If you compare the way you use your computer today with how you used it, let’s say 10 years ago, you will probably notice a big difference, even if you essentially still do the same tasks with it. Applications replace Software and Add-Ons replace Stand Alone Programs.
It’s obvious, we are doing a majority of our work in our browser. Even designers can utilize free photoshop alternatives which are completely web based, without ever leaving their beloved browser. Extensions and Add-Ons enhance this experience also, by turning your web browser into a real hub. Mozilla Firefox is one of the browsers which can offer you very powerful assets of tools, if it’s used right.
Whether if it’s Web Design, UX, UI, Typography or anything else; some of Mozilla’s Firefox Web Browser’s strong points lie in it’s broad selection of available add-ons. Apart from the must have add-ons as the Web Developer Toolbar by Chris Pederick , and Firebug by Joe Hewitt, there are a lot of other little tools which can make your design life a tad bit easier.
Following is a small selection of great design add-ons for Firefox, which you probably haven’t heard of, but will appreciate getting to know now.
Dummy Lipsum
-
Current Version: 3.0.0
-
No. of Users: 12.000 +
-
Avg. Rating: 4 stars
-
Download
Lorem Ipsum: As web developers, we probably remember it better than any verse we might have learned at elementary school. First introduced in the 16th century, it is still useful for us today. It scans like proper text, reads naturally and doesn’t distract the reader (unless you are a latin-reading doctor or DaVinci Code super-fan, of course ).
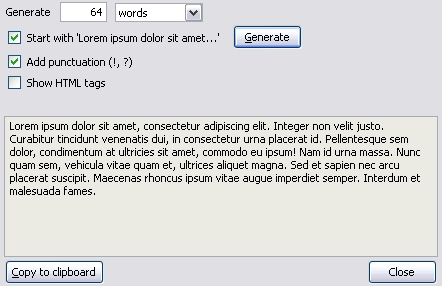
If you are also one of the Lipsum enthusiasts and tire of opening a Lorem Ipsum generator every time you need to insert dummy text, try out this small add-on which can be accessed very quickly in your Firefox toolbar. You can specify precisely how much text you require, and even insert HTML tags in the generated text.

If you work a lot with text and mockups, this is a must-have tool for you.
FireFTP
-
Current Version: 2.0.19
-
No. of Users: 775.000 +
-
Avg. Rating: 4 stars
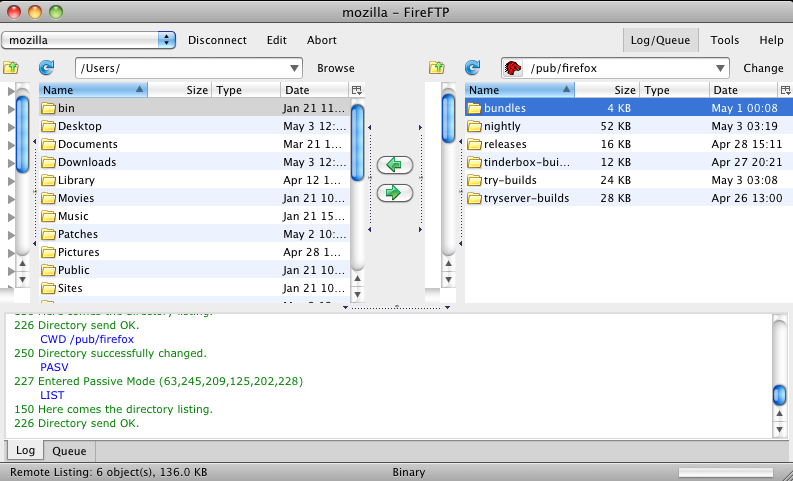
Okay, this is not really designer specific, but if you work on any website and tweak and fiddle around with elements, you probably upload and update files several times. In this case, having a FTP File Manager built right into your browser really helps speed up the process.
If you currently use an FTP client like FileZilla, you may well prefer a faster work process, especially for quick and dirty changes.

