
Why are snow globes so darn mesmerizing?
Let’s be honest: the little plastic scenes inside are usually crudely manufactured and painted. They’re much less realistic than any postcard.
Yet somehow we find ourselves staring into that tiny maelstrom for far longer than we’d look at even the most brilliantly composed postcard. Why?
It seems to be the movement. None of the individual snowflakes are important, but that random, swirling cloud seems to create a sense of place and 3D space in our brain. The whole is more than the sum of the tacky little parts.
Snow globes are a little ‘brain hack’.
What’s a Cinemagraph?
Cinemagraphs are like ‘snow globes for web designers’. They take a small section of video and craft it into a loop that doesn’t have an obvious start and finish. When used well, a cinemagraph can evoke a sense of time and place that a single image simply can’t.
The term ‘Cinemagraph’ was coined back in 2011 by photographers Kevin Burg and Jamie Beck. They’ve made an artform out of choosing just the right elements to animate in their news, fashion and lifestyle images.

Of course, Burg and Beck didn’t invent the idea of a loop. But they did realize that it is sometimes more valuable to animate the peripheral elements, than the subject of the photo. For instance, the subject of the image above is a breakfast scene – not the steam. Yet somehow those wispy coffee clouds recall some sunny breakfast in our past.
It feels more like a memory than a photo. Which is both weird and cool.
Cinemagraphs in Web Design
