- 1. Arrow Auto (create user flows)
- 2. Angle (utilize device mockups)
- 3. Master (manage components more easily)
- 4. Clean Document (auto-clean documents)
- 5. Similayer (select similar layers)
- 6. Viewports (change the viewport)
- 7. Todo (create todo lists)
- 8. Font Scale (establish a font scale)
- 9. Content Reel (insert better-than-lorem-ipsum content)
- 11. Chart (create “real data” charts)
- 12. Iconify (utilize icon fonts)
- 13. Figmotion (create animations)
- 14. Split Shape (make columns … and stuff)
- 15. Remove BG (create transparent bitmaps)
- Popular Figma Plugins
- Bonus Figma Plugins
- Frequently Asked Questions (FAQs) about Figma Plugins
Figma, the second most-used tool for designing user interfaces (and the first most-used tool when counting only Windows OS), has really taken the digital design industry by storm lately, with even Adobe XD shipping their own version of Figma’s multiplayer feature (naming it “coediting”).
However, the hot topic at Figma right now is the release of plugins — extensions that Figma users can install on Figma to allow for extra functionality or to improve their design workflow.
Let’s take a look at some of the best Figma plugins so far.
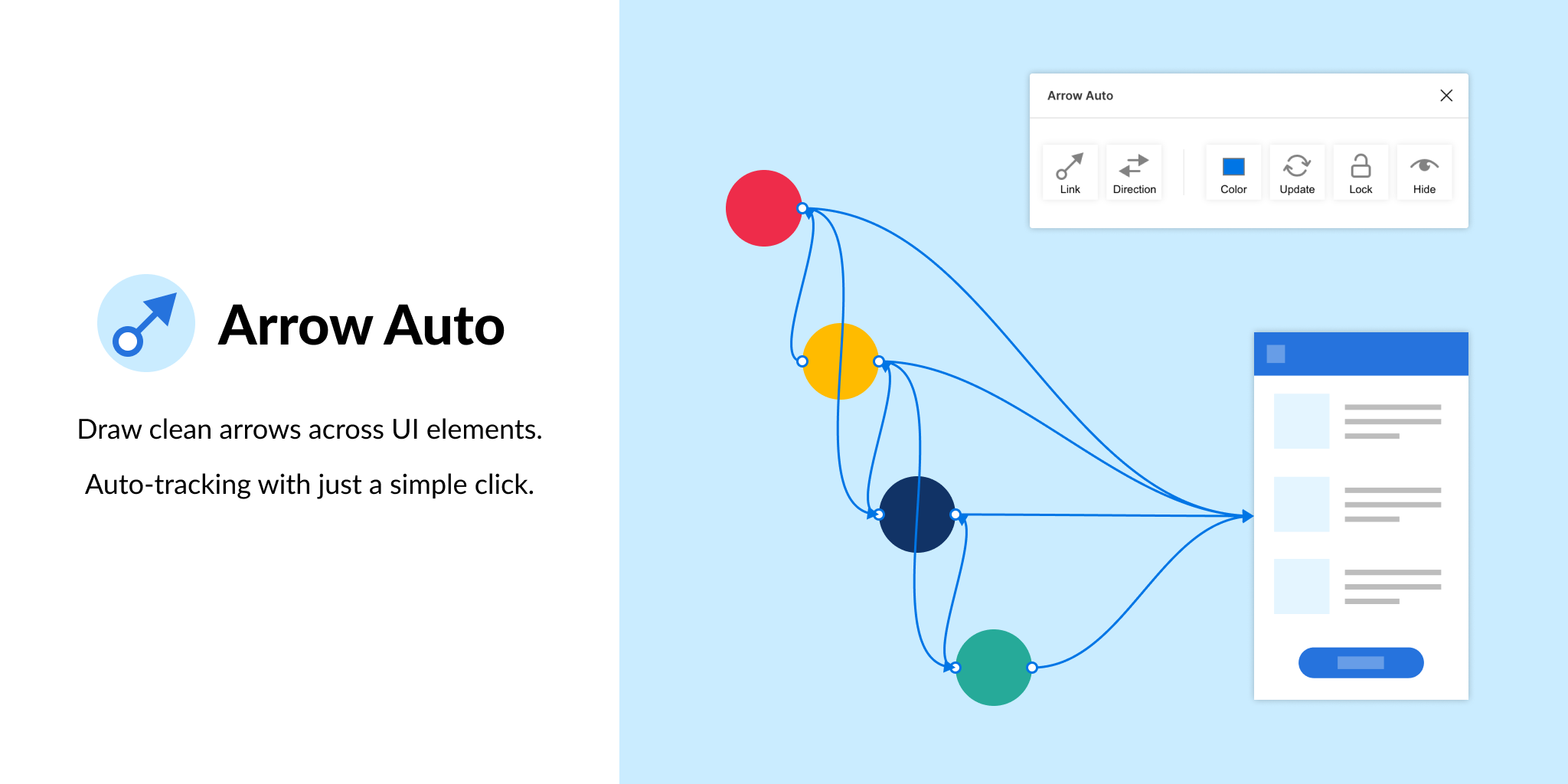
1. Arrow Auto (create user flows)

Arrow Auto adds flowchart functionality to Figma, which is useful for creating user flow maps. Select any two objects on the canvas and Arrow Auto will enable you to draw a connector between them. You can also hide and show the flows on demand.
Autoflow is a decent (and maybe nicer looking) alternative, but Arrow Auto has more features, including the ability to switch connector directions and also move connected objects around while keeping connectors intact.
2. Angle (utilize device mockups)

Angle allows you to display your screens (i.e. artboards) from within a number of realistic or matte-effect device frames that each come with a variety of angle options and shadow styles.
Impressively, they’re 100% vector as well.
Artboard Studio isn’t quite the same thing, as it allows for inserting a whole bunch of random 3D objects onto the canvas (like a kiwi, for example). If you only care about device mockups, I’d install Angle. Vectory 3D is similar to Artboard Studio, but it outputs actual 3D assets.
3. Master (manage components more easily)

