5 Sites For Fantastic Creative Commons Design Resources
Key Takeaways
- Creative Commons, a non-profit organization founded in 2001, provides free legal tools that allow for the sharing and use of creativity and knowledge. Their licenses work alongside copyright, enabling the modification of copyright terms to best suit the needs of the creator.
- Gratisography and Tinyography are excellent resources for high-quality, Creative Commons Zero licensed photography. These sites offer images that can be used 100% freely, without any rights belonging to the author.
- Shades 1.0 is a useful tool for prototyping, offering vector images of dummy elements often used in the process. The resource is licensed under CC-BY, which allows for use in any context as long as credit is given to the original creator.
- Flickr and DeviantArt host a wealth of photos and artworks respectively, many of which are available under a Creative Commons license. Although search functionality for CC licensed works is not directly provided by DeviantArt, a Google Images workaround can be employed to find these resources.

“You wouldn’t download a car”
You might recognise this question from the compulsory anti-piracy video on many movies and other digital media.
The irony? In 2014, I very well might download a car!
3D printing makes this very achievable — even trivial — if you have the necessary hardware and resources.
Yet statements like this make it obvious how unaware big commercial companies can often be of the nature of the internet and how it constantly transforms itself. There’s been a growing belief worldwide that copyright doesn’t foster creativity and innovation anymore. There is need for something new.
Sidenote: In a second great irony, the music used in the anti-piracy ad was used without the permission or licensing of the music’s creator..
How Creative Commons was born
For a designer and inhabitant of the digital age, old school copyrights are often not favourable. Since the internet and digital culture spread out, outdated copyrights, mostly used for books and other writings, were inadequate for such a dynamic ecosystem like the internet is.
Technically, whenever we want to use some asset, we need to ask for permission from the copyright holder as “All rights are reserved”. Sometimes though, making a small change in that asset would be enough, which wouldn’t be possible if “all rights are reserved”. A solution for this problem was needed. And that’s exactly how ‘Creative Commons’ was born in 2001.
As a non-profit organization, Creative Commons enables the sharing and use of creativity and knowledge through free legal tools.
Their easy-to-use copyright licenses provide a simple, standardized way to give the public permission to share and use your creative work — on conditions of your choice. CC licenses let you easily change your copyright terms from the default of “all rights reserved” to ” some rights reserved.”
Creative Commons licenses are not an alternative to copyright. They work alongside copyright and enable you to modify your copyright terms to best suit your needs.
I won’t go deeper into legal terms here, and how this can benefit you as a creator (which it can; but here is a list of successful case studies, including The White House making use of CC Licenses). However today I will focus on how it can be beneficial for you as a user of CC licensed assets, and finding the right assets for your next project using Creative Commons and avoid paying for Stock Imagery to save some bucks.
Let’s introduce some of them.
Gratisography
Gratisography has always been one of my favourite free resources for photography. I stumbled upon it by accident while researching about Creative Commons licenses. Created by Ryan McGuire from Bells Design, Gratisography takes advantage of a rarely-used Creative Commons licenses: Creative Commons Zero.
Why is Creative Commons Zero rarely used?
Well mostly as it is not really a license, but rather the lack of one. Creative Commons Zero gives users 100% freedom over the material, without any right belonging to the author.
A rather radical solution, but one us consumers and designers can certainly appreciate! However, people are often polite enough to give attribution to the author, which sometimes can be more rewarding and widespread than using a license with integrated Attribution rights.
And truly, Gratisography’s images have aided me in a variety of personal and commercial projects. Albeit limited in number, it offers ultra-high definition photography and imagery, suitable for many areas.
Particularly if you like using arty, abstract images in your projects, instead of corporate, cheesy smiling suits, Gratisography is perfect for you. It’s like a pumped up Instagram feed with ultra high definition photos.
Tinyography
If you don’t make your living from photography, chances are you snap more pics with your smartphone than a dedicated camera. Ryan McGuire builds on this concept to introduce Tinyography, Gratisography’s sister site.
Tinyography uses the same philosophy as Gratisography, i.e. all photos are licensed under Creative Commons Zero, however they’re shot with an iPhone and are in square dimensions. If you like Instagram you will love Tinyography. As with Gratisography, new images are usually added weekly here, so check again from time to time for updates.
