A variety of front-end code playgrounds have appeared over the years. Most offer a quick and dirty way to experiment with client-side (and sometimes server-side) code then share it with others. The most popular is CodePen, which you’ve most likely seen around or even used. It’s a great tool, but doesn’t offer everything your pen might need. Here’s our look at seven of the best, comparing CodePen and a number of CodePen alternatives.
Online coding playgrounds typically include:
- color-coded HTML, CSS, and JavaScript editors
- code command auto-complete
- a preview window which (normally) live reloads without a manual refresh
- HTML preprocessors such as HAML
- Less, Sass, Stylus, and similar CSS preprocessors
- inclusion of popular JavaScript libraries such as React, Preact, Angular, and Vue.js (some newer playgrounds also allow back-end code development)
- developer consoles and code validation tools
- coding collaboration facilities
- sharing via a short URL
- embedding demonstrations in other pages
- code cloning and forking
- copying to code repositories such as GitHub
- zero cost for a basic service
- further premium services for a small monthly charge
- a way to show off your coding skills to the world!
They allow you to test and keep experimental code snippets without the rigmarole of creating files, firing up your editor, or running a local server.
Let’s look at some of the better options.
1. CodePen
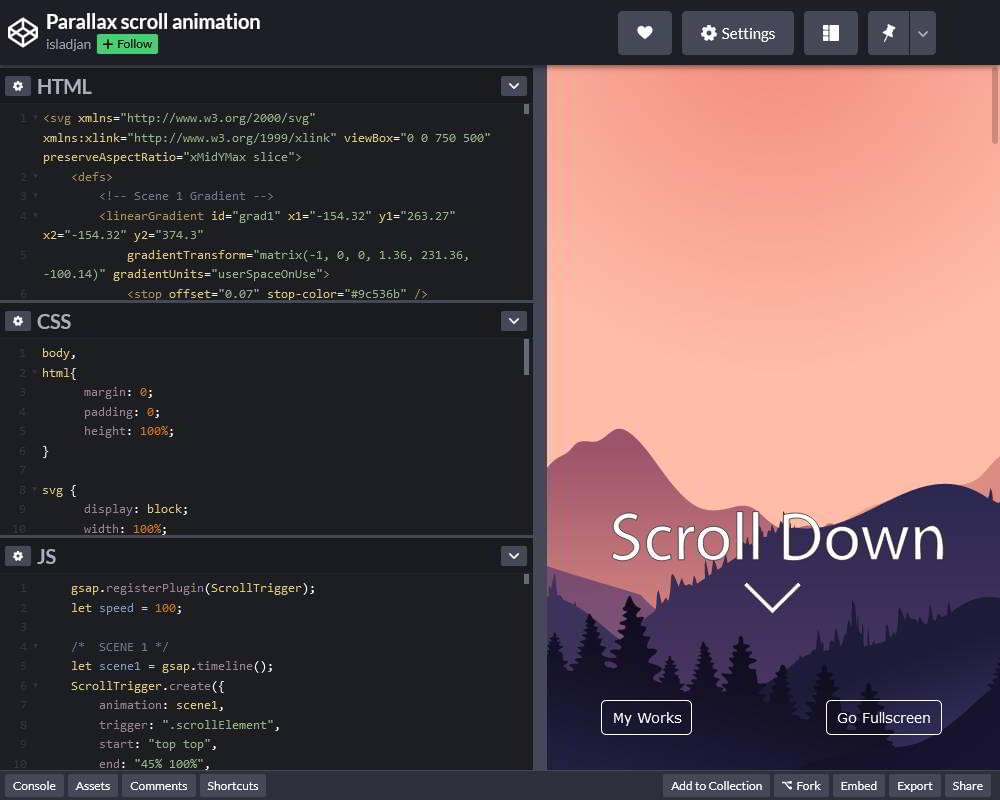
CodePen wasn’t the first, but it’s one of the most popular and best-looking code playgrounds. Co-founded by Chris Coyier of CSS-Tricks, the service highlights popular Pens (client-side demonstrations) and Projects (online integrated development environments you can use to build web projects). It offers a clean and functional user editing interface with advanced functionality such as sharing, embedding, an error console, external JavaScript libraries, popular CSS preprocessors, and more.
