A little over a week ago you may have seen us launch our second Code Challenge – a partnership with our friends at CSSBattle.dev. CSS battles are a relatively new concept – the site launched in April – and it’s not always immediately obvious how they work.

In simple terms:
- Your objective is to create a copy of the ‘target’ image using only HTML & CSS
- You can’t use external images
- You can’t use SVG (even inline SVG) or special characters
- All solutions are automatically scored for both accuracy and efficiency (character count)
- The player who recreates the target image with the highest score wins
I have to admit when I first saw the idea, I was a little incredulous. How on earth could anyone create THOSE designs using less than a ‘tweets-worth’ of HTML and CSS? That’s just not possible, surely?
So I tried and mostly failed – but I also learned and gradually began to understand some of the tricks you need. If you’re curious, I thought I’d walk through 4 tips to help you score higher.
Let me be clear: As I write this post, I’m ranked in 24th position for this battle round. I’ve completed every target so far and rank 26th overall, so there are undoubtedly at least two dozen or so players with much better solutions than me. However, I’m happy to share what I know – and take advice from anyone with better ideas.
Tip #1: An empty Output panel is never TRULY empty
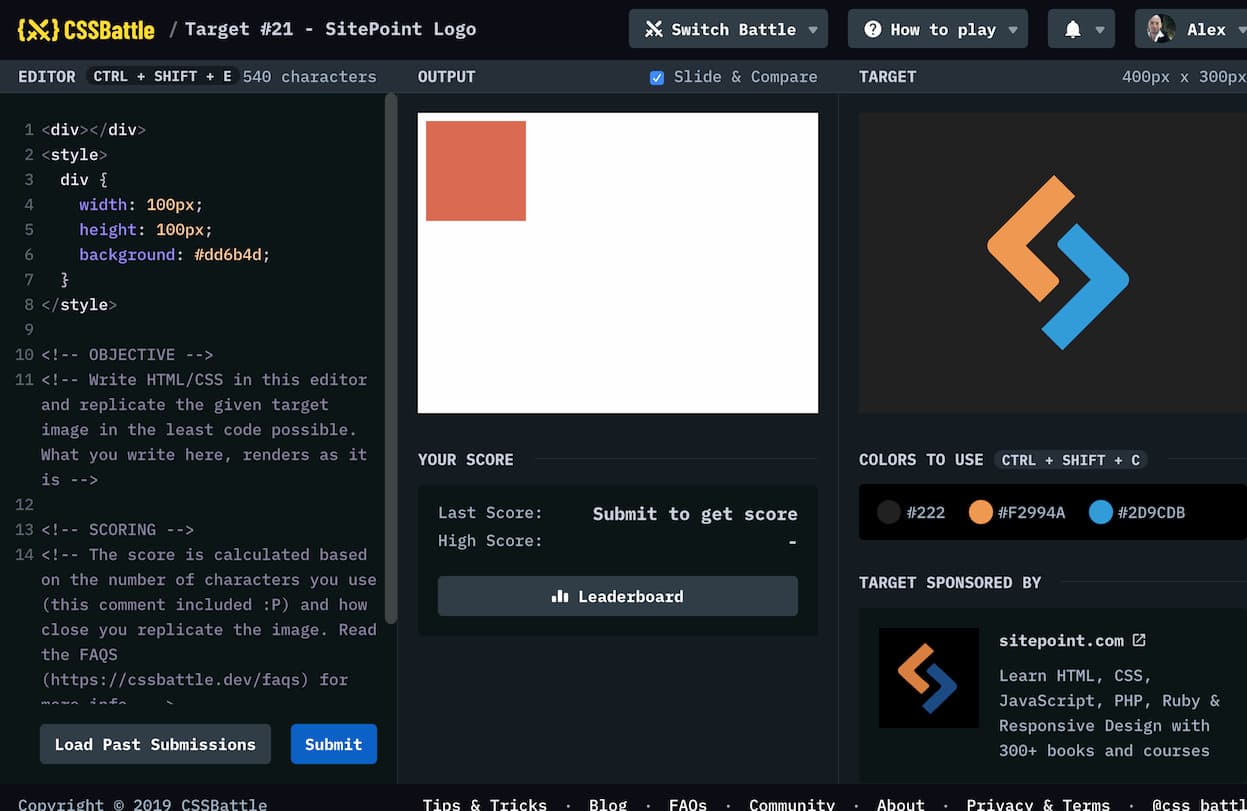
The first time you load any target you’ll see something like the image above. Your editor always comes pre-filled with example HTML and CSS providing a rudimentary starting position. However, even if you delete every single character in your editor, your Output panel will still not technically be empty.