Master offers a better way to manage components, such as the ability to turn multiple identical objects into a component, duplicate components into other Figma files, and much more.
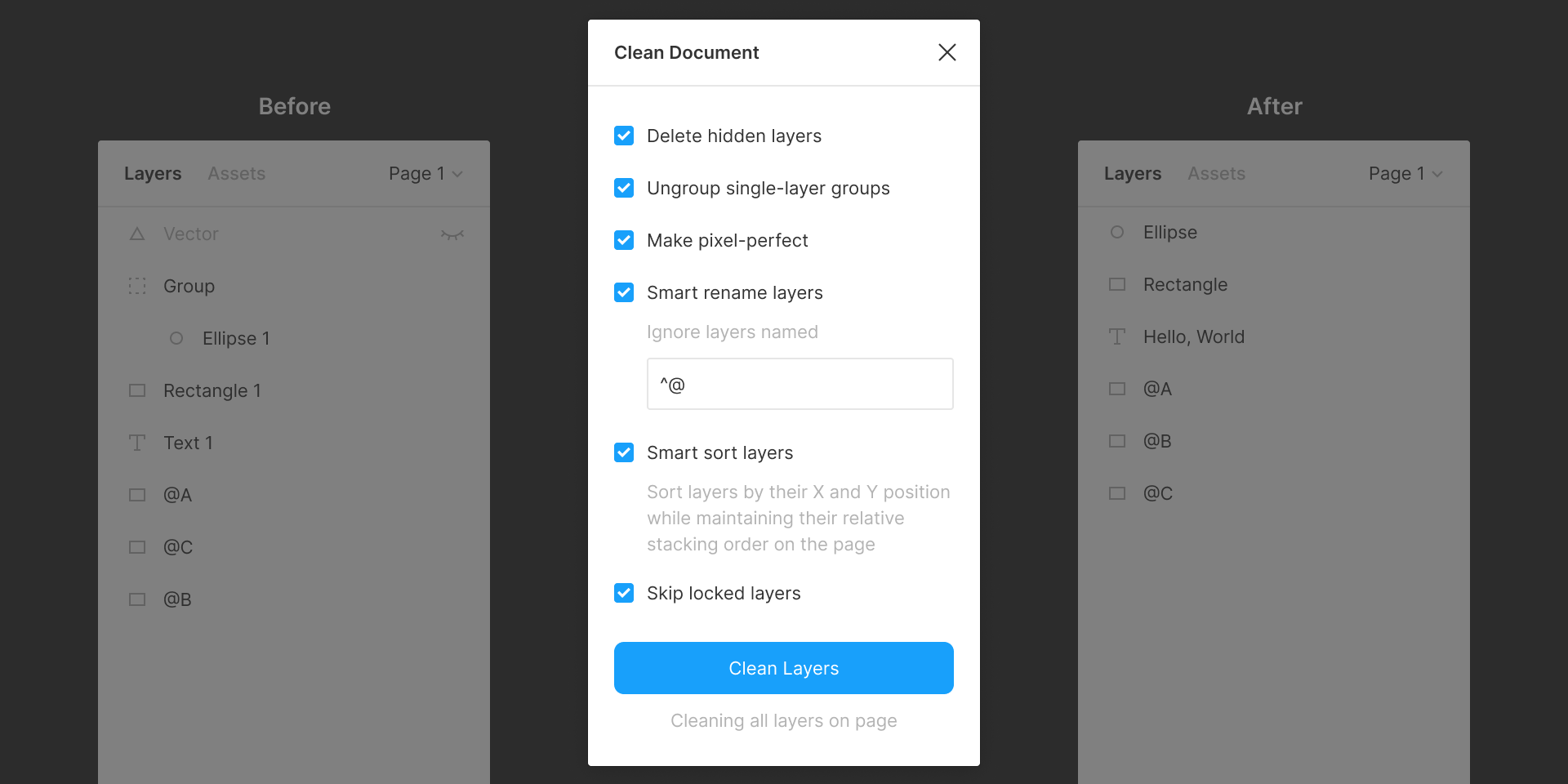
4. Clean Document (auto-clean documents)

Clean Document, well … cleans your document! It deletes hidden layers, sorts them intelligently, renames them according to your liking, ungroups single-layer groups, and even rounds dimensions to the nearest pixel. A terrific tool for obsessive neat freaks!
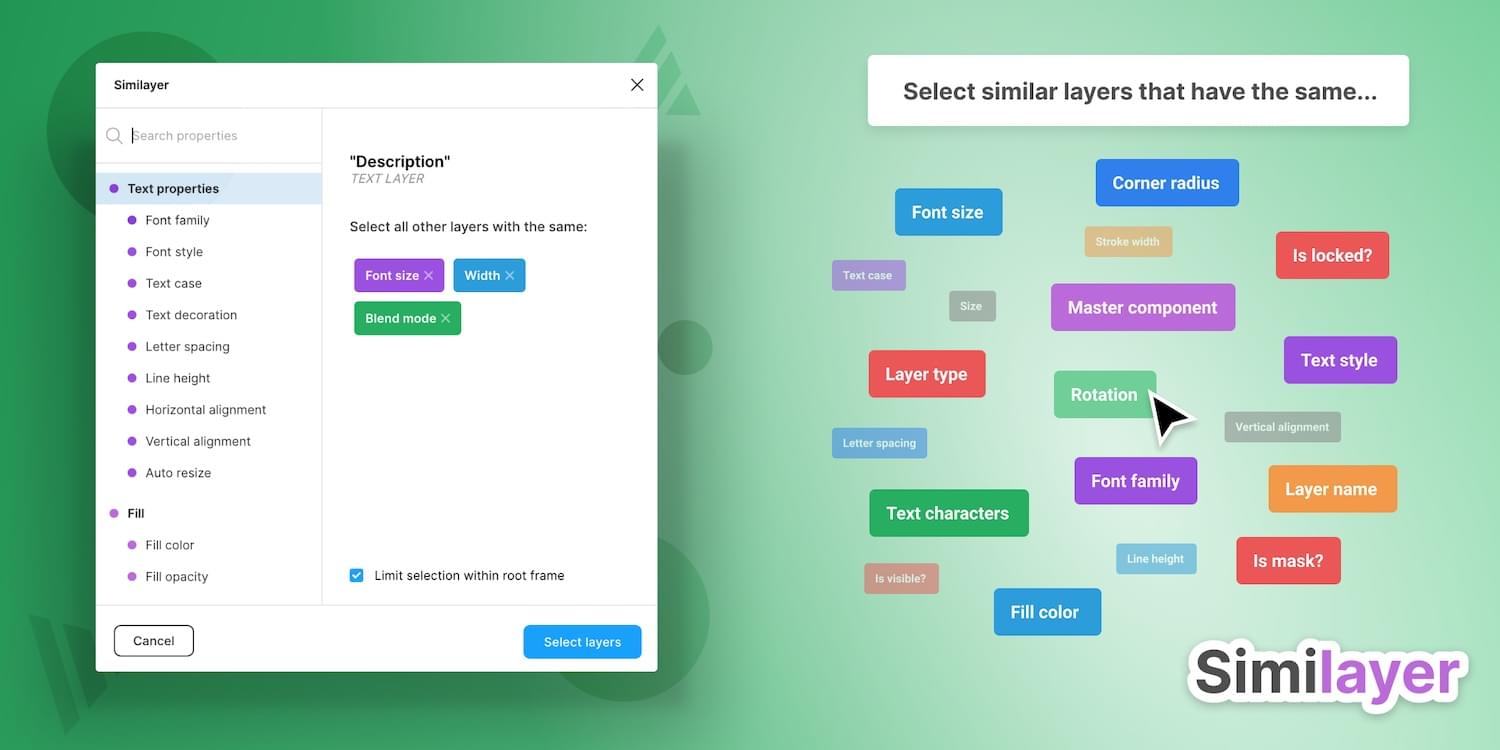
5. Similayer (select similar layers)

