10 Unexpected Sources of Design Inspiration

Key Takeaways
- Diversifying sources of design inspiration can help avoid repetition and enhance creativity. Websites such as 99% Invisible, The Dieline, and The Great Discontent offer unique perspectives and ideas for designers.
- Using unconventional sources of inspiration, such as business cards or packaging designs, can lead to inventive designs. Websites like Card Nerd and The Dieline showcase how restrictions can stimulate creativity.
- Exploring different art forms and cultures can inspire a variety of design concepts. Websites such as Design Milk, The Sartorialist, and Information Is Beautiful offer a wide range of visual stimuli from various fields and cultures.
There’s a source of inspiration for every type of design you can think of. Struggling to create the perfect font pairing? Head to Typewolf. Searching for ideas for your website redesign, or a specific webpage? Browse Crayon. Looking for all-around epic sources of design inspiration? Check out the latest crop of Webby Award winners.
But as awesome as these collections are, it’s dangerous to rely on them exclusively. If all designers are referencing the same ideas, concepts and templates from the same websites for design inspiration, every design then sort-of becomes a variation of an existing one. It’s almost impossible to create something novel or unique, when all designers are basing their ideas on the same inspiration sources.
Luckily, there’s a solution for that…
Throw some new sources of design inspiration into the mix, alongside your regular sources! These 10 websites will keep you inspired in unexpected ways.
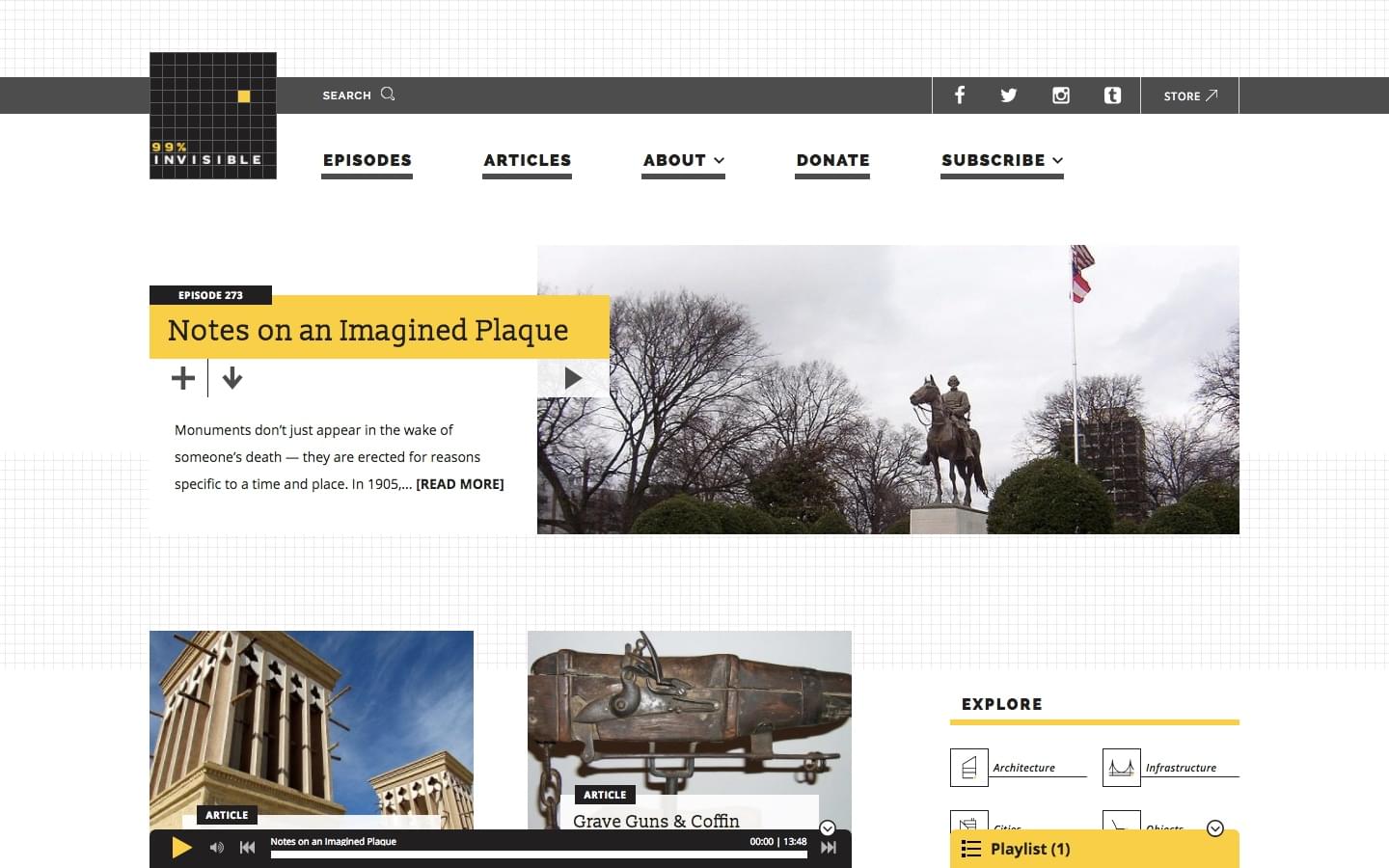
1. 99% Invisible
99% Invisible is a blog and radio show hosted by Roman Mars. It delves into the unnoticed yet beautiful, intriguing and significant forces that shape our world.
In other words…the 99%.
Each episode is approximately 15-25 minutes long and covers a single topic related to architecture, objects, visuals, history, technology, society, cities, sounds and infrastructure. Not only will it help you look at your surroundings with fresh eyes, but it’ll help you hone your attention to detail. It’s the “little things” that often make or break a design, so an enhanced focus on little details is definitely a skill worth mastering.