And as if this wasn’t enough, Bells Design gives away an awesome Bunny Sticker for free. You can request one too!
Shades 1.0
Often you prototype wireframes for websites, apps and similar, but would prefer not scribbling them in your notebook to save time. Shades 1.0 tries to speed up your prototyping work by releasing vector images of dummy elements often used when prototyping.

These will come very handy to you when explaining workflows. You can even print the elements out and scramble them on your table manually to get an idea of your creation.
Currently the project is on version 1.0, but the author is accepting requests and feedback for new elements to be added in the next version.
The best thing about this?
Shades 1.0 licensed under CC-BY , which means you can use it for whatever you want, as long as you give credit to the original creator ( Heidi Pungartnik / Design for Founders)
You can find Shades 1.0 here.
Flickr
Most of us know that Flickr has a long and well-respected reputation as a photo storage and sharing community.
What many don’t know is that Flickr also offers a treasure trove of millions of photos made available under a Creative Commons license. A smart move from their side!
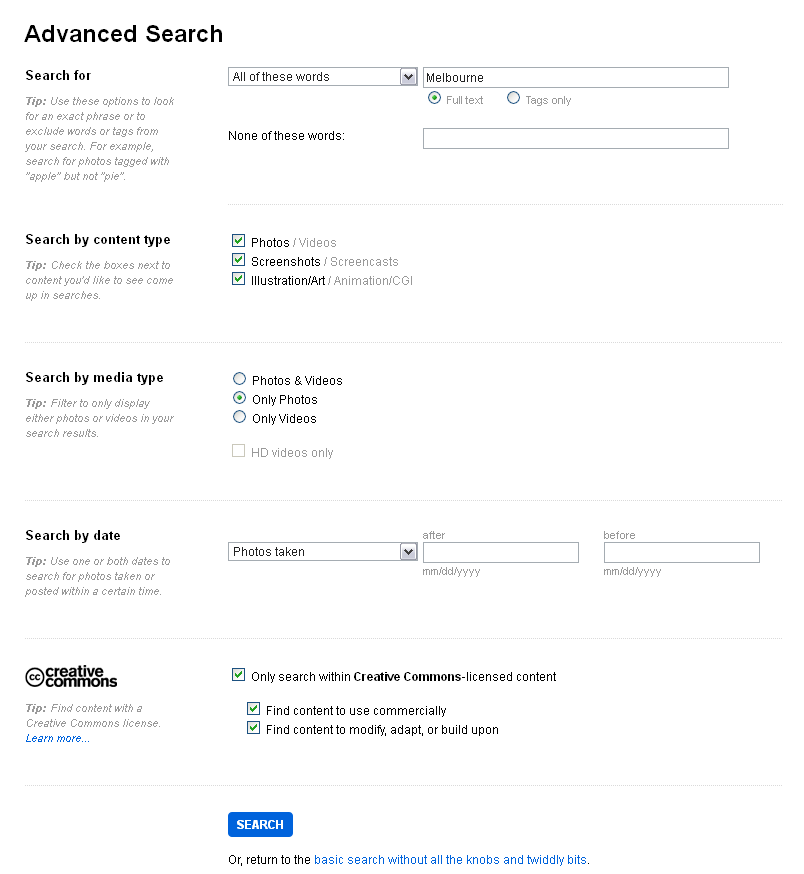
You can filter the search results also by specific licenses, in order to avoid “All Rights Reserved” or Creative Commons licenses which might be too restrictive for your work. Just go to Advanced Search and tweak the filters to your liking.
In the following example, we are searching for photos of ‘Melbourne’, which we can use commercially, but still base our work on; i.e: modify it to our liking.
From the search results we can choose an image which will do justice to our work afterwards.
In our case, I chose this great skyline of Melbourne by Yasser Alghofily.


To be really sure, check the license of the image, underneath it, and click on it to be redirected to its license page on https://creativecommons.org/
As you may see, we are free to share and adapt this work for any purpose, even commercially, as long as we give attribution (credit) to the author.
DeviantArt
DeviantArt is one of the best established sites for artists to display their work. Many of them choose to make their work available for others and often use a Creative Commons license for that.