Quite simply, Similayer allows you to select layers based on their similarity to the layer that’s currently selected. Let’s say that you wanted to change a shadow style that’s being used on a number of different elements: Similayer could do that.
You could also use it to batch-reassign multiple components.
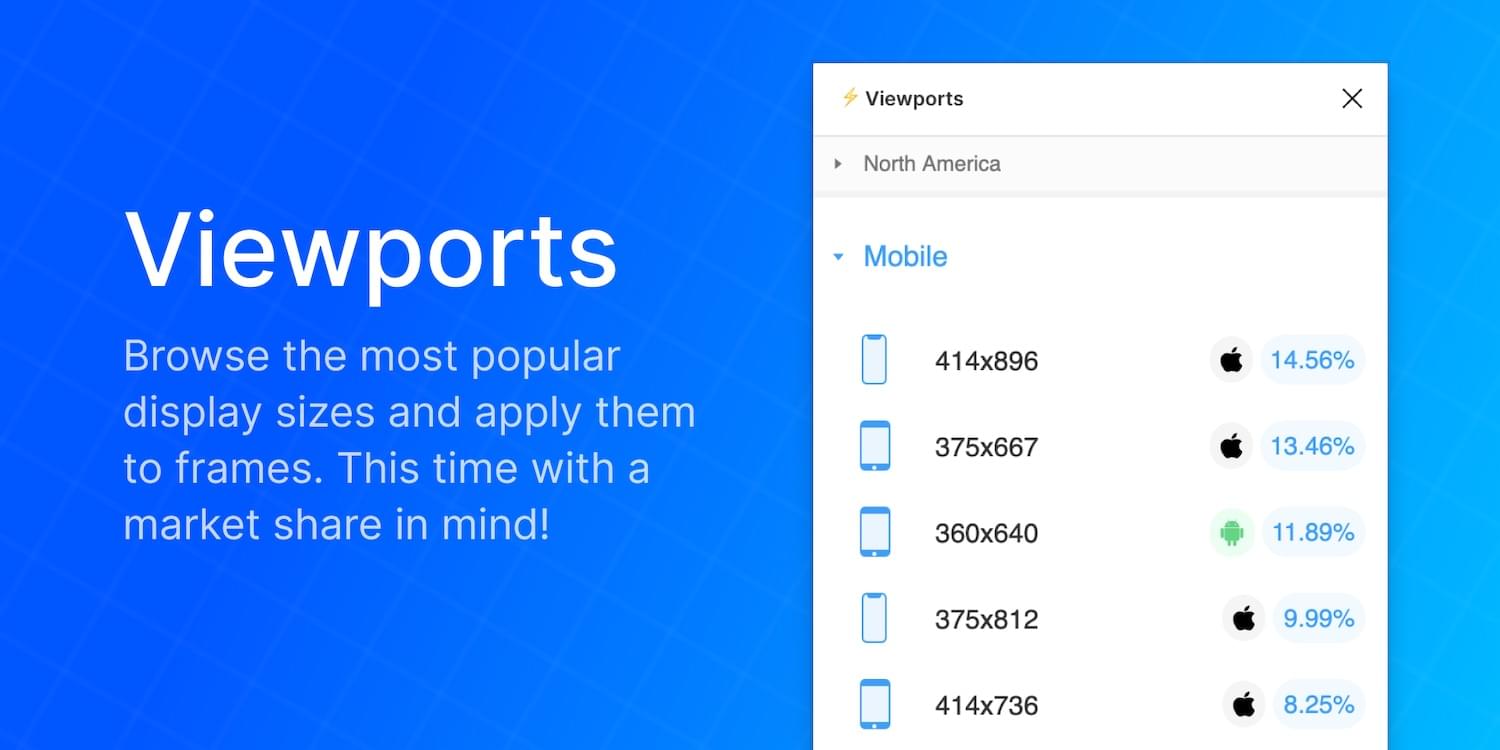
6. Viewports (change the viewport)