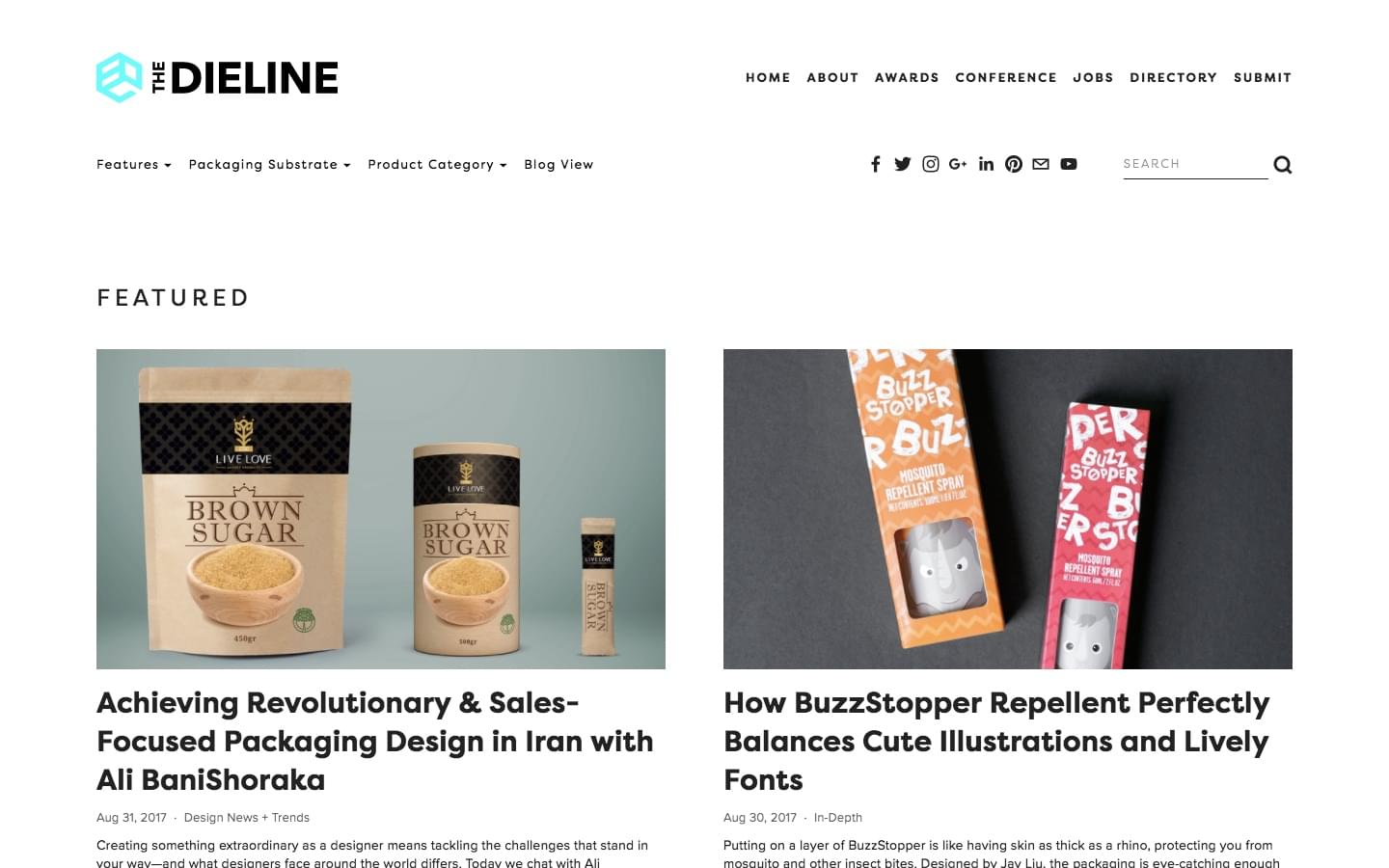
2. The Dieline
My grocery trips have been taking twice as long since I discovered The Dieline. This epic website features at least one innovative packaging design per day, but often shares two or three. You’ll be both surprised and delighted to see how the most mundane items (like pencils) can be elevated by logo design and clever packaging.
The fundamentals of design apply to packaging like any other aspect of design. For example, if there’s not enough white space in the design on a bag of coffee, it’ll look crowded and strain the consumer’s eyes when they’re trying to read it in the supermarket, resulting in a loss of sale. Because these design concepts carry over in many ways, scrolling through The Dieline will reinforce your existing design knowledge regardless of whether you’re you’re a logo, web or user interface designer.

