- 1. New Documentation and Tutorials, and Updated Example Apps
- 2. Atmosphere is the Official Smart Package Catalog
- 3. Live CSS Injections
- 4. Velocity, the Official Testing Framework
- 5. Startups Hiring Meteor Developers
- 6. Organization Accounts
- 7. Isobuild – Web and Mobile From a Single Codebase
- 8. A Strong Sense of Community
- 9. Learn You a Meteor for Great Good!
- Honorable Mentions
In December 2011, a small team of talented software engineers officially announced the first preview release of Skybreak, a pure JavaScript web development framework and toolset created to make software engineering efficient and accessible. Thankfully, about a year later, the platform became Meteor, “a second-generation microframework and application server for building websites in pure JavaScript.” It’s a much better name, don’t you think?
That summer, Meteor acquired $11.2 million in funding, and assured early adopters that the Meteor Development Group (MDG) was in it for the long haul. By late 2013, there were prominent, full-scale production applications gaining wide acclaim. It’s no wonder, then, that Meteor’s 1.0 release was so eagerly anticipated. But just in case you’re not yet convinced by all the hype, here’s a list of nine ways Meteor 1.0 will take you out of this world!
1. New Documentation and Tutorials, and Updated Example Apps
For 1.0, the Meteor Development Group launched a brand new website complete with statistics on downloads, Stack Overflow questions, events, professional services, and more. But the changes weren’t merely superficial (or promotional). The documentation was completely revamped, separating a simplified documentation, with descriptive sections and subtitles, from the full API.

To onboard new developers, the Meteor website now has a short tutorial on installing Meteor and building a small todo application. For those of us looking for more, the MDG created a section describing each “subproject” of the framework in detail with links to the repositories and relevant documentation. Developers can get a comprehensive overview of the Meteor ecosystem.
2. Atmosphere is the Official Smart Package Catalog
Just before 1.0, Atmosphere became the official smart package catalog for Meteor. Packages are installed with the developer’s Meteor username or organization, a : and the name of the package itself. This helps to differentiate packages with the same name so developers don’t have to come up with any number of clever names for a fork of the same library, for example. At the time of this writing, Atmosphere was just short of 3,000 smart packages. It could very well be more than that by now!
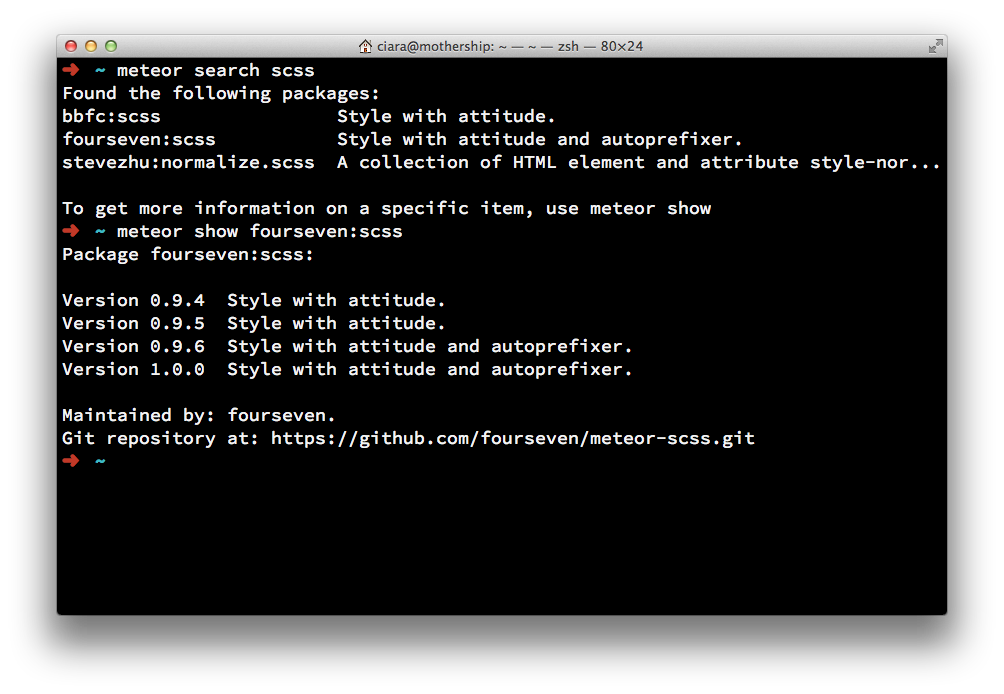
And while searching the new and improved Atmosphere catalog is a breeze, those who love the command line will be excited to know you can search for smart packages using the meteor search command, and get more detailed information about specific packages using the meteor show command.

