It doesn’t matter if your design is destined for a large or small company website, you may find that you are regularly required to prototype a website in Photoshop before actually moving to the design phase. There are lots of benefits to this process. As a designer, you don’t have to edit, cut, save as, upload via FTP, and update the HTML. Instead, you can just make a few changes, save the design, and email the resulting changes to the client. But for all the early gains that building and quickly iterating a PSD can provide, the back end of the design project can be a real time killer. Taking your PSD design to HTML can be very time intensive. Worse, it may be that your design doesn’t function as a website without major work. (Resist that temptation to just make your design the background…RESIST!) The following are a few resources to help you get your design from a PSD prototype into functional HTML. With a little planning, you can make it happen and reap all of the benefits of fast design changes without the massive HTML development headache later.
Establish Layout Standards First
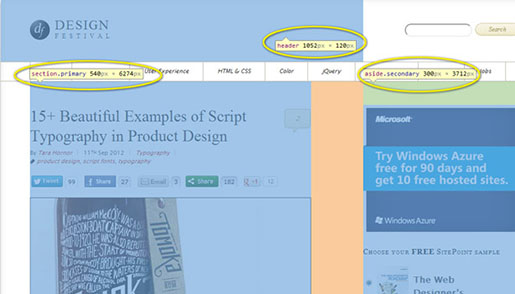
 Using Chrome’s right-click -> Inspect Element feature helps find layout dimensions quickly.
Even if you get handed a screenshot from a client where they say, “We want our site to look like this,” slow down and establish the layout standards. Stage the site in Photoshop with the proper dimensions first. This will give you a simple way of defining the various elements of the site and organizing your own design process.
Later, when it’s time to break the design into its HTML components, you already know your dimensions and can set up the files much more easily. Even if you’re not the one doing the HTML programming, you can hand a well-organized Photoshop project to someone else. It’s always good to have friends who can do HTML magic in our field!
Using Chrome’s right-click -> Inspect Element feature helps find layout dimensions quickly.
Even if you get handed a screenshot from a client where they say, “We want our site to look like this,” slow down and establish the layout standards. Stage the site in Photoshop with the proper dimensions first. This will give you a simple way of defining the various elements of the site and organizing your own design process.
Later, when it’s time to break the design into its HTML components, you already know your dimensions and can set up the files much more easily. Even if you’re not the one doing the HTML programming, you can hand a well-organized Photoshop project to someone else. It’s always good to have friends who can do HTML magic in our field!
Professional Firms
Another option for converting your PSD to HTML is going with a professional firm. If you’re a graphic designer that can’t code, this may be your best bet. There are lots of options, but here are two that I recommend at two different price points:- PixelCrayons – a premium PSD to HTML conversion company that provides one of the highest quality PSD conversion services on the web.
- MarkUpBox – a PSD to HTML conversion company for folks on a tight budget; they do an excellent job for those needing a quick conversion for tweaking later.
Templates
Another way to expedite the programming side is to start with a template. Let’s say you usually work with WordPress sites, so you may go find the theme that the client is or will be using and develop the design around the theme files. In this way, you are using the theme as a template for your process. You can name the files properly, have them sized the right way, and organize the images as needed once the design has been approved. But templates can be as straightforward as a skeleton set of site layouts you are familiar with. You can download tons of free website templates from a number of sites: These are just a few to get you started. So when a client shows you a ballpark idea of what they’re looking for, find a template and build your design in Photoshop around it. It will save you a load of time later when it’s time to start cutting the design into pieces.Responsive/Adaptive Design Considerations
Lots of sites are shifting toward responsive web design (RWD) — in short, this is just a way of making the layout of a site adapt to the screen size of the site visitor. Adaptive web design generally means that, in addition to being responsive, the site may incorporate other features using JavaScript and other languages to enhance the experience if the visitor’s browser supports those technologies. But if the browser doesn’t support JavaScript, as an example, then the site gracefully handles delivering the content still. If your client is going to be using RWD, you need to know this! Your layout is going to change dramatically depending upon the screen size of the visitor. You may have to work with the developer on the front end to discuss how the site will look at various screen widths so you can design accordingly and keep these designs in the approval process.Software
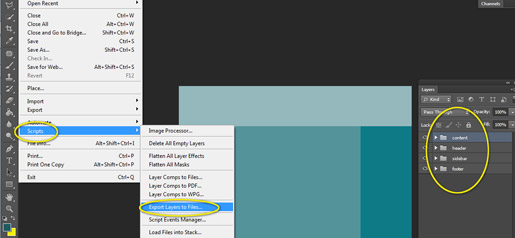
You can use software that converts a PSD file to HTML. Typically these programs require you to stage your design in Layers within Photoshop and name the Layers according to set specifications. Then you load the PSD into the software, hit “Start”, and go get coffee while the software cuts your design up and creates a site. There is a steep learning curve to these software packages. Nothing most designers can’t handle. But be aware that there’s no such thing as a piece of software that can automagically replace a web developer when it comes to cutting up a design from a PSD file. It takes staging the design properly to make it work. The following are just a few examples of software you can review if you’re interested in this approach:- SiteGrinder by MediaLab – boasts over 20,000 active websites to have used their software; check out their free trial.