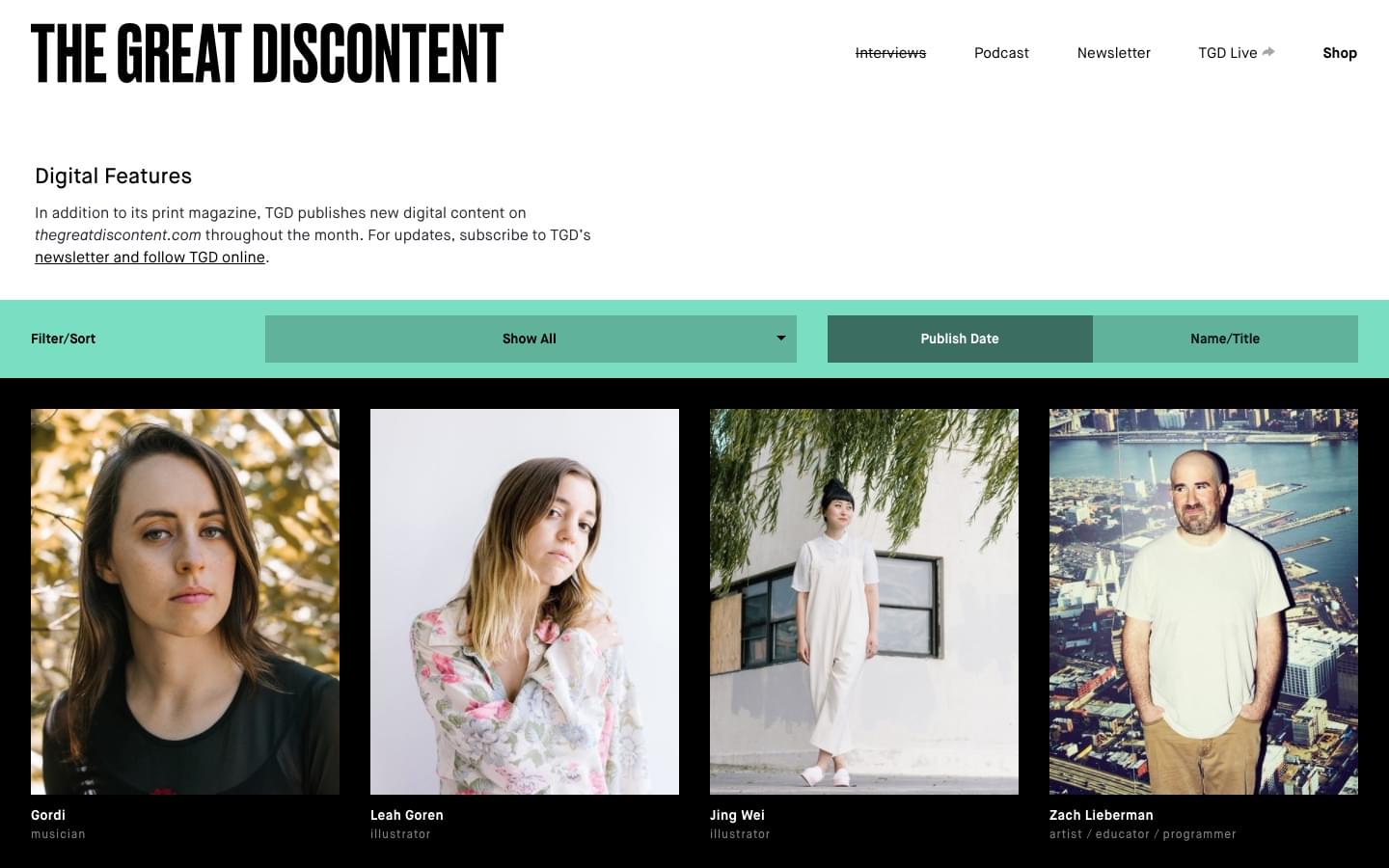
3. The Great Discontent (TGD)
The Great Discontent is a print and digital magazine showcasing all types of creatives from photographers and graphic designers to illustrators and filmmakers. Unlike many other design inspiration sources, TGD features the astonishing designers behind the work, not the only works themselves.
Sometimes it can be even more inspiring to read about an artist’s beginnings, their current projects, and the biggest challenges they’ve faced, than to see the work itself.
After all, creative work can be emotionally draining, since you’re not using up both your physical and mental strength equally, but rather 100% (and sometimes more!) of your mental strength. Knowing that others can relate often rejuvenates you and inspires you to carry on. You’ll also learn how other creatives generate their amazing ideas.

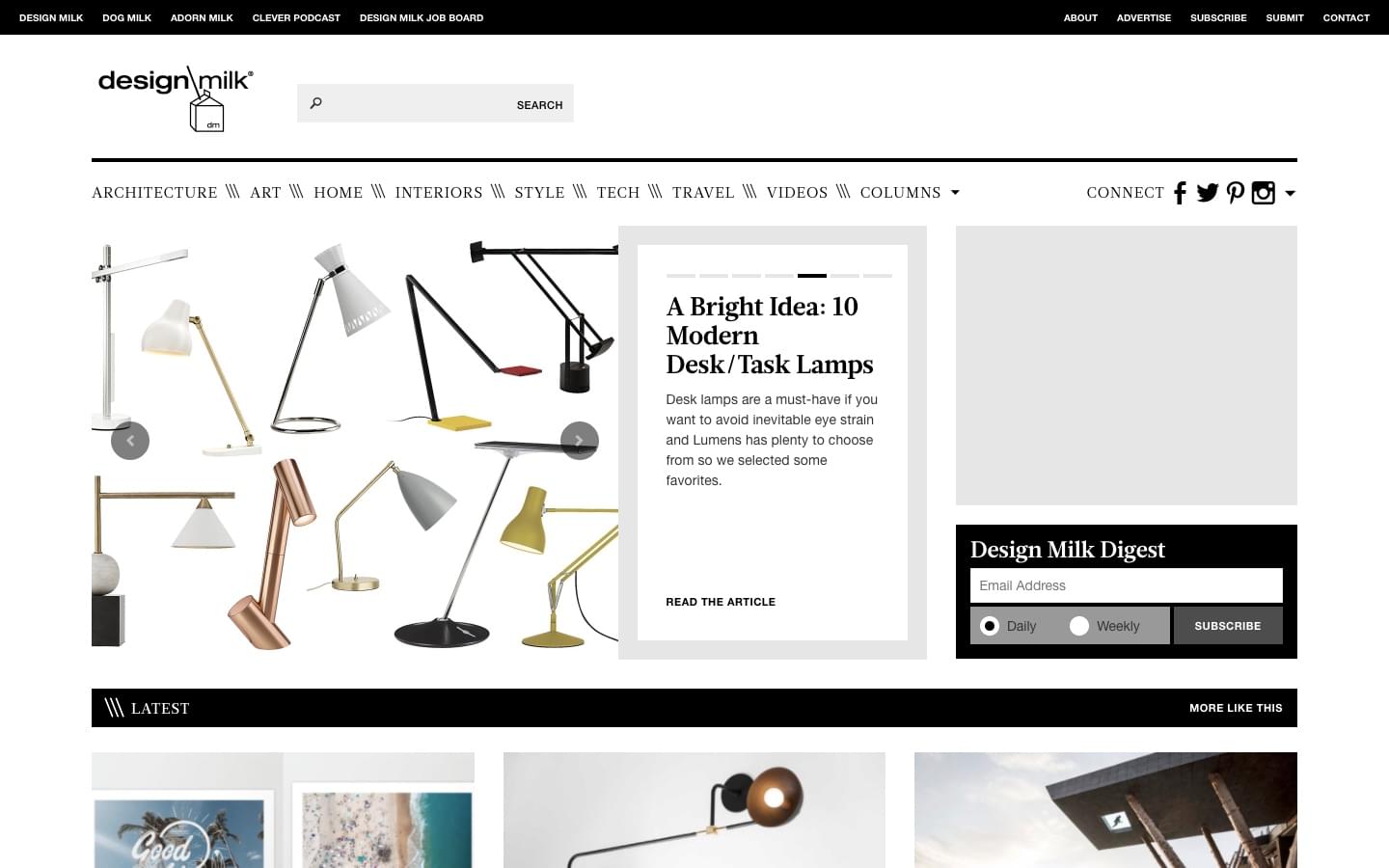
4. Design Milk
Design Milk never lets me down when I need straight-up visual eye-candy. This online magazine curates the best art, interior design, furniture, fashion, technology and architecture from around the world. The photographs are stunning, the