3. Live CSS Injections
If you were eagerly following the Meteor buzz prior to 1.0, you know Meteor uses Blaze and Tracker (formerly Deps) to create a real-time, synced database accessible from the client and server. That’s awesome, but that functionality has been a part of Meteor from the beginning.
However, there was a sidenote to the announcement of the release of 0.9.0 that I believe needs reiterating. Live CSS injections:
During development, when you change your app’s CSS but not any other files, the CSS will be updated in all open browser tabs without a page refresh. This works even if you are using a CSS preprocessor such as LESS or Sass.
Granted, it wasn’t a huge inconvenience to wait less than a second for the server to restart to check an app’s design, but at least now you know immediately if your styles are working or not. This seemingly small change (in the context of major improvements to Meteor), does indeed decrease development time significantly.
4. Velocity, the Official Testing Framework
As pre-1.0 adoption of Meteor was picking up speed, its fans often complained of the conspicuous absence of an official testing framework. Laika and RTD begrudgingly gained some traction, and some packages for Jasmine, Cucumber, Mocha, et al popped up to fill the hole, but the announcement of Velocity, by Xolv.io, (who were previously working on RTD) brought a great deal of excitement to the community.
Velocity gives developers the option to mix-and-match some of the most beloved testing frameworks. Actually, Jasmine, Cucumber, and Mocha are three of them! However, the options for testing don’t stop there! Run the meteor debug command in your project directory and you’ll get access to Node Inspector, “a debugger interface for Node.js applications that uses the Blink Developer Tools.”
5. Startups Hiring Meteor Developers
As I mentioned before, even prior to 1.0, startup founders were setting their hopes on Meteor as a means of building web and mobile applications that were easy to build and maintain. However, job opportunities remained few and far between.
With 1.0 in the wild, jobs are regularly posted on We Work Meteor.
6. Organization Accounts
In addition to Meteor accounts for individual developers, organizations and companies can create group accounts that allow everyone to get joint credit for smart packages created in collaboration.
7. Isobuild – Web and Mobile From a Single Codebase
By creating an easy-to-use, real-time full-stack JavaScript web application development platform, Meteor was already changing the game. Enabling developers to create web applications at lightning speeds is undoubtedly no small feat. But… what about mobile?
Well, that’s where Isobuild comes in! Isobuild is a build tool “like make, gcc, and ld in the Unix world” that creates multiple programs from a singular codebase, allowing one application to run natively on the web, iOS, and Android – or bundled into a tar ball.
Of course the developer is going to have to do some work. For example, if you want to access the camera of a mobile device, the first thing you have to do is add the camera smart package to your project: meteor add mdg:camera. Phew. I know that was a lot to take in, but I hope you were able to follow me there!
8. A Strong Sense of Community
To celebrate the release of 1.0, the Meteor Development Group, along with Meetup “Captains” all over the world organized what may very well have been one of the largest open source events ever: Worldwide Meteor Day! On November 6th, “134 meetups [were] synchronized across the globe” with a total of over 4,000 attendees. The community has been skyrocketing ever since; creating comprehensive, full-featured smart packages, writing books and tutorials, teaching classes, and experimenting with code.
Which brings me to my next point…
9. Learn You a Meteor for Great Good!
You know about the usual suspects like Evented Mind and Discover Meteor, Meteor Tips, but there are some newer kids on the block:
- Build Your First Real-Time Web Application with MeteorJS
- Josh Owen’s Meteor Club
- Bulletproof Meteor
- The Meteor Chef
Learning from a diversity of resources, each with its own style, can help you gain a deeper understanding of the Meteor ecosystem.
Honorable Mentions
Although these next two either didn’t make it to, or weren’t intended for, 1.0 they are on the roadmap and definitely worth mentioning!
- Meteor Acquired FathomDB
- Official Windows Support
 Ciara Burkett
Ciara BurkettCiara Burkett is an independent web engineer who loves working with technologies across platforms, stacks, and paradigms.
