Want to learn UX from the ground up? Get an entire collection of UX books covering fundamentals, projects, tips and tools & more with SitePoint Premium. Join now for just $14.99/month.
Over the years, we’ve become so much more knowledgeable about the UX design process, especially in regards to wireframing — a highly useful design exercise that can significantly improve the overall user experience of the final product.
In this roundup, we’ll take a look at the best wireframing tools.
What is a Wireframe?
A wireframe is the skeletal mockup of a design — the unstyled, barebones foundation that exists before the addition of fonts, colors, and any other visual aesthetics. Wireframing often happens after ideation but before high-fidelity prototyping.
Wireframing is sometimes referred to as “mid-fidelity,” and what defines a wireframing tool is the fact that they allow designers to drag and drop ready-made design elements and components onto the canvas, so that they can experiment with ideas quickly in a non-destructive environment, collect feedback from stakeholders, and even conduct user testing.
How Are Wireframes Used in UX?
Wireframing offers designers a chance to carefully think about the core UX of their design, meaning the usability, accessibility, scannability, clickability, and so on (often with special focus on the navigation, form, and checkout UX).
While visual design contributes to UX as well, designing the “surface layer” alongside the core UX can quickly turn into a complicated mess, which is why we design these skeletal mockups known as wireframes before moving to high-fidelity.
Let’s take a look at the best wireframing tools that are currently available.
Balsamiq
- Platforms: Web, macOS, Windows
- Pricing: various options for web and desktop
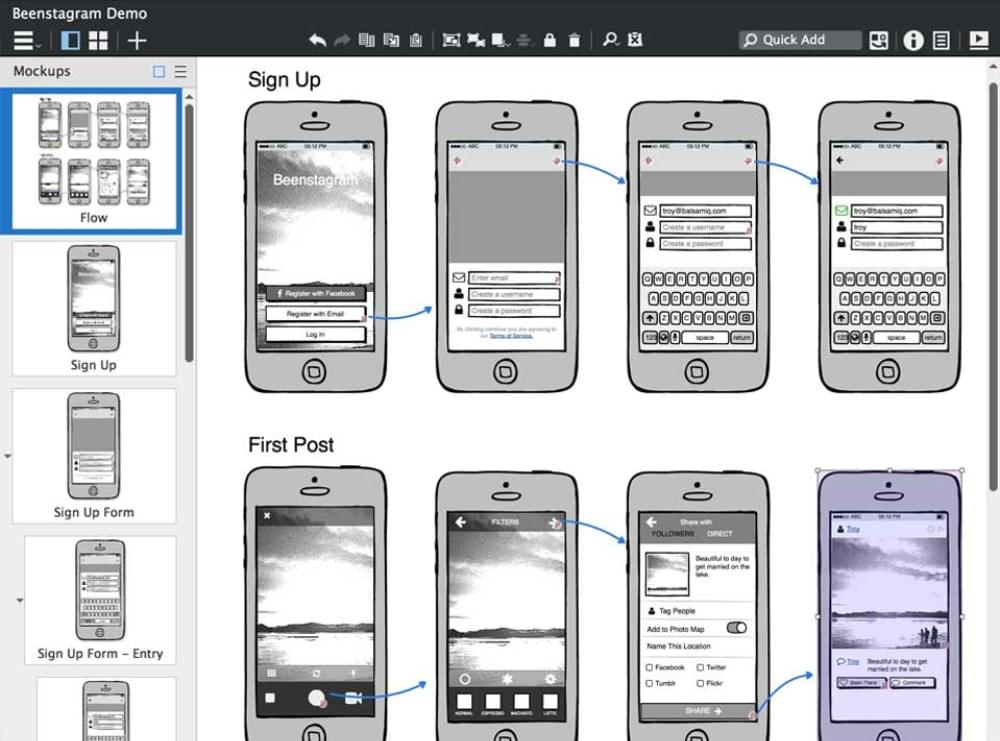
Balsamiq is a major player in the wireframing space.
What makes it stand out from the rest is its (optional) sketch-like visual aesthetic, which reminds us that wireframes should be experimental, low/mid-fidelity, and even disposable — the kind of attitude that makes wireframing thrive.

