In 2014, Jacco Blankenspoor took a look at Hemingway Editor’s new desktop app. At the time, Jacco decided he’d rather stick with the online version of Hemingway—not least because of a display bug in the desktop version. Now, a year later, our resident PHP editor Bruno Skvorc takes a look at Hemingway Editor 2 to see how it stacks up—particularly from a technical writer’s point of view.
As SitePoint’s editor for the PHP channel, I deal with a lot of text. Hundreds of emails and dozens of drafts fly before my eyes every week. This may not be obvious, but a lot goes into making the drafts publishable. There’s formatting, language corrections, image processing, code testing, syntax highlights, and more.
![]()
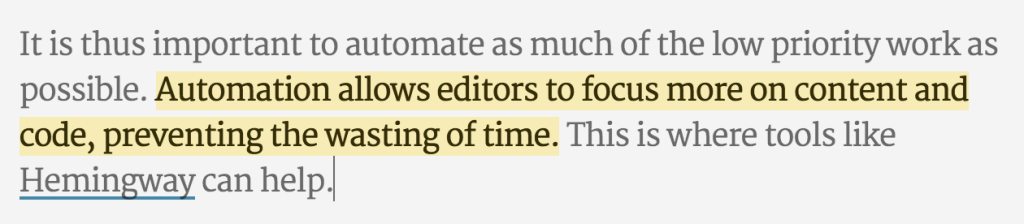