CodePen PRO provides private Pens, asset hosting, a collaboration mode, and themes for embedded iframes starting from $8 per month.
2. JSFiddle
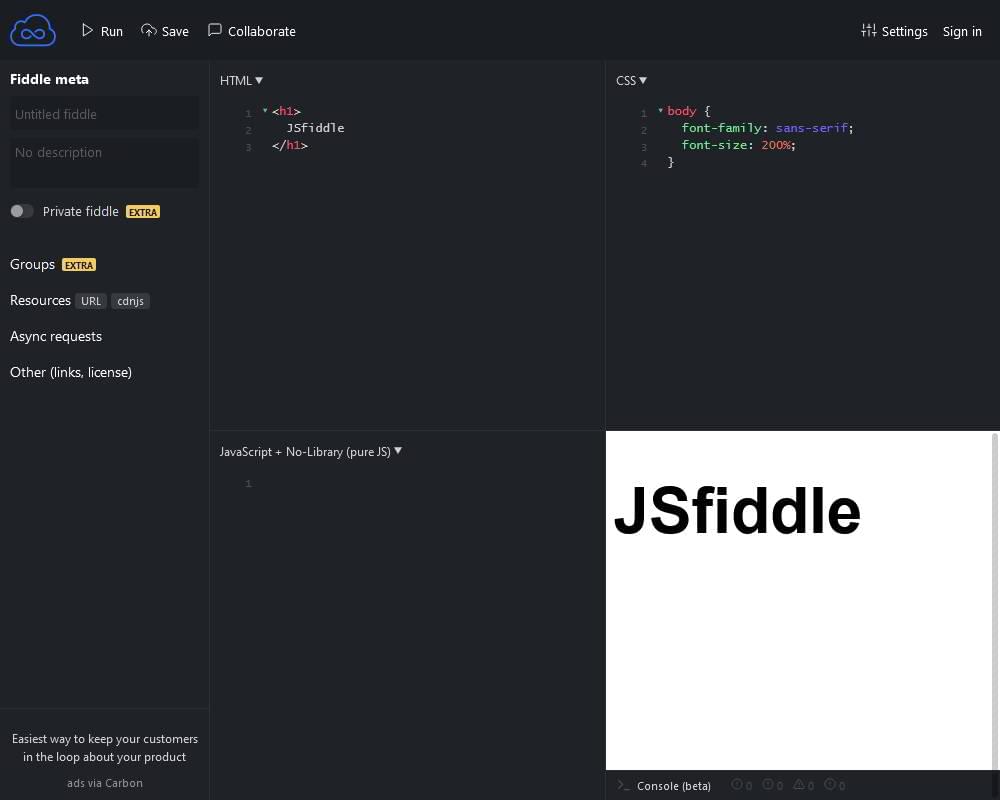
JSFiddle was one of the earliest code playgrounds and influenced those which followed. It can be used for any combination of HTML, CSS, and JavaScript testing and offers a range of libraries and frameworks. Unusually, it can also simulate asynchronous Ajax requests.
JSFiddle concentrates on code so you won’t find a range of social features such as highlighted demonstrations and sharing facilities. The interface is simpler than others and, unusually, you must hit Run to reload the results pane. However, it always feels snappy and its simplicity may be preferable to some.