Balsamiq is ideal for lean, agile teams, with features that help designers test wireframes on real devices, as well as collaborate on feedback with stakeholders. With integrations that enable bug-tracking (for example, with Jira Cloud), Balsamiq suits both designers and manager types alike.
As for wireframing components, Balsamiq is one of the most-equipped, being one of the most-seasoned tools on the market today. As with all wireframing tools, these are used by simply dragging components onto the canvas to visualize ideas quickly.
Whimsical
- Platforms: Web only
- Pricing: Free Plan, $8, or $12 (/month)
Despite being relatively new to the industry, and thus having the smallest repertoire of wireframing components, Whimsical is the best looking, the easiest to use, the most fun to use, and finally, the cheapest wireframing tool on the market today (minus Justinmind, which is free for “wireframing only”).

A major downside is that there aren’t any user testing features. However, other collaborators can at least add their feedback by commenting on wireframes, and even manage bugs, tasks, and improvements in a Trello-like, kanban-style board. So far, the feature set is gearing up to be massively useful in a design sprint-style workflow.
Also, mind-mapping features are on the way.
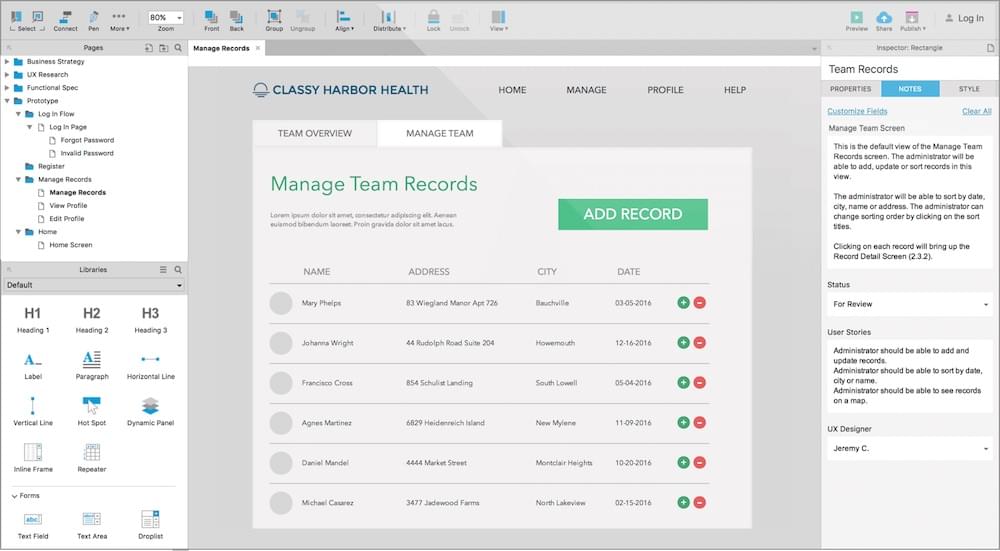
Axure RP
- Platforms: macOS and Windows
- Pricing: various options for teams and individuals
Axure RP, like Balsamiq, is another huge wireframing tool, modestly offering dynamic, data-driven content features, animation features, and also adaptive and conditional layouts. It’s no wonder that “87% of the Fortune 100 companies use Axure”.