So it’s important to be able to automate as much of the low-mental-effort work as possible. Automation allows editors to focus more on content and code. This, in turn, prevents the wasting of time. It is where tools like Hemingway can help most.
What is Hemingway?
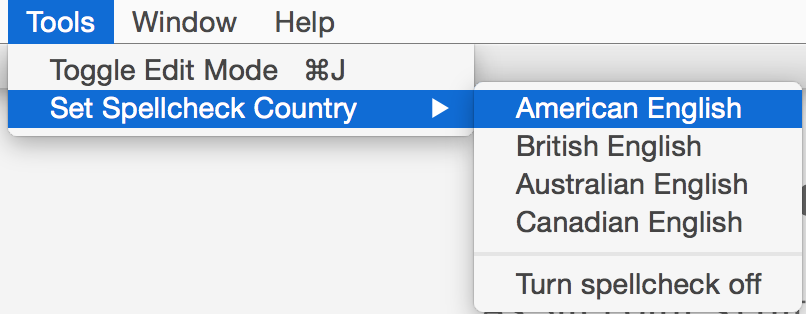
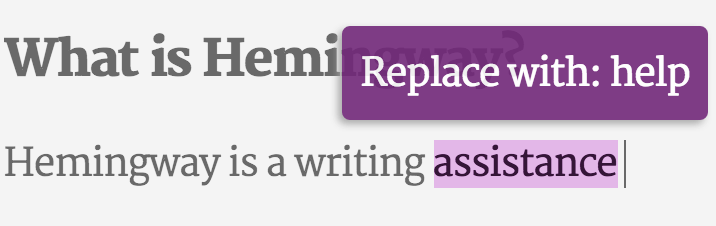
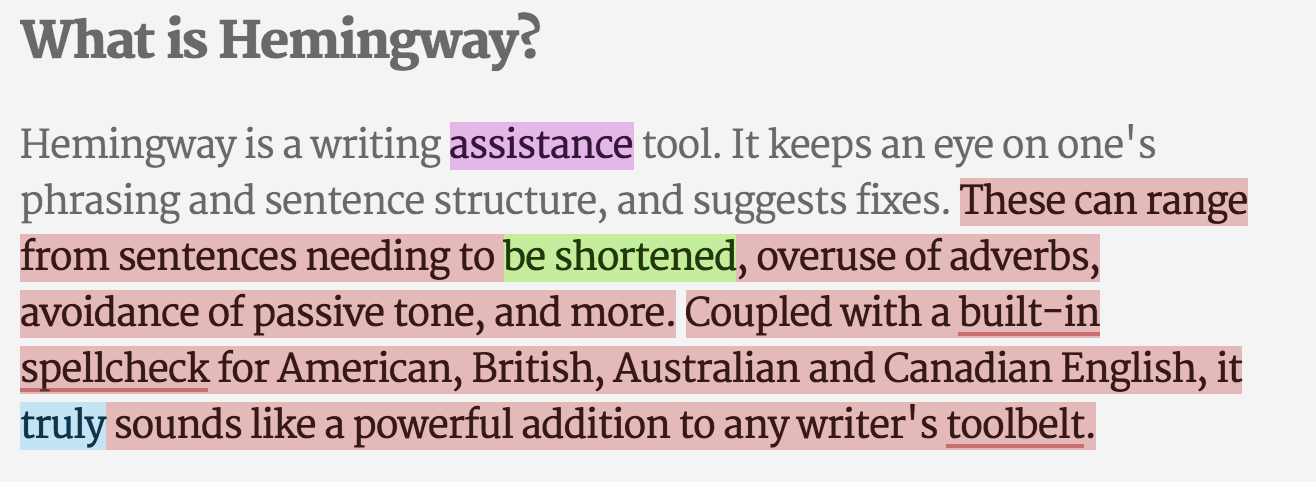
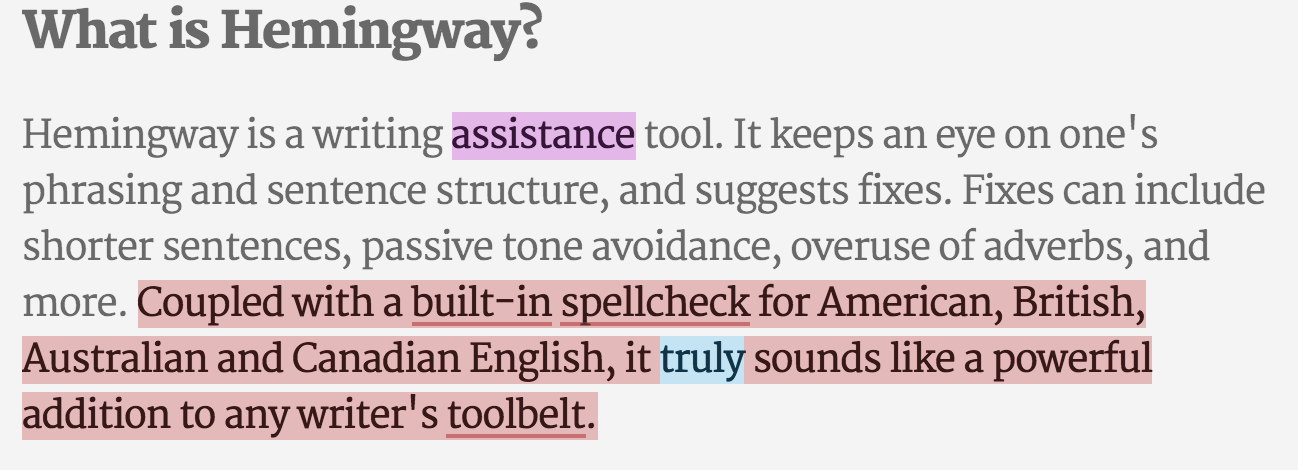
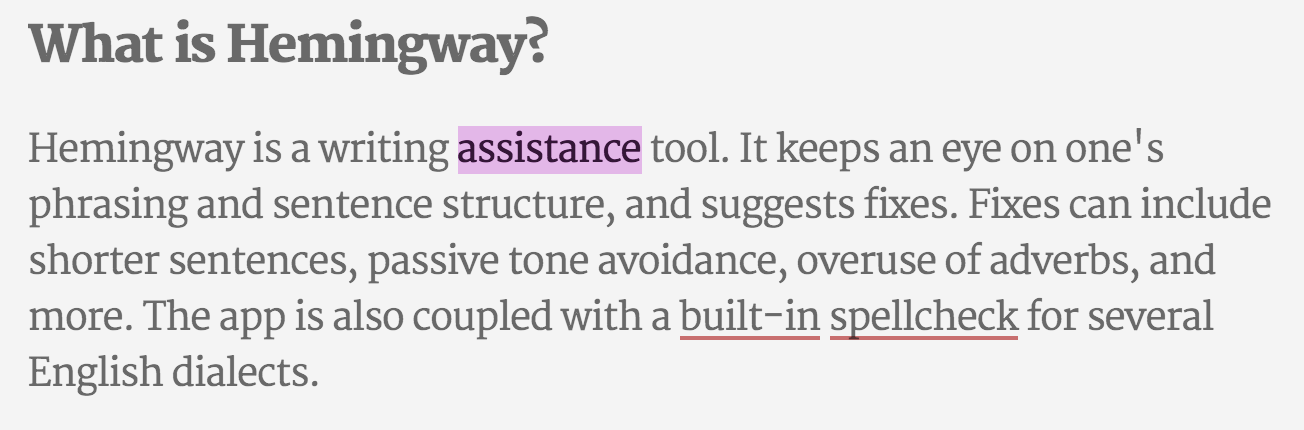
Hemingway is a writing assistance tool. It keeps an eye on one’s phrasing and sentence structure, and suggests fixes. Typical fixes include shorter sentences, active instead of passive voice, and fewer adverbs. The app is also coupled with a built-in spellchecker for several English dialects.