3. JS Bin
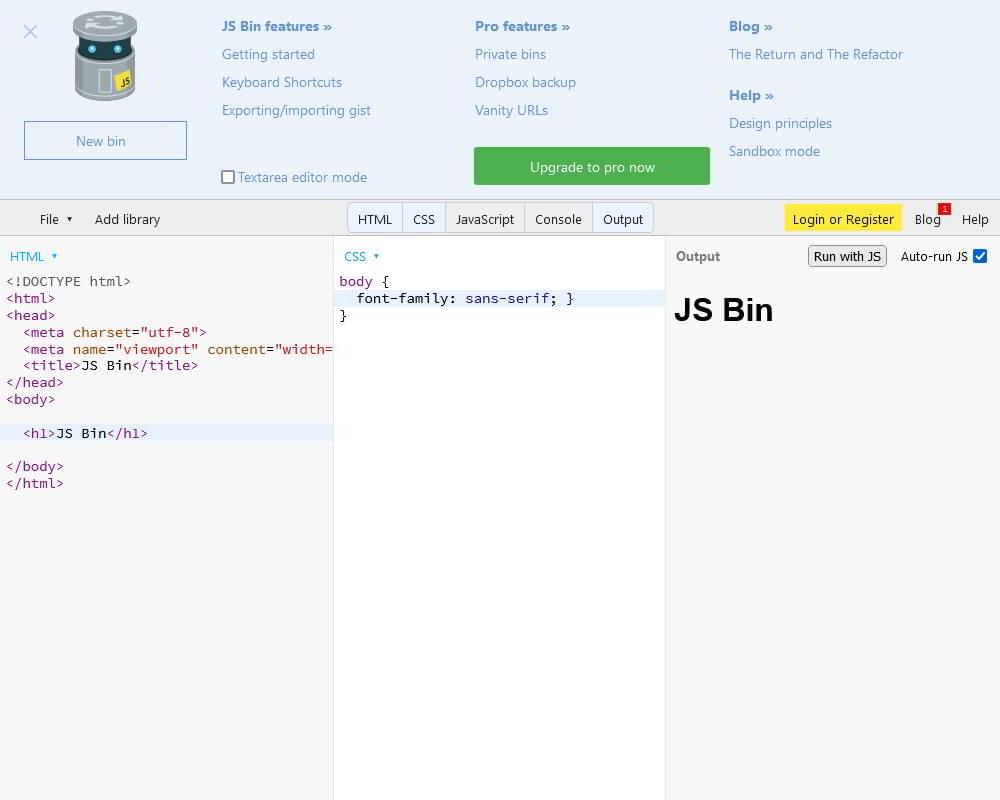
JS Bin was created by JavaScript guru Remy Sharp and is still managed by him. It concentrates on coding basics and handles them well. Unlike some other playgrounds, you can edit the whole of an HTML file including the <head>.
As well as the usual options, libraries, and preprocessors, JS Bin was one of the first to offer a logging console, which is essential for JavaScript development. The commercial Pro account provides advanced features such as asset uploading, private bins, vanity URLs, and Dropbox synchronization. You can even download and install JS Bin locally if you’re concerned about privacy or don’t want others to see the state of your code!
4. CSS Deck