cultures and aesthetics are stylistically varied but universally interesting, and the writing is solid. If you need bursts of inspiration from a variety of different art concepts, Design Milk is definitely for you.
And, if you’re only interested in a specific vertical—say, architecture—it’s easy to filter out other content and narrow down your search.

5. Style Guides by Brad Frost
Nothing fuses the creative and the orderly together like a style guide. Brad Frost, well-known front-end designer and author of Atomic Design, created Style Guides to house an ever-growing collection of resources on the topic. The Talks and Tools sections are certainly worth scrolling through, although my favorite is Examples. You’ll find some of the most well-crafted style guides in existence, from the biggest brands today.
Better yet, you can sort through them by their content.
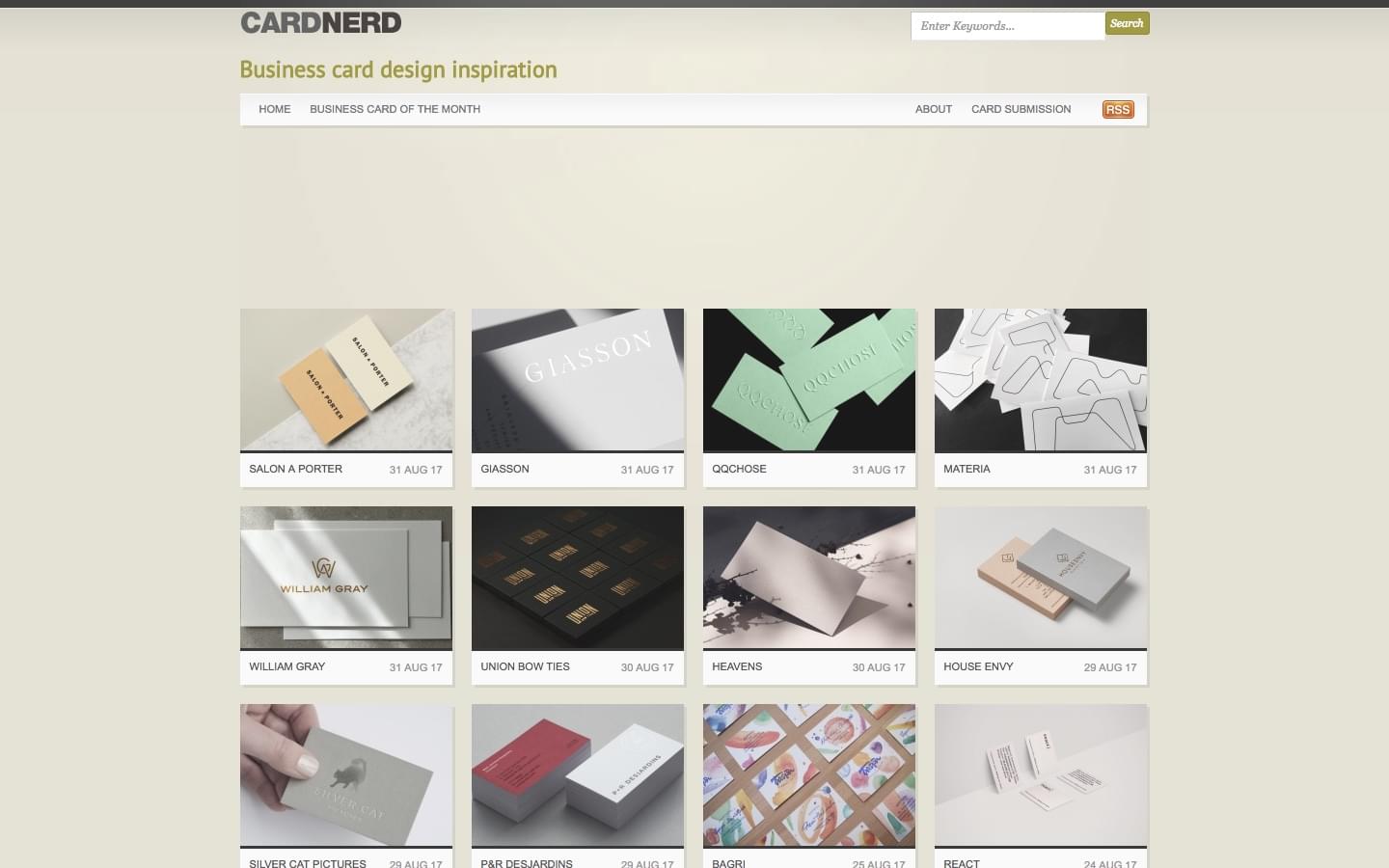
6. Card Nerd
Counterintuitively, rules and restrictions often inspire some of the most inventive designs. After all, they force you to find unexpected solutions and workarounds, where a “no-limits” approach has the tendency to make designers feel lazy.