Find out the correct market share of all viewport dimensions, then apply them to frames. It’s insane how useful this is!
Viewport data is live-sourced from StatCounter.
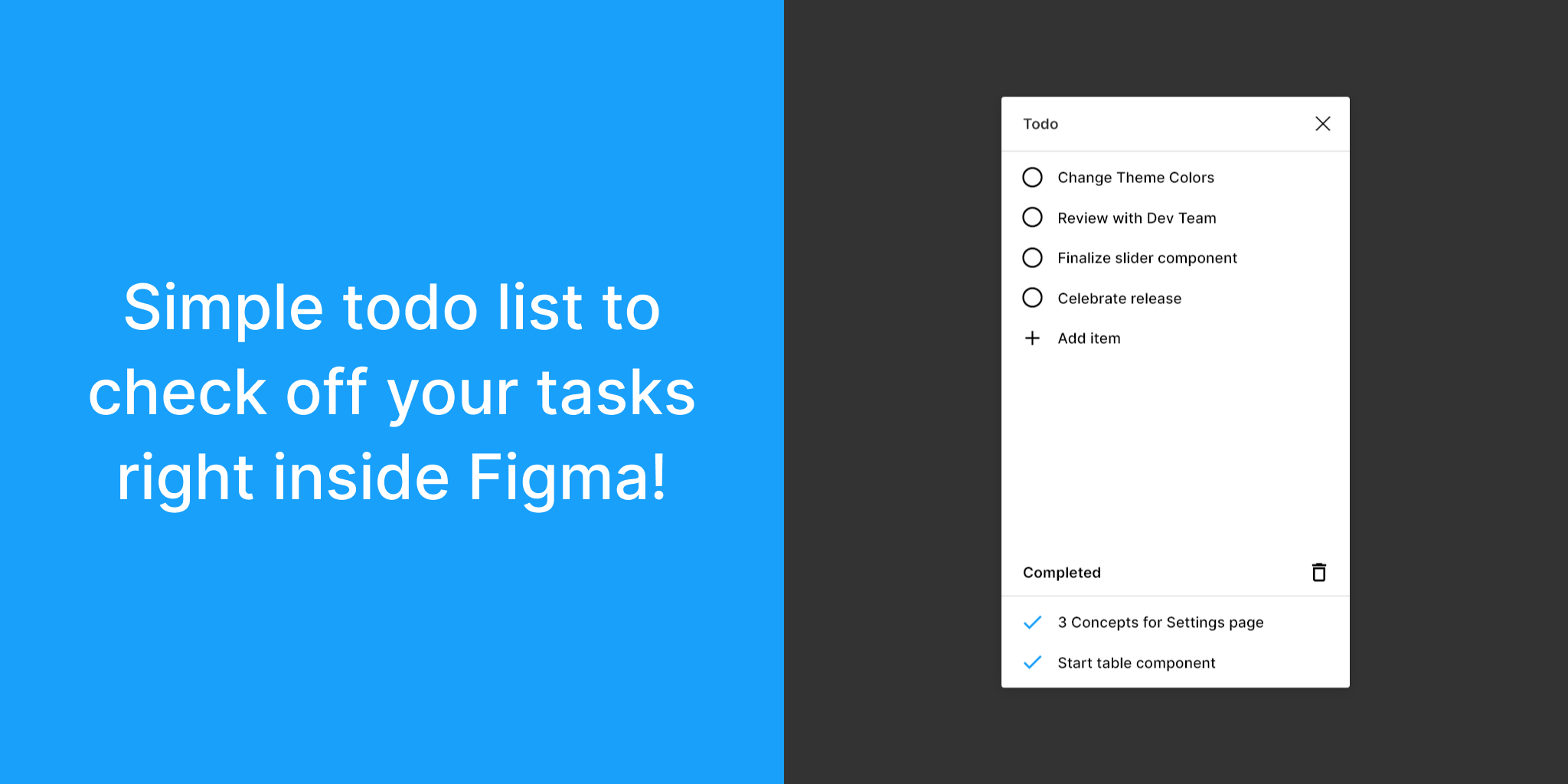
7. Todo (create todo lists)

There are dozens of terrific todo lists, but this one exists within Figma. It’s not designed to replace your everyday todo list, but it’s a more convenient way of keeping track of your design-specific todos without needing to leave Figma. Have a list of changes to make? Need to establish priorities?
If so, install Todo.
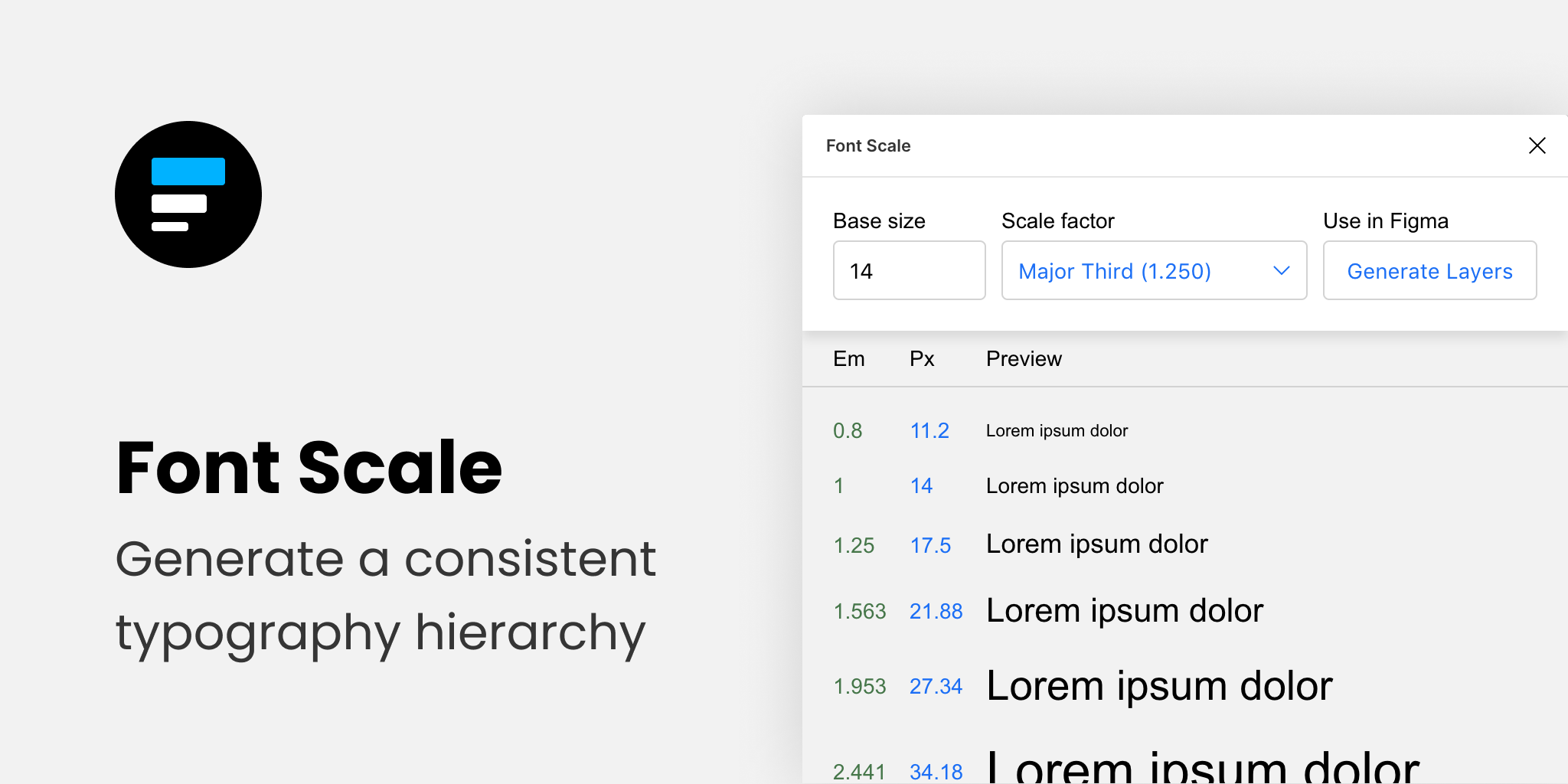
8. Font Scale (establish a font scale)