Although full-motion video backgrounds are a big trend, clever use of cinemagraphs is a fantastic ‘bang-for-buck’ option.
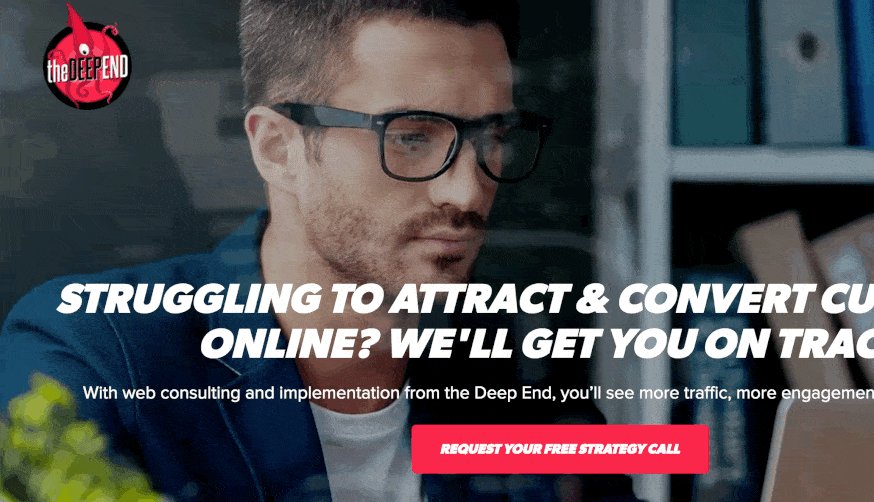
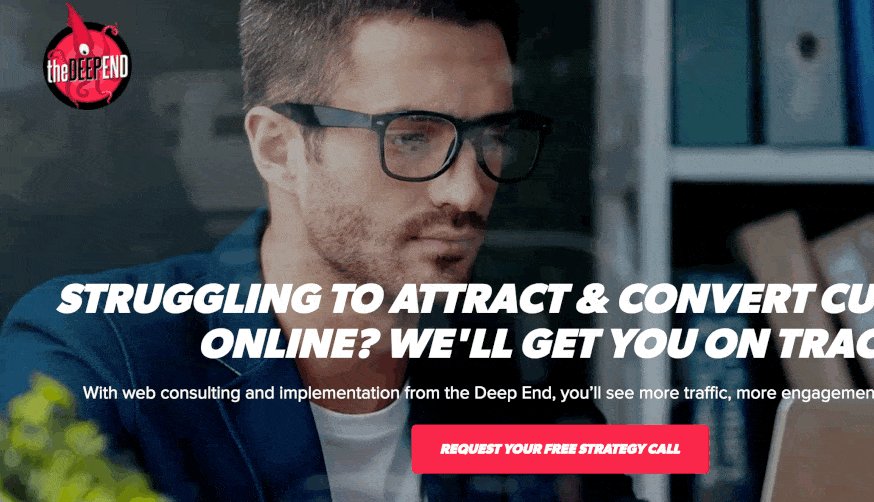
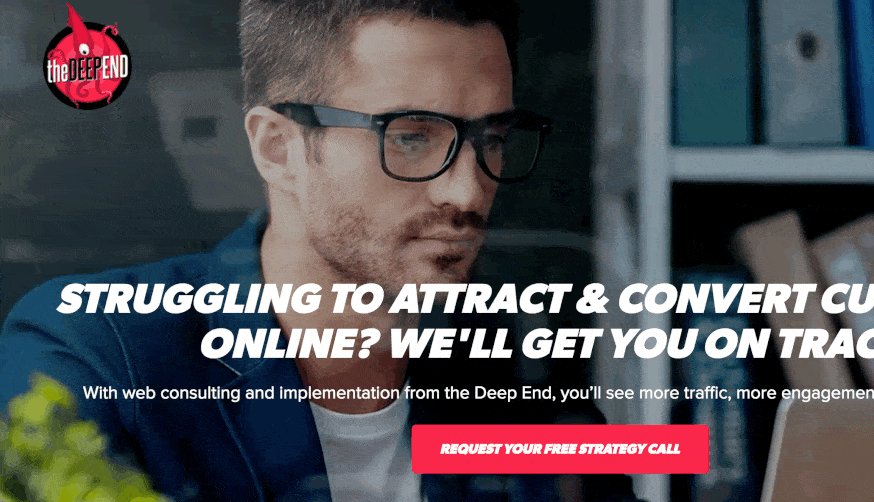
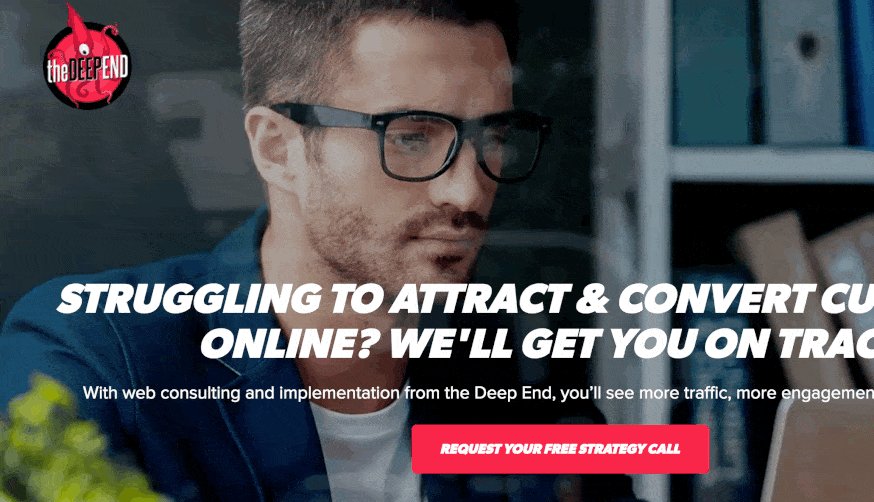
SitePoint author, Wes McDowell uses cinemagraphs brilliantly on his The Deep End Design site – just two-seconds of looped MP4 video.
His landing page shows a serious, urban hipster absorbed in his laptop. Though our man is motionless – deep in thought – we’re also aware of a passing train reflected in the window. The motion adds energy and a deeper sense of space to the page.

But, as the train reflection is superimposed across his face, it’s also hard not to associate the train with the guy’s state of mind. He is focussed on his task, solving problems, making decisions, driven forward. A still photo of the same scene simply could not do that.
On one level, the animation means nothing at all – but, on another level, quite a lot.
Can I make my own Cinemagraphs?
Sure you can. There are a number of ways to make your own cinemagraph. The finished product is usually either animated GIF or looped MP4. The trick is to mask the animation to small, contained areas of the image (like the coffee steam above). The majority of the image should behave exactly like a flat photo.
Photoshop
If you own a late model version of Photoshop, you can build one from scratch. Photojojo wrote a great tutorial on the cinemagraph process a few years ago.