This explains why business cards are a reliable source of inspiration. A business card designer has a tiny medium for a big task: communicating someone’s professional identity. Whenever you’re struggling to pare down your copy to the essentials, or make a design feel less busy, use Card Nerd. This gallery is updated several times a day with new business cards, ranging from minimalist to bold and colorful.

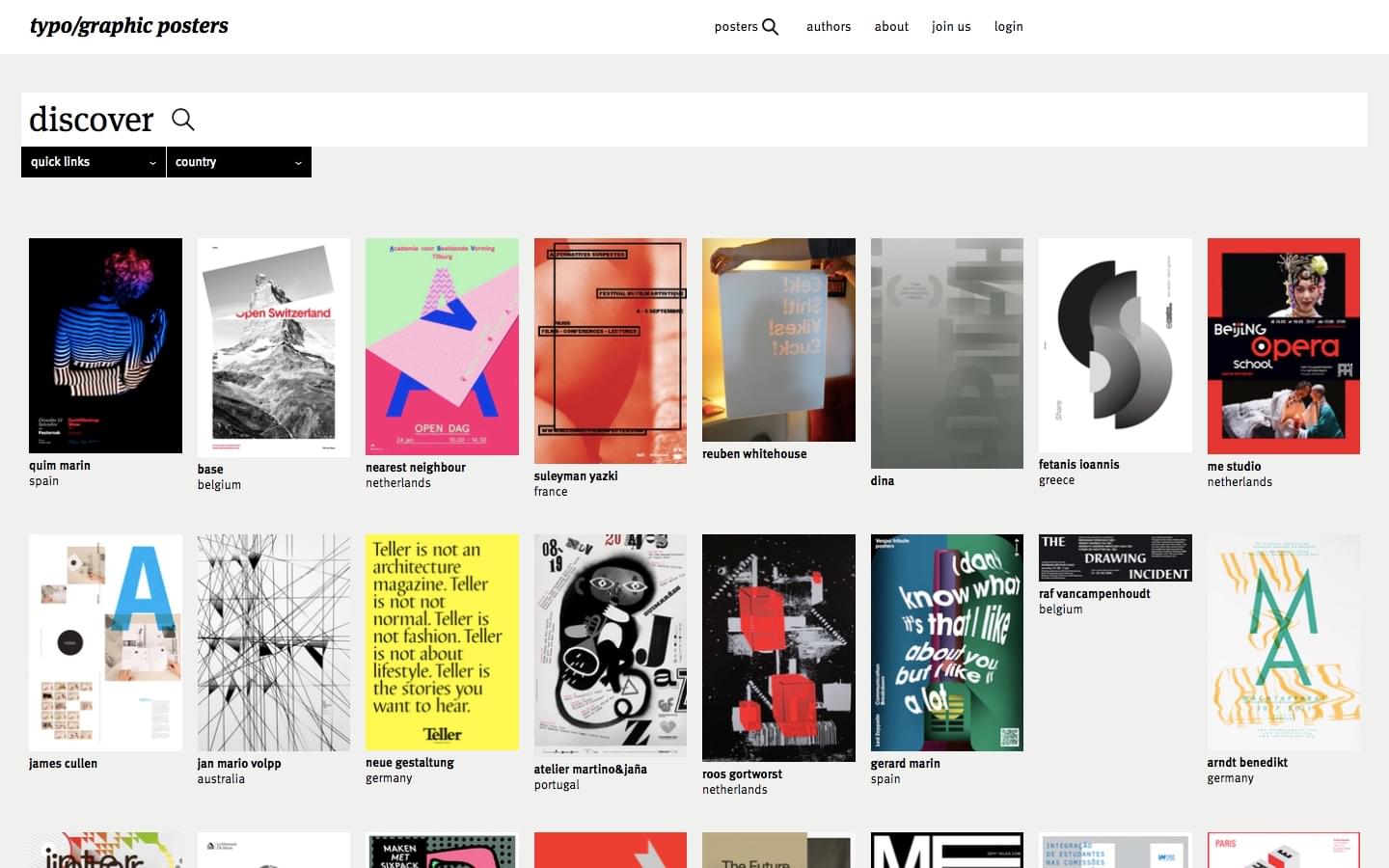
7. Typographic Posters
If you’re interested in the interplay of type, colors, and shapes, you’ll love Typographic Posters. Andre Felipe, a graphic designer and web developer, founded this website way back in 2008 to promote great design through poster culture. Felipe has a good eye for posters that challenge convention and carefully reviews every submission to ensure it meets a certain standard of quality and creativity. It’s also worth noting the cultural and geographic variation of the posters. You’ll find designs from Iran, Greece, Argentina, America, Canada, Turkey, Poland—and that’s only on the first page!