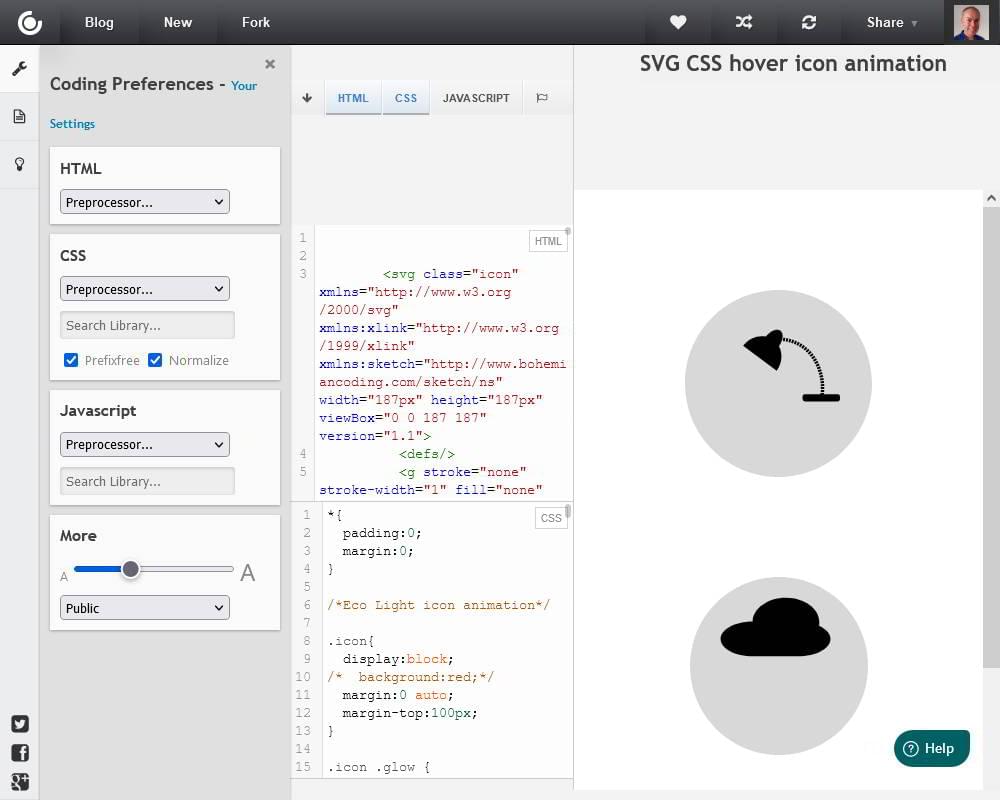
Despite the name, CSS Deck is a fully-fledged HTML, CSS, and JavaScript playground with social and collaboration features. It’s been around for a long time and was a major influence on the other playgrounds. CSS Deck doesn’t have as many features as CodePen, but it feels a little faster and has a more configurable coding layout screen. There’s an active community who regularly submit example code demonstrations.
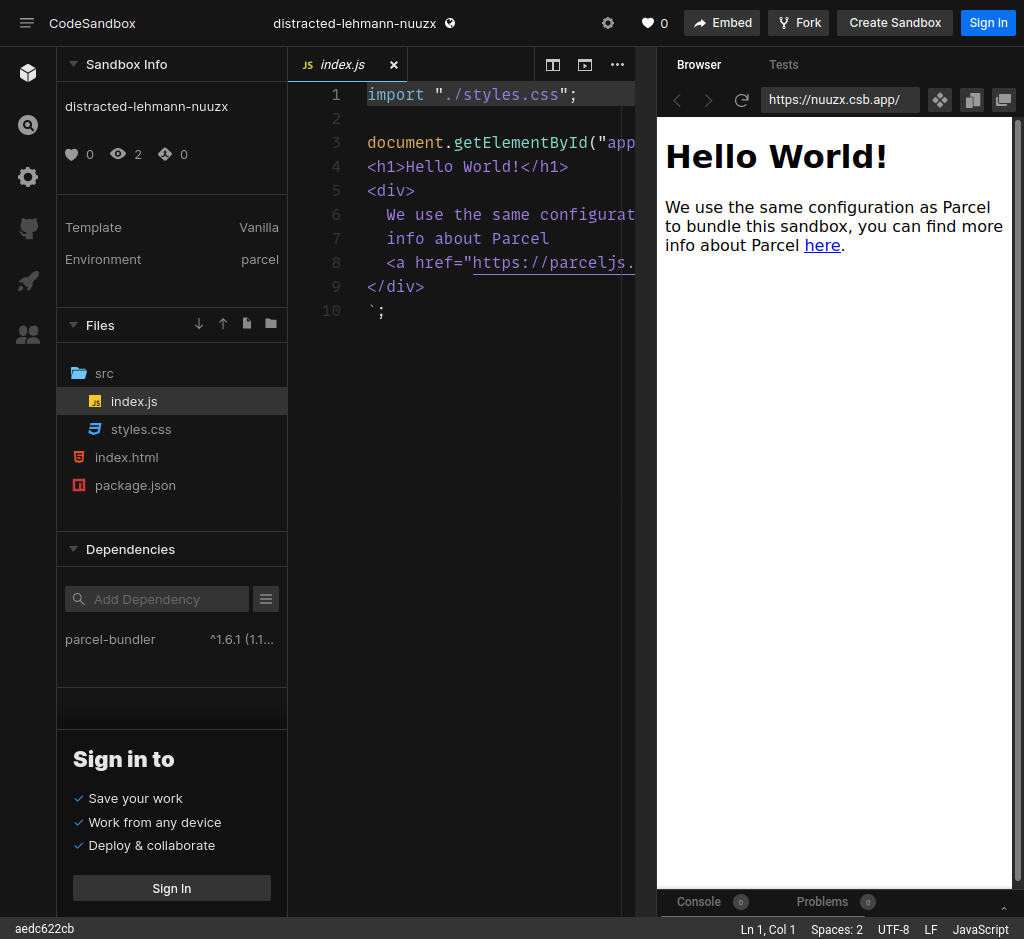
5. CodeSandbox
Most code playgrounds offer one HTML file, one CSS file, and one JavaScript file (although further imports may be possible). CodeSandbox is less of a playground and more of an online development environment.