Why not? If you Inspect the source of the Output panel (hint: switch off the ‘Slide & Compare’ function for now), you’ll find an <iframe> that contains two invisible elements – an <html> and a <body>element.
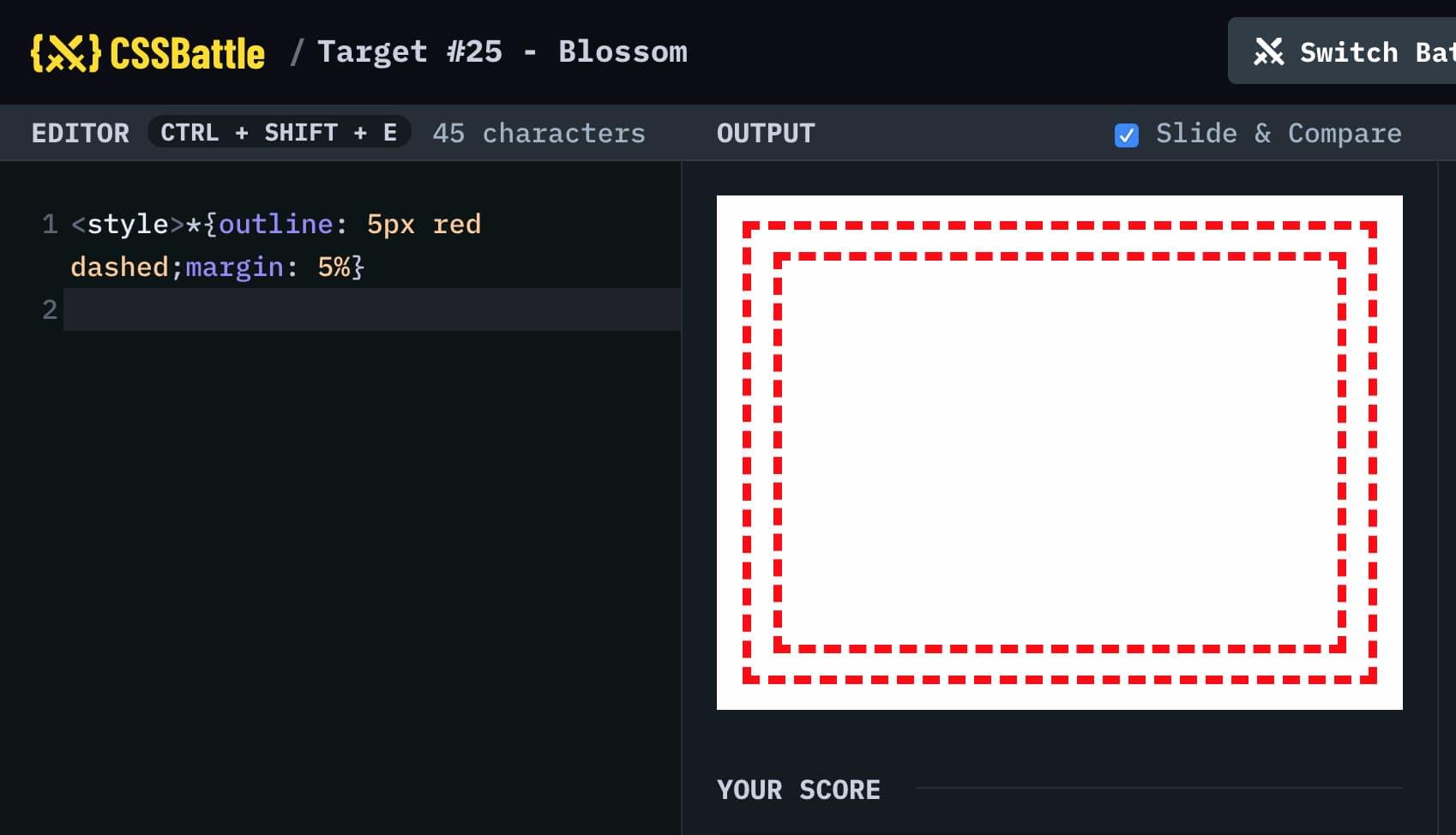
As you can see in the image below, you can see they are present with a line of CSS. Of course, you are perfectly free to style these two HTML elements without having to spend any characters creating them.

