25 Wonderful Websites with Blurred Backgrounds
As designers, we’re frequently asked to focus our designs on specific goals and purposes. But, believe it or not, sometimes losing focus can work just as well to your advantage. One of the latest design trends making the rounds in the web design world is out-of-focus, blurred, or “bokeh” backgrounds. There are many reasons that a designer would utilize a background that isn’t in focus: it can draw attention to something else in the foreground, and it can create a new and unique feel that your design might have been missing. While you all are enjoying the holidays with family and friends, why not start working on your list of new trends to try next year? Here are some great and inspiring web designs that use out of focus backgrounds effectively.
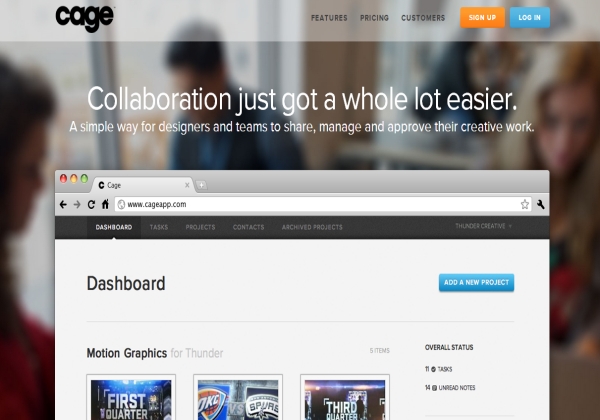
Cage

