The volume of CSS properties makes it easy to forget those that are not used every day. Here is a list of 5 useful but rarely-used CSS properties that work in all modern browsers…
1. Capitalization with
The volume of CSS properties makes it easy to forget those that are not used every day. Here is a list of 5 useful but rarely-used CSS properties that work in all modern browsers…
1. Capitalization with text-transform
This property changes how an HTML element’s text content is capitalized. It can be very useful when your design department makes last-minute capitalization changes and it is easier than recoding your HTML. The main values are:
- capitalize: Makes The First Character In Each Word Uppercase
- lowercase: changes all characters to lowercase
- uppercase: CHANGES ALL CHARACTERS TO UPPERCASE
- none: no capitalization change
font-variant is set to “small-caps”.
2. Text letter-spacing and word-spacing
Keeping your page text as HTML makes maintenance easier and is better for SEO. Simple text effects can be implemented without graphics using letter-spacing to reduce or increase character spacing by fixed amount (px, em, ex, %, etc) e.g.
h2 { letter-spacing: 0.1em; }
Widely-Spaced H2 Title (0.1em)
Tightly-Spaced H2 Title (-0.1em)
word-spacing
is similar except that it affects the spacing between words rather than characters.
3. Indenting with text-indent
text-indent defines the left indentation of the first line in a block of text (or the right indentation if direction is set to “rtl”), e.g.
p { text-indent: 10px; }
padding. However, text-indent does not effect the element’s width, so it can be useful in situations such as IE-compatible menus where the whole block is clickable, e.g.
ul#menu li a
{
display: block;
width: 100%; /* IE hasLayout applied */
text-indent: 10px;
}
table-layout
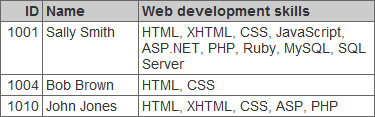
Tables are still required for tabular data, but styling column widths can be difficult when the browser’s default setting for table-layout
is “auto”. The automatic algorithm may override your specified table width if a cell’s text requires more room.
Setting table-layout to “fixed” forces the browser to adhere to the table width you specify. Full details of the algorithms can be found on the SitePoint CSS reference table formatting page.
5. Alternative uses for white-space
white-space determines how the browser renders white space in your HTML. Cross-browser support is patchy, but the following properties work consistently:
- normal: whitespace collapses into a single character and line breaks occur where required
- nowrap: whitespace collapses into a single character, but line breaks are suppressed
- pre: whitespace will not collapse and lines are only broken at new lines in the HTML
white-space is essential when presenting code snippets, but there are other situations when it can be useful. For example, we have a table with table-layout set to “fixed”:

height
on tr or td elements does not work, but we can use white-space instead, e.g.
td
{
white-space: nowrap; /* suppress line breaks */
overflow: hidden; /* crop the text */
}

- The 5 Most Under-Used HTML Tags
- 10 Fixes That Solve IE6 Problems
- Opera MAMA project (web page structure search engine)
Frequently Asked Questions (FAQs) about Rarely Used CSS Properties
What is the importance of understanding rarely used CSS properties?
Understanding rarely used CSS properties can significantly enhance your web development skills. These properties, although not commonly used, can provide unique functionalities and effects that can make your website stand out. They can also solve specific design problems that cannot be addressed by commonly used properties. Therefore, having a good grasp of these properties can expand your CSS knowledge and give you more tools to create more engaging and interactive websites.
What is the ‘ch’ unit in CSS and how is it used?
The ‘ch’ unit in CSS is a relative length unit that represents the width of the ‘0’ (zero) character of the current font. It’s useful for setting widths or margins that should scale with the text size. For example, if you want to set a box to be exactly wide enough to fit 20 characters, you can set its width to ’20ch’.
How does the ‘calc()’ function work in CSS?
The ‘calc()’ function in CSS allows you to perform calculations to determine CSS property values. It can use addition, subtraction, multiplication, and division operations, and it can calculate values using different units. For example, you can use ‘calc()’ to create a box that is always 50% of the viewport width minus 20 pixels, like so: ‘width: calc(50% – 20px);’.
What is the ‘currentColor’ keyword in CSS and how is it used?
The ‘currentColor’ keyword in CSS is a special keyword that refers to the current color value of an element. It’s equivalent to the value of the ‘color’ property for the element. This can be useful for creating effects that depend on the text color, such as borders or shadows that match the text color.
How does the ‘object-fit’ property work in CSS?
The ‘object-fit’ property in CSS specifies how an image or video should be resized to fit its container. It can take values like ‘contain’ (which scales the object to fit the container while maintaining its aspect ratio), ‘cover’ (which scales the object to cover the entire container while maintaining its aspect ratio), and ‘fill’ (which stretches the object to fill the entire container, potentially distorting its aspect ratio).
What is the ‘writing-mode’ property in CSS and how is it used?
The ‘writing-mode’ property in CSS specifies the direction of text flow within a block. This can be used to create vertical text or to change the text direction for languages that are written from right to left. For example, ‘writing-mode: vertical-rl;’ will make the text flow vertically from right to left.
How does the ‘tab-size’ property work in CSS?
The ‘tab-size’ property in CSS specifies the width of a tab character. By default, a tab character is equal to 8 spaces. However, you can change this with the ‘tab-size’ property. For example, ‘tab-size: 4;’ will make a tab character equal to 4 spaces.
What is the ‘resize’ property in CSS and how is it used?
The ‘resize’ property in CSS allows the user to resize elements. It can take values like ‘none’ (the default, which prevents resizing), ‘both’ (which allows the user to resize the element both horizontally and vertically), ‘horizontal’ (which allows horizontal resizing), and ‘vertical’ (which allows vertical resizing).
How does the ‘outline-offset’ property work in CSS?
The ‘outline-offset’ property in CSS specifies the space between an outline and the edge or border of an element. The value can be positive (which pushes the outline away from the element) or negative (which pulls the outline towards the element). For example, ‘outline-offset: 10px;’ will create a 10-pixel gap between the outline and the element.
What is the ‘all’ property in CSS and how is it used?
The ‘all’ property in CSS is a shorthand property that resets all CSS properties except ‘direction’ and ‘unicode-bidi’. It can take values like ‘initial’ (which resets all properties to their initial values), ‘inherit’ (which makes all properties inherit their values from the parent element), and ‘unset’ (which resets all properties to their inherited values if they inherit or to their initial values if they don’t).
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.