This doesn’t mean that you never add your own HTML elements – <DIV>s, <P>s, <I>s, etc – but always try to use the free ‘built-in elements’ first.
Tip #2: Choose your Units of Measure Carefully
CSSBattle targets are always 400px wide by 300px high, so you could correctly describe the centerpoint as left:200px (that’s 10 characters) and top:150px (9 characters). However, you can just as easily describe that exact position as left:50% (8 characters) and top:50% (7 characters). That’s a handy saving of 4 characters.
Percentages don’t always win though. The position top:100px (9 characters) translates to top:33.33% (10 characters) – a backwards step. There’s quite a bit of trial and error finding the best fit. Potentially useful measurement units include:
- Pixels:
px - Percentages:
% - Rems:
rem - Ems:
em - Inches:
in - Millimeters:
mm - Picas:
pc - Points:
pt - Viewport height units: v
h - Viewport width Units:
vw - Quarter of a millimetre:
q
That last unit type – the ‘q’ – is a relatively little-known unit. But as it’s a single character – I find it uncommonly useful in CSS battles. I’ve found 50px translates to 53 q’s.
Also note that some CSS properties will assume you mean pixels if you don’t explicitly declare a unit type. In other words, width:80 renders the same as width:80px. Height and margin are the same. On the flipside, box-shadow fails completely if you don’t declare a unit of measure.
Tip #3: CSS is a Cascade – Take full advantage of it.
CSS is really good at ‘inheritance’ and ‘specificity’. Inheritance allows child elements to get their styles from their parents. ‘Specificity’ means broad rules get overwritten by more carefully or recently declared rules.
In CSS the broadest rule is the * wildcard, which means ‘apply to all elements’. So, the following rule applies a #222 background to everything. If we don’t add any extra HTML, this is a <html> and a <body>.
*{background:#222}If we then follow that with a more specific rule targeting only the <body>, we just styled the <html> without having to name it directly – a saving of 3 characters.
*{background:#222}
body{background:#F2994A}Let’s take it one step further.
In CSS the ‘>’ operator means ‘only when X is a parent of Y’ (i.e x>y{}). So, if we write:
*>*{...}As the HTML element is never a child, only the <BODY> gets that second rule. We save another character.
<style>
*{background:#222}
*>*{background:#F2994A}
</style>Tip #4: Browsers are tough. Make them work.
Once you’ve taken all the low-hanging fruit, there comes a point where the only practical way to cut characters is to remove code that is technically required but not absolutely critical to the final render. You might say that modern browsers will look kindly on your short and slightly ill-mannered code. This includes but isn’t limited to:
- Deleting the closing
</style> - Deleting closing HTML tags (i.e
</p>,</div>) - Deleting the final closing
}of your style block - Removing most spaces and carriage returns. Trial and error is your friend here.
Of course, it doesn’t make sense to employ this kind of extreme optimization in production CSS. You’d be compromising the reliability of your code for a negligible saving. But CSSBattles will teach you more about how browsers think and what they do and don’t like.
So, Is CSSBattle encouraging bad coding habits?
I’ve heard a few people mention this as a potential downside. In fact, CSS elder statesman Eric Meyer recently raised the question in the CSSBattle.dev Spectrum feedback:
Is the reliance on exploiting parser wrinkles (particularly regarding separation whitespace) to get lower scores intentional, or a side effect?
–Eric Meyer
I don’t think so. To me, this is a way to test, experiment and ultimately come to a deeper understanding of CSS than you can by writing normal, robust production code.