I’ve taken a thorough look at Hemingway Editor 2, and what follows is a list of pros and cons. The list may or may not apply to you; it depends on how much writing or editing you do and in which format. As a programmer, I’m also interested in how Hemingway handles things like code and Markdown (MD) syntax. My hope is that the list will serve as a useful guideline when considering the tool for daily use.
Pros
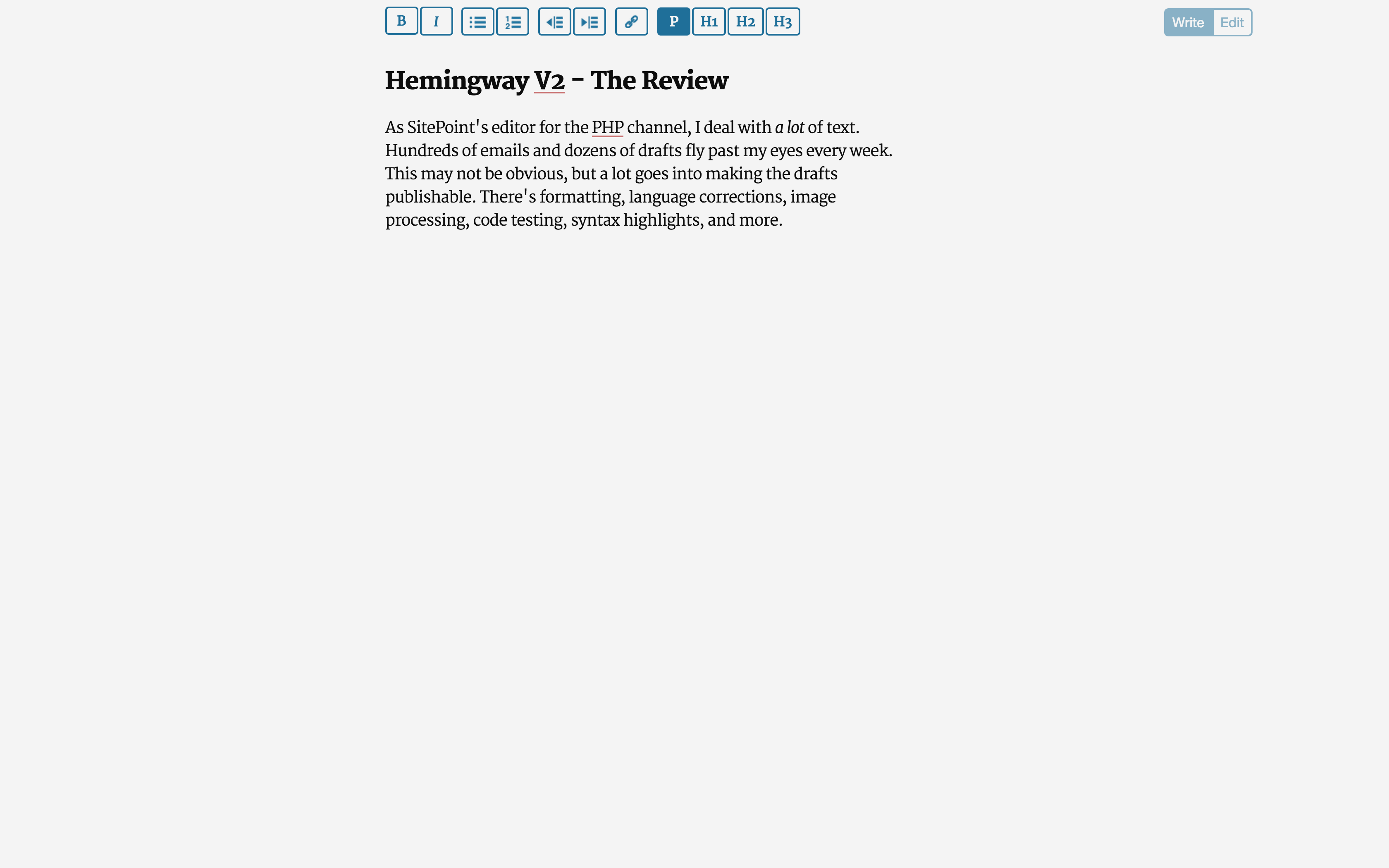
Language analysis, and suggestions for fixes, stand at the core of Hemingway, and are its most useful feature by far.
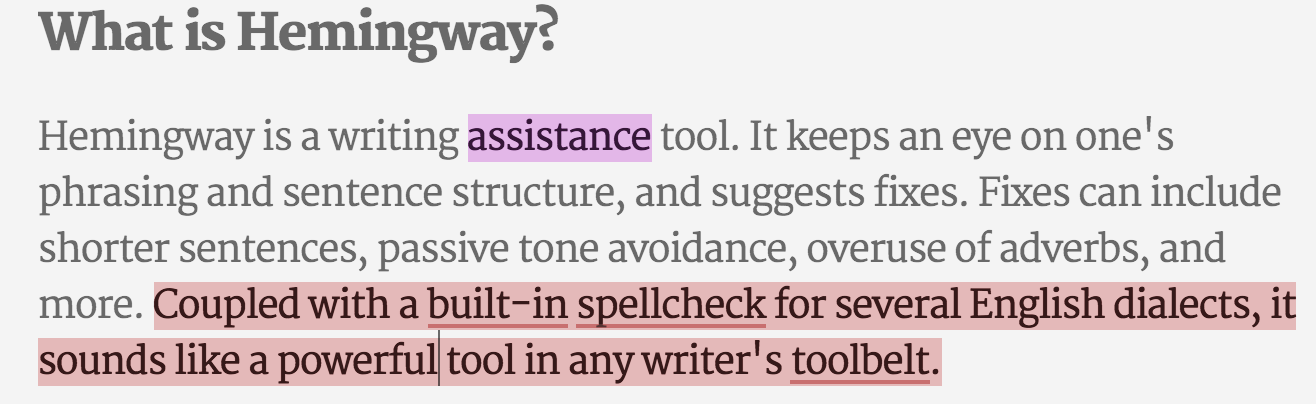
Hemingway highlights the sentences it dislikes and makes you stop and think before continuing. The complicated, long sentences will glow red, drawing your attention first. Those only slightly too long are highlighted in yellow.

