Some cool web development stuff was found in December. Here are the finds. Watch out for the 2nd part on our next post. Have fun! =)
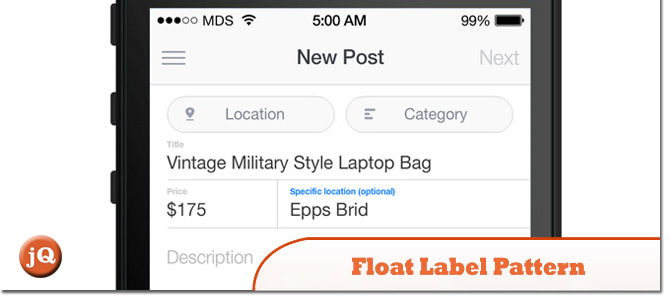
1. Float Label Pattern
How the Float Label Pattern Started.
2. Setapp
It is a network for techies, their apps and tools.
3. Paul Irish on Web Application Development Workflow
Google’s Paul Irish will show how to really incorporate them into a functional and realistic developer workflow. Additionally, Paul gives us an overview of Yeoman and shows how this set of tools and libraries can help developers quickly build elegant and compelling web apps.
4. Lift Do App
Lift helps you achieve your goals big or small.
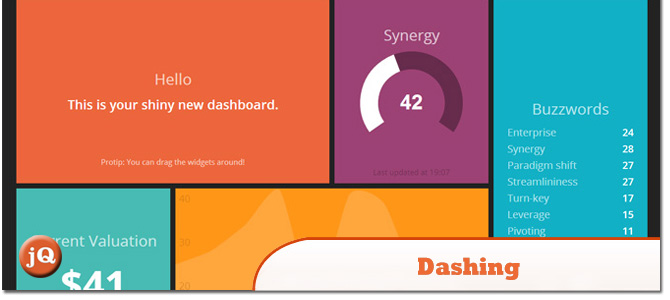
5. Dashing
Sinatra based framework that lets you build beautiful dashboards.
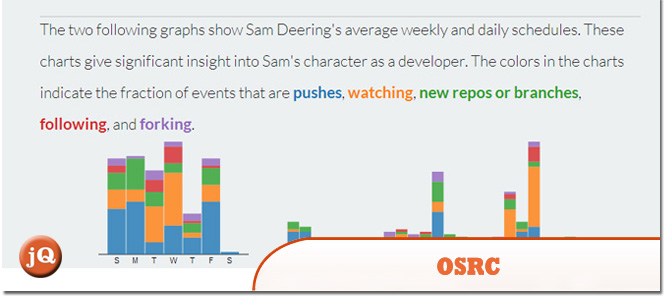
6. THE OPEN SOURCE REPORT CARD
Make sure that you remember that GitHub is not your C.V. and that these stats only provide a biased and one-sided view. This is just a toy. Don’t take it too seriously!
7. Unheap
A tidy repository of jQuery plugins.
8. jQuer.in
Collection of jquery plugin and javascript libraries.
9. Ocean Wave Simulation
Ocean wave simulation in WebGL with a CSS 3D + Canvas UI.
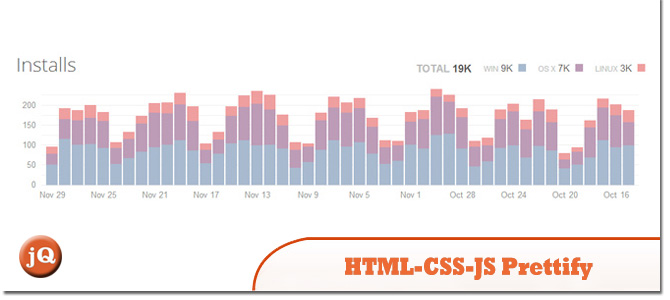
10. HTML-CSS-JS Prettify
HTML, CSS, JavaScript and JSON code formatter for Sublime Text 2 and 3 via node.js
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.