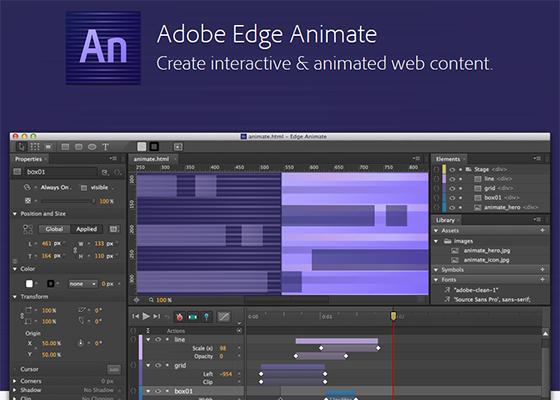
Adobe Edge Animate
 This is a great tool for creating interactive web content. You are able to create animations and interactive interface that will prove compelling to your website visitors. You are able to create a precise control function and create a densely packed website full of interesting elements.
At the center of this suite: Adobe Edge – which was in beta since summer 2011. Renamed Adobe Edge Animate Tool, it now has a final version which displays a graphical interface similar to Flash Pro. AdobeEdge Animate supports HTML (HTML5), JavaScript, and CSS JSON and graphic formats JPG, SVG, PNG and GIF. Applications are generated JSON (JavaScript Object Notation) from a home library (Edge.js). Rendering is optimized for Webkit, and compatible with all major browsers. Tags HTML5 canvas and audio are not yet supported.
It is firstly an editor, generating dynamic web links in the source code. This is complemented by Adobe Edge Code, a code editor that is based on the Open Source project Brackets (hosted on GitHub) – launched by Adobe engineers. Its added value? Developed in HTML, CSS and JavaScript, you can navigate in the source code dynamically.
Brackets for example gives the possibility to access the corresponding CSS code to an HTML tag, modify, and view the real-time rendering without having to reload the browser. Because of its open source nature and its base Web Brackets people can develop plugins. Adobe already boasts more than a hundred, covering aid to completion, code formatting and testing in particular.
In addition to Brackets and ecosystem Open Source plugins, Adobe Edge Code comes with two additional extensions. One for PhoneGap Build, a build tool (based on the development environment PhoneGap cross-platform) that allows applications to package native HTML containers for major mobile OS (iOS, Android and Windows Phone). The second gives access to the service Edge Fonts. From the acquisition of Typekit, it can (like Google Web Fonts) give online access to a library of Open Source Web Fonts (about 500), and you may insert its web pages – using CSS
This is a great tool for creating interactive web content. You are able to create animations and interactive interface that will prove compelling to your website visitors. You are able to create a precise control function and create a densely packed website full of interesting elements.
At the center of this suite: Adobe Edge – which was in beta since summer 2011. Renamed Adobe Edge Animate Tool, it now has a final version which displays a graphical interface similar to Flash Pro. AdobeEdge Animate supports HTML (HTML5), JavaScript, and CSS JSON and graphic formats JPG, SVG, PNG and GIF. Applications are generated JSON (JavaScript Object Notation) from a home library (Edge.js). Rendering is optimized for Webkit, and compatible with all major browsers. Tags HTML5 canvas and audio are not yet supported.
It is firstly an editor, generating dynamic web links in the source code. This is complemented by Adobe Edge Code, a code editor that is based on the Open Source project Brackets (hosted on GitHub) – launched by Adobe engineers. Its added value? Developed in HTML, CSS and JavaScript, you can navigate in the source code dynamically.
Brackets for example gives the possibility to access the corresponding CSS code to an HTML tag, modify, and view the real-time rendering without having to reload the browser. Because of its open source nature and its base Web Brackets people can develop plugins. Adobe already boasts more than a hundred, covering aid to completion, code formatting and testing in particular.
In addition to Brackets and ecosystem Open Source plugins, Adobe Edge Code comes with two additional extensions. One for PhoneGap Build, a build tool (based on the development environment PhoneGap cross-platform) that allows applications to package native HTML containers for major mobile OS (iOS, Android and Windows Phone). The second gives access to the service Edge Fonts. From the acquisition of Typekit, it can (like Google Web Fonts) give online access to a library of Open Source Web Fonts (about 500), and you may insert its web pages – using CSS @font-face and by copying and pasting a line in JavaScript source code.
Price – $10/month for the standalone product. Creative Cloud suite is $50/month.
http://html.adobe.com/edge/animate/?sdid=KAPIL&skwcid=TC|22737|adobe%20edge%20animate||S|b|17657114450&ef_id=UNDdzAAAUIRb@UdI:20121220170320:s
HTML KickStart

