A new year is typically a time for new ideas, approaches, or ways to make life a little better or more enjoyable. For web designers and users, improved ways to design websites is always high on the list.
In the following post we’ll be addressing 5 new web design trends that address issues like accessibility, UX, and responsiveness as well as 10 pre-built websites from BeTheme that show how to effectively use them.
With 268,000+ sales and a 4.83/5 star rating, BeTheme is one of the world’s most popular and highly-rated WordPress Themes.
5 web design trends to look out for in 2023
In order to improve something, you first have to have an understanding about the things that can impact it, both positively and negatively. For web designers, that “something” is a user’s digital experience and how 5 design trends that can positively impact a digital experience could best be implemented.
1. Hoverable iconography
A top web design priority is how to go about creating interfaces that require minimal effort on the part of the user to interact with them, i.e., they are as intuitive as possible. Shortcuts that make things easy for the designer can, however, have the opposite effect on the user – especially when it comes to iconography.
Some icons, especially those used in headers, are so commonplace that any user can interpret their meanings and use them appropriately.
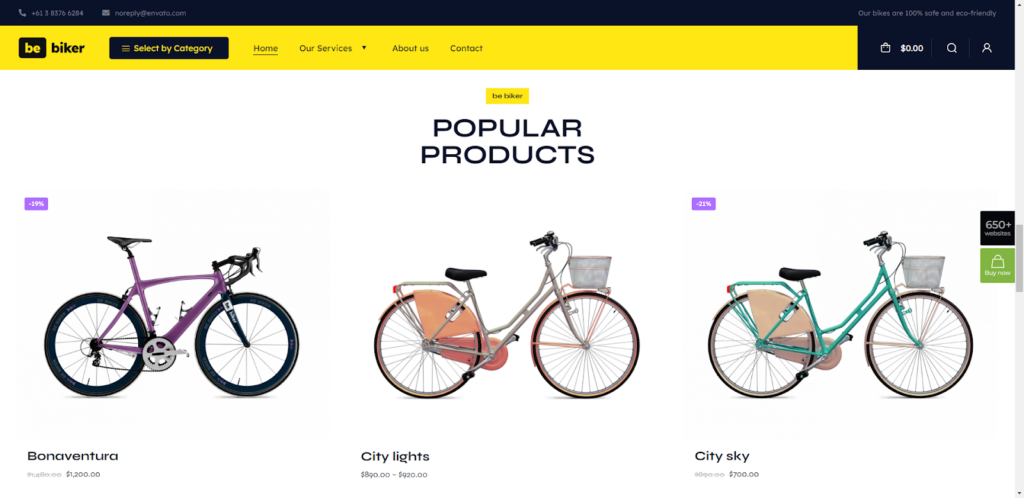
As an example, the BeBiker 4 website features three icons on the left for 1) Shopping Bag/Cart, 2) Search, 3) Account.

The same iconography used from site to site becomes so familiar that users know immediately how to use the icons.
The challenge for the designer is how to address less frequently used icons. Here, users need help in interpreting them. Giving each icon a brief description might help but would at the same time add clutter to a design.
Using a hover-triggered helper text serves users’ needs while avoiding clutter.