There are also a number of purpose-built tools available.
Flixel

Flixel is a specialist tool comprising of a MacOS application linked to a cloud service. It has a selection of very fine-grained editing functions you won’t find in many other tools.
It’s not cheap, but if you need to produce cinemagraphs regularly, Flixel is the ‘go-to’ tool.
Blink
Microsoft Research has a Windows app called Blink that has a bunch of handy features – among them, the ability to create cinemagraphs.
MaskArt
If you’re looking for a free option to try cinemagraphs, and you have access to an iOS device, I can recommend MaskArt for iOS user.

It’s easy to use.
- Shoot a few seconds of video. Use a tripod and timer if possible so the camera doesn’t move.
- Adjust the timeline sliders at the bottom to edit the sequence length.
- By default all motion is ‘masked out’. Use you finger to cut away the areas you want to see animate.
- When you’re happy with the result, you can export it as either GIF, video or even Live Photo.
Some Cinemagraph apps (i.e. like Flixel) allow you to seamlessly blend the starting and ending frames to help hide the loop. Maskart seems to lack that ability at the moment. But it’s a free and easy-to-use, so it’s hard to be critical.
I think there are some nifty applications (like Wes’s) for this idea. Check it out and let me know what you come up with.
Originally published in the SitePoint Design Newsletter.
Frequently Asked Questions about Cinemagraphs
What is the difference between a cinemagraph and a regular GIF?
A cinemagraph is a type of GIF, but not all GIFs are cinemagraphs. The main difference lies in the content and the way they are created. A cinemagraph is a still photograph in which a minor and repeated movement occurs. They are usually published in an animated GIF format to give the illusion of a video. Regular GIFs, on the other hand, can be a series of different images or a short, looping clip from a video.
How can I create a cinemagraph?
Creating a cinemagraph involves a few steps. First, you need to shoot a video that will serve as the base for your cinemagraph. Then, using software like Adobe Photoshop or Flixel, you can select a still frame from your video to serve as the main image, and choose which parts of the image you want to animate.
What software can I use to create a cinemagraph?
There are several software options available for creating cinemagraphs. Adobe Photoshop is a popular choice due to its wide range of features and capabilities. Flixel Cinemagraph Pro is another option that is specifically designed for creating cinemagraphs. Other options include Clipgraph and Cinemagraph by Pixaloop.
Can I use cinemagraphs in my marketing strategy?
Absolutely! Cinemagraphs can be a powerful tool in your marketing strategy. They can help to capture the attention of your audience, increase engagement, and improve conversion rates. They can be used in social media posts, email marketing, website banners, and more.
How can cinemagraphs improve my website’s SEO?
Cinemagraphs can improve your website’s SEO by increasing user engagement. When users spend more time on your site, it signals to search engines that your site provides valuable content. Additionally, cinemagraphs can be optimized for SEO by adding relevant keywords to the file name, alt text, and description.
What are some best practices for creating cinemagraphs?
When creating cinemagraphs, it’s important to keep the movement subtle and the loop seamless. The movement should enhance the image, not distract from it. It’s also important to use high-quality video footage to ensure the final product looks professional.
Can I create a cinemagraph from a photo?
While it’s possible to create a cinemagraph from a photo, it’s more common to create one from a video. This is because a video provides the necessary frames for creating the looping motion that is characteristic of cinemagraphs.
How can I use cinemagraphs on social media?
Cinemagraphs can be used on social media in a variety of ways. They can be used in posts to capture attention, in ads to increase click-through rates, or in profile pictures or cover photos to create a unique and engaging profile.
Are cinemagraphs more effective than static images or videos?
Cinemagraphs combine the best elements of static images and videos. Like static images, they are easy to consume, but they also have the added element of motion that makes them more engaging. While they may not replace static images or videos entirely, they can be a powerful tool to add to your visual content mix.
What types of businesses can benefit from using cinemagraphs?
Any business that uses visual content in their marketing can benefit from using cinemagraphs. They can be particularly effective for businesses in industries like fashion, food and beverage, travel, and lifestyle, where visual appeal is particularly important.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.