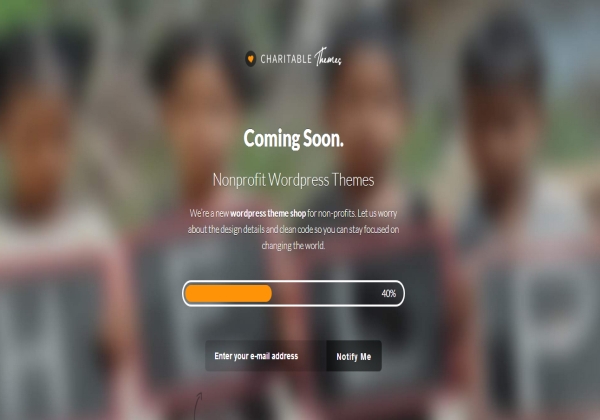
Charitable Themes

Daniel Filler

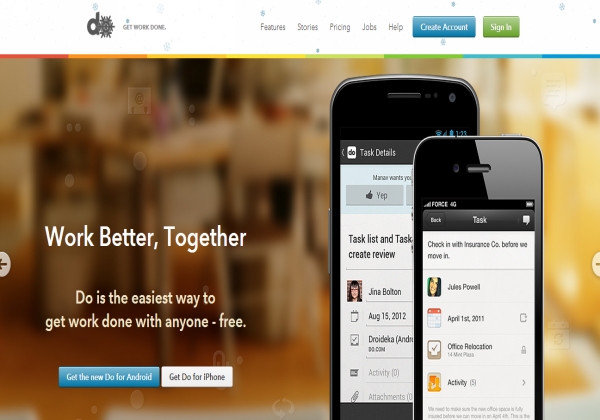
Do

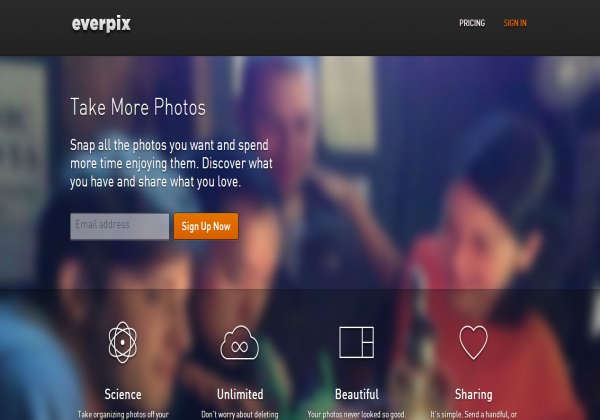
Everpix

Fat Dragon

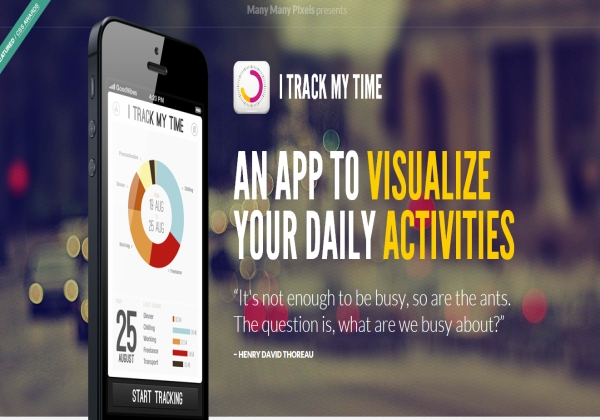
I Track My Time

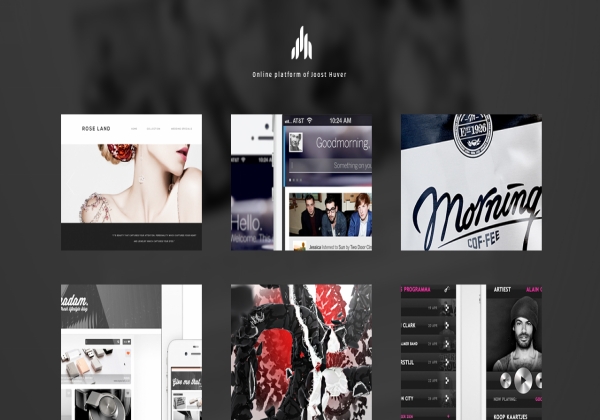
Joost Huver

Joshua Smibert

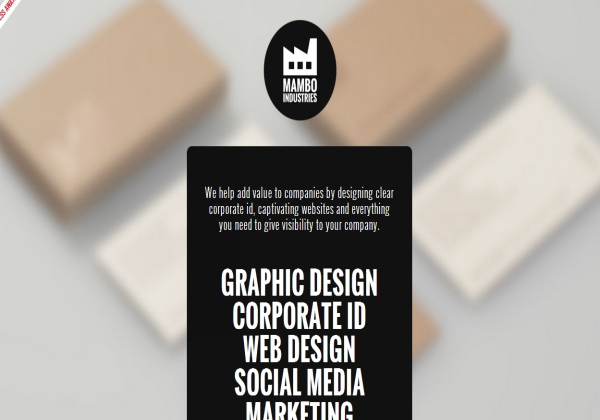
Mambo Industries

Moovents

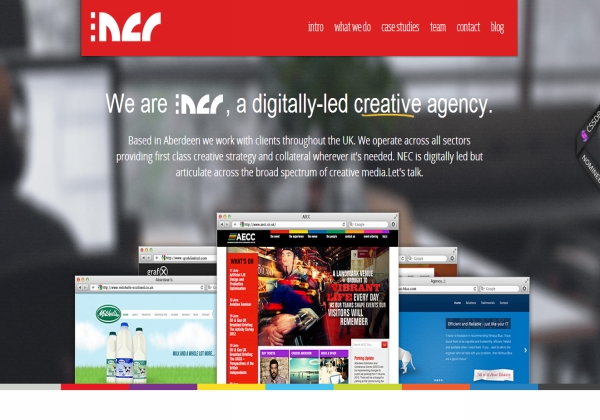
NEC

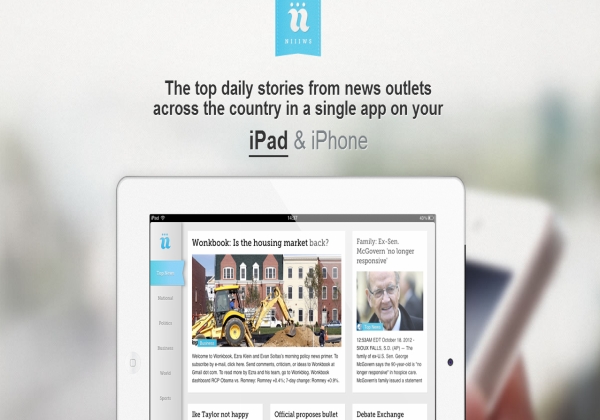
Niiws

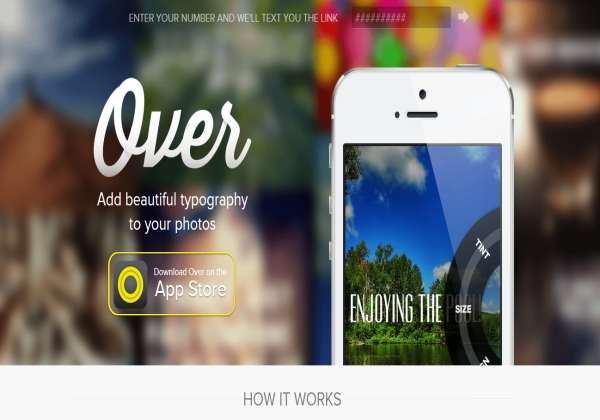
Over

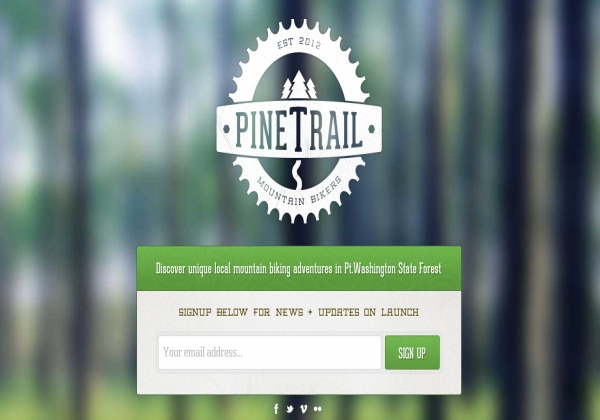
Pine Trail

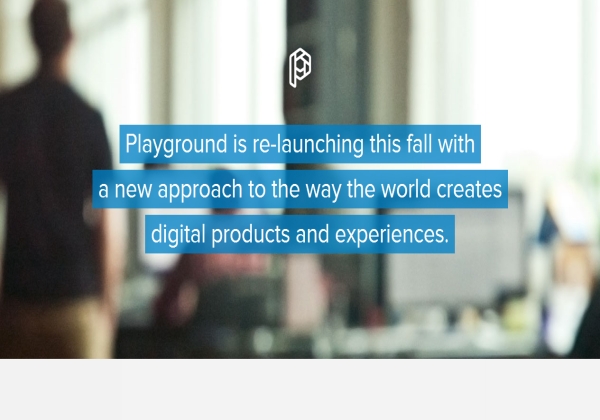
Playground

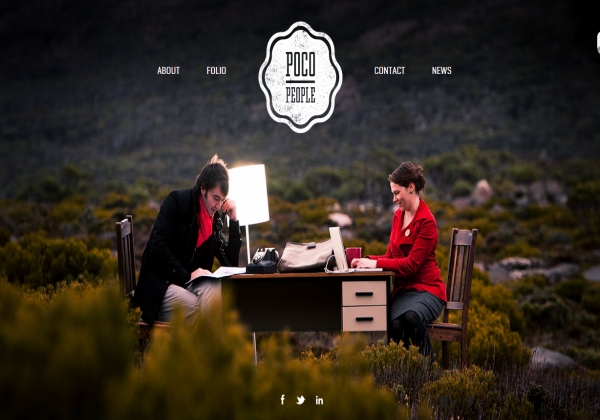
Poco People

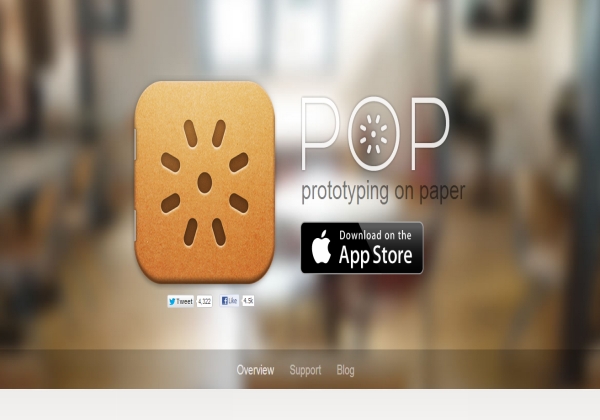
POP

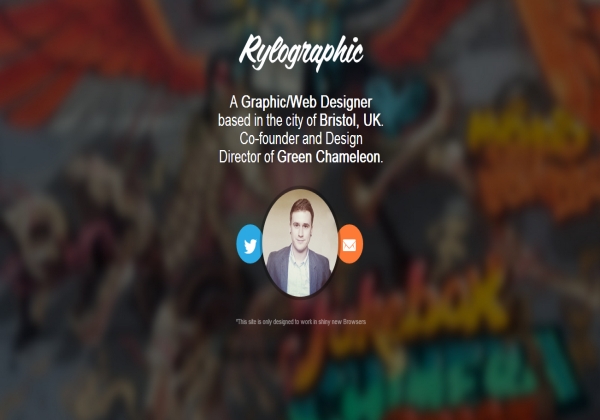
Rylographic

Salty Knuckles

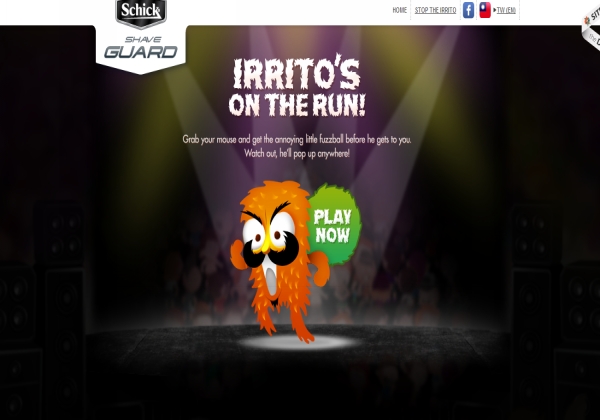
Schick

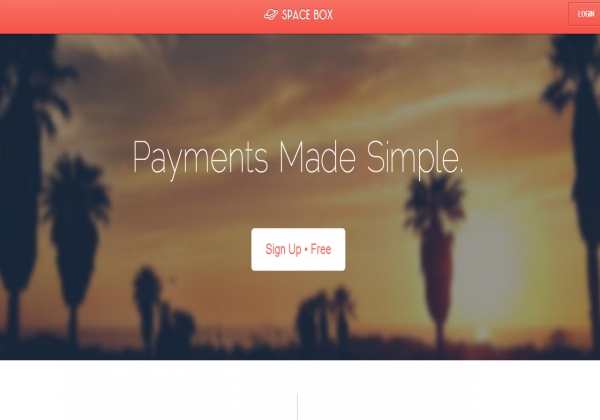
Space Box

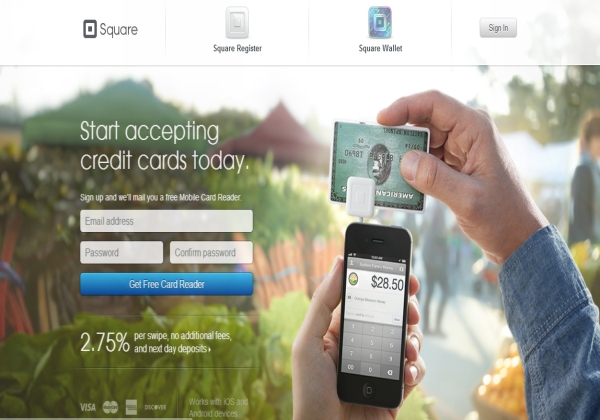
Square

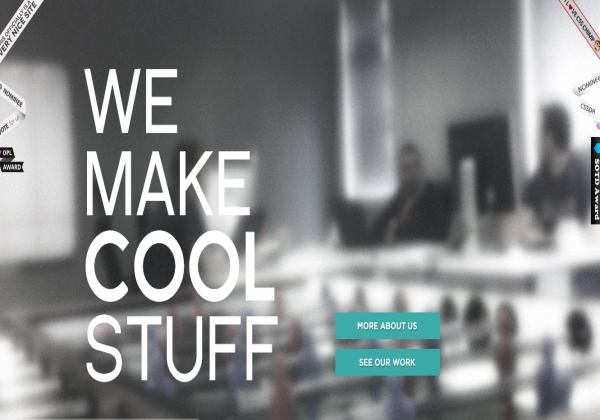
Team Geek

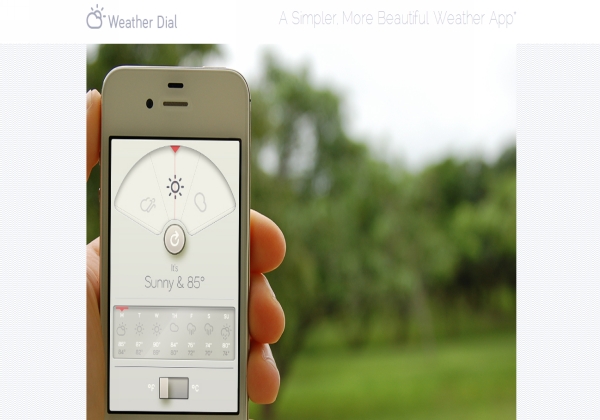
Weather Dial

Conclusion
Using blurred and out-of-focus designs can make your web content stand out, whether you choose to use photography or abstract designs. You’d be surprised how sharp a design can look with a blurred background.
Are you a fan of blurred or “bokeh” backgrounds. Do you employ them to turn focus onto the foreground content, or do you avoid them altogether?