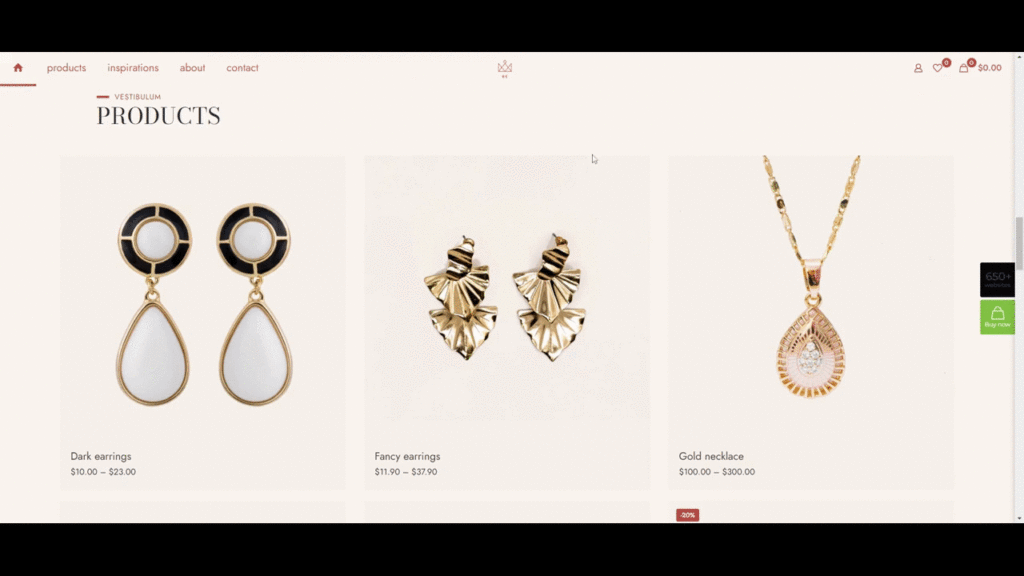
The BeJeweler 2 site offers an excellent example of this trend:

Helper text has other uses as well. In addition to its use when hovering over a product icon, it can also be used when hovering over variant swatches. It offers plenty of information without cluttering, and it ensures that a user can confidently interact with the site’s offerings going forward.
2. More social proof
Trust is an all-important factor in building both personal and professional relationships. This applies for relationships between brands and customers as well. In 2023, well-informed web designers will use social proof and trust marks to bring about that trust.
There are several approaches to using these trust builders on websites, one of them is to include a page and a home page section dedicated to real testimonials or reviews.
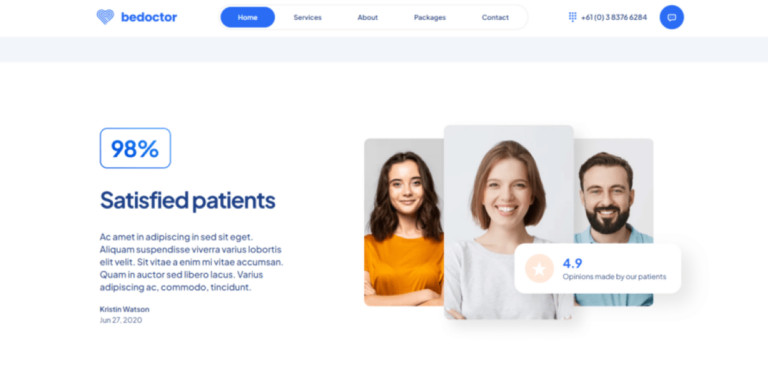
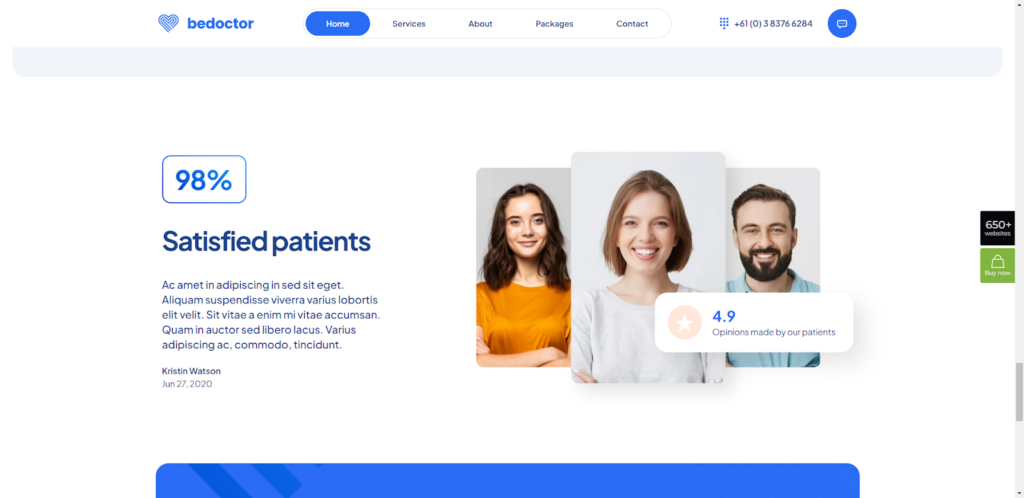
The BeDoctor site uses social proof to do this:

BeDoctor uses three different types of potential trust-building content:
• A rating of customer satisfaction;
• a client feedback.