- PSD to CSS Online – this software requires no downloading; do all of your converting online by uploading your files to this website.
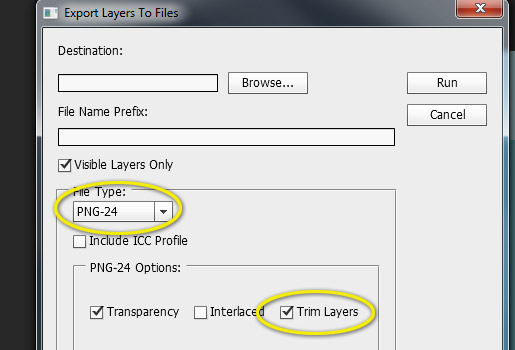
 Select the PNG file format and check the “Trim Layers” box for a simple export feature.
Select the PNG file format and check the “Trim Layers” box for a simple export feature.
 It’s not going to work perfectly every time without a lot of work and you’ll probably have to rename a bunch of files, but it’s a nice workaround in a pinch.
It’s not going to work perfectly every time without a lot of work and you’ll probably have to rename a bunch of files, but it’s a nice workaround in a pinch.
Hand-Coding
If you can handle it yourself, ideally you can hand code your own designs into HTML. There aren’t a lot of designers who can both create a brilliant design and then kick out a perfect rendition in HTML format, but if you can, you should. This guarantees that your design translates exactly how you intended it to from the beginning. Having set up your design using a template or a well-planned layout is going to make this part of the job a LOT easier. There’s nothing more frustrating than trying to figure out how to get that 317×84 banner to sit just right about the darn sidebar area if you don’t already have the HTML in place. Converting web designs from PSD to HTML is no easy task, so if you are in doubt with your abilities, play it safe and hire a professional. How do you go about converting your designs to HTML? Do you have your own process that I didn’t mention?Frequently Asked Questions on Photoshop to HTML Conversion
What is the importance of PSD to HTML conversion?
PSD to HTML conversion is a crucial step in the web development process. It involves converting a Photoshop design file (PSD) into a functional HTML webpage. This conversion is essential because it allows the web designer to visualize the final look of the website before it goes live. It also ensures that the website is responsive, user-friendly, and compatible with various browsers and devices.
How can I ensure a pixel-perfect PSD to HTML conversion?
To ensure a pixel-perfect PSD to HTML conversion, you need to pay attention to details. This includes maintaining the exact layout, colors, fonts, and images as in the original PSD file. Using grid systems and frameworks can help achieve this. Also, testing the converted HTML page on different browsers and devices is crucial to ensure consistency.
What are the best tools for PSD to HTML conversion?
There are several tools available for PSD to HTML conversion. Some of the popular ones include Adobe Photoshop, Adobe Dreamweaver, and Sketch. These tools offer features like slicing, coding assistance, and live preview, which can simplify the conversion process.
Can I automate the PSD to HTML conversion process?
While there are tools and services that claim to automate the PSD to HTML conversion process, it’s important to note that they may not always provide a pixel-perfect result. Manual coding by an experienced web developer is often the best way to ensure accuracy and quality.
What are the common challenges in PSD to HTML conversion?
Some common challenges in PSD to HTML conversion include maintaining the design’s integrity, ensuring responsiveness, and achieving cross-browser compatibility. These challenges can be overcome with careful planning, thorough testing, and adherence to web standards.
How can I ensure that my converted HTML page is SEO-friendly?
To make your converted HTML page SEO-friendly, ensure that it has a clean and semantic code structure. Use appropriate meta tags, alt tags for images, and header tags for headings. Also, make sure that the page loads quickly and is mobile-friendly.
What is the role of CSS in PSD to HTML conversion?
CSS plays a crucial role in PSD to HTML conversion. It is used to style the HTML elements and control the layout of the webpage. CSS can help achieve a pixel-perfect conversion by allowing precise control over the design elements.
How can I make my converted HTML page responsive?
To make your converted HTML page responsive, use CSS media queries to adjust the layout based on the screen size. Also, ensure that images are flexible and can scale according to the screen size.
What is the difference between PSD to HTML and PSD to WordPress conversion?
PSD to HTML conversion involves converting a Photoshop design into a static HTML webpage. On the other hand, PSD to WordPress conversion involves converting the design into a dynamic WordPress theme, which allows for content management and additional functionalities.
How long does it take to convert a PSD file to HTML?
The time taken to convert a PSD file to HTML can vary depending on the complexity of the design and the expertise of the developer. On average, it can take anywhere from a few hours to a few days.
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.