Web accessibility is not the sexiest subject in the world — let’s be realistic!
And, as a result, selling the concept is never all that easy. Sure, you can harp on about all the ‘business benefits’ (potential increased audienced, reduced bandwidth costs, good PR), but what you really need to be able to do is show that it’s possible to do this without compromising on the design. That’s often where the problems begin.
When we think about highly accessible sites, the first ones that spring to mind are not necessarily fantastic looking examples. Most sites that sport a Bobby AAA or WCAG Level 3-compliant badge also sport a dull interface, unimaginative navigation and are about as sexy as a half-naked octogenarian in an Ibiza nightclub. This is hardly the kind of thing that you want to show your boss or a prospective client when extolling the virtues of an accessible site.
So, show ’em the good stuff!
What do we want? More! When do we want it? Now!
There are not that many big corporate sites that have gone down the road to accessibility. Sure, many have made a few token gestures suffieicent to pass the automated (and essenatially dumb) Bobby Level A test. But there are very few that, erm, ‘push the envelope’ (OK, you can slap me for that one). What do I mean by this? Well, as a basic list, you might expect to see these tactics implemented on a site that meets Bobbly Level A requirements:
- Judicious use of ‘Skip Navigation’ links or careful ordering of content such that navigation does not get in the way of content (the second approach perhaps veers into advanced territory)
- No use of drop-down lists (as in the
<select>tag) for navigation (or if it is used, ensuring that it is activated with a Go button and that a<noscript>alternative is provided) - Suitable alt attributes, or blank alt attributes for images when they are not needed
- Sensible link phrases – no ‘click here’ type links; when the user tabs through, each link makes sense in its own right
It’s not asking much, is it? Like I said, it’s a basic list, but we should demand more:
- Table-free layouts that work as well on a handheld device as they do a PC or Mac with full colour 15″ monitor
- Use of
<acronym>and<abbr>elements to clarify abbreviated phrases - Data tables with the headers and id attributes (making them usable in the likes of Jaws and other screen readers)
- A link to an accessibility statement on the home page
- A link to the site map on every page
- No framed content at all (although CSS could be used to make it appear as such)
…The list could go on. And indeed, we need to ensure at least one more addition — it’s got to look the business! But how many sites other than personal blogs achieve all of this?
The Big Boys Should Lead by Example
At this stage I should probably mention Wired News and ESPN — these two sites have had extensive coverage because they’re biggies (I don’t know whether I would describe Wired as ‘corporate’) that have undergone a massive re-working of their underlying structure.
However, despite the very evident use of Web standards for layout, they are still not necessarily totally accessible (for example, if you try to access ESPN on Netscape 4 you don’t get unstyled text; instead you’re sent to a page that explains why they’re unwilling to serve content in that basic format).
Beyond these two, can you name many ‘HyperMegaGlobalCorp’ types who are showing the way?
Enough Already! Give Me Examples!
So you want some examples of good lookers? OK, but first let me explain a couple of things:
These sites are not the mega corporates that I’d truly like to see in this list, but they are hopefully new to you and offer some variety.
I have not personally tested each site in a wide range of browsers — I tried them in Firebird and IE6 on a PC running Windows 2000, and I also took a look at them with the stylesheets disabled to get a feel of how they might look when viewed on a handheld (or other browser that does not support CSS).
Right, that’s that out of the way! Let’s look at some pretty pages …
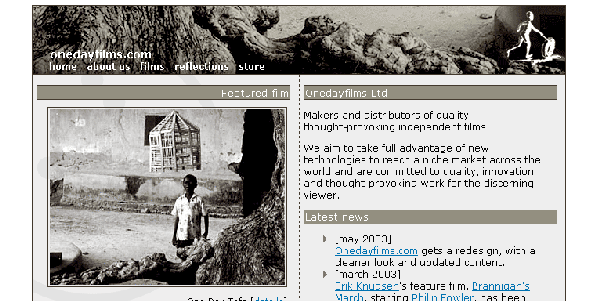
One Day Films

Crafted by Patrick Lauke (a regular poster to Accessify Forum, and here on SitePoint), One Day Films makes prodigious use of CSS for layout and a clean grayscale palette to achieve a classy finish.

With CSS disabled, there’s very little obstruction before the main content — and almost no need for a skip nav link here.
Einfach für Alle

This is one of the nicest CSS layouts I’ve seen. Einfach für Alle, which I would translate as ‘quite simply, for everyone’ (but that’s probably not quite right!) is the work of Tomas Caspers, and is related to a project named Aktion Mensch. You’d have to ask Tomas for more details, but essentially it’s a German project related to empowering disabled users in a number of different ways.