• an average customer rating.
The latter can link to a ratings platform like Google or Yelp.
New businesses may not have generated enough social proof to use for trust-building purposes and may need to rely on trust marks instead.
An icon placed next to a “Checkout” button would be an example.
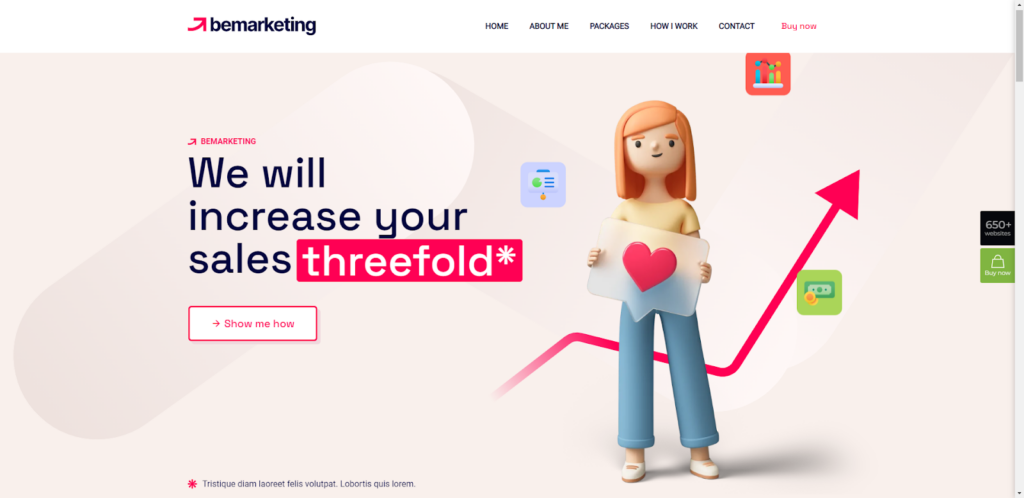
Another approach would be to add context to website claims like BeMarketing 2 has done:

The asterisk next to “threefold” is expanded below. The explanation could be a brief textual statement or a link to a page where proof of the claim is documented.
3. Mobile-specific features
Thanks to easy-to-follow rules that are well-known to many web designers, responsive design has become easier over the years. Most WordPress themes on the market today are built to be responsive, making this mobile- and device-specific requirement even easier to satisfy.
When web designers find themselves in a comfort zone, stagnation sometimes sets in, and any desire to do even better can go out the window.
Greater attention is going to be paid to mobile-specific features in 2023, with greater attention being directed toward overcoming certain frictions and obstacles.
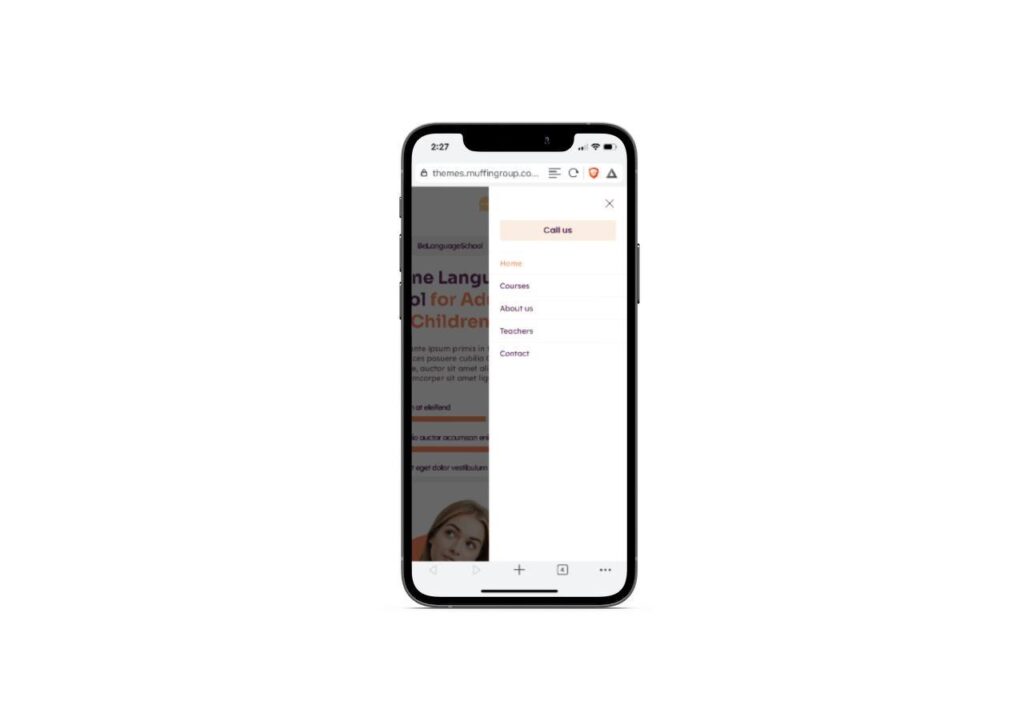
The BeLanguage 4 pre-built website address this in its navigation design:

While all of the non-mobile page links are intact, the “Call Us” button appears at the top of the list of links rather than at the bottom – a little but significant navigational divergence.
