If you’ve ever visited SitePoint’s Web Site Review forums, you’ve probably read some of the SEO reviews that are posted there, a few of which I’ve written. You’ll notice that many of the comments in these reviews of search engine-optimized sites are quite repetitive: “Your site is beautiful, but your SEO leaves much to be desired. You’ve neglected X, Y, and Z. Here are some ideas to fix the problem…”
Since X, Y, and Z are so common, and the solutions to the problems are often the same, I decided to summarize the most common SEO mistakes, and their solutions, in this article. These SEO mistakes are:
- using a non-standard title element
- failing to optimize image markup
- using spider-illegible JavaScript where legible code would do
- failing to indicate the content hierarchy using header elements
- poor grammar and spelling
Let’s look at each of these problems in turn.
Using a Non-standard Title Element
Fernando Freire Báez wrote an excellent article a couple of years ago about the different places in which the title element is displayed to the user, and it is still just as relevant today as it was then.
First, let’s define what we mean by a standard title element. Once that concept is clear, serious deviations from the standard will be obvious, and you’ll find it easy to correct errors.
A standard title element should:
- include one or two of a web site’s keywords
- include a reference to the page’s fundamental content within the first three to five words (It’s okay to include variations on one of the web site’s keywords.)
The logic behind this definition is that spiders only really consider approximately the first 60 characters of a title element. Additionally, they’re adept at identifying cases of keyword stuffing, which we’ll look at later, and which should be avoided.
Let’s consider some examples. For a company that manufactures baby rattles, a standard title element might look like this:
<title>Baby Rattles by Shake It Up Baby Inc.</title>It’s simple. The keywords are contained within the first two words of the title. There’s a variation on the “rattles” keywords in the company’s name. In total, including spaces, there are 38 characters.
By contrast, many web sites use non-standard title elements that look more like this:
<title>Baby Rattles, Baby Toys, Rattles for Babies, Baby Shaker, Baby Rattle by Rattle Your Cage Inc. </title>There are four problems with this title. Can you spot them? The title uses obvious keyword stuffing — a practice whereby a large number of keywords are included in the title in the hope that the site will be picked up for all of those keywords. In fact, this practice could cause the search engines to apply penalties to the site, which could see the site attain a much lower ranking on the search engine results page, or worse: the site could be banned from the search engine, and drop off the results pages altogether.
Adding so many keywords to the title is a waste of energy, since the spiders read only the first 60 characters or so.
The company’s name, which appears at the end of the title, is probably being given little or no consideration by the spiders, which makes it difficult for people to find the site if they perform a search using the company’s name.
Finally, it looks unprofessional and spammy. Who would trust a web site that resorts to such questionable business practices?
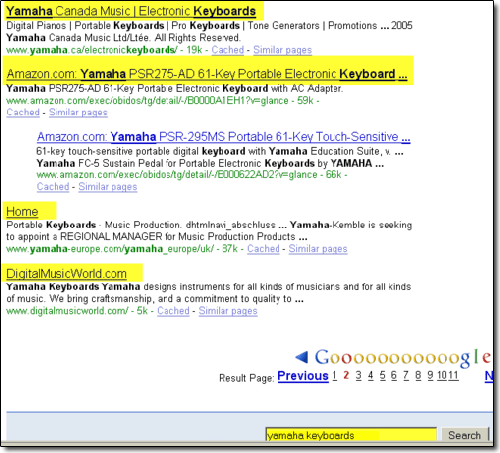
The screenshot below shows a few non-standard title elements that were returned on the second page of Google’s Search Engine Results Pages (SERPs) for Yamaha keyboards. Note the relative positions of Yamaha Canada and of Yamaha Europe. They’re both equally relevant to a search for Yamaha keyboards, but one uses “Home” as a title element.

Using correct title elements can make all the difference in your search engine ranking.
Failing to Optimize Image Markup
This is definitely one of my pet peeves with webmasters today. So many talented PhotoShop gurus create wonderful banners, background art, and other images … then add them to their pages in a way that means spiders will ignore them!
An example of some non-optimized HTML for a banner image looks something like this:
<img src"mylogo.jpg" alt="banner">I’ve even seen examples that look like this:
<img src="mylogo.jpg" alt="">In the second case, failing to include any information is, at the very least, a wasted opportunity, but will also have serious accessibility implications for those of your visitors who are visually impaired. But the first example presents a problem, too: it isn’t sufficiently specific about the image.
For example, if the banner image contains the phrase “Baby Rattles ‘n’ Toys by SIUBNI” (the acronym for Shake It Up Baby Now, Inc.), then the alt attribute should also read “Baby Rattles ‘n’ Toys by SIUBNI.” Simple.
The fact is that mylogo.jpg means nothing to a search engine spider. So we need to describe the image to a spider via the use of alt attributes.
To describe a logo image, the company’s name and the word “logo” should suffice. For a composite or mosaic image composed of several pictures, I would write “Company name logo1,” “Company name logo2,” and so on, in the alt attributes for those images.
Of course, people might choose to exploit this suggestion: an excessively large number of images could be used in order to create lots of alt attributes — with keyword stuffing the ultimate goal. Again, these are just foolish strategies that risk earning the site the dreaded search engine ban. Even without a ban, displaying dozens of images would have a serious impact on page loading times, and would likely cause traffic to leave before the site fully appeared.
The following site gets it right — almost. Ignore the non-semantic markup for the time being; the main point is that the images aren’t optimized with alt attributes, though there is at least a line of text under each image to describe what’s being shown.
alt attributes with poor descriptions prevent search engines — as well as disabled users — from “seeing” your page.
