select
box into our HTML code and consider that a job well done.
It’s not.
Country select boxes are dreadful. The problems include:
1. Too many choices
Locating your country within 249 items is a usability nightmare.
2. An awkward interface
Select box controls differ between devices, OSs and browsers but one thing is certain — the user will need to scroll around to find their country. That often means switching from keyboard to mouse or lots of swiping on your mobile.
3. Sorting problems
If your site is primarily visited by US users, an alphabetic list displays “United Arab Emirates” and “United Kingdom” first. Some developers address this by putting the most likely countries at the top but this can confuse users expecting an alphabetically-ordered list.
4. No consideration for alternative country names
Country lists rarely consider alternative names. I live in the UK but any of United Kingdom, UK, Great Britain, GB, Britain or England could be defined by the developer.
5. Poor internalization
What if a Spanish user tries to locate “España” in your English list? At best, they’ll find Estonia. In addition, lists rarely consider international country codes such as ES or US.
6. No consideration for abbreviations or mis-keying
If a user enters a term such as “nited”, “States” or “America” it’s unlikely they’ll locate the USA.
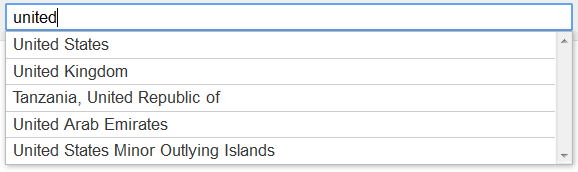
Fortunately, Christian Holst from the Baymard Institute has developed a solution which solves the issues for us: see Redesigning the Country Selector.
 It’s a jQuery plugin which replaces a standard HTML
It’s a jQuery plugin which replaces a standard HTML select box with an auto-complete control. The jQuery UI Autocomplete plugin is supplied but you can use your own implementation if necessary.
Several properties can be defined in the HTML:
<select name="Country" id="country-selector" autofocus="autofocus">
<option value="Austria" data-alternative-spellings="AT Österreich Osterreich Oesterreich ">Austria</option>
<option value="Spain" data-alternative-spellings="ES España">Spain</option>
<option value="United Arab Emirates" data-alternative-spellings="AE UAE Emirates">United Arab Emirates</option>
<option value="United Kingdom" data-priority="2" data-alternative-spellings="GB Great Britain England UK Wales Scotland">United Kingdom</option>
<option value="United States" data-priority="1" data-alternative-spellings="US USA United States of America">United States</option>
</select>
select
code except:
- If a
data-prioritycode is defined, it’s assumed to have a higher priority than countries without a code. The lower the priority number, the higher it will appear in the auto-complete list. - A space-separated list of alternative codes and spellings can be defined in the
data-alternative-spellingsattribute.
select to an auto-complete box you simply need to call the jQuery plugin method:
$("#country-selector").selectToAutocomplete();
select
box. It’s not limited to countries either and you can use any type of data. Recommended.
Frequently Asked Questions about Country Selectors
Why is a country selector important for my website?
A country selector is a crucial element for any website that caters to an international audience. It allows users to choose their country of residence or the country where they want the service to be delivered. This helps in providing a personalized user experience by showing relevant content, prices in local currency, and shipping options. It also aids in compliance with local laws and regulations.
What are the best practices for designing a country selector?
The best practices for designing a country selector include making it easily discoverable, using a familiar design, and providing a search function. It should be placed in a prominent location, usually in the header or footer. The design should be intuitive and familiar to users, such as a dropdown list or a map. A search function can help users find their country quickly, especially if there are many countries to choose from.
How can I make my country selector more user-friendly?
To make your country selector more user-friendly, consider using auto-detection to automatically select the user’s country based on their IP address. Also, prioritize the most frequently selected countries at the top of the list. Use country flags for visual aid, but don’t rely solely on them as they may not be recognized by all users. Lastly, ensure that the country selector is accessible and usable on all devices, including mobile.
What are the common mistakes to avoid when designing a country selector?
Common mistakes to avoid when designing a country selector include using country codes instead of full country names, not providing a search function, and not considering the order of countries. Country codes can be confusing for users, so it’s better to use full country names. A search function is essential for a long list of countries. The order of countries should be logical, either alphabetical or based on frequency of selection.
How can I implement a country selector on my website?
Implementing a country selector on your website can be done using various programming languages like HTML, CSS, and JavaScript. You can create a dropdown list of countries using HTML and style it with CSS. JavaScript can be used to add interactivity, such as showing or hiding the list when the user clicks on it. There are also many third-party libraries and plugins available that can simplify the process.
Can I use a map-based country selector?
Yes, a map-based country selector can be a visually appealing and intuitive option. However, it may not be practical for websites with a large number of countries. Also, it may be difficult for users to accurately click on smaller countries on a map. Therefore, it’s recommended to provide a search function or a list as an alternative.
How can I test the usability of my country selector?
You can test the usability of your country selector by conducting user testing. This involves observing users as they interact with the country selector and asking them for feedback. You can also use analytics tools to track how users interact with the country selector, such as how long they spend on it and which countries they select.
How can I improve the performance of my country selector?
To improve the performance of your country selector, consider using a CDN (Content Delivery Network) to serve the country list. This can reduce the load time and improve the user experience. Also, optimize the code and images used in the country selector to reduce their size and load time.
Should I localize the country names in my country selector?
Localizing the country names in your country selector can provide a more personalized user experience. However, it can also be challenging to implement and maintain. If you decide to localize, make sure to use the correct translations and consider the cultural nuances.
How can I handle changes in country names or borders in my country selector?
Changes in country names or borders can be handled by regularly updating your country list. You can use a reliable source of country data, such as the ISO 3166 standard, and update your country list whenever there are changes. It’s also important to handle these changes gracefully in your code to avoid errors or confusion for users.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.

