5 Libraries and APIs for Manipulating HTML5 Audio
Over the past few months, I’ve come across a number of different libraries that take advantage of the relatively new HTML5 Audio API as well as the more well known HTML5 Audio Element and its simpler API.
I thought I would share a small handful of these libraries in this post to show you what’s possible and what options you have if you choose to create a game or app that requires manipulation of sound files.
Some of the demos included with some of these libraries are pretty nice, and the code for each of these is pretty clean and easy to use.
Key Takeaways
- Webaudiox.js is a set of helpers for the Web Audio API with zero dependencies. It’s not a polyfill, hence it’s not suitable for older browsers unless coupled with another script or library. It’s a good choice for HTML5 games.
- Howler.js is a JavaScript audio library for the modern web. It defaults to the Web Audio API but falls back to HTML5 audio. It supports multiple file formats, simultaneous multi-track playback, and has extensive features. It’s great for games and other audio-related web apps.
- Pedalboard.js is a library used for creating audio effects on sound sources, specifically for guitar effects. It’s object-oriented and works in any browser that supports the Web Audio API. It might not be the most useful library for building games or other apps.
- Fifer is a micro library for the HTML5 Audio API that falls back to a lightweight Flash version in older browsers. It’s simple and straightforward, making it a good choice for a project where you want to build something bigger on the Fifer foundation. It supports back to IE9 for HTML5 and IE8 and earlier for the Flash fallback.
1. webaudiox.js
Webaudiox.js is not quite a library, but a set of helpers for using the Web Audio API. It has zero dependencies and will work in any browser that supports the Web Audio API.
The documentation provides a simple code example in the form of a boilerplate, as follows:
// after including the webaudiox library
var context = new AudioContext()
// Create lineOut
var lineOut = new WebAudiox.LineOut(context)
// load a sound and play it immediatly
WebAudiox.loadBuffer(context, 'sound.wav', function(buffer){
// init AudioBufferSourceNode
var source = context.createBufferSource();
source.buffer = buffer
source.connect(lineOut.destination)
// start the sound now
source.start(0);
});As indicated in the first code comment, the webaudiox.js helpers file must be included first in order for this to work.
That doesn’t tell us a whole lot about these helpers other than how their syntax looks. To see how it works, take a look at the analyser2canvas Helper. This helper takes advantage of the AnalyserNode Interface to display a visualisation of the played sound in real time.
The webaudiox.js GitHub repo has a number of other examples to try. Naturally, in order for these demos to work, your browser has to support the Web Audio API (more on that later). This set of helpers is not a polyfill, so if you need older browser support, this would not be a good choice unless you were planning to couple this with another script or library, or some kind of fallback.
From what I can see, webaudiox.js is probably a nice choice for use in HTML5 games.
2. Howler.js
Howler.js is touted simply as a “JavaScript audio library for the modern web” that defaults to the Web Audio API and falls back to HTML5 audio.
The features of this library are extensive. Some highlights include:
- Support for multiple file formats for wider browser support
- Caching features for both Web Audio API and HTML5 audio
- Simultaneous multi-track playback
- Global and per-track mute/unmute and volume control
- Method chaining
- 3KB gzip’d with no dependencies
The official blog post describing the library includes a number of on-page demos showing what can be done, so be sure to check those out.
To demonstrate the syntax, here’s a cool example of what’s called a ‘sound sprite’, where you define the location of different sounds from within a single sound file:
var sound = new Howl({
urls: ['sounds.mp3', 'sounds.ogg'],
sprite: {
blast: [0, 1000],
laser: [2000, 3000],
winner: [4000, 7500]
}
});
// shoot the laser!
sound.play('laser');I love the syntax, the API has a nice clean look, and seems very easy to understand and start using. Because this uses the new Web Audio API and falls back to HTML5 audio, browser support is strong.
The authors of the library describe it as “great for games”, but just as good for any other audio-related web-app.
