h3 {
padding-top:25px !important;
padding-bottom:5px !important;
}This is a collection of some 10 cheeky jQuery snippets. I’m sure you will find them useful, enjoy!
Quick Fire jQuery Snippets!
1. Make all images turn greyscale
This quick function and snippet turns all images on your page from coloured into grey using HTML5 canvas and jQuery.

// Grayscale image using HTML5 canvas method
function grayscale(src){
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var imgObj = new Image();
imgObj.src = src;
canvas.width = imgObj.width;
canvas.height = imgObj.height;
ctx.drawImage(imgObj, 0, 0);
var imgPixels = ctx.getImageData(0, 0, canvas.width, canvas.height);
for(var y = 0; y < imgPixels.height; y++){
for(var x = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
ctx.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
//Make all images on page Greyscale!
$('img').each(function(){
var el = $(this);
el.css({"position":"absolute"}).wrap("<div class='img_wrapper' style='display: inline-block'>").clone().addClass('img_grayscale').css({"position":"absolute","z-index":"998","opacity":"0"}).insertBefore(el).queue(function()
{
var el = $(this);
el.parent().css({"width":this.width,"height":this.height});
el.dequeue();
});
this.src = grayscale(this.src);
});2. Create element using object literal syntax
This is not the usual way to do things when setting properties on DOM elements so very cheeky!
$("",
{
id: "test",
name: "test",
class: "test-class",
css: {
width: "100px",
height: "100px",
backgroundColor: "#fff"
}
});3. Tell IE6 User upgrade thier browser
Nicely Tell IE6 Noobs to upgrade thier browser by simply adding this code inside your opening body tag. This is what they see:
Your browser is ancient! Upgrade to a different browser or install Google Chrome Frame to experience this site.
<!--[if lt IE 7]><p class=chromeframe>Your browser is ancient! <a href="http://browsehappy.com/">Upgrade to a different browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">install Google Chrome Frame</a> to experience this site.</p>< ![endif]-->4. Shorten Links with bit.ly using jQuery
Thanks to James Cridland for this cheeky little URL shortener code snippet. You’ll need a bit.ly api key to use this one, but don’t worry it’s a completely free service.
function get_short_link($url)
{
$bitly_login="yourloginname";
$bitly_apikey="yourapikey";
$api_call = file_get_contents("http://api.bit.ly/shorten?version=2.0.1&longUrl=".$url."&login=".$bitly_login."&apiKey=".$bitly_apikey);
$bitlyinfo=json_decode(utf8_encode($api_call),true);
if ($bitlyinfo['errorCode']==0)
{
return $bitlyinfo['results'][urldecode($url)]['shortUrl'];
}
else
{
return false;
}
}
//Usage: get_short_link("http://jquery4u.com");5. Quick Format Currency
This cheeky little snippet solves a complex show currency problem in a simple way which is also works cross browser!
function formatCurrency(num) {
num = isNaN(num) || num === '' || num === null ? 0.00 : num;
return parseFloat(num).toFixed(2);
}6. Quick Caching Images
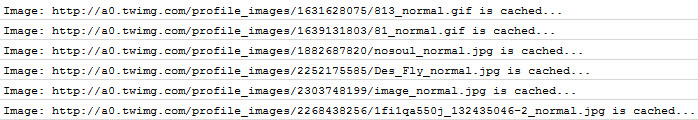
This snippet caches an image in the browser and then removes it so when it’s loaded into the DOM it doesn’t show those ugly missing image little red crosses. How cheeky!

//cache the user img
$('img').hide().appendTo('body').one('load', function() {
console.log('Image: '+$(this).attr('src')+' is cached...');
$(this).remove();
});7. Z-Index Fix for Video Objects
If your having problems with z-index on video elements you can add a wmode parameter. Use this cheeky little snippet to fix that z-index problem! You can use “transparent” instead of “opaque” but the latter is less render intensive.

//specific object
$('#videocontainerid object').prepend('<param name="wmode" value="opaque"/>');
//all objects
$('object').prepend('<param name="wmode" value="opaque"/>');8. Get last class of an element
This snippet gets the last class of a DOM element so if you had a DOM element with class=”class1, class2, class3″ it would return “class3”. Cool?
var lastElClass = $(element).attr("class").split("").slice(-1);9. Remove Browser Cookies using JavaScript
This collection of functions/snippets help you delete all browser cookies using JavaScript! Yes using JavaScript, how cheeky!

//Browser cookies are stored in JavaScript here:
javascript:document.cookie
//function to delete cookie (change expiry date)
function delCookie(name)
{
document.cookie = name+'=; expires=Thu, 2 Aug 2001 20:47:11 UTC; path=/'
}
//function to get the keys for each cookie name
function getCookieKeys()
{
// Separate key / value pairs
var cookies = document.cookie.split(";"),
index, keys = [];
for(i = 0; i < cookies.length; i++) {
cookieEntry = cookies[i].split("=");
// first part of the split string holds the key ...
keys.push(cookieEntry[0]);
}
return keys;
}
var cookieKeys = getCookieKeys();
//delete all cookies
for(i = 0; i < cookieKeys.length; i++)
{
delCookie(cookieKeys[i]);
}
//check they are gone!
javascript:document.cookie10. Suggest one! cheeky?
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


