Showcasing in 3D style is a good choice when you want to show off your product for attracting users to products on landing pages. In this post we are going to share you our collection of some of pretty neat jQuery 3D Gallery plugins that have 3D effects features. Enjoy!
Related Posts:
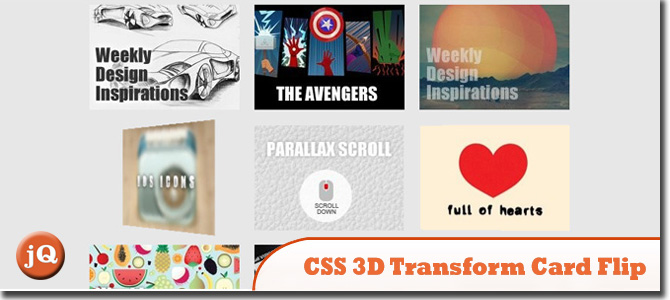
1. Create CSS 3D Transform Card Flip Gallery
Learn how to apply card flip effect to a set of thumbnail gallery. CSS 3D transform is not a mature standard yet and only modern browsers are supporting it. As a result, to make this demo usable, we will make it degrade gracefully and replace it with scroll up effect.

SourceDemo
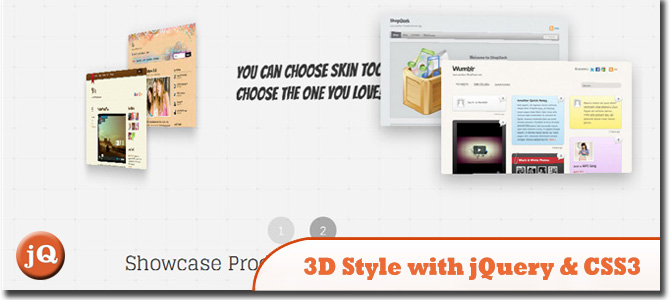
2. Showcase Product Feature in 3D Style with jQuery & CSS3
Focus on showcasing our product features can be a good choice for attracting user on landing pages.

SourceDemo
3. Elegant Accordion with jQuery and CSS3
Features :
> Auto-rotate through all the slides with extra options
> Pause on hover
> Stop rotation on click of a slide
> Option to stop rotation at the end of the slides
> Options for setting delay, animation speed and easing
> Ability to set active slide onload using hashes (index.html#panel1-3)
> Works with multiple instances on the page
> Ability to specify width of active slide while automatically adjusting inactive slides

SourceDemo
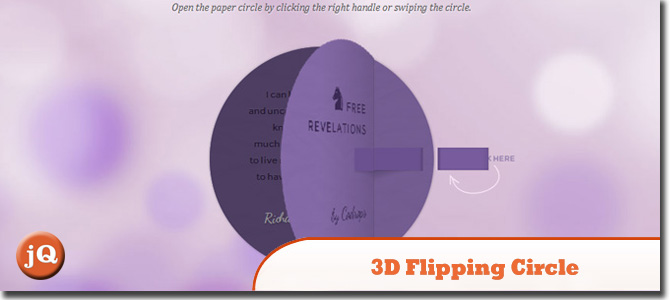
4. 3D Flipping Circle with CSS3 and jQuery
Learn how to create a circle with a handle which will open once the little handle is clicked, creating a realistic 3D flipping effect with the help of CSS 3D transforms and shadows/gradients.

SourceDemo
5. jShowOff: a jQuery Content Rotator
It then rotates through the slides, with options for controls, links, and more. This type of module is often used to promote pages, sections, or features on a site.

Source + Demo
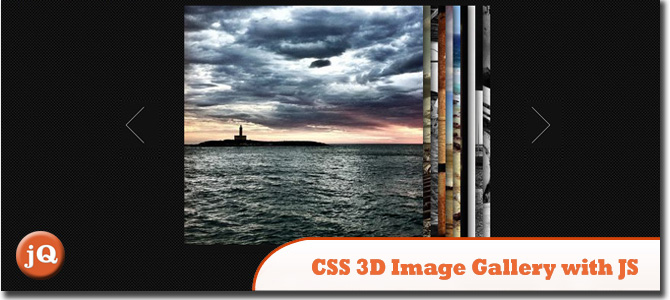
6. CSS 3D Image Gallery with JavaScript
A little gallery using CSS 3D transforms and an advanced JavaScript with jQuery framework.

SourceDemo
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