The Website is a fine example of attractive and accessible design. Note the use of the <link> element for extra navigational aids (if you’re using Mozilla), and there’s the old skip navigation link — assuming my understanding of ‘Inhalt Ãœberspringen’ is correct!
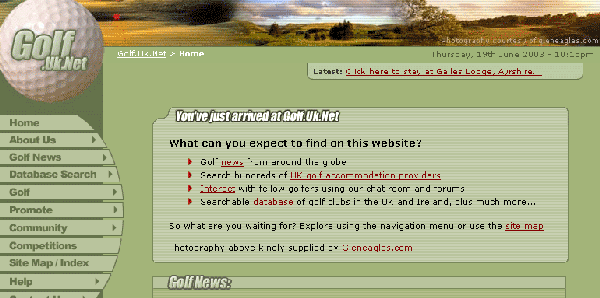
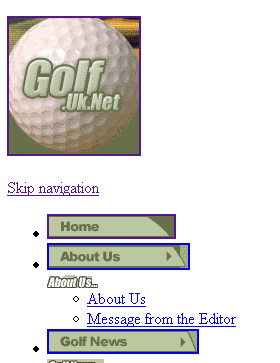
Golf.uk.net

Golf.uk.net is a piece of work by Tom Gilder, whose name will be known to some from his personal site. I hate golf, but I really like this site — the way it looks and the way it’s constructed.

This would work quite happily on a PDA without CSS support (although admittedly the sliced graphics look a little odd out of context). Skip nav in the house!
Bytes of Torbay’s Past

This page looks as far removed from the corporate world as it gets (a historical site about Torbay), and if I’m completely honest, the main navigation menus are a little flat for me.

However, I was impressed with the separation of the styling from the content (look at the CSS disabled screenshot) and despite my personal disliking for the menu items’ simplicity, I like the fact that they use the right markup for the job, that being list items (<ul><li>) with the appropriate nesting. It feels like a small Website that’s been crafted with love.
Literary Moose

Similar in some ways to One Day Films (OK, the grayscale effect), Wojtek’s site, Literary Moose, does not make any bold claims about its support for accessibility, but it’s been built in all the same.

Accesskeys, skip navigation links, list items for navigation — they’re all here.
Cybercodeur

Denis Boudreau may be a name you are familiar with — he’s one of a handful of French (or Quebecois) developers who seem to have the notion of Web accessibility well and truly worked out, so it’s no surprise that his personal Web log Cybercodeur demonstrates his knowledge of the topic.

‘Aller aux contenus’ — that’ll be your skip nav link in French. Go take a look at the site today — you’re assured of some interesting links.
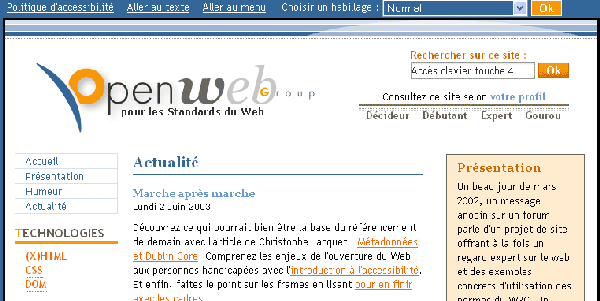
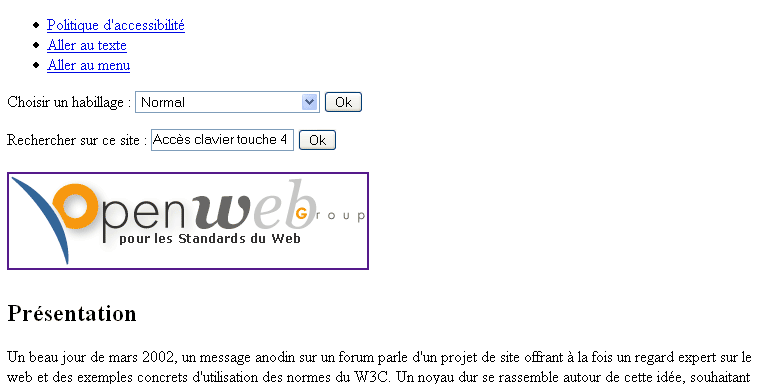
OpenWeb

OpenWeb is, if my memory serves me correctly, the work of Tristan Nitot, one-time Netscape employee and general accessibility/standards advocate. The site is a great accessibility resource that offers content based on your level of experience from beginner to expert (assuming that you speak French, that is) and like Denis’ site, it practices what it preaches.

Another great CSS layout with skip navigation links (not hidden in the fully styled version, incidentally, as many other sites tend to do) and good device independence.
Rounding Off
Well, that’s a list of sorts, and I hope you enjoyed taking a look at these examples of accessible design.
When I originally asked people to submit suggestions for this article, I was really after examples of sites from major corporates. Alas, that has yet to happen … but you can make it happen! Go on over to the Accessify Forum or SitePoint’s own accessibility forum and tell the world!