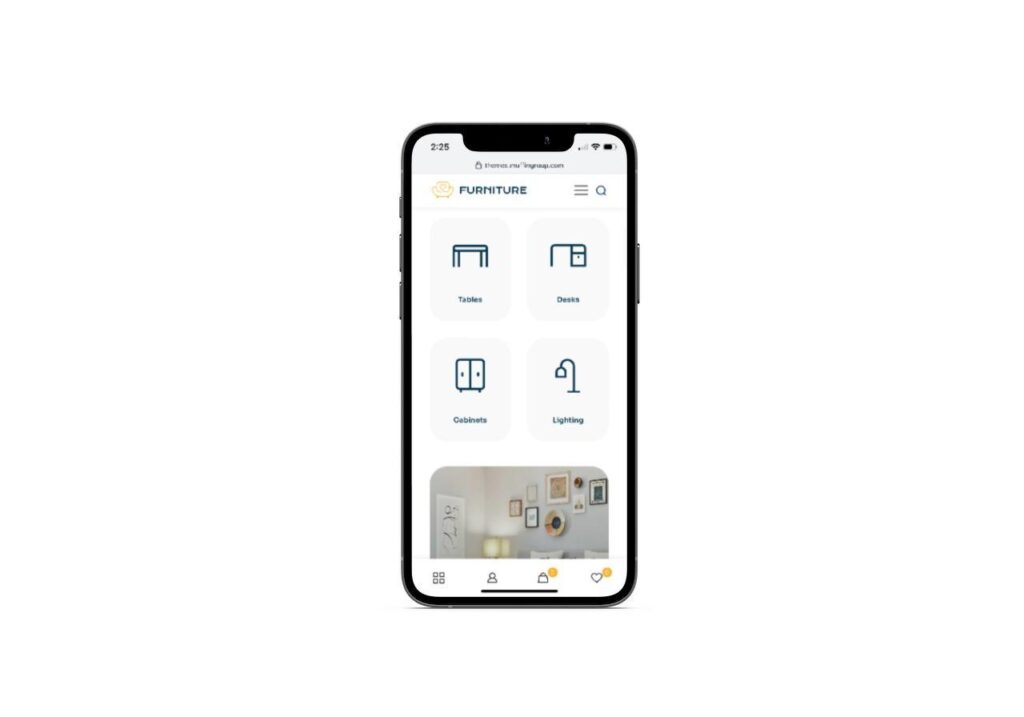
BeFurnitureStore has done this by placing what would normally appear at the top on desktop (account, cart, favorites) on a sticky bottom banner.

Web designers who work at revolutionizing the mobile web experience can be counted on to give stronger solutions in the years to come.
4. Shape texturization
Once upon a time when skeuomorphism was the rage, we witnessed all different kinds of real world textures on our desktop and phone screens. Over time, this “cutting-edge” trend began to be regarded more and more as an extraneous distraction.
