The good thing about a poor economy is that it gets businesses focused on the essentials and forces them to extract as much as value as they can from every product they sell and every customer relationshipThis is true for our design shops as much as it is for our clients. For a lot of designers, it means stepping outside of the comfort zone to provide a broader set of solutions for clients in order to increase sales. Delivering a website isn’t enough—you need to build a partnership with your client and help them grow their online business, not just their site. Although you understand the various pieces of the puzzle, including site hosting, online sales, customer relationship management, email marketing, and analytics, it can be a challenge to deliver a solution that integrates these pieces well—especially if you run a small firm with limited back-end development and database resources.Additional reading includes;
- Introduction to Adobe Business Catalyst – Part 1
- Introduction to Adobe Business Catalyst – Part 2
- Introduction to Adobe Business Catalyst – Part 3
- How to Set Up an Online Store with Adobe Business Catalyst
Adobe Business Catalyst gives designers the ability to deliver complete online business solutions, not just websites. Business Catalyst provides site management, integrated ecommerce, a selection of pre-built data-driven modules, as well as reporting and analytics tools. I know you’re skeptical. Let’s face it: all-in-one solutions have a bad track record. Typically, a provider may do one thing well, then try to add on features to differentiate themselves from the competition. Unfortunately, those features fall short of what you need for your client. And in a way, this makes sense, doesn’t it? Your plumber might be great, but do you want him as your dentist too?The good news is that Adobe comes to the table with an extremely robust set of meaningful features that will let you partner with your client to help them grow their online business, not just their website. That means you can spend less time worrying about, well, the plumbing on the solutions you deliver; instead, you can spend more time creating value and increasing your and your client’s revenue.
Business Catalyst is web-based and is available through a range of subscription models with increasing levels of customization and capabilities. The subscription model starts at $16 per month for the basics, and $39 per month for the full solution. There’s a 30-day free trial available, which you can use to follow along with this tutorial. Adobe also has reseller plans available for a one-time fee. These plans aren’t essential to your use of Business Catalyst, but they allow you to white-label the whole platform so you can present it to your client under your brand with built-in billing and customer management tools.In this two-part tutorial we’re going walk through an example of building a website for a dance school. Our client’s goals are to provide information for current and new students and families, increase enrollments online, sell products, and to build a base for email marketing. I’ll assume that you already know how to design a site, though we will cover some basics, and that you know HTML, CSS, and JavaScript.In part one of the tutorial, we’re going to build a template-driven website with a database back end, plus integrated ecommerce functionality including a shopping cart, check out, and payment processing. We’re also going to add email marketing so the school can reach out to customers to generate new business. In part two, we’ll dive deeper into the payment processing workflow and user roles. We’ll also explore the rich data-mining and reporting capabilities you can provide for your clients as soon as you’ve built your first form.I’ll assume you’ve already done the hard work and designed the site. I’m using a simple design for a fictional Irish dance school in Philadelphia.As I noted above, Business Catalyst has a wide set of capabilities and you can dig in pretty deeply into each one. In this tutorial, we’ll be using these tools:
- templates
- Web pages
- modules
- ecommerce
- Web forms
- email marketing
- reports
By the time you’re done, you’ll have a all the know-how required to set up a fully-featured ecommerce site with a customer database and email marketing capabilities. You’ll also have the knowledge to answer our Adobe-sponsored Article Quiz!
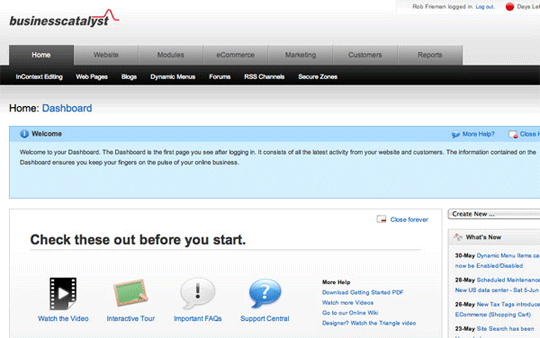
First, let’s get familiar with the environment. Once you set up your account and log in, you’re presented with a very broad, web-based work space—the Dashboard. The first time you log in, you’ll see a set of helpers and tutorials. We won’t be using those links for now, so you can ignore them. Below it you’ll see the dashboard that shows all the activity on your site. Since it’s brand new, there shouldn’t be any site activity. You’ll see navigation elements across the top of the page; when you roll over them, you’ll see a sub-navigation menu for each item, as Figure 1, “The Business Catalyst Dashboard” shows.
Figure 1. The Business Catalyst Dashboard
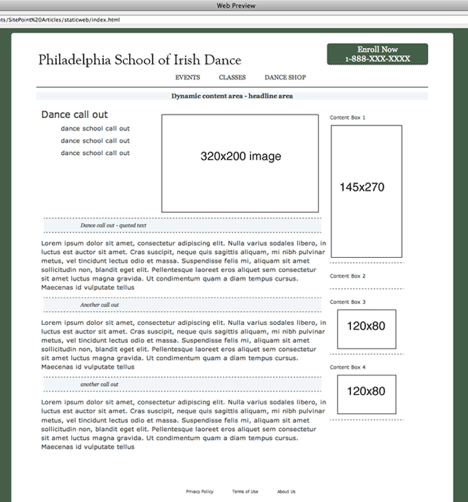
Now, let’s get started building a site.If you want to “move in” to Business Catalyst, there’s a helpful site importer which will take your existing site and import it into the system. You can modify and configure the site from there. However, we’re going to start from scratch in this tutorial.Adobe Business Catalyst has very deep integration with Dreamweaver CS4 and CS5, and this makes moving between environments an almost seamless process. However, I’m going to keep things simple and work in the web-based tool for this walkthrough. Let’s take a look at the design I’ve come up with—as Figure 2, “The interface design” reveals, so far, it’s just a shell.
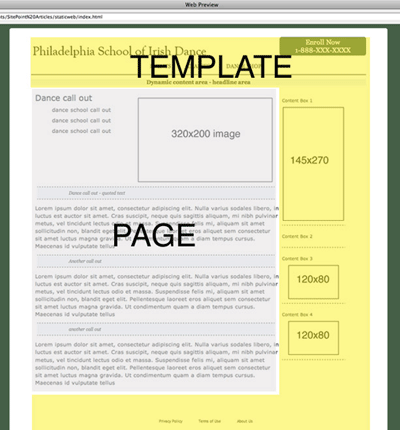
I’m a big fan of planning; as the saying goes: “Measure twice, cut once.” As you can see in Figure 3, “Understanding the template and the page”, I’ve identified areas in the template for images and text, and I’ve worked out a simple navigation scheme. I’m going to get started by planning out a template and a page.
The yellow area is the template, and the grey area is the page. I’ve already written the underlying HTML and CSS for the site. In order to leverage the system’s content management capabilities, I’m going to upload some static assets (CSS, JavaScript, and images), create a new template, create a page targeting that template, and publish the results.
Adobe Business Catalyst is a very mature product that never leaves you stranded. The navigation always gives you a route home, or at least to a familiar place. If you’re not sure about something, you can cancel or navigate away before you commit a change to your project. In addition, every time you click for a web page, the event is logged in an audit trail, so you can roll back to a previous version of a page, template, or product at any time. There are also multiple paths to some of the most common tools, including shortcuts on the navigation bars. I’ll be describing some of the most basic ways to access tools so that you can get familiar with the landscape, but on your own, you’ll find lots of ways to access your favorite tools.
Rob Frieman has been building web sites and applications for over 15 years. He currently leads web application development for a large financial services company.