Like standard web projects, you can add any number of files and edit them using a multi-tab, VS Code-like integrated development environment (aka IDE). It’s free to sign up using a GitHub or Google account, but you can then collaborate with others in real time, export projects to a Git repository, and deploy to static site hosts such as Netlify and Vercel.
CodeSandbox could be a practical option if you’re working remotely or using a non-typical development device such as a Chromebook.
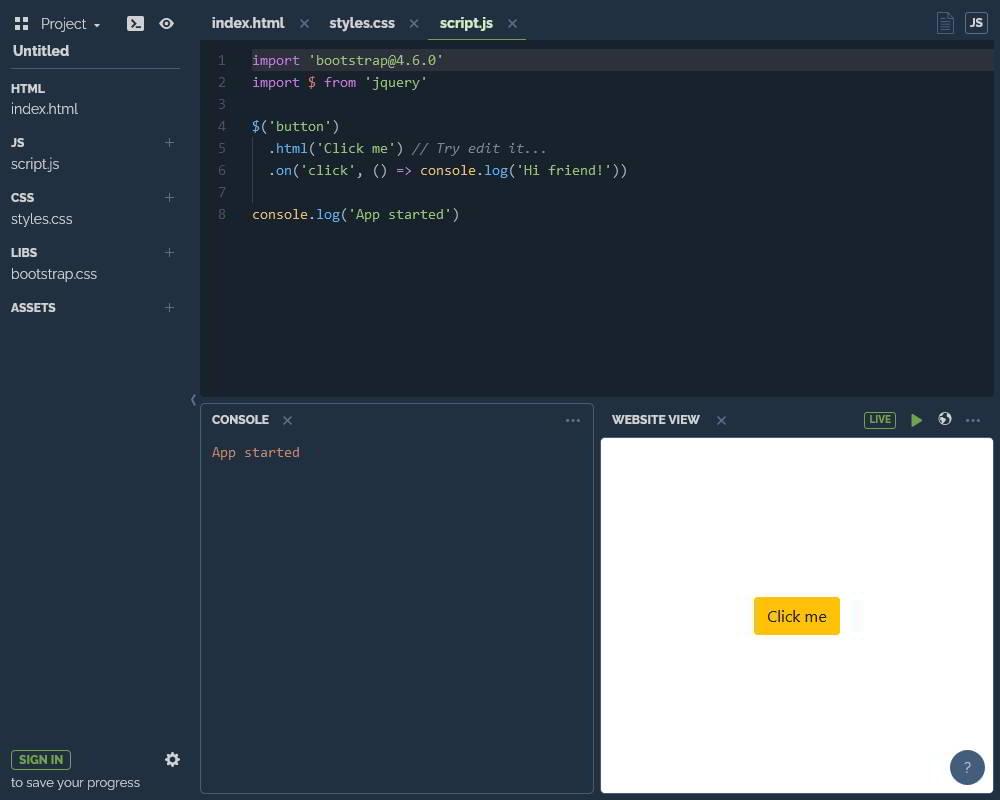
6. PLAYCODE
PLAYCODE is another online development environment which lets you add multiple HTML, CSS, JavaScript, and asset files. The interface is simpler than CodeSandbox, but it’s fast, looks great, is easy to use, and is possibly less daunting for beginners.