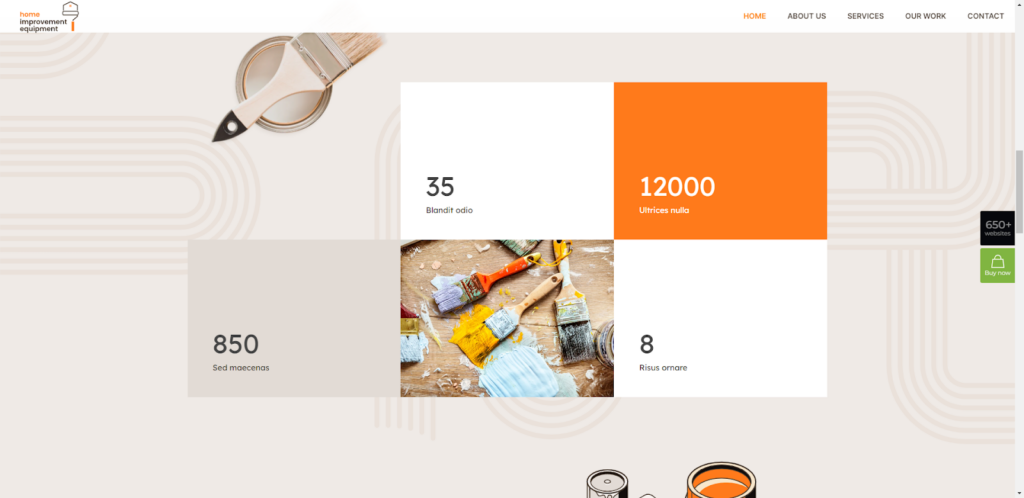
That does not mean that digital texturization is a bad thing. As you will see in 2023, web designers will begin using organic shapes to add small, strategic textures to their designs. The BeRenovate 5 website is an example of this:

Note how the rounded shapes and lines used in the background throughout the site soften the overall imagery, while at the same time making it visually more interesting.
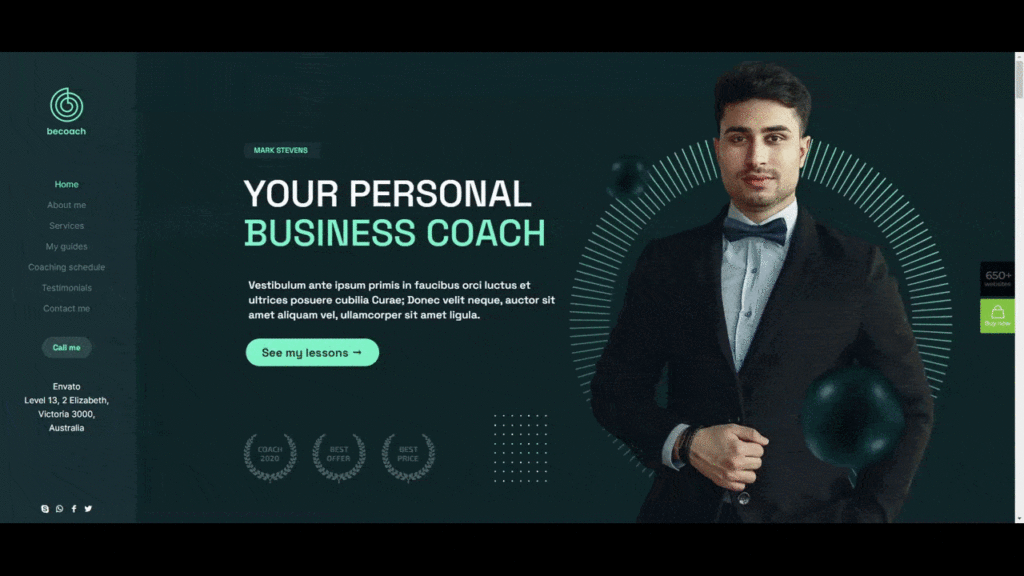
BeCoaching 3 is an excellent illustration of how digital texturization can be strategically employed to draw attention to certain areas of a page.

Two shapes used throughout this one page website make it easier to direct visitor’s eyes to where you want them to go. These shapes also tend to be used nearer to the page’s right margin. Since users’ eyes commonly focus initially on the left of a page, the shapes help assure that those visitors will see and interact with as much of the content as possible.