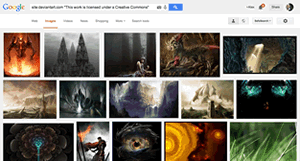
Unfortunately, DeviantArt does not currently offer a dedicated search to find works licensed under CC.

Instead, you’ll need to be a little craftier. Go to Google Images and search for: ‘“This work is licensed under a Creative Commons” site:deviantart.com‘ or specify it with more search terms.
Sure, it’s a clunky workaround, but considering there are so many wonderful but under-appreciated resources on DA, it’s definitely worth looking into.
There is also a group dedicated to Creative Commons licensed works, which you can regularly check:
http://creative-commons.deviantart.com/
So, are you a Creative Commoner yet?
With the border between Copyright and Freeware becoming blurier, a solution like Creative Commons is more than welcome. Indeed there is need for an artist to have his work recognized and be paid for it, yet it shouldn’t restrict the development, progress and creative thinking of the broader range of people, where copyright makes more damage than ensures rights.
Creative Commons is trying to cover solutions for both problems, and frankly, it has done a great job so far.
So get started downloading that car!
Frequently Asked Questions (FAQs) about Creative Commons Design Resources
What are Creative Commons Design Resources?
Creative Commons Design Resources are a collection of design elements such as images, icons, fonts, and templates that are licensed under Creative Commons. This means they are freely available for use, often even for commercial purposes, with certain conditions. These resources can be a great asset for graphic designers, web developers, and other creatives who need high-quality design elements for their projects.
How can I use Creative Commons Design Resources?
Creative Commons Design Resources can be used in a variety of ways depending on the specific license they come with. Some resources can be used freely for both personal and commercial purposes, while others may require attribution to the original creator. It’s important to always check the specific license attached to a resource before using it.
Where can I find Creative Commons Design Resources?
There are many websites that offer Creative Commons Design Resources. Some of the most popular ones include Unsplash, Pixabay, and Pexels for images; Google Fonts for fonts; and Creative Market for a variety of design elements. Always make sure to check the license before using a resource.
Are there any limitations to using Creative Commons Design Resources?
While Creative Commons Design Resources are free to use, there are certain limitations depending on the specific license. Some resources may require attribution, while others cannot be used for commercial purposes. It’s always important to check the license before using a resource.
Can I modify Creative Commons Design Resources?
Yes, many Creative Commons licenses allow for the modification of the original work. However, some licenses may require that the modified work also be distributed under the same Creative Commons license. Always check the specific license for details.
Can I use Creative Commons Design Resources for commercial purposes?
Many Creative Commons Design Resources can be used for commercial purposes, but not all. Some licenses may prohibit commercial use, while others may require that the original creator be attributed. Always check the specific license before using a resource for commercial purposes.
Do I need to attribute the original creator when using Creative Commons Design Resources?
Whether or not you need to attribute the original creator when using Creative Commons Design Resources depends on the specific license. Some licenses require attribution, while others do not. Always check the specific license for details.
Can I distribute Creative Commons Design Resources?
Yes, many Creative Commons licenses allow for the distribution of the original work. However, some licenses may require that the distributed work also be under the same Creative Commons license. Always check the specific license for details.
Can I use Creative Commons Design Resources in my portfolio?
Yes, you can use Creative Commons Design Resources in your portfolio. However, you should always make sure to attribute the original creator if the license requires it, and you should never claim the work as your own.
Are there any risks associated with using Creative Commons Design Resources?
The main risk associated with using Creative Commons Design Resources is not adhering to the specific license. This could potentially lead to legal issues. Always make sure to check the license before using a resource, and when in doubt, seek legal advice.
Elio is a open source designer and founder of Ura Design. He coordinates community initiatives at SitePoint as well. Further, as a board member at Open Labs Hackerspace, he promotes free software and open source locally and regionally. Elio founded the Open Design team at Mozilla and is a Creative Lead at Glucosio and Visual Designer at The Tor Project. He co-organizes OSCAL and gives talks as a Mozilla Tech Speaker at various conferences. When he doesn’t write for SitePoint, he scribbles his musings on his personal blog.