PLAYCODE features a log console and, unusually, it allows you to control the size and update frequency of the preview window. The editor is free, but you must sign in with Google, Microsoft, GitHub, or an email account to save projects.
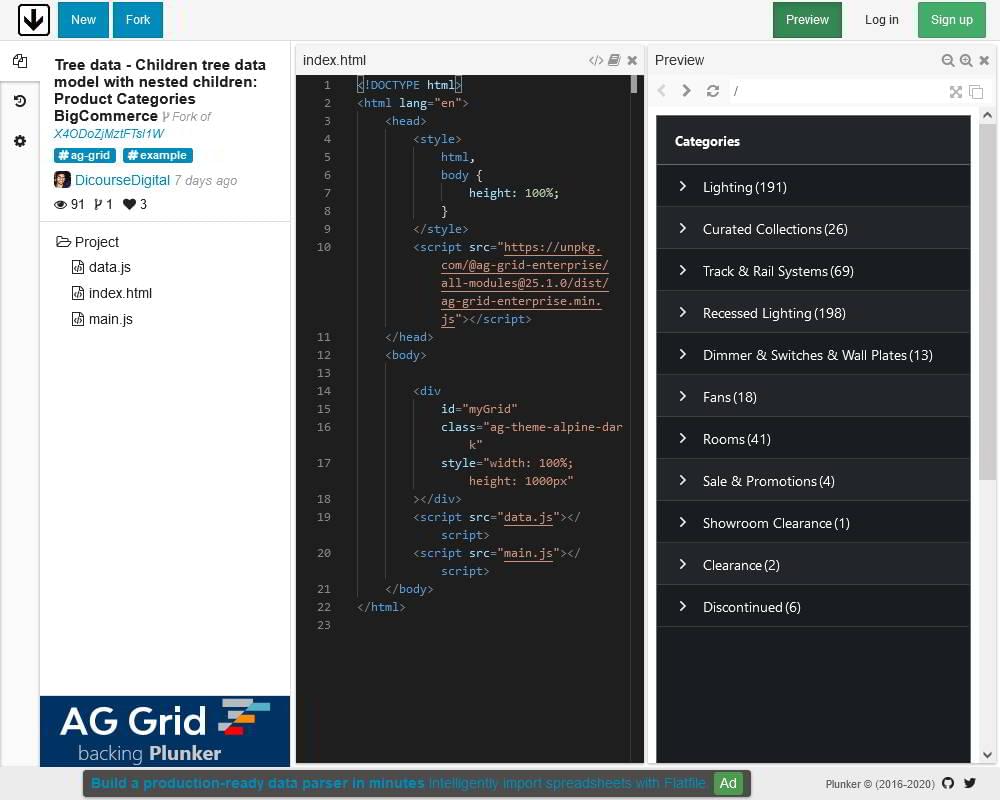
7. Plunker
Plunker is another project-based editor which lets you add multiple HTML, CSS, and JavaScript files. You can include community-generated templates to kick-start your project. Like others, Plunker allows you to create working demos, collaborate with other developers, and share your work. It may not be as attractive as some, but the UI remains fast and functional.
There’s an active community of contributors. Most appear to submit Angular demonstrations, but it also supports vanilla JS, React, and Preact starter templates.
Other Options
There are, of course, many other code playgrounds including Glitch, ESNextBin, JSitor, Liveweave, Dabblet and more. StackBlitz is a newer playground which supports front-end development but also allows you to experiment with back-end code using Node.js, Next.js, and GraphQL.
