Update 19/05/2013: Found a cool drag/drop/filter plugin called jQuery.Shapeshift.
1. jQuery Fast Live Filter
Built for speed and ease of use. It was made because existing tools were inadequate (too slow, wrong feature set).
 Source
Demo
Source
Demo
2. jQuery Filter Images (Search Filter)
A pretty nifty photo image search filter which searches and updates pictures to show when you start to type.
 Source
Demo
Source
Demo
3. Using jQuery to Manipulate and Filter Data
This plugin has four techniques to manipulate and filter date: hover effects, zebra rows, filtering, and sorting.
 Source + Demo
Source + Demo
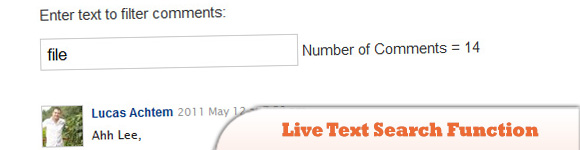
4. Live Text Search Function using jQuery
With just a few lines of code and a single text input box you can add a text filter to any site content.
 Source
Demo
Source
Demo
5. jQuery.liveFilter
A jQuery plugin to filter a list of data or elements.
 Source
Demo
Source
Demo
Frequently Asked Questions (FAQs) about jQuery Live Filter Plugins
What is a jQuery live filter plugin and why is it useful?
A jQuery live filter plugin is a tool that allows you to dynamically filter and sort content on a webpage without having to reload the page. This is particularly useful in situations where you have a large amount of data displayed on a page and you want to make it easier for users to find specific items. By using a live filter, users can instantly see the results of their search or filter criteria, improving the user experience and efficiency of your website.
How do I implement a jQuery live filter plugin on my website?
Implementing a jQuery live filter plugin involves adding the plugin’s JavaScript file to your website, initializing the plugin, and setting up your HTML structure to work with the plugin. The exact steps can vary depending on the specific plugin you’re using, but generally, you’ll need to include the plugin’s JavaScript file in your HTML, initialize the plugin using jQuery, and then set up your HTML elements to be filtered.
Can I use multiple filters with a jQuery live filter plugin?
Yes, most jQuery live filter plugins support the use of multiple filters. This means you can allow users to filter content based on multiple criteria at once, further enhancing the usability of your website. The exact method for implementing multiple filters will depend on the specific plugin you’re using.
What are some popular jQuery live filter plugins?
There are many jQuery live filter plugins available, each with their own features and benefits. Some popular options include QuickSand, MixItUp, Isotope, and Shuffle. These plugins offer a range of features, including sorting, filtering, and animation effects.
How do I customize the appearance of my filters?
The appearance of your filters can typically be customized using CSS. Most jQuery live filter plugins add specific classes to filtered elements, which you can target with your CSS to apply styles. The exact method for customizing the appearance of your filters will depend on the specific plugin you’re using.
Can I use a jQuery live filter plugin with dynamic data?
Yes, most jQuery live filter plugins can be used with dynamic data. This means you can use these plugins with data that is loaded into your page dynamically, such as data from a database or API.
Are jQuery live filter plugins compatible with all browsers?
Most jQuery live filter plugins are compatible with all modern browsers. However, it’s always a good idea to check the plugin’s documentation for any specific browser compatibility issues.
Do I need to know JavaScript to use a jQuery live filter plugin?
While having a basic understanding of JavaScript and jQuery can certainly help when implementing a live filter plugin, many plugins are designed to be easy to use even for those with limited coding knowledge. Most plugins come with detailed documentation and examples to help you get started.
Can I use a jQuery live filter plugin with a CMS like WordPress?
Yes, jQuery live filter plugins can typically be used with any website, including those built with a CMS like WordPress. You’ll just need to ensure that jQuery is properly enqueued on your site and that the plugin’s JavaScript file is included.
What if I encounter problems when implementing a jQuery live filter plugin?
If you encounter problems when implementing a jQuery live filter plugin, there are several resources you can turn to for help. First, check the plugin’s documentation for troubleshooting tips. If you’re still having trouble, you can try reaching out to the plugin’s developer or asking for help on a web development forum or community.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.