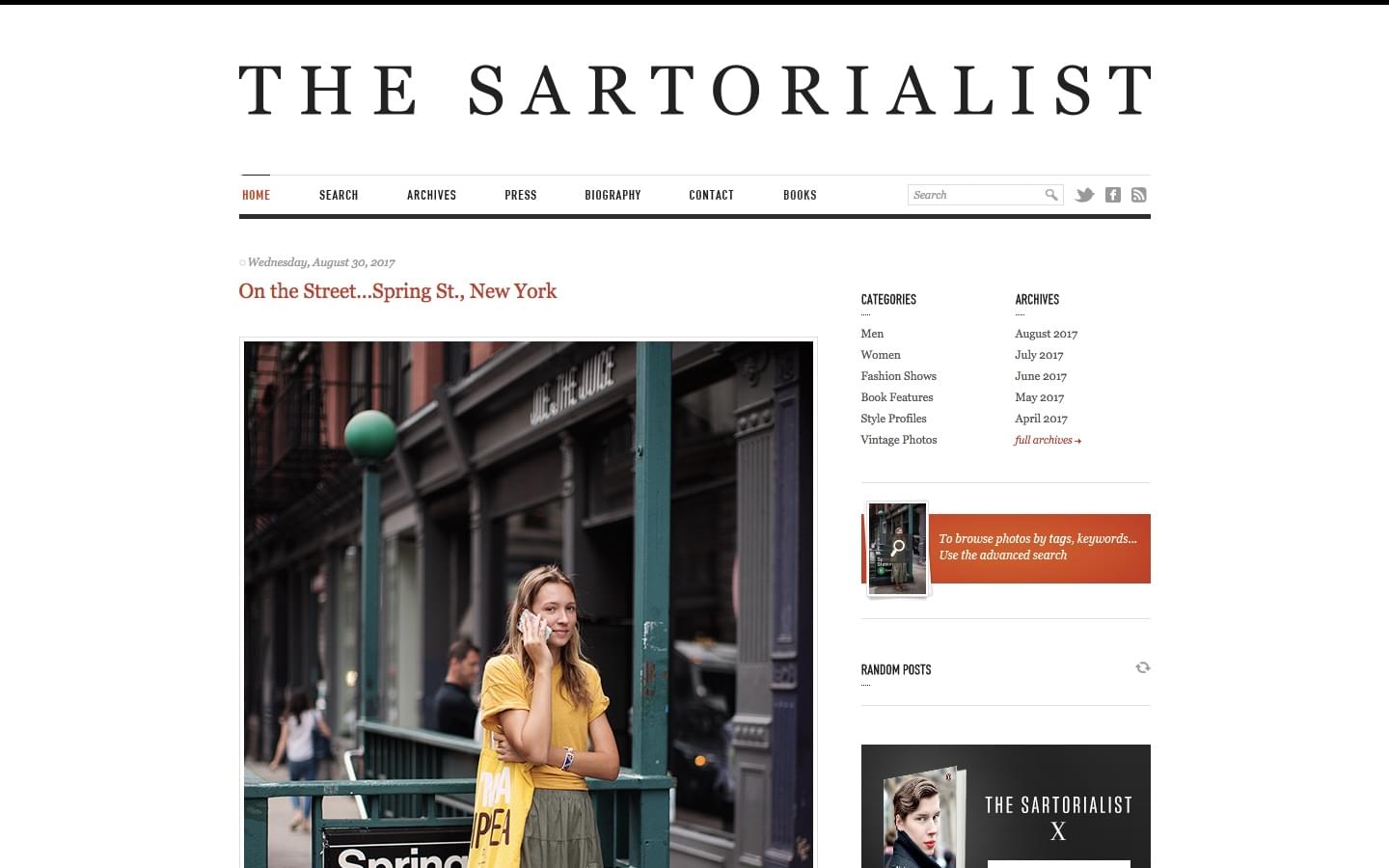
8. The Sartorialist
I can spend hours on The Sartoralist, a fashion blog by Scott Schuman that arguably launched the street style movement. You don’t need to be a clotheshorse to find inspiration in Schuman’s photography. He finds the pedestrians with personality, like a Milanese teenager wearing a relatively straightforward outfit with fluffy sneakers, or the woman wearing a leather jacket with dramatic red cuffs. Every image demonstrates how one quirky element or surprising detail can transform the entire look. Also, you’ll be inspired by the contrast of colors, lines, volumes and textures.