Tip: to try out StackBlitz, just type “node.new” (without the quotes) into your browser’s address bar.
Did we miss your favorite? Tell us about it!
For more options which share back-end code, head over to James Hibbard’s round-up of online back-end code playgrounds.
If you’d rather host your own online development environment, check out ICEcoder and refer to SitePoint’s “Edit Code in the Browser with ICEcoder” tutorial.
If you want something similar but you’d rather not be online when messing with code, check out Web Maker and refer to SitePoint’s “Web Maker, an Offline, Browser-based CodePen Alternative” tutorial.
Happy coding!
FAQs About Best Code Playgrounds & CodePen Alternatives
What Are the Key Features to Look for in a Code Playground?
When choosing a code playground, there are several key features to consider. Firstly, it should support the languages you are working with. Most code playgrounds support HTML, CSS, and JavaScript, but if you’re working with other languages like Python or Ruby, you’ll need to find a platform that supports them. Secondly, it should have a user-friendly interface that makes it easy to write and test your code. Thirdly, it should allow you to save and share your work. This is especially important if you’re collaborating with others or want to showcase your projects. Lastly, consider whether the platform has a community where you can share ideas and get feedback.
How Can I Use a Code Playground to Improve My Coding Skills?
Code playgrounds are excellent tools for improving your coding skills. They provide a safe environment where you can experiment with different coding techniques and see the results in real-time. You can also use them to practice problem-solving by creating your own projects or tackling coding challenges. Many code playgrounds also have communities where you can learn from other users and get feedback on your work.
Are There Any Free Code Playgrounds Available?
Yes, there are many free code playgrounds available. Some of the most popular ones include CodePen, JSFiddle, and Repl.it. These platforms offer a range of features for writing and testing code, and they also have communities where you can share your work and learn from others. However, keep in mind that while these platforms are free to use, they may offer premium features at a cost.
Can I Use Code Playgrounds for Collaborative Projects?
Absolutely! Many code playgrounds offer features that make it easy to collaborate with others. For example, you can share your projects with others and invite them to contribute. Some platforms also offer real-time collaboration, allowing multiple users to work on the same project simultaneously. This can be a great way to work on team projects or get help with your code.
How Secure Are Code Playgrounds?
The security of code playgrounds can vary depending on the platform. Most reputable platforms take measures to protect your code and personal information. However, it’s important to remember that any code you share publicly could potentially be seen and used by others. If you’re working on sensitive projects, you may want to consider using a private repository or a platform that offers private coding spaces.
Can I Use Code Playgrounds to Build a Portfolio?
Yes, code playgrounds can be an excellent tool for building a portfolio. You can use them to create and showcase your projects, demonstrating your coding skills to potential employers or clients. Many platforms also allow you to share your projects with others, giving you the opportunity to receive feedback and improve your work.
What Are Some Alternatives to CodePen?
There are several alternatives to CodePen, including JSFiddle, Repl.it, and Glitch. These platforms offer similar features to CodePen, such as support for multiple languages, user-friendly interfaces, and the ability to save and share your work. They also have communities where you can share ideas and get feedback.
Can I Use Code Playgrounds Offline?
Some code playgrounds offer offline functionality, allowing you to write and test your code without an internet connection. However, this feature is not available on all platforms. If you need to code offline, you may want to consider using a local development environment instead.
Can I Use Code Playgrounds on Mobile Devices?
Yes, many code playgrounds are mobile-friendly and can be used on smartphones and tablets. This can be a great way to code on the go or practice your skills whenever you have spare time. However, keep in mind that coding on a mobile device may not be as comfortable or efficient as coding on a larger screen.
How Can I Get Help If I’m Stuck on a Coding Problem in a Code Playground?
Many code playgrounds have communities where you can ask for help and get feedback on your code. You can also use online resources like Stack Overflow or coding forums to ask questions and find solutions to your problems. Additionally, some platforms offer tutorials and guides that can help you learn new concepts and techniques.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.