In today’s increasingly visual culture, typography is more important than ever. We are more mindful of the impact that visual design creates than ever before. In large part, this is thanks to such things as Gary Hustwit’s documentary Helvetica (that investigates how fonts affect our everyday lives), frequent campaigns to ‘Ban Comic Sans’, and the recent award of a MacArthur genius grant to type designer Matthew Carter.
But all too often, particularly in web design, one is met with a blank look as to why anyone would bother about such things. This can be particularly true of WordPress, where themes come ready-to-go with fonts and typography already set. This is not to say that WordPress theme designers and developers have not already considered typography. I’m 100% sure they have. It’s just that they haven’t been able to design theme typography specifically for your content, for your words. And, at the end of the day, that’s exactly what typography is all about. So, I’ve put together some handy plugins and tools that can bring your typography to life, and make your WordPress website stand out for all the right reasons.
Typography Explained
Before I launch straight into typography tools and plugins, I thought it might be worthwhile taking a quick look at common typography terms and definitions.
Here goes:
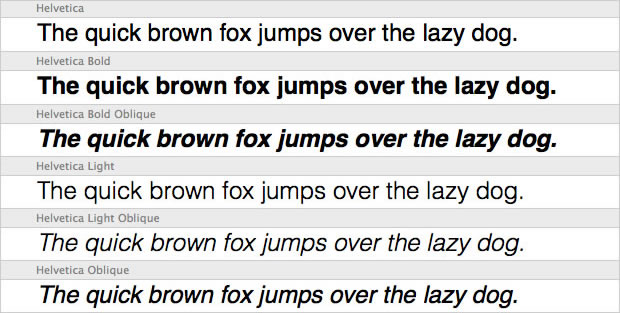
- A font is a grouping of typefaces which all have similar characteristics. For instance, Helvetica is a font.
- A typeface is an individual family member of a font. For instance, Helvetica Bold, Helvetica Light, or Helvetica Oblique.

- Serif: this is a type of font that has small, decorative strokes at the end or bottom of letters. They almost look like (and are often referred to as) ‘little feet’. It is these ‘little feet’ that help the eye flow through the text more easily, explaining why Serif fonts are often used for body text. Examples include Cambria and Times Roman.
- Sans Serif: these fonts are sans-feet. They do not have the same little feet as serif fonts, and are more often used for headings. Examples include Arial and Calibri, and Century Gothic.
- Script: these are fluid, elegant fonts that look almost like handwritten text. Examples include Edwardian, Savoye, and Roundhand. These should be used sparingly, particularly in online design.
WordPress Plugins for Typography
Easy Google Fonts
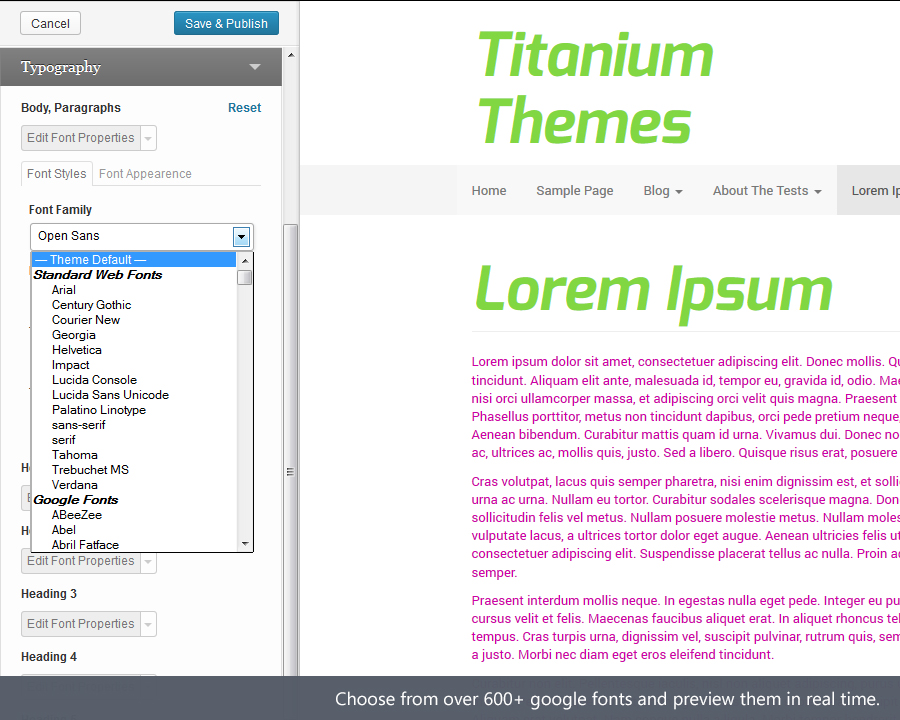
This is possibly my most favourite WordPress plugin when it comes to typography. It allows you to add Google fonts to your WordPress theme without any kind of HTML coding knowledge required. It actually integrates seamlessly with your WordPress customiser, which means that you can preview Google fonts within your theme, in real time. You can choose from the 600+ Google fonts that are currently on offer, create unlimited custom font controls, and even preview exactly how your new font choice will look within your theme before you save any changes. Effectively, you can change the whole look and feel of your website with just a couple of simple clicks. If you prefer to have a complete understanding of all the coding behind the plugin, then you’ll also be pleased to learn that the team behind Easy Google Fonts at Titanium Themes are currently working on in-depth documentation for theme developers.
The Stats: Easy Google Fonts has a stellar 4.9 star review, from more than 185,000 downloads. It is compatible with WordPress version 4.1.1 and higher, and was last updated only a few days ago.

