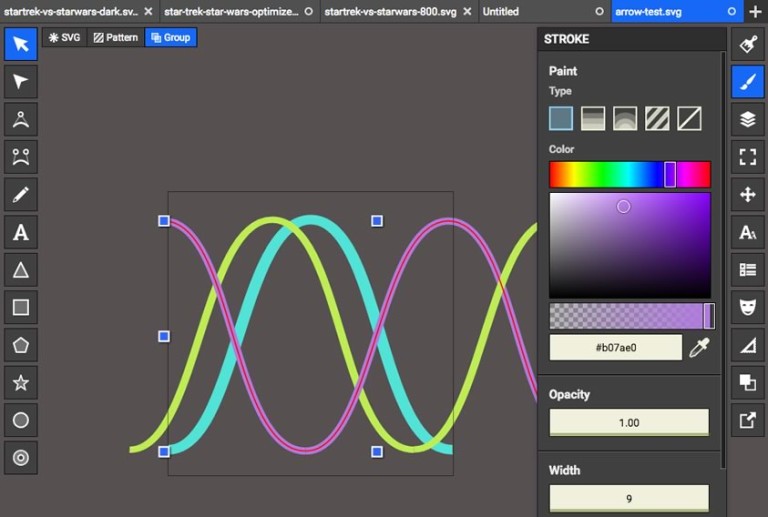
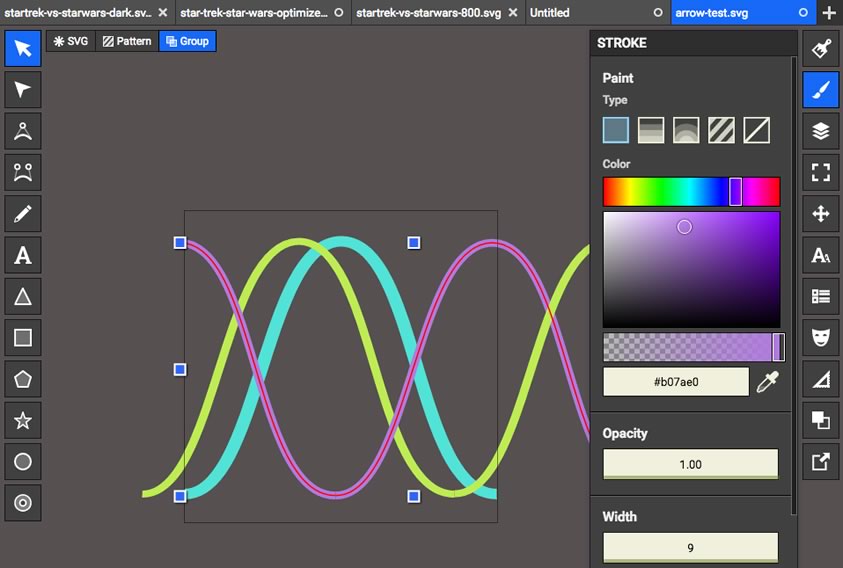
4). Delete whatever is currently in the editor view and begin creating your new pattern using the drawing tools. Resize your ’tile canvas’ if you need to by using the ‘VIEW’ panel.

In this demo, I’ve created some overlapping sine curves that should tile perfectly.
5). When you’re done (you can re-edit your pattern any time), click the SVG box at the top-left of screen to switch back to your main drawing again.
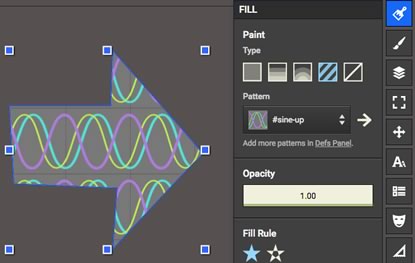
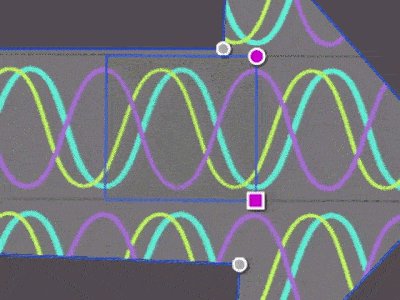
 6). Select a shape, go to the Pattern drop-down in the FILL panel and select your newly created pattern (it should appear in the list now). You should see something like this.
