I’m sure you are familiar with the regular dialog boxes that normally pop up like on most social networking sites like Facebook, Twitter, etc… In this post is a compilation of 10 jQuery Popup Window tutorials that you would find very useful especially if you want one of them to be integrated in your website. enjoy!
Related Posts:
Updated 13/06/2013: Added 11. jQuery Speedo Popup
1. Flare
A custom responsive, touch enabled, mobile optimized lightbox jQuery plugin, which can be used to display single images/videos or entire galleries.
 Source Demo
Source Demo
2. bPopup
Is a lightweight jQuery modal popup plugin (only 1.26KB gzipped). It doesn’t create or style your popup but provides you with all the logic like centering, modal overlay, events and more.
 Source Demo
Source Demo
3. FueledWeb Pro Thumbnail Scroller
Is an advanced multipurpose jQuery plugin, html5 thumbnail scroller and image gallery.
 Source Demo
Source Demo
4. jQuery YouTube Popup Player Plugin
This is an easy to use jQuery Plugin to embed YouTube videos on your page by displaying them in a popup dialog box.
 Source + Demo
Source + Demo
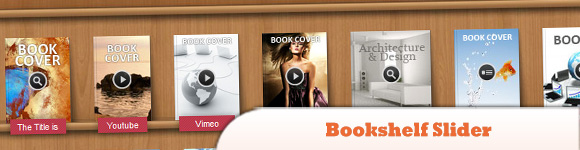
5. Multipurpose Bookshelf Slider
Is useful for displaying products such as books, magazines, DVD/CD and others.
 Source Demo
Source Demo
6. Messi
Is a jQuery plugin to show clean, elegant messages in a simple way.
 Source Demo
Source Demo
7. jQuery gzoom plugin
gzoom is a new jquery zoom plugin with following features : > Click on plus and minus to zoom > Drag the slider to zoom > Zoom using mousewheel hover the image > Moving mouse hover the image change the pan > Click on the image to show in lightbox style > jquery.ui framework styled
 Source + Demo
Source + Demo
8. Thumba
Is a gallery jQuery plugin, that displays thumbnails as Google images.
 Source Demo
Source Demo
9. jQuery PopBox
Is a simple balloon UI element inspired by 37Signals Highrise CRM.
 Source Demo
Source Demo
10. Lytebox
Is a lightweight, cross-browser compatible and mobile friendly JavaScript library and content viewer.
 Source + Demo
Source + Demo
11. jQuery Speedo Popup
peedo Popup is a small, powerful and real customizable jQuery popup plugin.

Frequently Asked Questions (FAQs) about jQuery Popup Window Image Slider Plugins
What is a jQuery Popup Window Image Slider Plugin?
A jQuery Popup Window Image Slider Plugin is a software component that allows developers to add interactive, dynamic, and responsive image sliders with popup windows to their websites. These plugins use jQuery, a popular JavaScript library, to simplify the process of creating complex web features. They can be used to display images, videos, or other content in a neat, organized, and visually appealing manner.
How do I install a jQuery Popup Window Image Slider Plugin?
Installing a jQuery Popup Window Image Slider Plugin typically involves downloading the plugin files, including them in your website’s HTML code, and then initializing the plugin with your desired settings. The exact process may vary depending on the specific plugin you’re using, so it’s always a good idea to refer to the plugin’s documentation for detailed instructions.
Can I customize the appearance of my jQuery Popup Window Image Slider?
Yes, most jQuery Popup Window Image Slider Plugins offer a range of customization options. You can typically change the size, position, and animation of the popup window, as well as the appearance of the image slider. Some plugins also allow you to add custom CSS for even more control over the look and feel of your slider.
Are jQuery Popup Window Image Slider Plugins compatible with all browsers?
Most jQuery Popup Window Image Slider Plugins are designed to be compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, compatibility with older browsers, such as Internet Explorer, may vary. Always check the plugin’s documentation for information on browser compatibility.
Do jQuery Popup Window Image Slider Plugins affect website performance?
While jQuery Popup Window Image Slider Plugins do add extra functionality to your website, they are typically designed to be lightweight and efficient, so they should not significantly impact your website’s performance. However, like any web feature, it’s important to use them judiciously and test your website’s performance regularly.
Can I use multiple jQuery Popup Window Image Slider Plugins on the same page?
While it’s technically possible to use multiple jQuery Popup Window Image Slider Plugins on the same page, it’s generally not recommended. Using multiple plugins can lead to conflicts and can negatively impact your website’s performance. If you need to display multiple image sliders on the same page, consider using a single plugin that supports multiple instances.
How do I add images to my jQuery Popup Window Image Slider?
Adding images to your jQuery Popup Window Image Slider typically involves adding the image files to your website’s server and then referencing them in your HTML code. The exact process may vary depending on the specific plugin you’re using, so refer to the plugin’s documentation for detailed instructions.
Can I add videos to my jQuery Popup Window Image Slider?
Yes, many jQuery Popup Window Image Slider Plugins support video content as well as images. You can typically add videos by including a link to the video file in your HTML code. Some plugins also support embedding videos from platforms like YouTube and Vimeo.
Do jQuery Popup Window Image Slider Plugins support mobile devices?
Most jQuery Popup Window Image Slider Plugins are designed to be responsive, meaning they automatically adjust their size and layout to fit different screen sizes. This makes them suitable for use on mobile devices as well as desktop computers.
Can I use a jQuery Popup Window Image Slider Plugin if I don’t know how to code?
While some basic knowledge of HTML and JavaScript is helpful when using a jQuery Popup Window Image Slider Plugin, many plugins are designed to be user-friendly and come with detailed documentation to guide you through the process. Some plugins also offer a visual interface, allowing you to create and customize your image slider without writing any code.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