5. Supplemental video
Users have various tastes with respect to what they look for online. Some prefer reading blogs, others prefer to watch or listen along to something, such as a video post or vlog.
A website designer or owner can’t be expected to try to satisfy both worlds. Trying to deliver personalized content in both text and video will only tend to downgrade loading speeds.
What you can do however, is include a supplemental video or video alternative when it most seems to matter
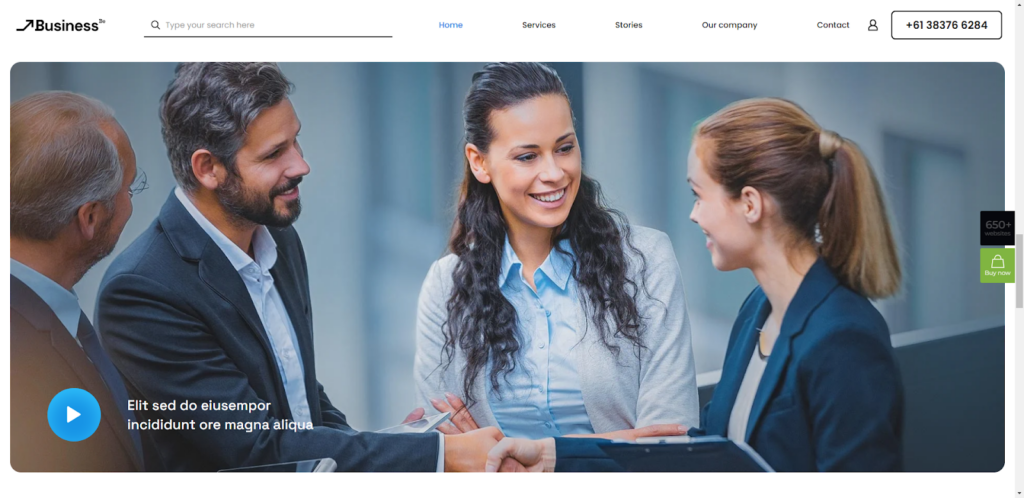
BeBusiness 6 takes this approach halfway down its home page with a full-width video section that is impossible to miss:

This video segment might be useful to summarize the preceding content, to show a video testimonial, or for a variety of other purposes.
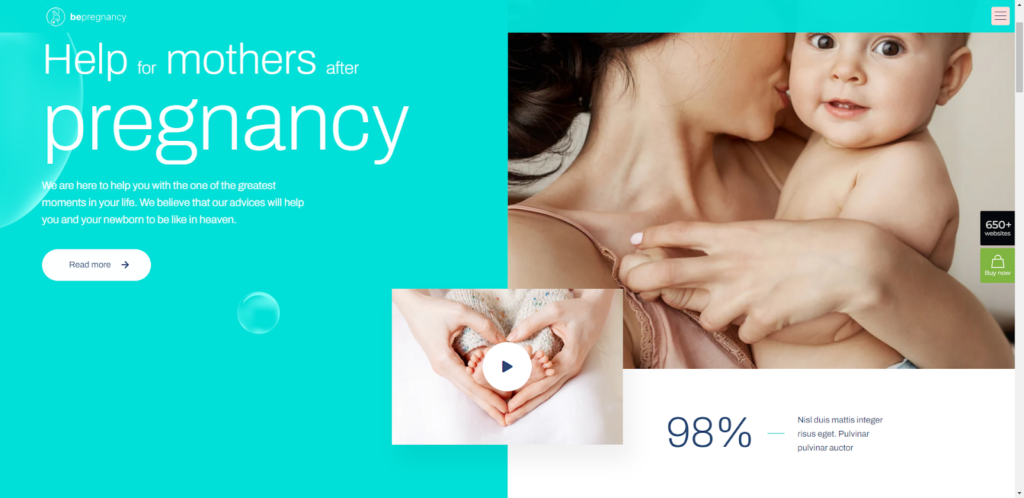
Supplemental video doesn’t have be full width either. The BePregnancy hero section for example utilizes a small cutout to house the video:

The “Play” button is instantly recognizable and gives the visitor a choice as whether or not to watch the video (given the subject matter in this case, the choice would probably be to watch).