In short, use the alt attribute to describe, with keywords, the image content. Hold the stuffing, please.
Using Spider-illegible JavaScript where Legible Code would Do
I recently saw a “deals” web site that aggregated hot deals from around the Internet. Because it pulls is content from a variety of sources, the web site regularly has fresh content, which search engines love. However, the problem was that the site’s aggregator used JavaScript.
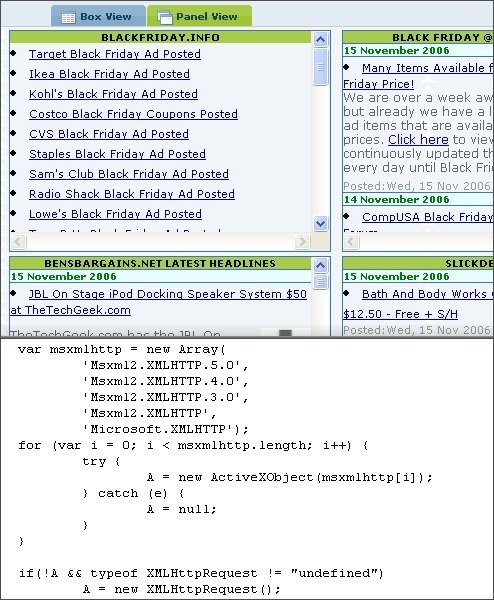
As a result, all that wonderful, frequently-updated content was going completely unnoticed by search engines. The image below shows this terrific web site, and the not-so-terrific coding behind it.

There are plenty of content aggregators out there that perform the same function — pulling information from elsewhere on the Web, or elsewhere on the same site, and displaying it on the web site’s homepage — using PHP or some other server-side language. Performing the content aggregation on the server, rather than using JavaScript, will generate spider-legible HTML.
It’s absolutely shocking how many webmasters use JavaScript to display the content they want search engines to index. Until recently, I was one of them — my blogs used JavaScript-generated blogrolls. I’ve since replaced them with clean HTML. After all, relevant external links are important to a web site, as Google engineer Matt Cutts has written.
The point is quite simple: keep JavaScript use to the bare minimum, using it to enhance the user experience, perhaps, but not to display content that you want the search engines to see.
Failing to Indicate the Content Hierarchy using Header Elements
As most SitePoint readers know, header tags (h1, h2, etc.) have a clear purpose: they establish a web site’s important sections and the content hierarchy. Yet, along with title elements and image descriptions, correct heading hierarchies are among the most underutilized SEO tools.
Even today, with microformats taking the concept of the semantic Web to a whole new level, the number of webmasters who continue to author pages with non-semantic markup is staggering. Even well-educated developers who use CSS to position and style elements on the page ignore the importance of a good hierarchy.
Consider this directory. If you view the page’s markup, you won’t find a single heading element in the entire document! This is not an isolated case.
According to WebAIM, the problem with hierarchy or header tags is that “they lack subtlety: in most web browsers they make headlines look absurdly large (<h1>, <h2>) or ridiculously small (<h4>, <h5>, <h6>).” That excuse is no longer valid today, though, as CSS allows developers to modify the display of hierarchy tags. Look at any Blogger.com blog that runs a standard template, and you’ll find the sidebar’s headers are <h2>s modified to appear an appropriate size.
My excuse for committing this mistake is that I got my SEO blog’s template from someone else, and I lack the coding skills to edit it. However, I recognize that it’s a problem and have it on my SEO to-do list.
According to Google’s common-sense webmaster guidelines (note the page’s standard title element), webmasters should “make a site with a clear hierarchy and text links.”
To fix this mistake, first determine the key points your web site is trying to make (hint: your keywords ought to be included in this content). Then, use CSS to establish the display of the elements in your hierarchy. Finally, enclose the key points within header elements.
Poor Grammar and Spelling
The Google Librarian Center is Google’s greatest strategic move in years, yet the organization has largely downplayed the project’s importance. Through its open partnership with librarians, Google is gaining allies in the battle to develop algorithms.
As Karen G. Schneider of the Librarians Internet Index wrote in an article for the Google Librarian Center’s newsletter, “authorship” is important. “At LII we’re very skeptical of web sites with more than a couple of typographical or grammatical errors. In addition to how poorly it would reflect on us to point someone to a grammatically challenged web site, it’s a big hint that the content on the site is generally not up to snuff.” Two newsletter issues later, it appears Google has hired their first librarian, whereas previously only engineers were seen as able to solve the problems of search…
The moral of the story? Don’t forget to spell-check! Beyond mere spell-checking, though, buy one of the many grammar guides available (for less than $10 on eBay and the like) and make sure your syntax, punctuation, and other grammatical elements are in order.
For the moment, webmasters can still get away with bad grammar, but in the long term this will change, so start improving your grammar and spelling now and give yourself a head-start on the competition.
In the meantime, of course, poor grammar precludes your site from gaining customers’ trust, and if there’s no trust, there’s no purchase. Investing in good grammar is really an investment in gaining customers’ trust. From personal experience, I recommend general language wiz and copywriter Bill Hilton, who I met, incidentally, here at the SitePoint Forums.
Summary
To conclude, there are five very common SEO mistakes in today’s web design community:
- using a non-standard title element
- failing to optimize image markup
- using spider-illegible JavaScript where legible code would do
- failing to indicate the content hierarchy using header elements
- poor grammar and spelling
Luckily, these problems are easy enough to resolve, but, having read this article, you should be in position to avoid them altogether.
Jonathon Smith is a Montreal-based SEO specialist. He is the author of the Web's first blog dedicated to web site flipping, Site Flip, whose newsletter allows you to freely promote web site sales.



