What time is it? It’s time for a set of 10 super cool jQuery Time Picker plugins for your webpages! We see heaps of date pickers and calendar pickers out there but not so many time pickers, so it’s about time we showed you some! Have fun!
Updated: March 24, 2016 Removed outdated, broken, or deprecated plugins. Refreshed the entire list based on current design trends and standards, including several new additions.
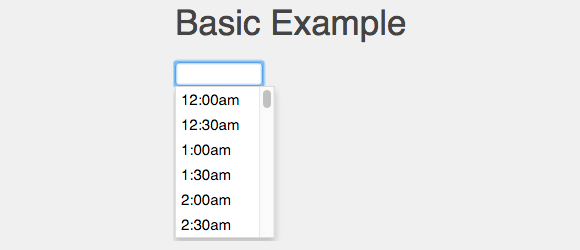
1. jquery.timepicker
Looking for something simplistic? Inspired by Google Calendar, jquery.timepicker is a robust library designed to make time input as natural as possible.

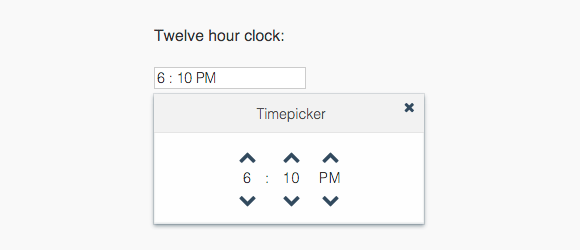
2. Wickedpicker
As one of the best looking themes out there, Wickedpicker will add class to your website with a dead simple interface.

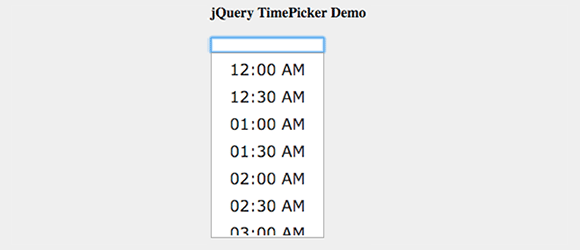
3. jQuery Timepicker
Allow the user to type their time in free format or by adding a simple to use dropdown menu. Don’t confuse this plugin with the first one on our list, it’s an entirely different plugin with the same name!

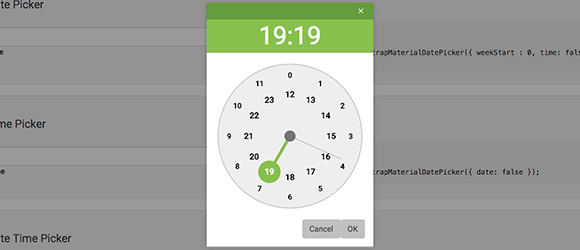
4. Bootstrap Material Datetimepicker
Don’t let the name confuse you, this plugin does not require Bootstrap (anymore)! Originally created to be used for Boostrap, this clean looking clock timepicker only requires jQuery.

6. jQuery UI Timepicker
Is a jQuery UI time picker plugin build to match with other official jQuery UI widgets. Based on the existing date picker, it will blend nicely with your form and use your selected jQuery UI theme. The plugin is very easy to integrate in your form for you time (hours / minutes) inputs.

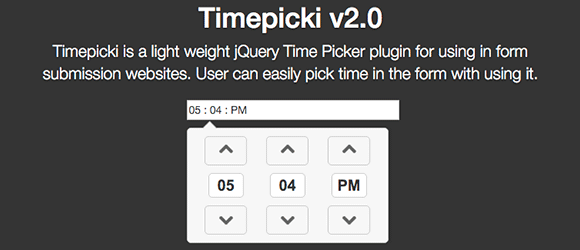
6. TimePicki
If your page needs a little more style, TimePicki might be right for you. Impress your users with this well designed modern looking plugin.

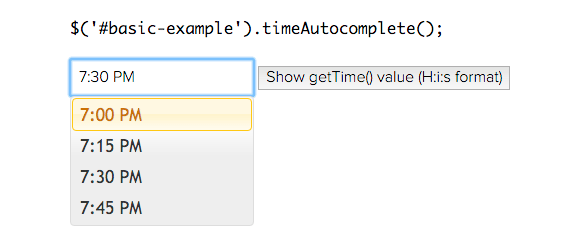
7. jQueryTimeAutocomplete
More than just a timepicker, jQueryTimeAutocomplete allows the developer to easily implement a time range selector.