Establish a visually consistent/hierarchical font scale by choosing a base size and scale factor, then save the results to your document for continuous reference (as either em or px).
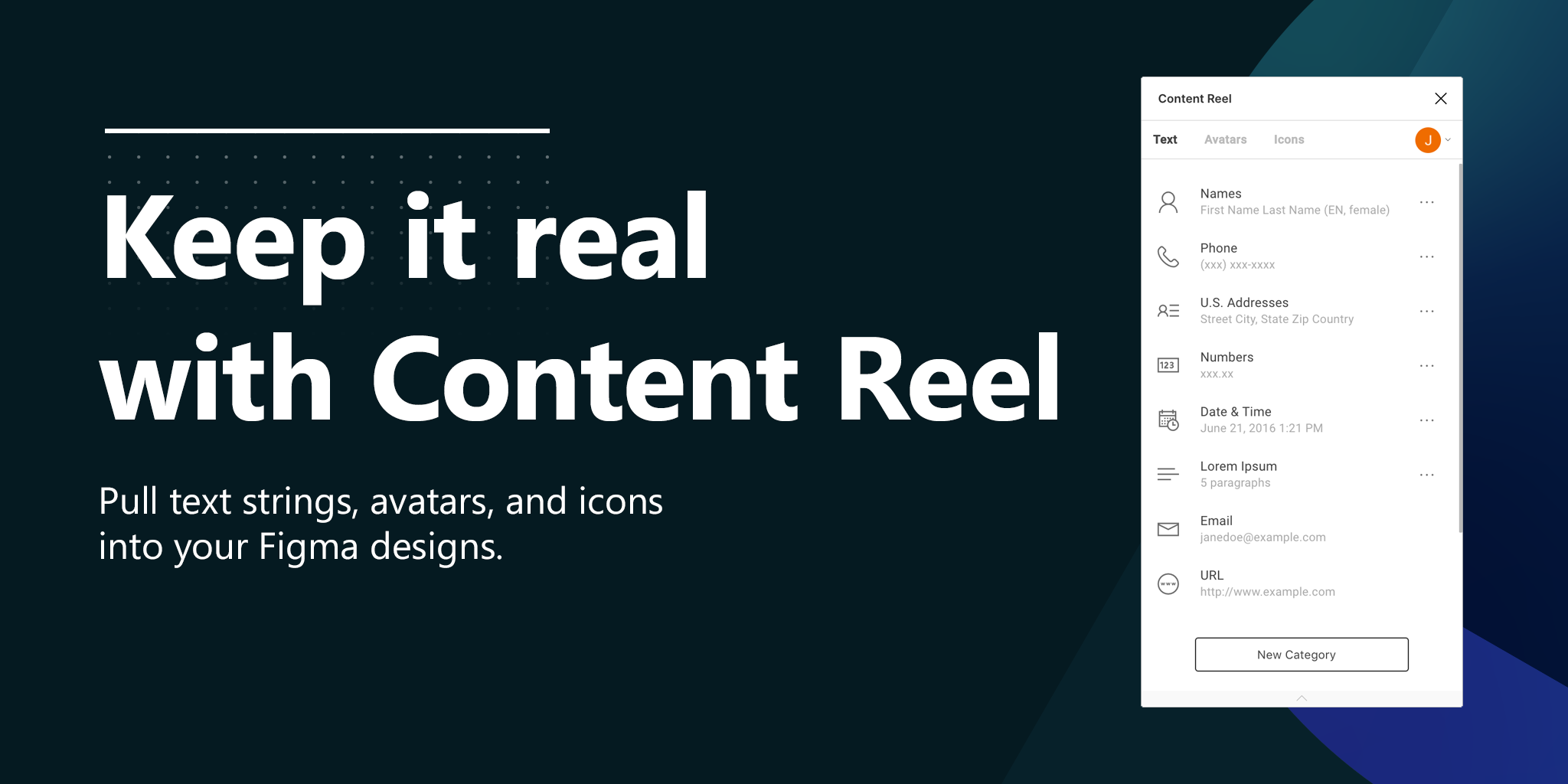
9. Content Reel (insert better-than-lorem-ipsum content)