Sometimes it feels like it assumes the reader is too dumb:

Is this really too long a sentence? In most cases, it does slow the writer down in a good way:

This forces a writer to think about linguistic constructs and rephrasing for wider appeal. In all honesty, though, I do consider SitePoint’s audience to be above grade level reading. A “preferred grade” setting would be useful for more scientific/technical texts.
I’m not sure I would agree with the fierce negativity towards adverbs:

… but I definitely agree with avoiding the passive voice, so having that detected is fantastic:

Here’s an example of a paragraph that needed rewriting:

Wow, that paragraph lit up like a Christmas tree, huh? Let’s try to fix it. The first red sentence uses the passive voice and is too complex.

That’s better. What about the second monstrosity, though?

Hmm, this didn’t work. I wonder why. It’d be great if Hemingway told me exactly what it’s bothered by. It did make me think about whether the last part is even necessary, though, so I removed it.

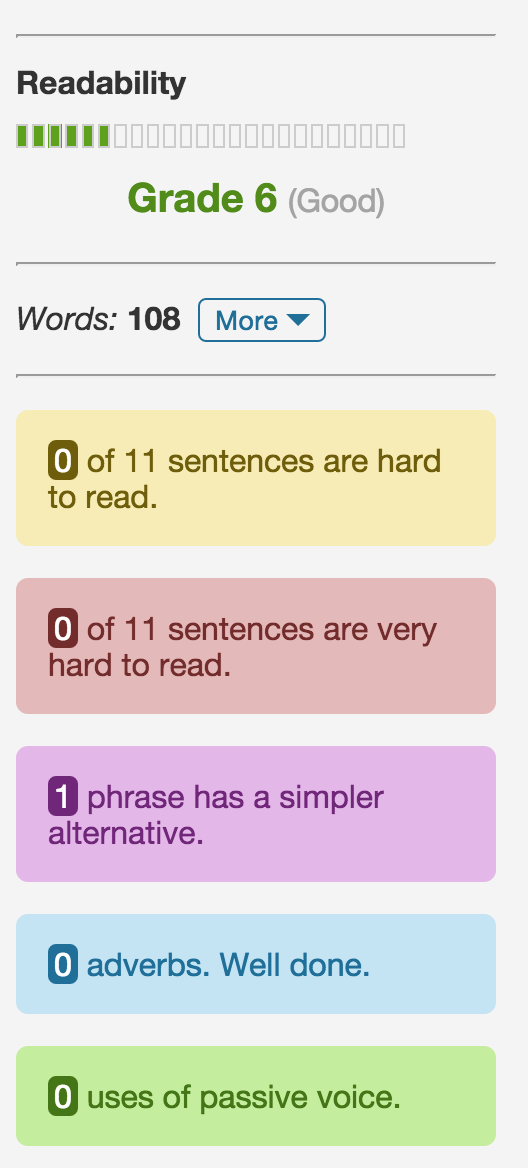
Fixing the paragraph reduced the text’s grade from 8 to 7. Success!
Unfortunately, that’s about it for the good parts.
Cons
Right off the bat, no support for Markdown is a slap in the face. Version 1 used to have it, but for some reason, it was removed.
Hemingway’s editor field is powered by CKEditor, and uses CK’s rich text functionality. This means we get inline formatting that can theoretically get exported into MD and/or HTML. However, we’re at the mercy of the exporter which, in this case, is entirely inflexible.
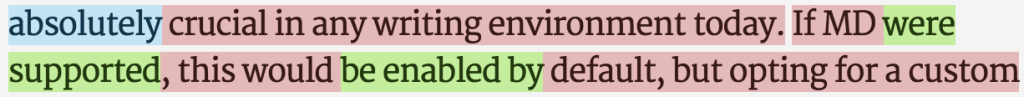
There’s no support for images. For me, that’s a must have in any writing environment today. If it supported MD, this would be enabled by default. Opting for a custom “rich” format grounded the editor before it had a chance to take off.
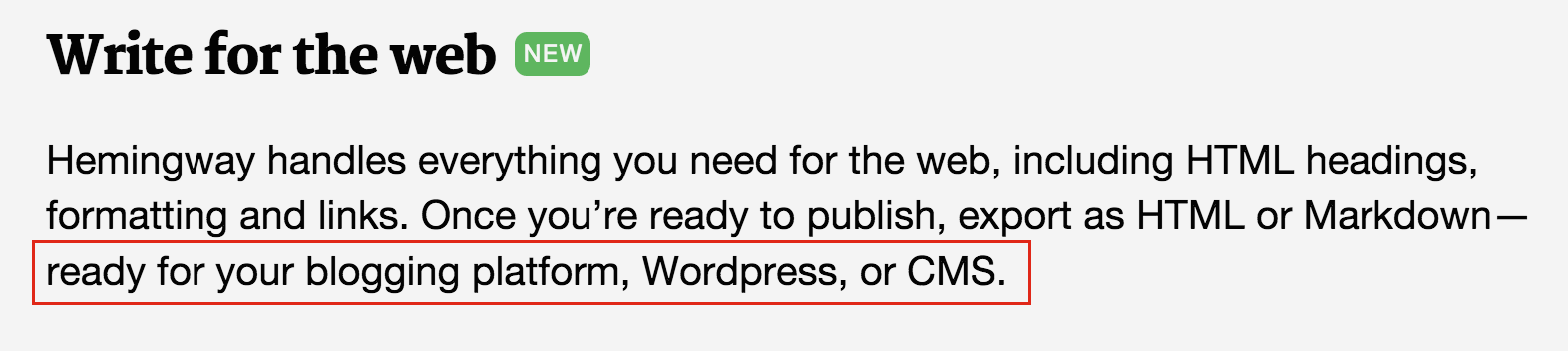
There’s also no way to define custom export methods, despite the Hemingway website’s claims to being CMS-friendly:

It’s a pity there’s no support for code snippets, either.
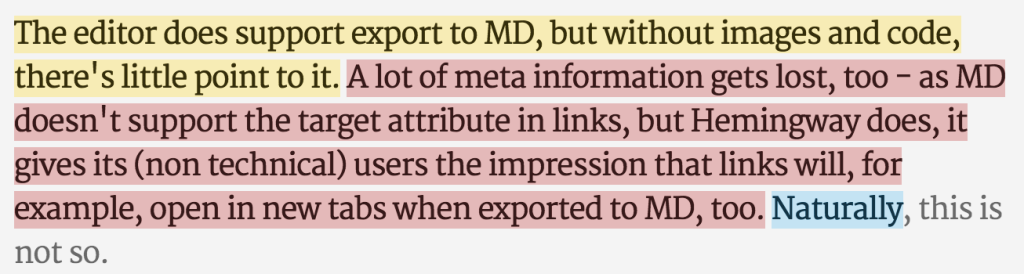
The editor does support export to MD, but without images and code, so there’s little point to it for my workflow. A lot of other information gets lost in the export process, too. For example, MD doesn’t support the target attribute in links (i.e. "_blank"). Hemingway does. Thus, it gives its (non technical) users the impression that links will open in new tabs when exported to MD. Naturally, this is not so and can lead to confusion.
The editor features a Save As option, and although it does let users save a file with any extension they desire, it will not open these files. So saving a file as MD, or even trying to open one that is MD, simply isn’t available. Further, saving a file with Save As will actually not acknowledge the save, and will warn the user about unsaved changes.
Aside from the lack of Markdown support, there are also minor UI/UX gripes. First, the word counter is only visible in Edit mode, not in Write mode. A counter is very, very useful when writing articles that have a length range. Having to switch is distracting and breaks the writing flow.

Second, the full screen mode could be fuller. There’s a lot of wasted real estate which could be better used to improve readability on wider screens:

Also due to CKEditor, the browser’s spellchecker isn’t triggered immediately after a misspelling. This is especially true on larger bodies of text. Not a big problem, but it can be distracting.
There’s also the inconsistency of the UI. To get HTML output, you go to Save As, while getting MD or Docx requires going to File -> Export. And speaking of exports, an on-screen view of the export would be much better than a file-based export. More often than not, you just want it in your clipboard.
Some of the UI grouping is odd, too. For example, the outdent and indent buttons are on the same level as all other formatting controls. Still, they only work on list elements, and only for a single level in either direction. Pasting is also iffy: it’ll make the screen jump to an odd location in the text.
And then there are bugs. The two deal breakers I found were:
- exporting a file into a folder where a file of the same name already exists and confirming the overwrite will silently fail
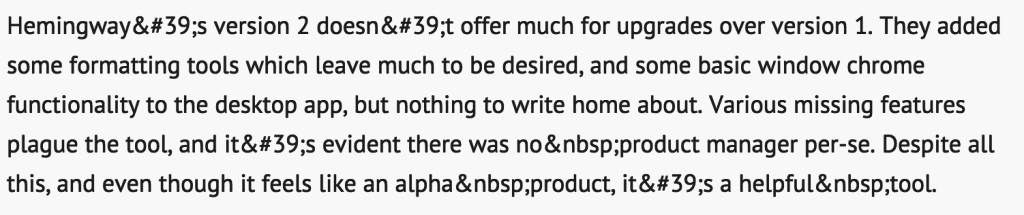
- HTML entities get encoded when being exported, so your MD ends up looking like this:
 This is unacceptable; it’s as if the app wasn’t tested at all.
This is unacceptable; it’s as if the app wasn’t tested at all.
Other thoughts
The Hemingway application is written purely in JavaScript, and as such exposes its code as seen here. Its offline version is a stripped down Chrome, and uses the same thing. As such, it’s very easy to just reverse-engineer it and build something better. Here’s a thought: a markdown editor that—
- is powered by Woofmark
- has a customizable exporter powered by CommonMark
- has a heading normalizer powered by TitleCapitalization
- has a body checker powered by Hemingway’s JS
- has an image uploader powered by something like Dropzone
- etc.
Conclusion
Hemingway’s version 2 doesn’t offer much over version 1. The new formatting tools leave much to be desired, and the new, rather basic window chrome functionality is not too exciting. The writing process is distracting and buggy rather than helpful. Various missing features plague the tool, making it still feel like an alpha product for me. But despite all this, it can be a helpful tool.
From my point of view, as someone who likes Markdown and writes about code, I can’t recommend a purchase of the desktop version. But I’ll definitely keep an eye on it and remain optimistic about its future. It’s on the way to becoming a good text editor, and there’s no surplus of those.
I give Hemingway’s current iteration a score of 2/5.