Once you logged into your FTP account, you can update, edit, move and copy files without leaving Firefox. You can open several files with your favourite program and update them “on the fly” directly, without the need of reuploading them manually.
FontFinder
-
Current Version: 1.1.0
-
No. of Users: 25.000 +
-
Avg. Rating: 4 stars
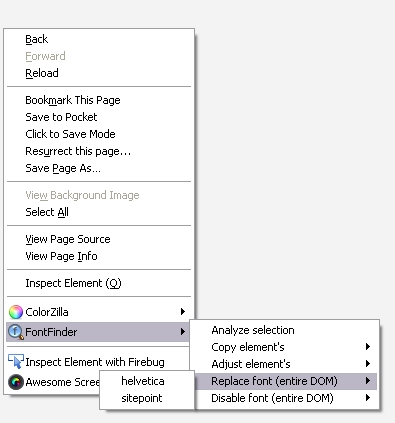
Typography maniacs, listen up. FontFinder is your new daily companion for all your font needs.

As you can see, you can copy font elements, replace them or even disable them. It also offers you to copy the Color code of any text. Really helpful if you don’t want to zoom in to inspect it with a colorpicker.
The spacing and size tools are also very powerful, especially if you use it together with Firebug and Colorzilla. That way you can prototype even web pages right inside your browser.
If you are not Firebug devotee, or are just looking for fast, hightly-targetted, concise information on the sites you’re looking at, take FontFinder for a test drive.
Lightshot
-
Current Version: 4.6.7
-
No. of Users: 51.000 +
-
Avg. Rating: 4.5 stars
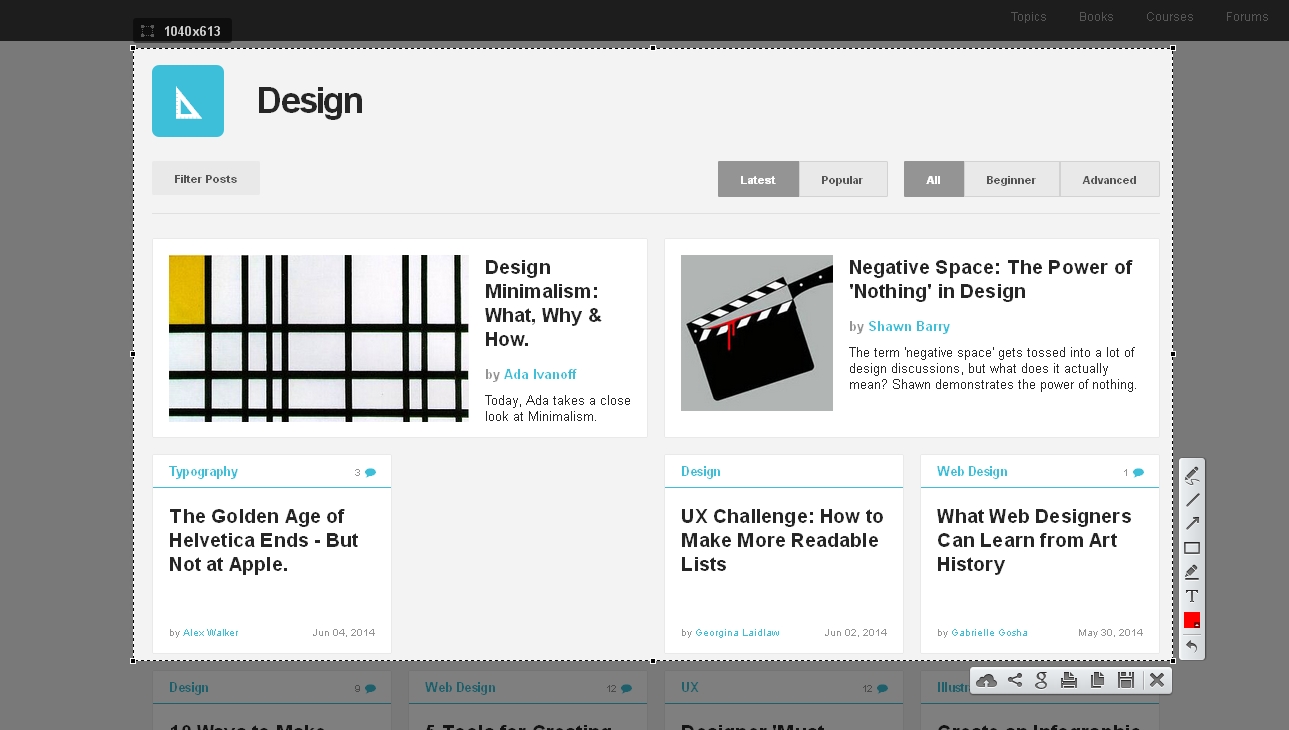
Lightshot is quite likely the easiest and fastest (if not the best) screenshot tool for Firefox. It’s lightweight, yet very powerful. It offers you the ability to upload your images to imgur with only 1 click, so you can share it instantly.
It even lets you search for similar images of your captured screenshot directly on Google Images, often saving you time on repetitive task processes.
After you have selected a capture area, you can add notes, arrows, shapes, scribbles, markings and similar. This all happens in a very smooth way, perfect for an optimized workflow.