Content Reel inserts “real” content into your design. Need a quick address? Or an avatar? For some reason can’t think of a single name when you need one? Content Reel has your back.
Designing with real data ensures that the design doesn’t look odd once developed, and also helps us to design for edge cases.
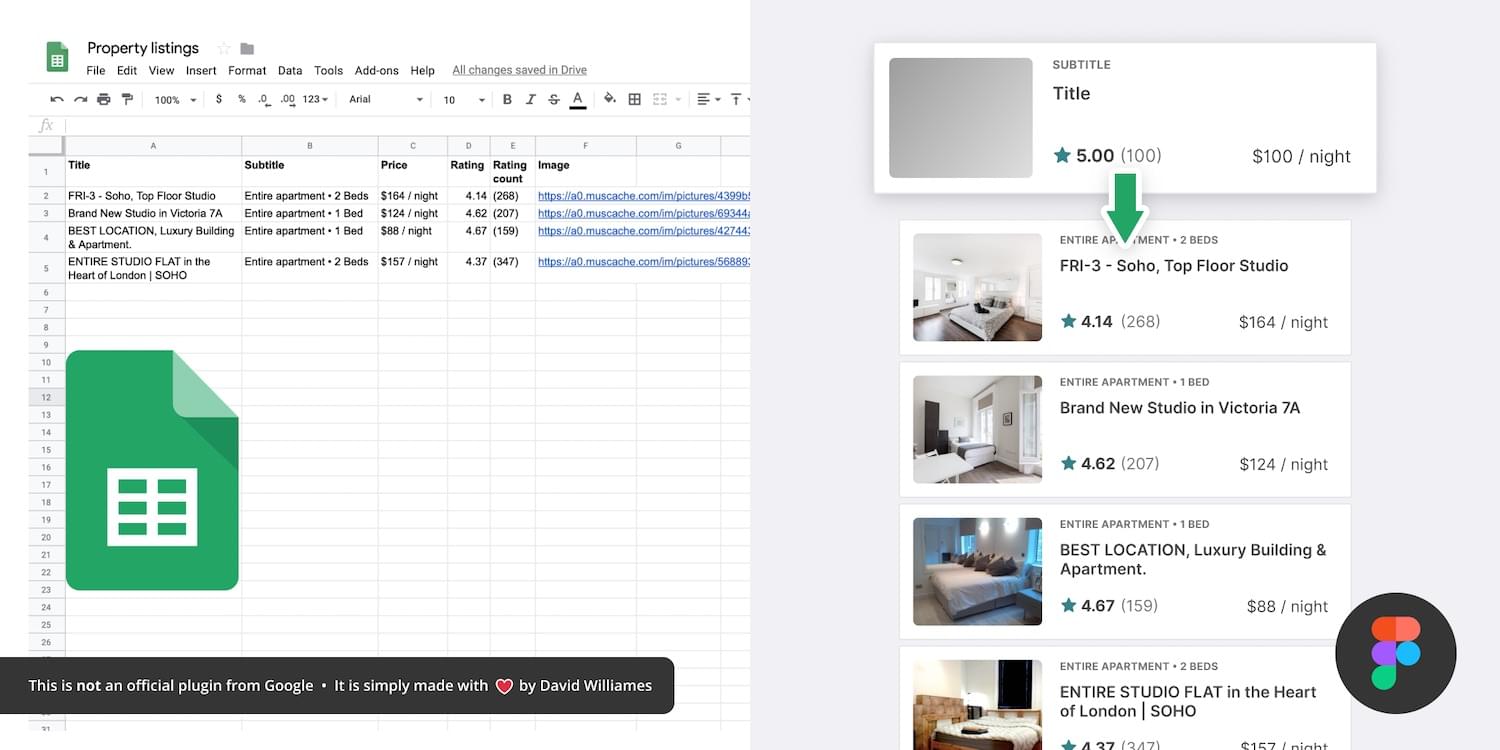
10. Google Sheets Sync (sync data from Google Sheets)

Whether your app has an API or you just want to create a table of data manually, Google Sheets Sync will basically allow you to sync this data directly into Figma. It’s like Content Reel, but instead you define the data yourself. It’s useful for designers that want to build ultra-realistic mockups with data from their actual niche (or live application), and it’s especially useful for teams that want to design using the same library of data.
11. Chart (create “real data” charts)

Create stunning, customizable charts with data from Excel, Numbers, Google Sheets, or simply import a local CSV or JSON file. Datavizer is suitable alternative, but Chart can also sync with live JSON (i.e. you can connect Chart to a REST API).
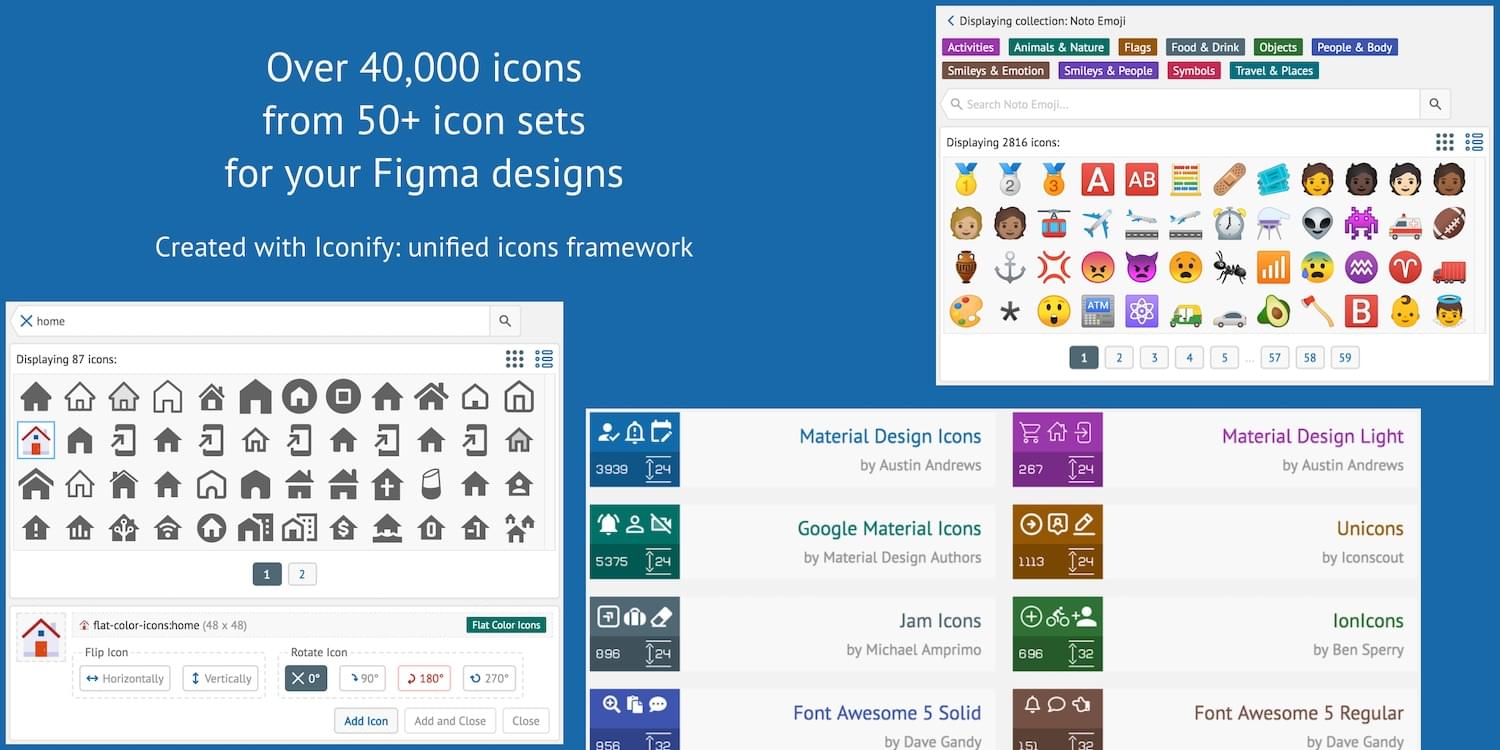
12. Iconify (utilize icon fonts)