3. Pedalboard.js
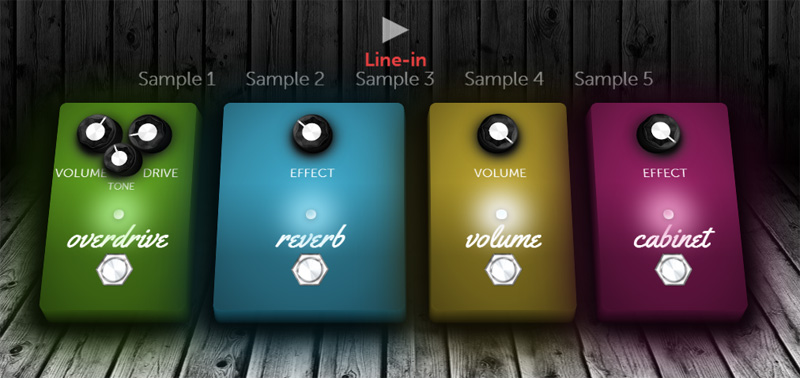
Like the previous libraries discussed so far, Pedalboard.js also uses the Web Audio API, but this time it’s used for creating audio effects on sound sources, specifically focused on guitar effects. In a nutshell, you can use this API to create your own pedal board through which guitar sounds can be manipulated. A great example to show you the power of this API is Pedals.io, “guitar effects in the cloud”:

The syntax for the API is object-oriented so it’s clean and easy to use. Here’s an example:
// initialize the stage and get the context
var stage = new pb.Stage();
var ctx = stage.getContext();
// initialize the board and pedals
var board = new pb.Board(ctx);
var od = new pb.stomp.Overdrive(ctx);
var reverb = new pb.stomp.Reverb(ctx);
var vol = new pb.stomp.Volume(ctx);
// add pedals to board
board.addPedals([od, reverb]);
board.addPedalsAt(1, vol);
// tweak pedal settings
od.setDrive(0.7);
od.setLevel(0.7);
reverb.setLevel(0.3);
vol.setLevel(0.2);
// set the board on stage and start playing!
stage.setBoard(board);The code above builds on a “stage” object, which holds the “board”, which in turn contains “pedals” that are able to create the desired effects.
Admittedly, this is not necessarily going to be the most useful library for building games or other apps, but I’m sure with some creative thinking, you can come up with some cool stuff with this. This library works in any browser that supports the Web Audio API.
As a side note, if you like this library, you might also want to check out Band.js, a “music composer” API that supports rhythms, multiple instruments, repeating sections, and complex time signatures.
4. Wad
Wad stands for Web Audio DAW (Digital Audio Workstation) and it’s described as “jQuery for your ears”. It’s a library that helps to simplify manipulating audio using the Web Audio API.
Here’s an example of the syntax, which introduces a piano track synthesized using a “square” wave:
var piano = new Wad({
source : 'square',
env : {
attack : .01,
decay : .005,
sustain : .2,
hold : .015,
release : .3
},
filter : {
type : 'lowpass',
frequency : 1200,
q : 8.5,
env : {
attack : .2,
frequency : 600
}
}
})
piano.play({ pitch : 'C5' })
piano.play({ pitch : 'Eb5', filter : { q : 15 } })
piano.play({ pitch : 'F5', env : { release : .2 } })Once again, a pretty clean API with lots of features. You can test out the above code along with some other examples (snare, flute, hihat, etc.) on this demo page.
Features include panning, 3D panning, filters (shown in the code above), reverb, microphone input, and the ability to incorporate effects from external libraries.
The one major flaw in this library is the fact that it doesn’t seem to work in Firefox, which the author points out in the documentation.
5. Fifer
Fifer is a “micro library” for the HTML5 Audio API that falls back to a lightweight Flash version in older browsers.
The syntax includes a number of simple and chainable methods to work with audio for games or other apps.
Features of the API include:
- Preload and register files
- Play files with optional loop and end callback
- Stop or mute individual files or all files at the same time
Here’s an example of the syntax:
Fifer({ swf : '../Fifer.swf' }).loaded(function(files) {
console.log('loaded');
this.bang();
}).onAudioProcess(function(arr) {
console.log(arr);
}).registerAudio('bang','bang.mp3',true)This library is fairly simple and straightforward, so it might be a good choice for a project where you want to build something bigger on the Fifer foundation. The biggest plus is the fact that, as mentioned, it will fall back to Flash when the Web Audio API is not available.
And take note that this API is based on HTML5 audio, not the Web Audio API, so support goes back to IE9 for HTML5 and IE8 and earlier for the Flash fallback.
The repo has a very simple example that can be previewed here. Nothing fancy, just a “bang” sound in MP3 format with SWF fallback.
Web Audio API Resources
All the libraries discussed above allow you to use the power and features of the Web Audio API without having to delve too deeply into the spec, providing a nice clean API.
But if you want to learn the API to build your own stuff, check out the book Web Audio API by Boris Smus, available free online from O’Reilly or by purchase for print or typical e-versions.
There’s also this intro to Web Audio on HTML5 Rocks, and a document on the topic on MDN.