Using videos sparingly and strategically and moving away from using autoplay videos makes it much easier for a web designer to maintain acceptable page loading speeds.
What are your thoughts on these website design trends?
More often than not, website trends tend to cover superficial changes to website content with such things as interesting color trends, typographical experimentation, special effects, etc.
While there is nothing wrong with any of the above, the 2023 web design trends represent a sea change of sorts by focusing on things like accessibility, trust building and responsiveness.
When you use BeTheme to create a website, much if not all of the work necessary to incorporate these new trends has already been accomplished in many of the WordPress theme’s 650+ pre-built sites. Check it out.
Frequently Asked Questions (FAQs) about Web Design Trends in 2023
What are the most anticipated web design trends for 2023?
The most anticipated web design trends for 2023 include the use of dark mode, immersive 3D elements, and interactive storytelling. Dark mode is a feature that allows users to change the background of a web page to black, reducing eye strain and saving energy. Immersive 3D elements are expected to take user experience to a whole new level, making interactions more engaging and enjoyable. Interactive storytelling, on the other hand, is a design approach that uses various elements and features to create a narrative throughout the website, engaging users and keeping them on the site longer.
How will AI and machine learning influence web design in 2023?
AI and machine learning are set to revolutionize web design in 2023. These technologies can analyze user behavior and preferences, allowing designers to create personalized experiences. They can also automate certain design processes, making it easier to create and update websites. Furthermore, AI and machine learning can be used to improve website accessibility, making sites more user-friendly for people with disabilities.
What role will virtual reality play in web design in 2023?
Virtual reality (VR) is expected to play a significant role in web design in 2023. With the increasing popularity of VR technology, more websites are likely to incorporate VR elements to provide immersive experiences. This could include virtual tours, 3D product demonstrations, or interactive games. VR can also be used to create unique and memorable branding experiences.
How will mobile-first design evolve in 2023?
Mobile-first design will continue to be a major trend in 2023. With more people using their smartphones to browse the internet, designers will need to prioritize mobile-friendly designs. This could involve creating responsive designs that adapt to different screen sizes, optimizing site speed for mobile devices, and ensuring that all features and content are accessible on mobile.
What is the importance of accessibility in web design for 2023?
Accessibility is expected to be a major focus in web design in 2023. This involves designing websites in a way that they can be used by everyone, including people with disabilities. This could involve using high-contrast colors for better visibility, providing alternative text for images, and ensuring that all features can be accessed using a keyboard. Designing for accessibility not only improves user experience but also helps to improve a website’s SEO ranking.
How will sustainability influence web design in 2023?
Sustainability is likely to influence web design in 2023 in several ways. Designers may opt for eco-friendly hosting solutions, reduce the use of heavy images and videos that consume a lot of energy, and choose sustainable materials for physical promotional materials. Additionally, designers may also focus on creating designs that promote sustainability messages.
What is the role of typography in web design trends for 2023?
Typography will continue to play a crucial role in web design in 2023. Designers are expected to experiment with different fonts, sizes, and styles to create visually appealing and readable content. Dynamic typography, which involves the use of moving or changing text, is also expected to be a major trend.
How will minimalism influence web design in 2023?
Minimalism is expected to continue influencing web design in 2023. This design approach involves using only essential elements to create a simple and clean look. Minimalist designs are not only visually appealing but also improve site speed and user experience by reducing clutter and distractions.
What is the future of animation in web design for 2023?
Animation is expected to be a major trend in web design in 2023. Designers are likely to use animations to make websites more engaging and interactive. This could involve using animations for loading screens, as part of the website’s storytelling, or to draw attention to certain elements or features.
How will color trends evolve in web design in 2023?
Color trends in web design are expected to evolve in 2023, with designers using bold and vibrant colors to create visually appealing websites. Additionally, the use of dark mode is likely to influence color choices, with designers opting for colors that look good in both light and dark modes. Furthermore, color psychology, which involves the use of colors to evoke certain emotions or reactions, is also expected to influence color trends.
 SitePoint Sponsors
SitePoint Sponsors