6). Select a shape, go to the Pattern drop-down in the FILL panel and select your newly created pattern (it should appear in the list now). You should see something like this.
But what about scaling and positioning the pattern?
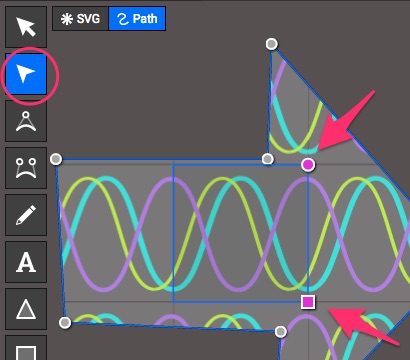
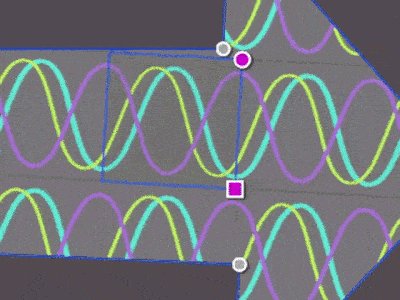
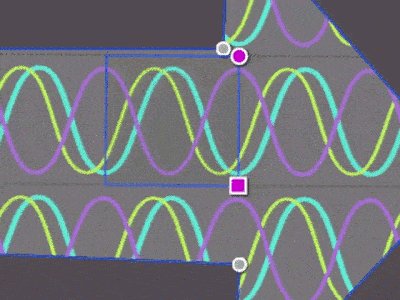
 7). In the tool panel on the left, select the shape Edit tool. You should now see pink pattern control handles inside your shape.
7). In the tool panel on the left, select the shape Edit tool. You should now see pink pattern control handles inside your shape.
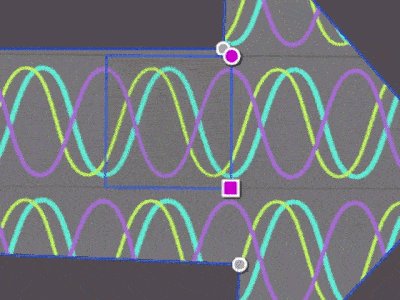
Use the pink circle to rotate your pattern. Use the pink square to re-scale it.

That’s all there is to it. You can use that pattern as many times as you like in the same SVG document, at any SIZE you like without making the file any larger. For instance, I used a tiny section of SVG pattern for the grid in my Star Trek vs Star Wars SVG chart recently.
SVG patterns are certainly not a new idea but I’ve never found a tool as fast, easy, and clean as Boxy to create and manipulate them. Open your SVG in your code editor (or paste it into Codepen.io’s HTML window) and you’ll see your pattern described inside DEFS tags at the top of your document.
In SVG you can think of SVG patterns (and SVG symbols for that matter) as being a little like <STYLE> blocks in the head of your HTML – they don’t do anything when you define them but are super-useful when you refer to them later.
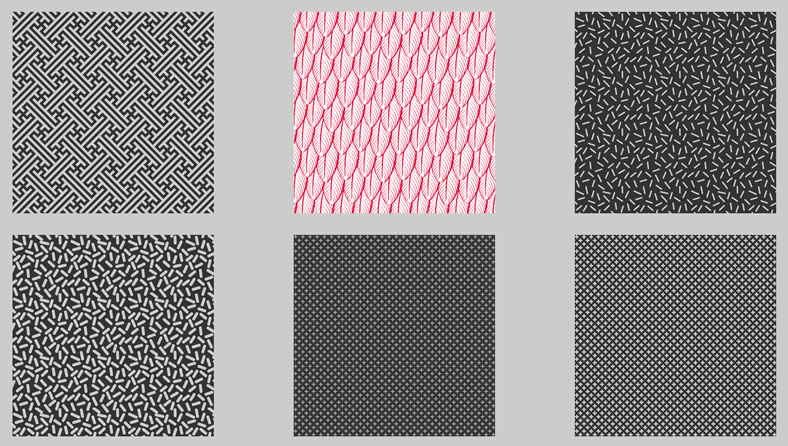
Pattern Inspiration
Now you have the power of SVG pattern mastery, how will you use it? Check out Phillip Rogers SVG Patterns Gallery and Patternbolt for some cool ideas.