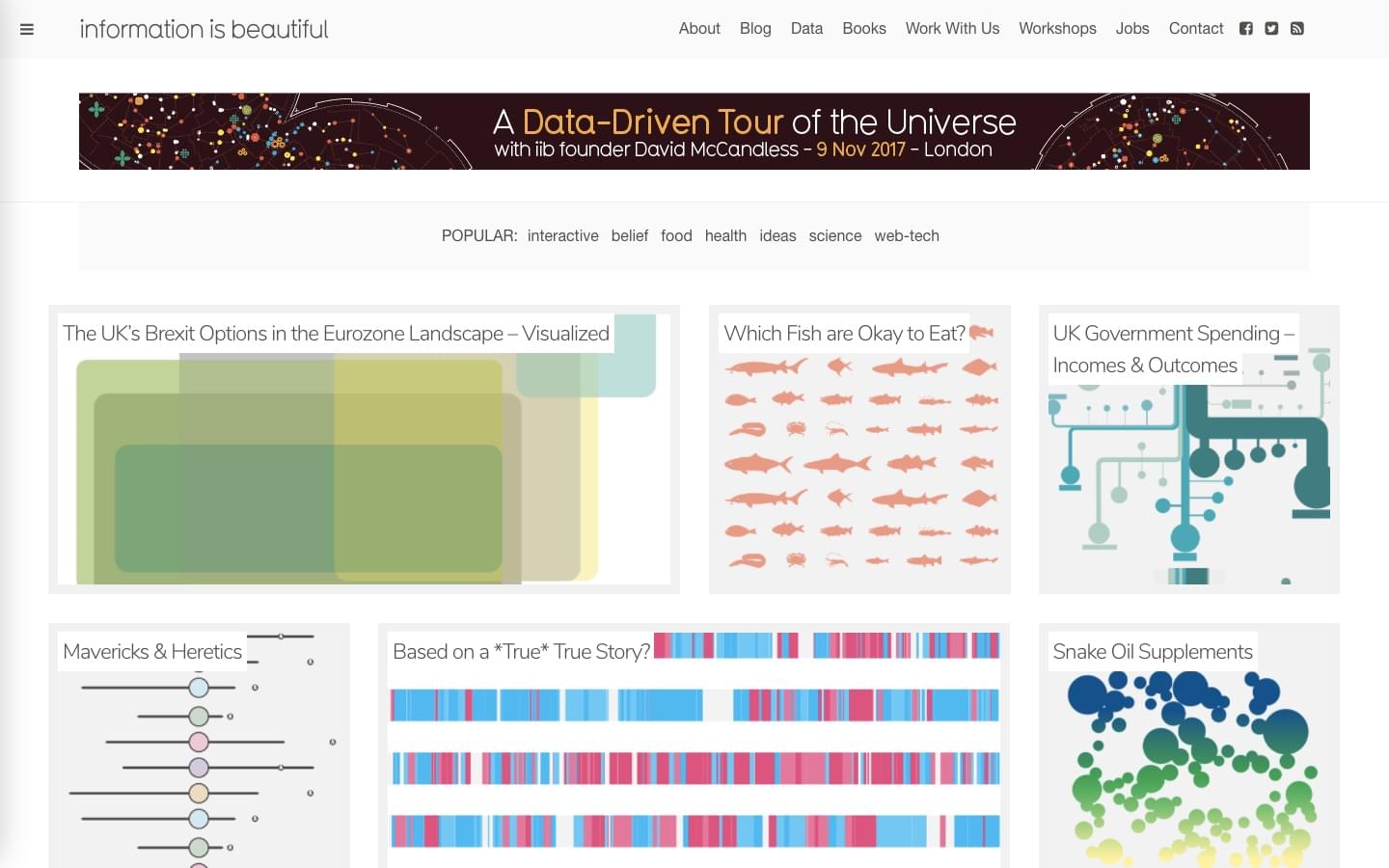
9. Information Is Beautiful
When you’re staring at rows of numbers on a spreadsheet, data doesn’t feel sexy, readable, interesting or even useful. When you’re looking at a data visualization on Information Is Beautiful, on the other hand, data becomes more mesmerizing.
Creator David McCandless and his team are on a mission to “distill the world’s data, information, and knowledge into beautiful, interesting, and above all useful visualizations, infographics, and diagrams.” To that end, you’ll find posts like The Microbe-Scope — Infectious Diseases in Context. I recommend Information Is Beautiful next time you’re searching for cool, intuitive ways to transform facts and figures into digestible visuals, seeking inspiration for your next interactive design, or getting ideas for spicing up a straightforward dashboard or interesting homepage.

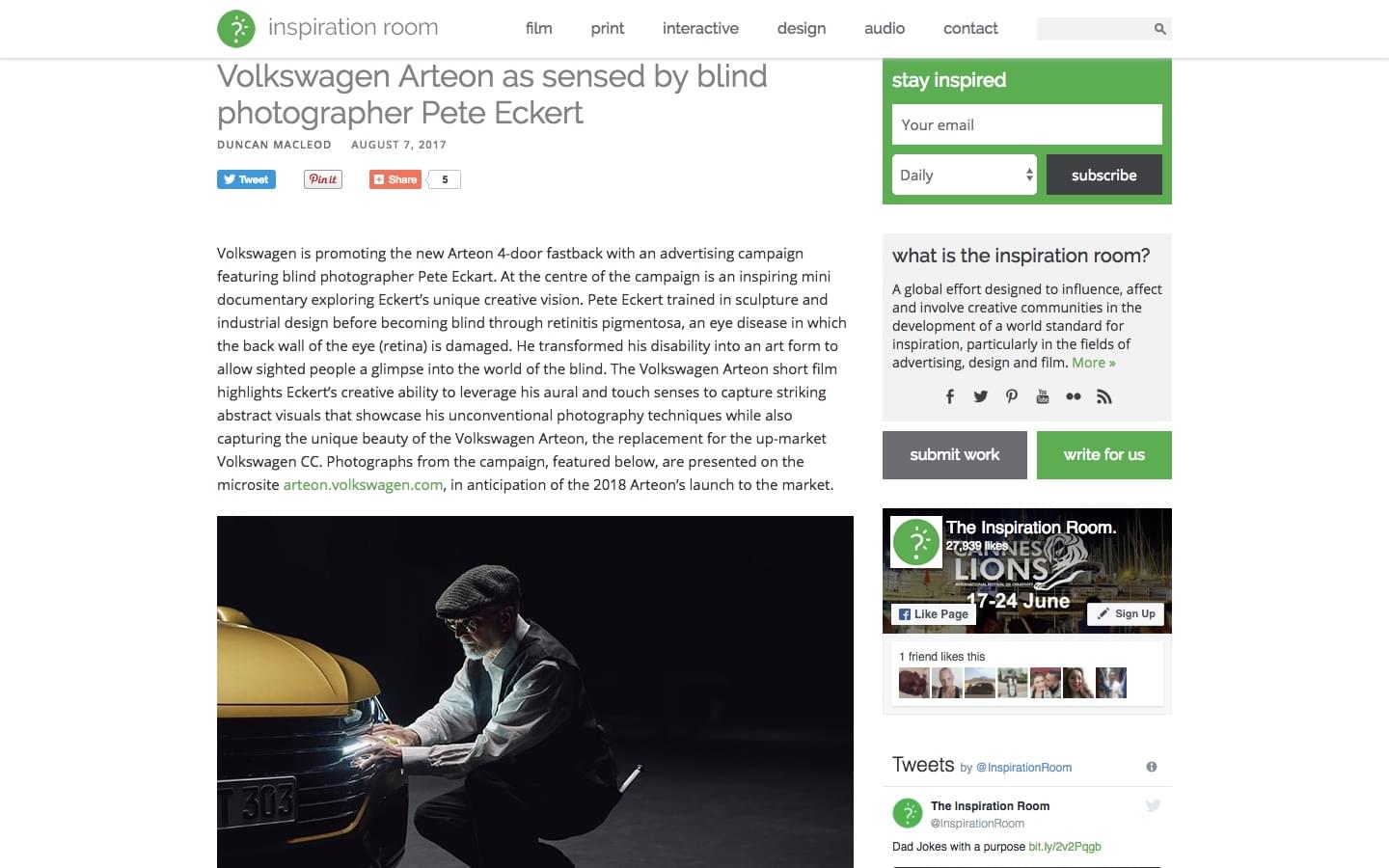
10. The Inspiration Room
For every 10 tired, dull, cliché ad campaigns, there’s a funny, poignant, or compelling one. However, most of us aren’t interested in voluntarily watching commercials or flipping through magazines to find the “Super Bowl worthy” ads for design inspiration.
Enter The Inspiration Room. This self-titled “creative archive and community” was founded in 2006 to collect the best advertising campaigns from around the world. Every imaginable medium and category is represented, including TV, print, ambient and interactive, audio, and even postage stamps and calendars.

It’s never a bad idea to seek out fresh sources of ideas and inspiration. Add a couple of these to your rotation, and watch your designs take a new shape!
Frequently Asked Questions about Design Inspiration
What are some unexpected sources of design inspiration?
Design inspiration can come from a variety of unexpected sources. For instance, nature is a rich source of inspiration, with its diverse patterns, colors, and forms. Traveling can also spark creativity, as it exposes you to different cultures, architectures, and landscapes. Other sources can include books, movies, music, and even personal experiences. The key is to keep an open mind and find beauty and inspiration in everything around you.
How can I use Dribbble as a source of design inspiration?
Dribbble is a platform where designers share their work, making it a great source of inspiration. You can browse through different categories, such as web design, graphic design, or illustration, to find designs that resonate with you. You can also follow specific designers whose work you admire. The platform also allows you to save designs for future reference.
How do fashion designers find their inspiration?
Fashion designers often find inspiration from a variety of sources. This can include current trends, historical periods, different cultures, nature, art, and even their personal experiences. They may also draw inspiration from the materials and fabrics they work with. The key is to be observant and open to new ideas.
How can I use InVision as a source of design inspiration?
