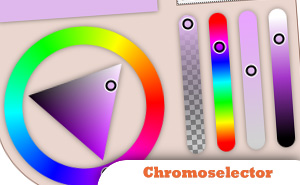
Featured – Chromoselector
 Live Demo Documentation Download
Live Demo Documentation Download
1. jQuery Color Picker
 Source
Source
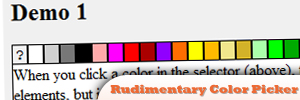
2. Rudimentary Color Picke

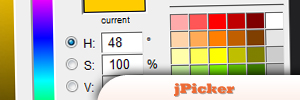
3. jPicker
 Source
Source
4. Colour Picker
 Source
Source
5. Color Picker for ASP.NET
 Source
Source
6. Drupal Color Picker
 Source
Source
7. Simple Color Picker
 Source
Source
8. Farbtastic Color Picker
 Source
Source
9. Real Simple Color Picker
 Source
Source
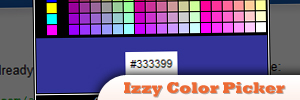
10. Izzy Color Picker
 Source
Source
Frequently Asked Questions about Color Picker Plugins
What is a color picker plugin and why is it useful?
A color picker plugin is a tool that allows users to select and use colors in a more efficient and user-friendly way. It is particularly useful for web developers and designers as it provides a simple interface to choose colors. This can be extremely beneficial when designing websites, creating graphics, or any other tasks that involve color selection. The color picker plugin can provide various color selection methods, such as by RGB, HSL, or Hexadecimal values, making it versatile for different needs.
How do I install a color picker plugin?
The installation process for a color picker plugin can vary depending on the specific plugin you choose. However, generally, you would need to download the plugin file, include it in your project directory, and then reference it in your HTML file. Some plugins may also require you to include additional JavaScript or CSS files. Always refer to the specific installation instructions provided by the plugin developer.
Can I customize the appearance of my color picker plugin?
Yes, most color picker plugins allow for customization. You can often change the size, layout, and color scheme of the plugin to match your website or application’s design. Some plugins even allow you to add custom color palettes for users to choose from. Check the plugin’s documentation for information on how to customize its appearance.
Are there any free color picker plugins available?
Yes, there are many free color picker plugins available. Some of these include Spectrum, Colorpicker, and jQuery UI Colorpicker. These plugins offer a range of features and customization options, and are a great choice for those on a budget.
How do I use a color picker plugin in my code?
Using a color picker plugin in your code typically involves initializing the plugin with a specific element on your page, such as an input field. You would then use the plugin’s API to interact with the color picker, such as getting the selected color or setting a new color. The exact code will depend on the specific plugin you are using.
Can I use a color picker plugin with Bootstrap?
Yes, many color picker plugins are compatible with Bootstrap. These plugins can be easily integrated into your Bootstrap project, allowing you to use the color picker functionality within your Bootstrap components.
What are some common features of color picker plugins?
Common features of color picker plugins include the ability to select colors using different color models (RGB, HSL, Hexadecimal), the ability to customize the appearance of the color picker, and the ability to use custom color palettes. Some plugins also offer advanced features like color history, opacity control, and color comparison tools.
Are color picker plugins compatible with all browsers?
Most color picker plugins are designed to be compatible with all modern web browsers, including Chrome, Firefox, Safari, and Edge. However, it’s always a good idea to check the plugin’s documentation for any potential compatibility issues.
Can I use a color picker plugin on a mobile device?
Yes, many color picker plugins are designed to be responsive and can be used on both desktop and mobile devices. This allows users to select colors no matter what device they are using.
How do I troubleshoot issues with my color picker plugin?
If you’re experiencing issues with your color picker plugin, the first step is to check the plugin’s documentation for any known issues or troubleshooting tips. If you’re still having trouble, you may want to reach out to the plugin’s developer or community for support.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