Simple Pull Quote
This plugin is a super-simple way for you to insert pull quotes into the posts and pages of your WordPress website. Once installed, it adds an easy-to-use ‘Pull Quote’ button to both your HTML and TinyMCE editors. Basically, with this plugin installed on your site, you can use typography as a design element; pull quotes become another graphical feature, adding colour and movement to your site in a way that grey slabs of text could never possibly hope to.
The Stats: With more than 40,000 downloads, Simple Pull Quote scores 4.8 stars out of a possible five. It is compatible up to version 4.0.1 only though, and hasn’t been updated since December 2014, which is something to keep in mind.

Simple Drop Cap
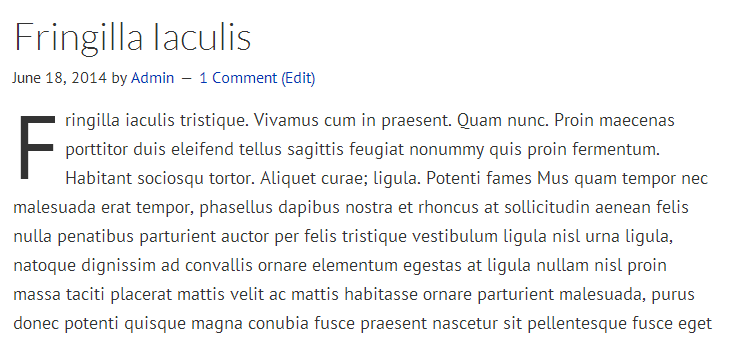
If, like me, you’re a novel enthusiast from way back, then you’ll love the Simple Drop Cap plugin. Once installed, this plugin will magically transform the first letter of a post or age into a drop cap (basically just a fancy term for an initial that is larger than the rest of the font on the page). It comes with a range of features, so that you can transform initials on a per-post, per-page, or per-post basis. There is a whole range of drop cap styles, and you can even set different styles of drop caps for different pages or posts. The possibilities really are endless! This plugin has both a Pro version (with a one-off fee of $10 for one site, and $25 for five sites) and a free version.
The Stats: Simple Drop Cap has had only 3,000 downloads, but has managed to secure a respectable 4 star rating. And, it is compatible up to WordPress version 4.1.1, having been updated just a couple of days ago.

Lettering.js
The Lettering.js WordPress plugin is a lightweight, easy-to-use JavaScript span injector for radical web typography. Confused? I was too when I read that description. But then, I’m not exactly a programmer, so my confusion shouldn’t come as a surprise. Basically, this plugin gives you the power to control individual letters and lines of text on your website. You can alter elements such as wrapping and kerning. You can even split words and lines of text, and set different typography parameters for each. Unfortunately, the Lettering.js page on the WordPress Plugin Directory doesn’t contain too much detail. You can visit the Lettering.js website for further information though.
The Stats: While it packs a punch in terms of power and features, Lettering.js has only been downloaded 1,400 times, and with just one review, its 5 star rating doesn’t really carry too much weight. It is compatible with WordPress version 4.1.1 and was updated earlier this month.