Frequently Asked Questions about Blurred Backgrounds in Web Design
Why are blurred backgrounds popular in web design?
Blurred backgrounds have become a popular trend in web design because they help to create a visually appealing and modern aesthetic. They can add depth to a design, create a sense of atmosphere, and help to focus attention on the main content or call to action. Blurred backgrounds can also be used to create a sense of mystery or intrigue, encouraging users to explore the site further.
How can I create a blurred background for my website?
There are several ways to create a blurred background for your website. One of the most common methods is to use a high-quality image and apply a blur effect using a photo editing software like Photoshop. Alternatively, you can use CSS to create a blur effect. There are also many online tools and resources available that can help you create a blurred background, such as Blur.co.uk and Photoroom.com.
What types of websites benefit from using blurred backgrounds?
Blurred backgrounds can be effective on a wide range of websites, from portfolios and blogs to e-commerce sites and corporate websites. They can be particularly effective on sites that want to create a modern, stylish, and sophisticated aesthetic. However, it’s important to use them judiciously and ensure they don’t detract from the main content or make the site difficult to navigate.
Can blurred backgrounds affect website performance?
Yes, using high-resolution images as blurred backgrounds can potentially slow down your website, especially if they are not optimized properly. It’s important to ensure that your images are properly compressed and optimized for web use to minimize any potential impact on performance.
Are there any best practices for using blurred backgrounds in web design?
Yes, there are several best practices to consider when using blurred backgrounds in web design. Firstly, ensure the blur effect doesn’t make the text or other important elements on your site difficult to read. Secondly, use high-quality images to ensure the blur effect looks professional and visually appealing. Finally, consider the overall design and color scheme of your site to ensure the blurred background complements it well.
Can I use any image for a blurred background?
While you can technically use any image for a blurred background, it’s important to choose an image that complements the overall design and color scheme of your site. The image should also be high-quality to ensure the blur effect looks professional and visually appealing.
How can I optimize my blurred background for mobile devices?
To optimize your blurred background for mobile devices, you should ensure that the image is properly compressed and optimized for web use. You should also consider using CSS media queries to adjust the size and position of the background image on different screen sizes.
Can I use a video as a blurred background?
Yes, you can use a video as a blurred background. However, it’s important to consider the potential impact on performance, as videos can be more resource-intensive than images. You should also ensure that the video is properly optimized for web use and consider using a fallback image for devices that don’t support video backgrounds.
How can I test the effectiveness of my blurred background?
You can test the effectiveness of your blurred background by conducting user testing and gathering feedback. You can also use analytics tools to monitor user engagement and conversion rates on your site.
Where can I find inspiration for blurred backgrounds in web design?
There are many online resources where you can find inspiration for blurred backgrounds in web design, such as Sitepoint.com, which features a collection of 25 wonderful websites with blurred backgrounds. You can also look at the websites of leading brands and designers for inspiration.
Gabrielle is a creative type who specializes in graphic design, animation and photography.