HTML5 Reset

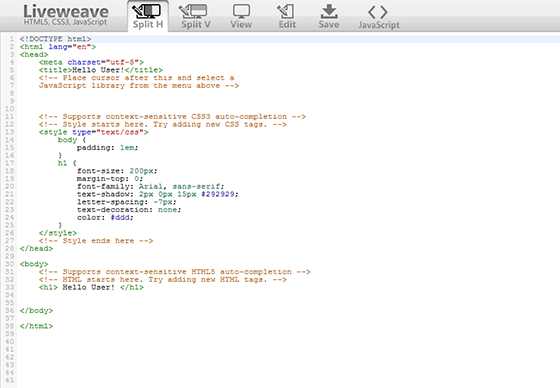
Liveweave

Modernizr

canvas local storage or allowing web developer to use the browser as if it were on a desktop suggest HTML5 may revolutionize the world by offering developers a set of APIs that allow future generations to accomplish things in a browser that we can’t even imagine.
Modernizr is a relatively recent JavaScript library. Its development began in late 2009 and allows you to test the browser by establishing which APIs are available natively. This allows the establishment of Fallback functions uploading within the browser additional scripts that offer the developer the same API provided as the HTML5 function tested. The libraries are usually called Fallback Polyfill and fortunately all HTML5 features are available.
Polyfills are, by definite, a stopgap measure. It is important when designing a web site or a web application to consider what features are truly necessary to achieve optimal functionality and design goals. It does not make sense to add HTML5 functionality that doesn’t add to your app or site, and requires Fallback Polyfill support.
Modernizr allows you to test the native support that new HTML5 API offers and the new graphic effects of CSS3. Its use is very simple and will help you discover native support for a feature from the latest generation. If you are interested in how to use Modernizr for automatic download of Polyfills, you should use the method Modernizr.load that accepts as an argument an object containing the tests to run, the path of the script to load if the test is successful and the path script to load in the event of failure of the test.
Modernizr supports Chrome, Firefox 3.5+, IE6+, Opera 9.6+, and Safari 2+. On mobiles they supportAndroid’s WebKit browser, Blackberry 6+, Firefox Mobile, iOS’s mobile Safari and Opera Mobile.
Price – Free
http://modernizr.com/
Video.js

So, there are six of the most useful HTML5 tools I found in 2012. Each of them has helped me solve a problem, and each of them has inspired me in one way or another. What about you? Did you find any good new tools for working with HTML5?
If you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like HTML5 & CSS3 For the Real World.Frequently Asked Questions (FAQs) about HTML5 Tools
What are the key features to look for in an HTML5 tool?
When choosing an HTML5 tool, consider its ease of use, compatibility, and functionality. The tool should have a user-friendly interface that makes it easy for both beginners and experienced developers to use. It should also be compatible with different browsers and devices. Additionally, the tool should offer a wide range of features such as text editing, code validation, and debugging capabilities. Some tools also offer additional features like CSS3 support and JavaScript integration.
How can HTML5 tools enhance web development?
HTML5 tools can significantly enhance web development by automating repetitive tasks, reducing errors, and improving efficiency. They can help in creating responsive designs that work well on different devices, improving website performance, and ensuring code validity. Some tools also offer features like live preview and auto-completion that can speed up the development process.
Are there any free HTML5 tools available?
Yes, there are several free HTML5 tools available that offer a wide range of features. Some of these include HTML5 Boilerplate, Modernizr, and Brackets. These tools can help in creating robust and efficient web applications without any cost.
How can HTML5 tools help in creating interactive elements?
HTML5 tools can help in creating interactive elements by providing features like drag and drop, form validation, and multimedia support. They can also help in creating animations and transitions, adding interactivity to web pages.
Can HTML5 tools help in SEO?
Yes, HTML5 tools can help in SEO by ensuring that the website code is clean and valid. They can also help in creating semantic markup that can improve the website’s visibility in search engine results.
What are some of the best HTML5 tools for beginners?
Some of the best HTML5 tools for beginners include Sublime Text, Atom, and Adobe Dreamweaver. These tools offer a user-friendly interface and a wide range of features that can help beginners in learning and mastering HTML5.
Can HTML5 tools help in mobile app development?
Yes, HTML5 tools can help in mobile app development by providing features like responsive design, offline storage, and multimedia support. They can also help in creating cross-platform apps that work well on different devices.
How can HTML5 tools help in improving website performance?
HTML5 tools can help in improving website performance by optimizing the code, reducing load times, and ensuring compatibility with different browsers and devices. They can also help in creating efficient and robust web applications.
Can HTML5 tools help in debugging and testing?
Yes, HTML5 tools can help in debugging and testing by providing features like code validation, error checking, and live preview. They can also help in identifying and fixing issues in the code, ensuring that the website works well without any errors.
What are some of the best HTML5 tools for experienced developers?
Some of the best HTML5 tools for experienced developers include Visual Studio Code, Atom, and Sublime Text. These tools offer advanced features like code folding, multi-cursor editing, and plugin support that can help experienced developers in creating complex web applications.
Sonia Jackson is a freelance writer at Bestessaytips.com. She also helps with editing and proofreading different kinds of academic papers and personal documents.