P.S. This text was written entirely in Hemingway and got a grade of 5. What do you think about it? Is the simplification too obvious or just right? Let me know!
Frequently Asked Questions (FAQs) about Hemingway Editor 2
What is Hemingway Editor 2 and how does it work?
Hemingway Editor 2 is a writing tool designed to help writers create clear, concise, and effective content. It uses a unique algorithm to identify complex sentences, passive voice, adverbs, and hard-to-read phrases, highlighting them for revision. The tool also provides readability scores to help writers understand the complexity of their content. It’s a standalone application that can be used offline, making it a reliable tool for writers of all levels.
How does Hemingway Editor 2 differ from other writing tools?
Unlike other writing tools that focus on grammar and spelling, Hemingway Editor 2 emphasizes clarity and simplicity. It helps writers to simplify their language, eliminate unnecessary words, and avoid passive voice. This makes it a valuable tool for anyone looking to improve their writing style and readability.
Can Hemingway Editor 2 be used for professional writing?
Absolutely. Hemingway Editor 2 is a versatile tool that can be used for a variety of writing tasks, from blog posts and articles to professional reports and academic papers. Its focus on clarity and simplicity can help to improve the quality of any written content.
Is Hemingway Editor 2 easy to use?
Yes, Hemingway Editor 2 is designed to be user-friendly. Its interface is clean and intuitive, with color-coded highlights to indicate areas for improvement. The tool also provides helpful explanations and suggestions for each highlighted issue, making it easy for writers to understand and apply the feedback.
Can Hemingway Editor 2 improve my writing skills?
Hemingway Editor 2 is not just a proofreading tool, but also a learning resource. By using it regularly, writers can become more aware of their writing habits and learn to avoid common pitfalls, such as overuse of adverbs or passive voice. This can lead to significant improvements in writing skills over time.
Is Hemingway Editor 2 available for free?
Hemingway Editor 2 is a paid tool, but it offers a free online version with limited features. The paid version provides additional features such as offline use, direct publishing to WordPress and Medium, and the ability to save and export documents in various formats.
Can Hemingway Editor 2 be used on multiple devices?
Yes, Hemingway Editor 2 is available for both Windows and Mac, and documents can be synced across devices using services like Dropbox or Google Drive. However, it does not currently offer a mobile app.
Does Hemingway Editor 2 support other languages?
Hemingway Editor 2 is primarily designed for English language content. While it may still be useful for identifying complex sentences in other languages, its ability to detect issues like passive voice or adverb usage may be limited.
Can Hemingway Editor 2 help with SEO?
While Hemingway Editor 2 is not specifically designed for SEO, its focus on readability can indirectly benefit SEO efforts. Clear, easy-to-read content is more likely to engage readers and keep them on your page, which can positively impact search engine rankings.
How can I get the most out of Hemingway Editor 2?
To get the most out of Hemingway Editor 2, use it as part of your writing and editing process. Start by writing your content freely, then use Hemingway to identify areas for improvement. Experiment with its suggestions and see how they impact your writing style and readability. Over time, you’ll start to internalize these lessons and become a more effective writer.
Bruno is a blockchain developer and technical educator at the Web3 Foundation, the foundation that's building the next generation of the free people's internet. He runs two newsletters you should subscribe to if you're interested in Web3.0: Dot Leap covers ecosystem and tech development of Web3, and NFT Review covers the evolution of the non-fungible token (digital collectibles) ecosystem inside this emerging new web. His current passion project is RMRK.app, the most advanced NFT system in the world, which allows NFTs to own other NFTs, NFTs to react to emotion, NFTs to be governed democratically, and NFTs to be multiple things at once.