You could make a good comparison japanese haiku poetry. Haiku is a format built upon hard limits – the arbitrary limitations of 3 lines and 17 syllables.
Even the world’s great haiku masters don’t expect to speak or write each day in carefully constructed haiku. However, that doesn’t mean we can’t learn important lessons in word selection, rhythm, balance, and beauty when we read (or write) haiku.
Writing good ‘CSS Battles code’ isn’t the same as writing good ‘production code’ – but it WILL teach you lessons you couldn’t get elsewhere.
Frequently Asked Questions (FAQs) about CSSBattle Dev
What is CSSBattle Dev and how does it work?
CSSBattle Dev is an online platform where developers can compete against each other in CSS coding challenges. The platform presents a target image and your task is to replicate it using HTML and CSS. The closer your output is to the target image, the higher your score. The platform uses a unique scoring system that takes into account the accuracy of your output and the length of your code. The shorter and more accurate your code, the higher your score.
How can I improve my scores in CSSBattle Dev?
Improving your scores in CSSBattle Dev requires a combination of accuracy and brevity. Your output needs to be as close as possible to the target image and your code needs to be as short as possible. You can achieve this by mastering CSS properties and values, understanding how different CSS properties interact with each other, and learning how to write concise and efficient code.
What are some tips for mastering CSSBattle Dev?
Mastering CSSBattle Dev requires practice and a deep understanding of CSS. Here are some tips:
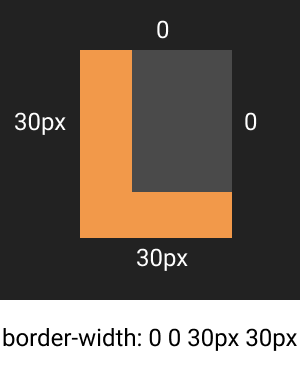
1. Understand the Box Model: The CSS box model is fundamental to layout design. Understanding how padding, border, and margin work is crucial.
2. Master Positioning: Understanding how different positioning values (static, relative, absolute, fixed) affect an element’s position can help you accurately place elements.
3. Learn to Use Shorthand Properties: Shorthand properties allow you to specify several properties in one line, helping you write shorter and cleaner code.
How can I learn more about CSS properties and values?
There are many resources available online to learn about CSS properties and values. Websites like MDN Web Docs, CSS-Tricks, and W3Schools provide comprehensive guides and tutorials on CSS. Additionally, practicing on platforms like CSSBattle Dev can help you understand how different properties and values work in real-world scenarios.
Can I participate in CSSBattle Dev if I’m a beginner in CSS?
Absolutely! CSSBattle Dev is a great platform for beginners to learn and practice CSS. The challenges range from easy to difficult, so you can start with simpler challenges and gradually move on to more complex ones as you improve your skills.
How does the scoring system in CSSBattle Dev work?
The scoring system in CSSBattle Dev is based on two factors: accuracy and code length. The platform compares your output with the target image and calculates a score based on how closely they match. It also takes into account the length of your code – the shorter your code, the higher your score.
Can I see the solutions of other participants in CSSBattle Dev?
Yes, you can see the solutions of other participants after you submit your own solution. This is a great way to learn different approaches to solving the same challenge and can help you improve your own coding skills.
What are some common mistakes to avoid in CSSBattle Dev?
Some common mistakes to avoid in CSSBattle Dev include not fully understanding the CSS box model, not using shorthand properties, and not optimizing your code for brevity. It’s also important to thoroughly test your code to ensure it accurately replicates the target image.
Can I use CSSBattle Dev to prepare for job interviews?
Yes, CSSBattle Dev can be a useful tool for preparing for job interviews. It can help you improve your problem-solving skills, learn to write efficient code, and gain a deeper understanding of CSS. However, it’s important to remember that job interviews may also cover other aspects of web development, so it should not be your only preparation tool.
How can I stay motivated while learning CSS through CSSBattle Dev?
Learning CSS through CSSBattle Dev can be challenging, but it can also be a lot of fun. The competitive aspect of the platform can motivate you to improve your skills. You can also set personal goals, like achieving a certain score or completing a certain number of challenges, to keep yourself motivated. Remember, the key to mastering CSS (or any skill) is consistent practice and patience.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.