Another six weeks after the release of Firefox 35, users can get their hands on the new 36 update, promising some new additions and fixes.
You can upgrade to Firefox 36 by either waiting for the auto-update, either by choosing About Firefox from the menu or downloading the new installer manually from Firefox.com.
I tried the new changes and tweaks for end-users and developers myself, noticing some quite interesting changes here and there aimed mostly at developers. Let’s check it out:
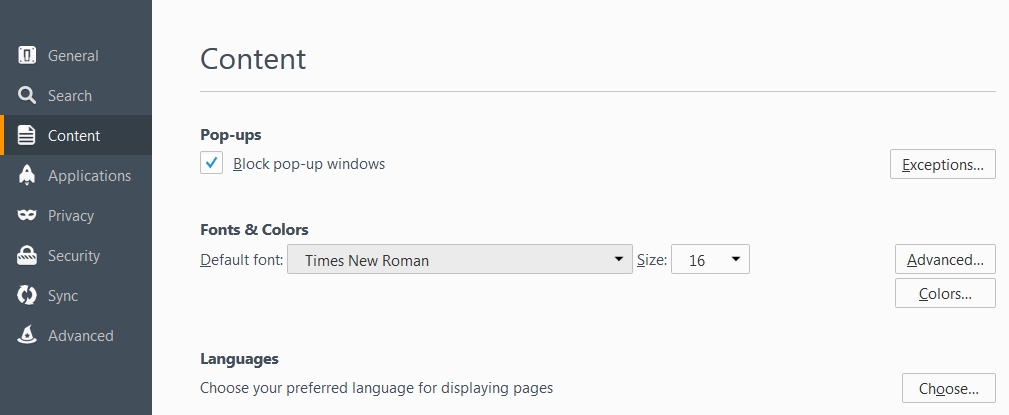
New Options screen
Although mostly an end-user feature, the new Options screen is now available for Firefox 36 users, offering a much sleeker and tidier experience. If you have Firefox Developer Edition installed, you already might be familiar with it.

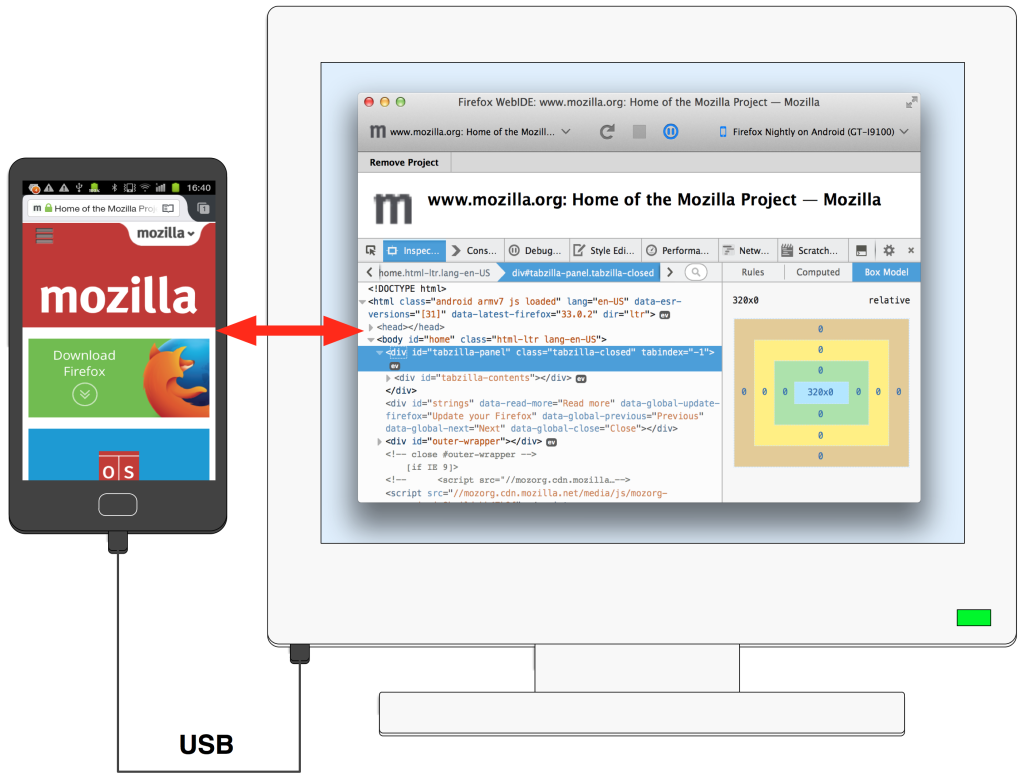
Debugging Firefox for Android with WebIDE
For some time, Firefox Developer Tools offered to connect to Firefox for Android, so that you can debug your mobile website. Until now, this was a complex process that required a bit of trial and error. However, with Firefox 36 you don’t have to deal with the Android Debug Bridge tool anymore. Instead you can connect via WebIDE, which takes care of ADB behind the scenes.