All icon fonts, right inside Figma. Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji — you name it.
Pretty iconic, really.
13. Figmotion (create animations)

If the thought of exploring animation scares you, or you dread switching tools to access advanced animation features, Figmotion makes animation a lot less anxiety-inducing. The animations are also easy to hand off, since they’re based on web technologies.
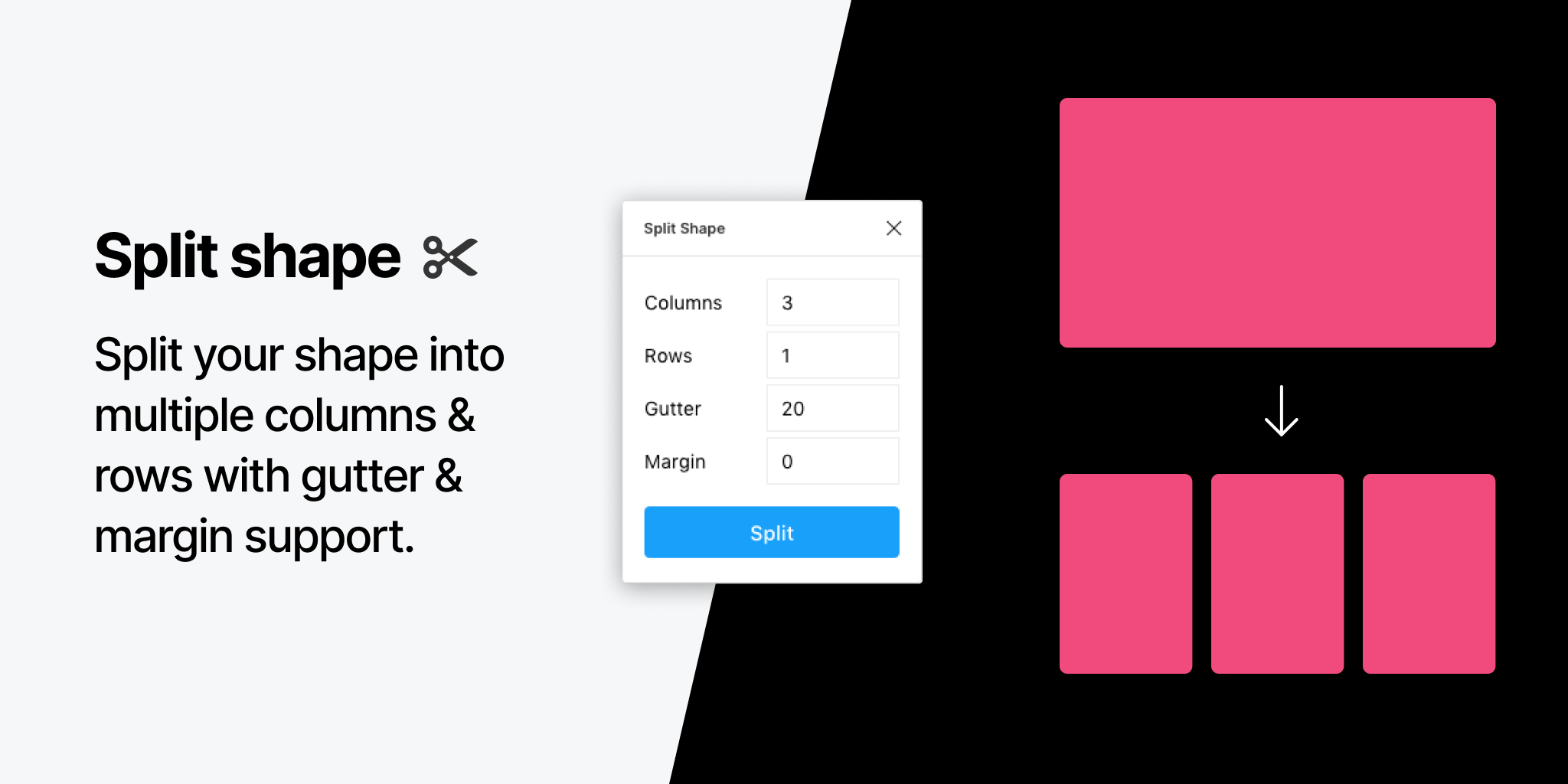
14. Split Shape (make columns … and stuff)