Fonts
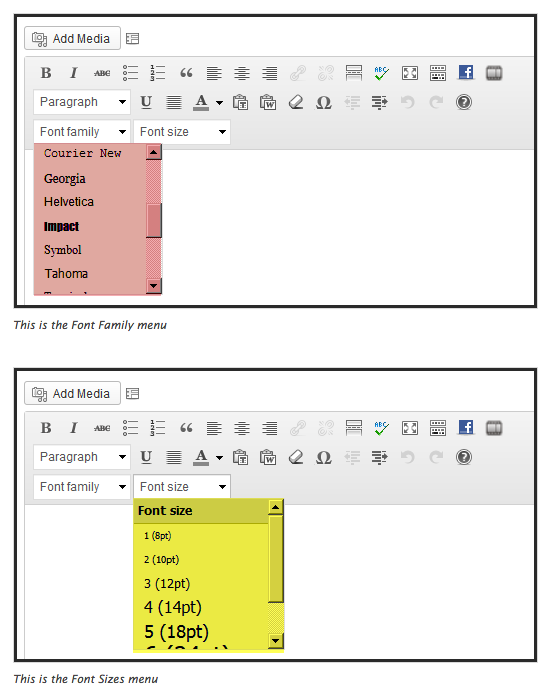
This plugin gives you the option of adding additional, pre-determined font styles and sizes to your WordPress visual editor. This plugin makes typography much quicker and easier than the default WordPress settings allow. If you are a regular user of the Adobe Creative Suite, it works much the same way as these software platforms when it comes to setting font styles.
The Stats: This plugin has scored itself an enviable 4.5 out of 5 stars, and has been downloaded over 40,000 times. It is compatible up to version 4.1.1, and was last updated at the end of January.

Tyepkit Fonts for WordPress
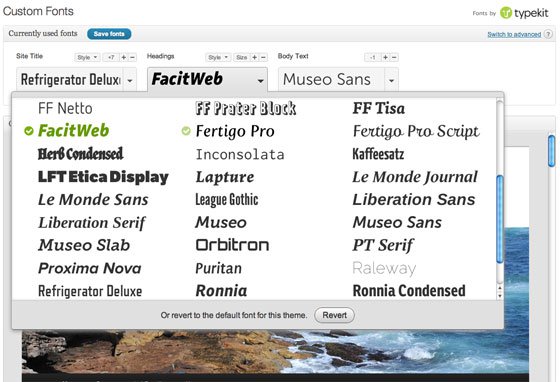
This plugin gives the ability to install, and then use, all the Adobe Typekit fonts on your WordPress website, without ever needing to edit the CSS of your website theme. To use this plugin, you will need to have an Adobe Typekit account. Typekit is a subscription font service that has collated thousands of fonts from foundry partners into one library for quick browsing, easy use on the web or on your desktop, and endless typographic inspiration. This plugin is actually quite similar to Easy Google Fonts, but gives you access to Typekit fonts, rather than Google Fonts.
The Stats: With more than 68,000 downloads, Typekit is compatible up to WordPress version 4.1.1, and was updated earlier this month. Unfortunately though, it has a star rating of just 3.6.

Use Any Font
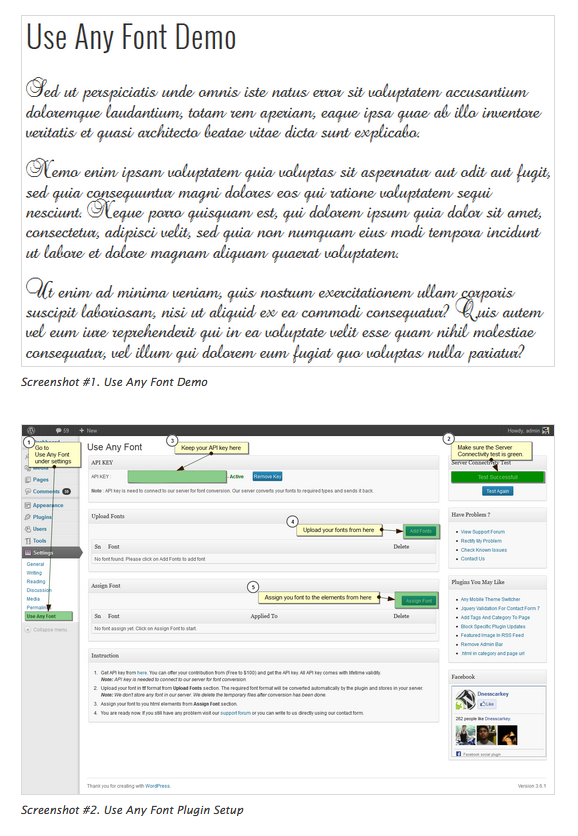
As it’s name suggests, this plugin gives you the opportunity to use any font at all on your WordPress website. Unlike the other font embed plugins covered above (like Typekit and Easy Google Fonts) you can use any font you like, as long as you can get your mitts on its official font format (ttf,otf). This means that you aren’t dependent on another server. Best of all, this plugin is quick and easy to setup, and does not require any kind of CSS or programming knowledge. All major browsers are supported through this plugin, and website loading time can actually be improved before your custom fonts are stored on your own server, rather than that of a third party.
The Stats: With over 216,000 downloads this particular plugin has managed to land itself a 4.9 star rating. And, it was updated in early February and is compatible with version 4.1.1.