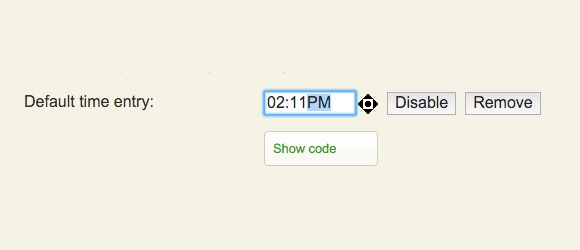
8. jQuery Time Entry
Let your users change their time entry in a number of different ways, even their mousewheel!

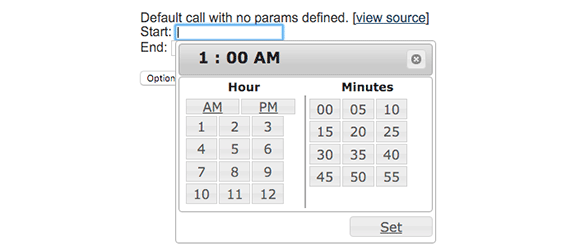
9. ptTimeSelect
Is a jQuery plugin that provides a UI for a user to define and set a time on a user form. It requires jQuery (obviously) as well as the dimmention.js plugin (available from jQuery as well).

10. Timeago
Timeago isn’t a timepicker itself, but it can help you easily build one by automatically updataing fuzzy timestamps. (e.g. “4 minutes ago” or “about 1 day ago”)

Frequently Asked Questions (FAQs) about jQuery Time Picker Plugins
What are the key features to look for in a jQuery time picker plugin?
When choosing a jQuery time picker plugin, consider the following key features: ease of use, customization options, compatibility with various browsers and devices, and the ability to handle different time formats. Some plugins offer additional features like time ranges, time increments, and the ability to disable specific time ranges. It’s also important to consider the plugin’s documentation and support, as well as its overall performance and reliability.
How do I install a jQuery time picker plugin?
Installing a jQuery time picker plugin typically involves downloading the plugin’s files and including them in your project. You’ll need to include the jQuery library, the plugin’s CSS file, and the plugin’s JavaScript file. Then, you can initialize the plugin on your input elements using jQuery’s document ready function. The exact installation process may vary depending on the specific plugin.
Can I customize the appearance of a jQuery time picker plugin?
Yes, most jQuery time picker plugins offer a variety of customization options. You can often change the color scheme, layout, and format of the time picker. Some plugins also allow you to add custom CSS classes or styles. Check the plugin’s documentation for specific instructions on how to customize its appearance.
Are jQuery time picker plugins compatible with all browsers?
Most jQuery time picker plugins are designed to be compatible with a wide range of browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, compatibility can vary depending on the specific plugin and its version. It’s always a good idea to test the plugin in different browsers to ensure it works as expected.
How do I handle different time formats with a jQuery time picker plugin?
Many jQuery time picker plugins allow you to handle different time formats. You can often specify the format when initializing the plugin. For example, you might choose a 12-hour format with AM/PM indicators, or a 24-hour format. Some plugins also support different locales, which can affect the time format.
Can I disable specific time ranges with a jQuery time picker plugin?
Yes, some jQuery time picker plugins allow you to disable specific time ranges. This can be useful if you want to prevent users from selecting certain times. The exact method for disabling time ranges can vary depending on the plugin, so check the plugin’s documentation for specific instructions.
How do I set a default time with a jQuery time picker plugin?
Setting a default time with a jQuery time picker plugin typically involves specifying the default time when initializing the plugin. The exact method can vary depending on the plugin, so check the plugin’s documentation for specific instructions.
Can I use a jQuery time picker plugin with a date picker plugin?
Yes, many jQuery time picker plugins can be used in conjunction with date picker plugins. This allows users to select both a date and a time. Some plugins even offer integrated date and time picking functionality.
How do I handle time zones with a jQuery time picker plugin?
Handling time zones with a jQuery time picker plugin can be a bit tricky, as not all plugins offer built-in time zone support. However, you can often handle time zones manually by adjusting the selected time based on the user’s time zone.
Are jQuery time picker plugins accessible to users with disabilities?
Accessibility can vary depending on the specific jQuery time picker plugin. Some plugins are designed with accessibility in mind, offering features like keyboard navigation and screen reader support. However, it’s always a good idea to test the plugin with various assistive technologies to ensure it’s accessible to all users.
 Matt Burnett
Matt BurnettMatt is a professional software developer and is passionate about web dev. Find out more about him at mawburn.com.