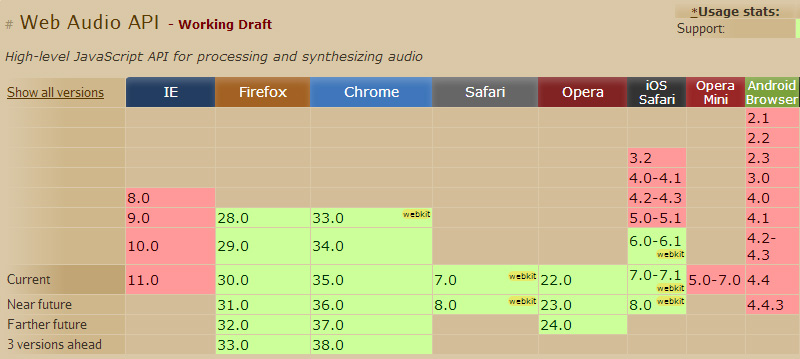
Browser Support
If the library you’ve chosen uses HTML5 Audio, support is available everywhere including IE9+. But if the library uses the Web Audio API, as is the case with all of the above libraries except Fifer, then support is not as good.
There’s missing support in some mobile browsers and Safari requires vendor prefixes. The worst news, however, is the fact that there is no version of IE that supports the Web Audio API, not even IE11. It is an open issue with the IE team, so hopefully that will change very soon.
Frequently Asked Questions (FAQs) about HTML5 Audio API Libraries
What are the key differences between Howler.js and other HTML5 audio API libraries?
Howler.js is a modern JavaScript audio library that works across all devices. It simplifies the process of working with audio in JavaScript on the web. It offers a consistent API in all browsers and removes the inconsistencies of working with the native Audio API. Unlike other libraries, Howler.js automatically falls back to HTML5 Audio when Web Audio API is not supported, ensuring compatibility across a wide range of devices.
How can I use the HTML5 audio editor from Github?
The HTML5 audio editor from Github is a simple, open-source tool that allows you to edit audio files directly in your browser. To use it, you need to clone or download the repository from Github, open the index.html file in your browser, and upload the audio file you want to edit. The editor provides basic functionalities like play, pause, stop, and volume control.
How does the HTML5 audio tag work?
The HTML5 audio tag is used to embed sound content in documents. It may contain one or more audio sources, represented using the src attribute or the source element. The browser will choose the most suitable source according to its capabilities. The controls attribute adds audio controls, like play, pause, and volume.
How can I embed audio and video in HTML?
To embed audio in HTML, you can use the audio tag. For video, the video tag is used. Both tags work similarly. You specify the source file using the src attribute or the source element, and you can add controls with the controls attribute. The source file can be any supported audio or video format.
What is SoundJS and how does it compare to other libraries?
SoundJS is a library that lets you work with audio on the web. It provides a consistent API for playing audio in different browsers and devices. It also includes a preloading system and a set of UI controls. Compared to other libraries, SoundJS offers more advanced features, like audio sprites and seamless looping, but it may be more complex to use for simple tasks.
How can I use multiple audio sources in HTML5?
You can use multiple audio sources in HTML5 by using the source element inside the audio tag. The browser will choose the first source it supports. This allows you to provide the same audio in multiple formats for maximum compatibility.
Can I control the playback speed of audio in HTML5?
Yes, you can control the playback speed of audio in HTML5 using the playbackRate property of the audio element. A playbackRate of 1 is normal speed, less than 1 is slower, and more than 1 is faster.
How can I loop audio in HTML5?
You can loop audio in HTML5 by using the loop attribute of the audio tag. When present, it specifies that the audio will start over again, every time it is finished.
Can I play audio automatically in HTML5?
Yes, you can play audio automatically in HTML5 by using the autoplay attribute of the audio tag. However, note that many browsers do not allow autoplay with sound for user experience reasons.
How can I preload audio in HTML5?
You can preload audio in HTML5 by using the preload attribute of the audio tag. It can have one of three values: “none” (do not preload), “metadata” (preload only metadata), or “auto” (preload the entire audio file).
Louis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.
Published in
·Libraries·Patterns & Practices·Performance·Performance & Scaling·PHP·September 16, 2015
Published in
·Development Environment·Patterns & Practices·PHP·Programming·Web·Web Security·August 13, 2014

Published in
·APIs·Authentication·CMS & Frameworks·Frameworks·Laravel·Libraries·Patterns & Practices·PHP·Security·Web Services·February 28, 2017