Other Typography Tools to Fine Tune Your WordPress Website
There is a whole range of other online tools (apart from plugins) that can really help fine-tune the typography of your WordPress website.
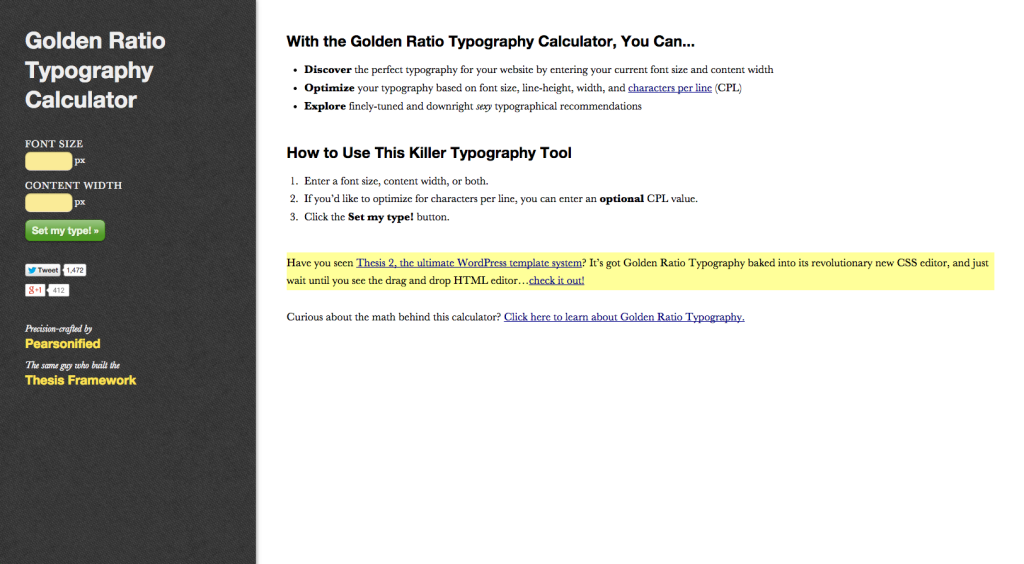
The Golden Ratio Typography Calculator
This marvellous, free online tool can help you pinpoint the perfect typeface and font setting combination. By using this nifty calculator, you can determine whether the words on your website will be both easy-to-read and pleasing on the eye for all your website visitors. It’s really easy to use: simply enter your desired font size, and the width of the area that the text will occupy. That’s it. The calculator will tell you the best typography settings. You can even use it to peruse a whole range of available fonts for a real preview of how your WordPress website will look if you use the suggested settings. And, if you find the perfect combination, then you can just install the Easy Google Fonts plugin mentioned above, and implement all the theme changes required.

If you’re looking for online typography tools that allow you to compare and contrast different font styles, then why not try:
These are just a few of the typography tools and plugins on the market at the moment. And, while they are definitely a great starting point, and are sure to get your WordPress typography off to a stellar start, I’m sure there are plenty more typography plugins out there. So, feel free to let me know any that I may have missed below.
If you’d like to dig deeper into typography, SitePoint has a wealth of previous articles on the topic:
Sally has worked in marketing, communications, and PR for over 10 years. She is the Chief Wordsmith at Wordly: a copywriting and content marketing agency that works predominantly with WordPress powered websites.