Easy Screenshot
-
Current Version: 0.3.4
-
No. of Users: 128.000 +
-
Avg. Rating: 4 stars
Easy Screenshot is another useful screenshot tool, which offers an important feature that is missing in Lightshot: It lets you capture whole web pages at once (without windows and browser borders of course).
It’s useful if you don’t want to stitch separate screenshots together yourself.

Like Lightshot, it lets you also capture area selections of your screen, albeit with fewer editing options and no cloud sharing options. However, I’ve found having both Easy Screenshot and Lightshot installed covers off all my screenshot needs in Firefox.
Conclusion
Firefox is clearly a very powerful browser, and with such a broad selection of add-ons and tweaks, it can terrifically enhance your web experience. In 2014, web browsers are no longer just the lens with which we view the web, but they have decentralized many of our working habits from our desktop to the web.
Customizing your experience with addons and other personalizations, can speed up your workflow immensely, regardless what kind of work you do.
Frequently Asked Questions (FAQs) about Firefox Add-ons for Designers
What are the best Firefox add-ons for web designers?
There are several Firefox add-ons that are highly beneficial for web designers. Some of the top ones include ColorZilla, Firebug, Web Developer, Font Finder, and MeasureIt. These add-ons provide various functionalities like color picking, debugging, web development tools, font identification, and on-screen ruler respectively.
How do Firefox add-ons enhance the web designing process?
Firefox add-ons provide additional tools and functionalities that can simplify and enhance the web designing process. They can help in tasks like color picking, debugging, font identification, and measurements, which can be time-consuming if done manually.
Are these Firefox add-ons free to use?
Yes, most Firefox add-ons, including the ones mentioned in the article, are free to use. However, some may offer premium features at a cost.
How to install Firefox add-ons?
To install Firefox add-ons, go to the Firefox Add-ons website, search for the desired add-on, and click on the ‘Add to Firefox’ button. After the installation, you may need to restart your browser to activate the add-on.
Can I use these add-ons on other browsers like Chrome?
While some Firefox add-ons may have equivalents or similar extensions on other browsers like Chrome, not all add-ons are cross-compatible. It’s best to check the specific add-on’s availability on your preferred browser.
Are Firefox add-ons safe to use?
Most Firefox add-ons are safe to use. However, it’s always recommended to download add-ons from trusted sources like the official Firefox Add-ons website and to read reviews and ratings before installation.
Can Firefox add-ons slow down my browser?
While add-ons can enhance browser functionality, having too many add-ons installed can potentially slow down your browser. It’s advisable to only install the add-ons you need and regularly review and remove any unnecessary ones.
How to manage or remove Firefox add-ons?
You can manage or remove Firefox add-ons by going to the ‘Add-ons’ section in your Firefox menu. Here, you can enable, disable, or remove add-ons as per your preference.
What to do if a Firefox add-on is not working?
If a Firefox add-on is not working, try disabling and re-enabling it, or reinstalling it. If the problem persists, it could be due to a conflict with another add-on or a problem with the add-on itself. In such cases, contacting the add-on developer or seeking help from the Firefox community can be helpful.
Are there any alternatives to Firefox add-ons for web designers?
Yes, there are alternatives to Firefox add-ons for web designers. These include Chrome extensions, Safari extensions, and standalone software. However, the best choice depends on your specific needs and the browser you are using.
 Elio Qoshi
Elio QoshiElio is a open source designer and founder of Ura Design. He coordinates community initiatives at SitePoint as well. Further, as a board member at Open Labs Hackerspace, he promotes free software and open source locally and regionally. Elio founded the Open Design team at Mozilla and is a Creative Lead at Glucosio and Visual Designer at The Tor Project. He co-organizes OSCAL and gives talks as a Mozilla Tech Speaker at various conferences. When he doesn’t write for SitePoint, he scribbles his musings on his personal blog.