InVision is a digital product design platform that offers a wealth of resources for designers. You can explore their blog, which features articles on design trends, tips, and case studies. They also offer a library of free design resources, including UI kits, icon packs, and more.
How do designers use Fabriclore as a source of inspiration?
Fabriclore is an online platform that offers a wide range of fabrics, which can serve as a source of inspiration for designers. The diverse patterns, colors, and textures can spark new design ideas. Designers can also learn about the history and cultural significance of different fabrics, which can add depth to their designs.
What are some top sources of design inspiration according to InTheBox?
According to InTheBox, some top sources of design inspiration include design blogs, social media platforms like Pinterest and Instagram, design books, nature, and even everyday objects. They also recommend attending design events and exhibitions to stay updated on the latest trends and meet other designers.
How can personal experiences serve as a source of design inspiration?
Personal experiences can greatly influence a designer’s work. These experiences can shape their perspective and approach to design. For instance, a memorable trip could inspire a designer to incorporate certain colors, patterns, or themes into their work. Similarly, personal interests, such as a love for a particular type of music or art, can also serve as a source of inspiration.
How can I stay updated on the latest design trends?
Staying updated on the latest design trends can be achieved by following design blogs, subscribing to design magazines, and joining design communities on social media. Attending design events and workshops can also provide insights into the latest trends and techniques in the design world.
How can I develop my own unique design style?
Developing a unique design style involves exploring different design techniques, experimenting with various mediums, and finding what resonates with you. It’s also important to draw inspiration from a variety of sources, not just other designs. Your personal experiences, interests, and values can greatly influence your design style.
How can I use design inspiration effectively in my projects?
Using design inspiration effectively involves more than just replicating what you see. It’s about taking elements that resonate with you and incorporating them into your work in a way that aligns with your project’s goals and your personal design style. It’s also important to give credit where it’s due, especially when drawing inspiration from other designers’ work.
Aja Frost is a writer, tech/design geek, and podcast addict. Check out her site or say hi on Twitter.
Published in
·Design·Design & UX·HTML & CSS·Photography & Imagery·Photoshop·Resources·Review·Software·UI Design·April 18, 2016
Published in
·Design·Design & UX·HTML & CSS·Photography & Imagery·Photoshop·Resources·Review·Software·September 23, 2014

Published in
·Design·Design & UX·Illustration·Resources·Review·Software·Typography·UI Design·June 30, 2016