For this to work, you’ll need to be running at least Firefox 36 on the desktop and Firefox 35 on the mobile device.
For more instructions, check out the documentation on Mozilla Developer Network.
Inverting the Call Tree
New in Firefox 36 is also a nifty little addition that might save you quite some time: the option to invert the call tree.
Out of the box, the profiler displays the call tree from root to the leaves, like most call stacks. Basically from each top-level function to the functions it calls, then to the functions they call, and so on:
4 doSomething()
2 > logTheValue()
1 > getTheValue()
1 logTheValue()
Often, this is the logical thing to do, seeing that it’s the temporal order in which the stack is built up. But considering that in a lot of cases developers spend time deep in the call tree, it’s not an effective solution to click so often through many higher-level functions with a low “Self Cost“.
With the new 36 update, Firefox offers a new checkbox in the profiler called “Invert Call Tree“. It allows the profiler to:
- Make a list of all functions with a Self Cost greater than zero: that is, functions which were actually executing when the sample was taken
- Order the list by the number of samples taken while in that function
- For each entry in the list, show the call stack backwards to the top-level function.
This is usually a more effective way to highlight where your code is spending its time.
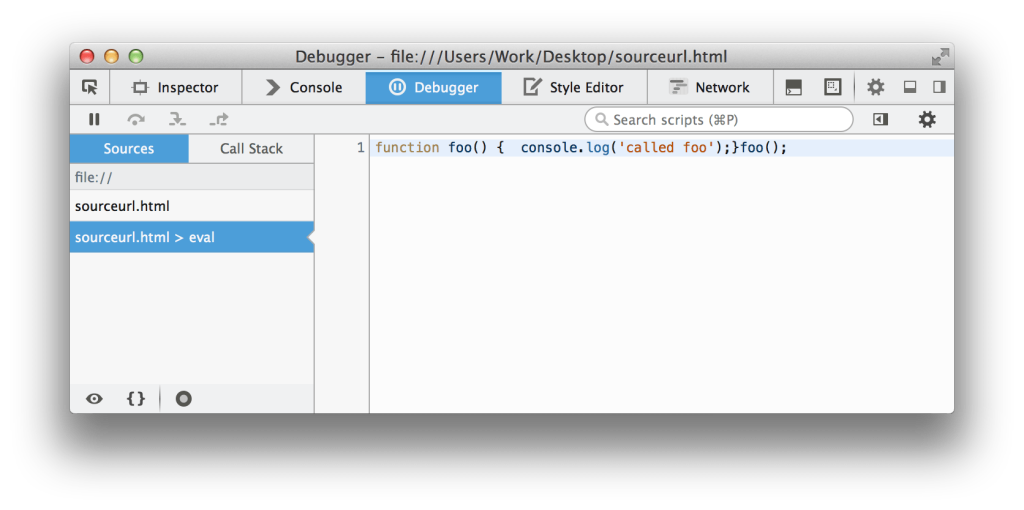
Debug Eval Sources
With the last update you could also debug JavaScript code that is evaluated dynamically, either as a string passed to eval() or as a string passed to the Function Constructor.
Once the string has been evaluated it will appear in the Debugger as a separate source, and will be fully debuggable like any other source.