Axure has been around for a whopping 16 years. Its only downside is the lack of user/usability testing features.
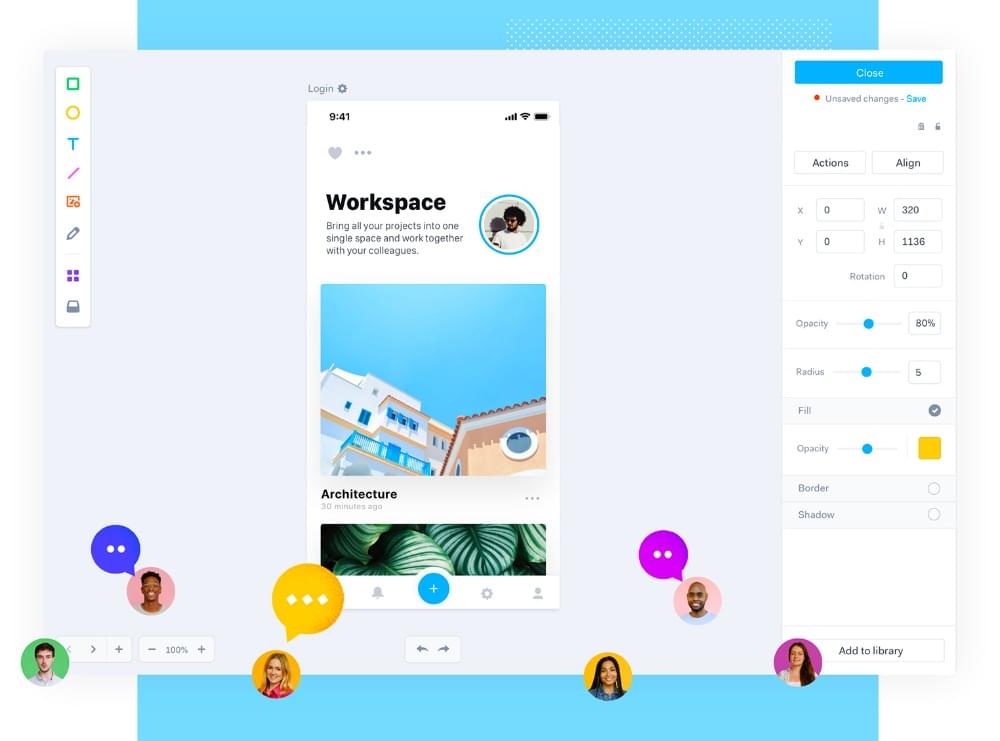
Marvel
- Platforms: Web
- Pricing: Free Plan, $12, $42, or $84 (/month)
Marvel is known as being one of the easiest tools to master, which includes its wireframing features. Although the majority of the workflow happens in Sketch, where designs are then handed off to developers, Marvel’s lesser-known wireframing tools are both easy to use and nice to look at — much like Whimsical’s.

Since Marvel integrates with user testing tool Lookback, you could say that Marvel is a more-seasoned Whimsical, albeit more expensive due to the addition of prototyping and handoff features, but nonetheless a very worthy addition to this list.
Moqups
- Platforms: Web
- Pricing: Free Plan, $13, or $19 (/month)
Moqups is a modern spin on a traditional-style wireframing tool, making it uniquely suitable for manager-type stakeholders. It offers a decent amount of wireframing components called “Stencils,” and also includes interactive prototyping features.
It may feel a tad clunky for UX designers, but for teams looking to make design more democratic in the earlier stages of UX design, Moqups helps non-designers become designers.

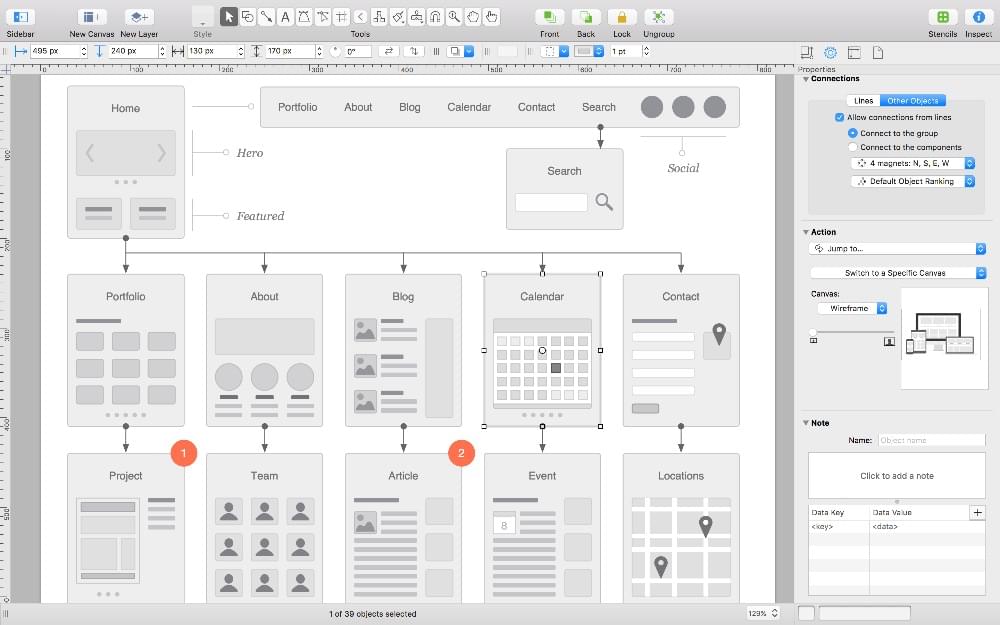
OmniGraffle
- Platforms: macOS only
- Pricing: $99.99 for Standard or $199.99 for Pro (one-time)
If you’re set on using a tool that enables high-fidelity design, yet bases its foundations on wireframing, OmniGraffle is a decent choice. Although it doesn’t look as beautiful as Whimsical, OmniGraffle is a macOS-only app that benefits from using the native macOS user interface, which makes it feel a little bit less cluttered compared to a tool like Moqups.
OmniGraffle also sports mighty features that other wireframing tools don’t, such as the ability to create extensions on the fly using JavaScript or AppleScript — which can help designers automate their workflow. As you can see, OmniGraffle is more technical than most wireframing tools, so this is something to bear in mind if deciding to move forward with this tool.