An interesting method of creating columns, Split Shape splits, say, a rectangle into multiple rectangles from which you can then create columns (or rows, or whatever). Split Shape can be used for various things if one thinks outside the box! 😁
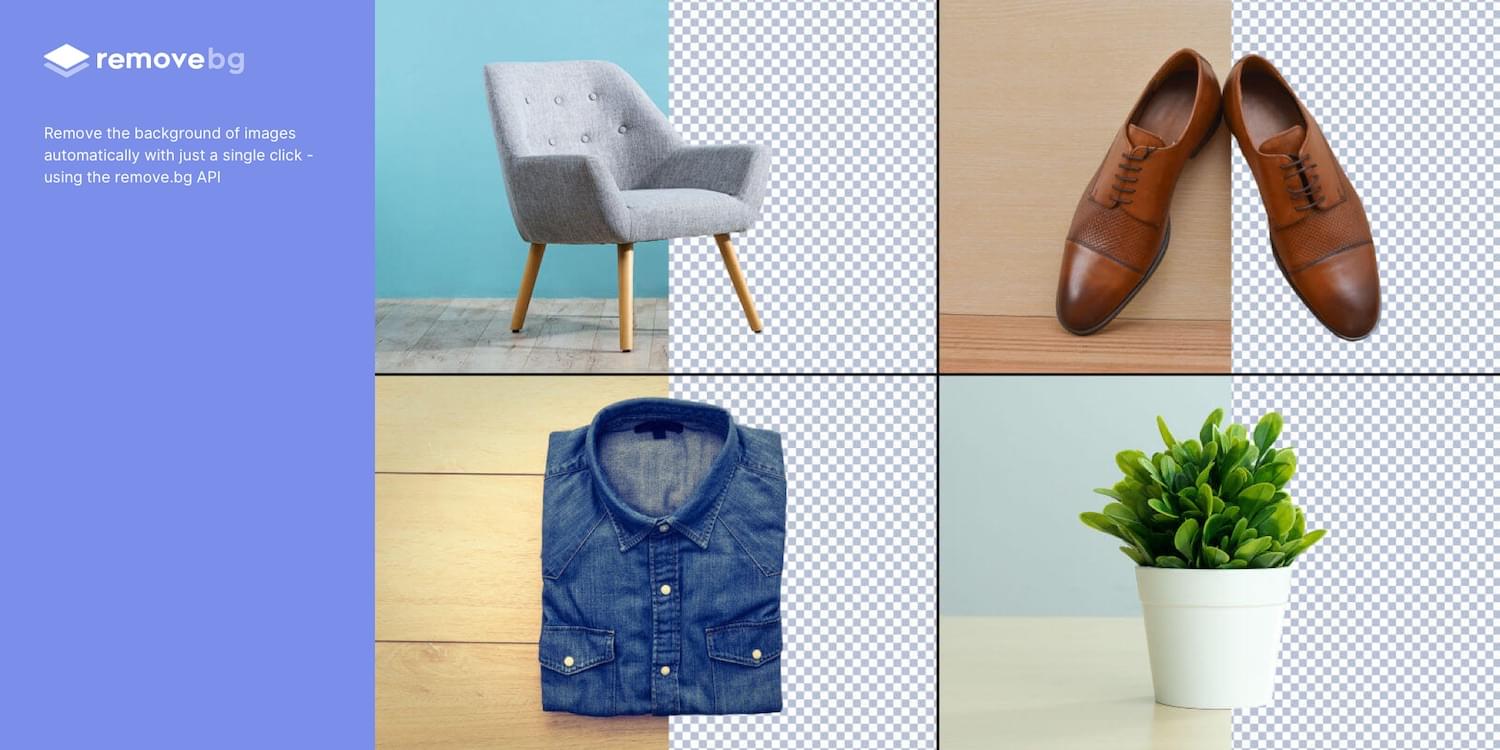
15. Remove BG (create transparent bitmaps)

Remove BG is a web tool that removes the background of bitmap images, effectively turning them into transparent PNGs. Remove BG for Figma essentially does the same thing, but within Figma.
If you’ve been hoarding Adobe Photoshop only so that you can remove backgrounds, you can now delete it and probably free up approximately 80 thousand million GBs of space on your SSD 😌.
Popular Figma Plugins
There are a few Figma Plugins that I didn’t mention because they’re already super well-known to users of other UI design tools such as Sketch. You probably have these ones already:
- Confetti (create dispersions)
- Unsplash (insert stock images)
- Rename It (rename layers more efficiently)
- Humaaans (insert mix-n-match illustrations)
- Stark or A11y – Color Contrast Checker (measure color contrast)
Bonus Figma Plugins
These Figma Plugins are awesome, but you might not need them often (if at all). It’s nice to know they’re there, though.
- Arc (arch text)
- Roto (rotate-extrude shapes)
- Table Generator (create tables)
- To Path (create text on a path)
- Brandfetch (source brand assets)
- Isometric (make objects isometric)
- Mapsicle or Map Maker (create maps)
- Skew (create simple isometric mockups)
- Image Tracer (convert bitmaps to vectors)
- Shadow Picker (intelligently create shadows)
- Metaball/Blobs/Waves (create abstract shapes)
And finally, all Figma Plugins (in case you just can’t get enough of ’em! 😉).
Keen to learn the ins and outs of developing your own plugins, either to improve your workflow or the workflow of others? Check out Figma’s Plugin Docs.
Frequently Asked Questions (FAQs) about Figma Plugins
What are the best Figma plugins for improving design workflow?
There are several Figma plugins that can significantly improve your design workflow. Some of the top ones include Autoflow, which allows you to create flow diagrams with ease; Unsplash, which gives you access to a vast library of high-quality images; and Content Reel, which helps you generate content for your designs. Other notable plugins include Similayer for selecting similar layers and Figmotion for creating animations within Figma.
How do I install Figma plugins?
Installing Figma plugins is a straightforward process. First, navigate to the Figma Community page and search for the plugin you want to install. Once you’ve found it, click on the plugin’s name to open its page. There, you’ll see an ‘Install’ button. Click on it, and the plugin will be installed in your Figma editor. You can access it from the ‘Plugins’ menu in the editor.
Can I use Figma plugins on both the desktop app and the web app?
Yes, you can use Figma plugins on both the desktop app and the web app. However, keep in mind that some plugins may not function as expected on the web app due to browser limitations. It’s always a good idea to check the plugin’s description for any specific compatibility issues.
Are there any free Figma plugins?
Yes, many Figma plugins are free to use. Some of the best free plugins include Autoflow, Unsplash, and Content Reel. However, some plugins may offer premium features at a cost.
How can I create a flow chart using Figma plugins?
Creating a flow chart in Figma is made easy with the Autoflow plugin. After installing the plugin, select the objects you want to connect in your flow chart. Then, go to the ‘Plugins’ menu, select ‘Autoflow’, and click ‘Create Connection’. The plugin will automatically create a flow line between the selected objects.
Can I create animations using Figma plugins?
Yes, you can create animations in Figma using plugins like Figmotion. This plugin allows you to animate objects within your Figma designs, offering a range of animation options and controls.
How can I find high-quality images for my designs in Figma?
The Unsplash plugin for Figma allows you to access a vast library of high-quality images directly within the editor. You can search for images by keyword and insert them into your designs with just a few clicks.
Can I generate content for my designs using Figma plugins?
Yes, the Content Reel plugin for Figma allows you to generate content for your designs. It offers a range of content types, including names, addresses, avatars, and more.
How can I select similar layers in Figma?
The Similayer plugin for Figma allows you to select similar layers in your designs. After installing the plugin, select a layer and then go to the ‘Plugins’ menu, select ‘Similayer’, and click ‘Select Similar Layers’.
Are there any limitations to using Figma plugins?
While Figma plugins offer a range of powerful features, there can be some limitations. Some plugins may not function as expected on the web app due to browser limitations. Additionally, while many plugins are free, some may offer premium features at a cost. Always check the plugin’s description for any specific limitations or requirements.
 Daniel Schwarz
Daniel SchwarzPreviously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.