Further documentation is available on Mozilla Developer Network
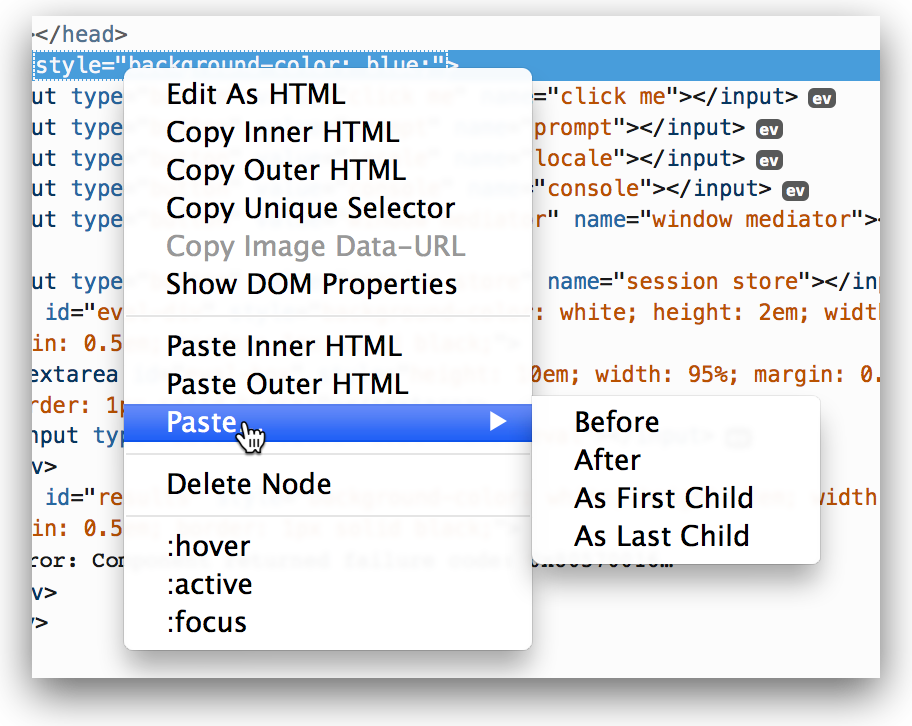
Inspector: More paste options in Markup view
Using a popup menu you can perform specific tasks on a specific node. With Firefox 36 various new paste options have been added:
- Paste Inner HTML
- Paste Outer HTML
- Paste/Before
- Paste/After
- Paste/As First Child
- Paste/As Last Child

HTTP/2 support added
HTTP/2, based on SPDY, was recently finalized, and promises faster browsing once browser makers integrate it properly. Here’s a bit more about that process.
RC4 ciphers no longer accepted
RC4 is now considered insecure and all UI indicators will react as such. SSLv3 has been disabled by default in Firefox 34, but the UI has been changed to help the user better understand what’s happening. Also, RC4 is no longer offered in the initial handshake of TLS.
Add-on Compatibility
There are various new changes in Firefox 36 that might affect Add-on compatibility. Have a look at the changes in the Mozilla Add-ons blog to find out if you need to adapt.
Among them, there are two changes in the JavaScript code modules:
- PromiseUtils.resolveOrTimeout is implemented
- PromiseUtils.defer (a replacement for Promise.defer) is implemented
Other changes/fixes:
- Unexpected logout from Facebook or Google after restart fixed
- CSS gradients work on premultiplied colors now
- Improved new ES6 generators for better performance
- Support for the ECMAScript 6 Symbol data type added
- unicoderange CSS descriptor implemented
- objectfit and object-position implemented
- isolation CSS property implemented
- Network: Support for SPDY/3 has been removed in 36, although support for SPDY/3.1 is still available.
- locale added: Uzbek (uz)
Check out also the documentation of the changes in Firefox 36 on Mozilla Developer Network.
Firefox 36
As you can see, version 36 is not a major release, however it offers various nifty changes for developers. With Mozilla teaming up with Yahoo as the default search engine for Firefox, we’ll see some interesting changes in the browser wars. Although Firefox has lost market share in the last months, it could make a comeback.
What are your expectations for Firefox from here on in? What’s the best feature in the new version?
 Elio Qoshi
Elio QoshiElio is a open source designer and founder of Ura Design. He coordinates community initiatives at SitePoint as well. Further, as a board member at Open Labs Hackerspace, he promotes free software and open source locally and regionally. Elio founded the Open Design team at Mozilla and is a Creative Lead at Glucosio and Visual Designer at The Tor Project. He co-organizes OSCAL and gives talks as a Mozilla Tech Speaker at various conferences. When he doesn’t write for SitePoint, he scribbles his musings on his personal blog.