You’ll need the Pro Plan to move from a wireframe to a high-fidelity design that can be exported. The Pro Plan includes artboards, shared layers, vector tools, blending modes, actions (that is, interactions), and, of course, exports (including SVG).
A standard account will restrict you to diagramming and wireframing, which is fine if that’s all you’re looking for.
Justinmind
- Platforms: Web
- Pricing: Free Plan, $0, $19, or $39 (/month)
Justinmind is the only true free wireframing tool, since it allows unlimited boards, teams, and users — as long as you’re still wireframing (and not yet moving up to high-fidelity).

Compared with other tools that cater for the “full-spectrum” (that is, low-, mid-, and high-fidelity design), Justinmind is delightful to use. It’s cleaner and more modernized than veterans like Axure and OmniGraffle.
Justinmind contains all of the features you’d ever need to take your design from wireframe to high-fidelity to design handoff.
Not Wireframing Tools (But They Could Be)
In our screen design roundup, we talk about a number of tools that are used to design high-fidelity mockups. While these aren’t exactly wireframing tools, there’s no reason they can’t be used as such, although don’t expect to see any actual wireframing components. You’ll have to design any components from scratch.
The benefit of choosing one of the following tools is the ability to contain your workflow in a single subscription.
Frequently Asked Questions about Wireframing Tools
What are the key features to look for in a wireframing tool?
When choosing a wireframing tool, consider factors such as ease of use, collaboration features, and the availability of templates. The tool should have a user-friendly interface that allows you to easily create and edit wireframes. Collaboration features are important if you’re working in a team, as they allow you to share your work and get feedback. Templates can help speed up the design process, especially if you’re new to wireframing.
Are there free wireframing tools available?
Yes, there are several free wireframing tools available. Some of these offer limited features or are free for a trial period, while others are completely free. It’s important to research and compare different tools to find one that suits your needs and budget.
How do wireframing tools benefit the design process?
Wireframing tools help designers visualize the layout and functionality of a website or app before it’s built. This can save time and resources by identifying potential issues early in the design process. Wireframes also serve as a reference for developers, making it easier for them to understand the design.
Can I use wireframing tools if I don’t have design experience?
Absolutely. Many wireframing tools are designed to be user-friendly, even for those without design experience. They often include drag-and-drop features and templates, making it easy to create wireframes. However, it may take some time to learn how to use the tool effectively.
How do I choose the best wireframing tool for my needs?
Consider your needs and budget. If you’re a beginner, look for a tool that’s easy to use and offers tutorials or guides. If you’re working in a team, choose a tool with collaboration features. Also, consider the complexity of your project. Some tools are better suited for simple wireframes, while others can handle more complex designs.
Can wireframing tools help with user experience (UX) design?
Yes, wireframing is a crucial part of UX design. It allows designers to plan the layout and interaction of a website or app, ensuring it’s intuitive and user-friendly. Many wireframing tools also allow you to create interactive prototypes, which can be used for user testing.
Are there wireframing tools that also offer prototyping features?
Yes, many wireframing tools also offer prototyping features. This allows you to create interactive versions of your wireframes, which can be used for user testing and presentations.
Can I share my wireframes with others using wireframing tools?
Most wireframing tools allow you to share your wireframes with others. This can be done through a link or by exporting the wireframe as a PDF or image file. Some tools also offer collaboration features, allowing multiple people to work on the same wireframe.
How long does it take to create a wireframe using a wireframing tool?
The time it takes to create a wireframe can vary greatly depending on the complexity of the design and your familiarity with the tool. However, with practice, you can create simple wireframes in a matter of minutes.
Can I use wireframing tools on different operating systems?
Yes, most wireframing tools are compatible with multiple operating systems, including Windows, Mac, and Linux. Some tools are also available as web-based applications, allowing you to use them on any device with an internet connection.
 Daniel Schwarz
Daniel SchwarzPreviously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.