Final word

It’s worth noting that Jarek has been working on Boxy SVG a lot lately and his updates get integrated into the Boxy SVG Chrome App weekly (sometimes daily). For instance, I know this week he added precision markup controls that let you round unruly path coordinates down to something more manageable.
So keep an eye on your Boxy SVG preferences and menu options – new functionality just appears magically some days.
Originally published in the SitePoint Design Newsletter.
Frequently Asked Questions about Mastering SVG Patterns
What are SVG patterns and why are they important in web design?
SVG patterns are a way to fill graphics with repeating images. They are important in web design because they allow for the creation of complex designs without increasing the file size. This is crucial for maintaining fast load times on websites, which is a key factor in user experience and SEO ranking. SVG patterns also offer a high level of customization, allowing designers to create unique and engaging visuals.
How can I create a simple SVG pattern?
Creating a simple SVG pattern involves defining a pattern within the SVG’s definitions (defs) section and then using that pattern to fill a shape. The pattern is defined using the ‘pattern’ element, which includes attributes for the pattern’s ID, width, height, and pattern units. The pattern can then be applied to a shape using the ‘fill’ attribute with the pattern’s ID as the value.
What are some common challenges when working with SVG patterns and how can I overcome them?
One common challenge when working with SVG patterns is ensuring that the pattern repeats seamlessly. This can be achieved by carefully aligning the elements within the pattern. Another challenge is controlling the size and position of the pattern. This can be managed using the ‘patternTransform’ attribute, which allows for scaling, rotating, and moving the pattern.
How can I use SVG patterns to create a diagonal hatching effect?
A diagonal hatching effect can be created using SVG patterns by defining a pattern of lines at a 45-degree angle. The ‘patternTransform’ attribute can be used to rotate the pattern, creating the diagonal effect. The spacing between the lines can be adjusted to control the density of the hatching.
Can I use SVG patterns in commercial products?
Yes, SVG patterns can be used in commercial products. However, if you are using patterns created by someone else, you should ensure that they are licensed for commercial use. Always respect the rights of the original creator.
How can I create a complex SVG pattern?
Complex SVG patterns can be created by combining multiple simple patterns. This can be achieved by defining multiple patterns within the SVG’s defs section and then using them to fill different parts of a shape. The patterns can be layered to create intricate designs.
Can I use SVG patterns in print design?
Yes, SVG patterns can be used in print design. SVG is a vector format, which means it can be scaled without losing quality. This makes it ideal for print design, where high resolution is important.
How can I animate an SVG pattern?
SVG patterns can be animated using CSS or JavaScript. This can involve changing the pattern’s attributes over time, such as its size, position, or rotation. Animation can add a dynamic element to your designs, making them more engaging and interactive.
Can I use SVG patterns in responsive web design?
Yes, SVG patterns can be used in responsive web design. The ‘viewBox’ attribute can be used to control the aspect ratio of the SVG, ensuring that it scales correctly on different screen sizes. The pattern’s size and position can also be adjusted using percentages, allowing it to adapt to the size of the shape it’s filling.
How can I optimize my SVG patterns for performance?
Optimizing SVG patterns for performance can involve several strategies. One is to keep the pattern as simple as possible, as complex patterns can increase file size and slow down load times. Another is to use CSS or JavaScript to control the pattern’s attributes, rather than defining them within the SVG. This can reduce the amount of code in the SVG, making it faster to load.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.