Welcome to On Our Radar, a weekly round-up of news, trends and other cool stuff from the world of web development.
You may have heard news about how the latest iPhones are prone to bending. Well now, a tongue-in-cheek advert has arrived on the new iPhone feature, called Introducing Bend. Speaking of large phones, it’s also becoming vital to consider how to design for thumbs in the era of huge screens.
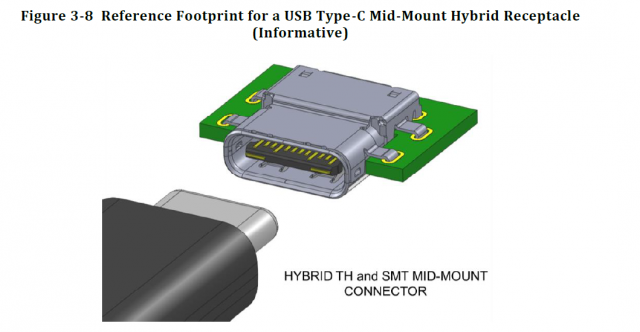
Meanwhile, Ars Technica dive in with a hands-on look at the new and reversible USB Type-C plug. I for one am looking forward to the day when I no longer need to educate people about how to plug them in.

Fixing onboarding mistakes and outdated ux patterns
Getting new people to sign up for your product can be a challenge, so check to see if you are avoiding these 5 common user onboarding mistakes. Some of them are obvious such as not explaining the value of your product, or knowing the actions that lead to conversion, but several other smaller but important aspects are delved in to as well, all well worth checking out.
Meanwhile, we investigate old and outdated user experience patterns and how to fix them. You wouldn’t think that using images as text is such a big problem these days, but even the big companies are still doing that, and in a mobile-first world large background images are just a killer.
Progress circles and particle patterns
This week we came across circliful, useful for making animated progress circles, and particleground, a jQuery plugin for snazzy background particle systems.

Also this week, Khan Academy have come out with KaTeX, which boasts to be the fastest math-typesetting library on the web.
Other things of interest in the realm of JavaScript this week are:
- Learn Angular by Building a Gmail Clone
- Preparing for ECMAScript 6: New Array Methods
- The challenges and benefits of a functional reactive frontend
CSS to replace JavaScript
There are times when CSS is fully capable of replacing a scripted widget. In this article we look at creating a CSS-based tabs widget, image slider, and file-type icon indicators. Another good tutorial: This one on getting started with CSS Shapes — wrapping content around custom paths.
Just for fun
Lastly for today, the Bezier Game is designed to help you master the pen tool – how well can you control your pen?
Which links caught your attention this week? Are you inspired to investigate usability issues? And are those particle patterns of much use for you? We would love to hear your thoughts.
Also, if you have any problems implementing anything covered here, or just want to discuss it some more, come along to SitePoint’s forums and have a chat with us about things there. It’s a great place to visit.
I'm a web developer living in Christchurch (thanks for all the quakes) where JavaScript is my forte. When off the computer I volunteer down at the local community centre, or enjoy playing tabletop games such as Carcassonne or Stone Age with friends.

