- Prerequisites
- What You’ll Learn
- Introduction to Netlify Forms
- Netlify Forms Pricing
- Creating a Form for Netlify Forms
- Form Handling with a Stateless React Contact Form
- Deploying to Netlify
- Adding Notification and Custom Confirmation Pages
- Form Handling in a Stateful React Form
- Conclusion
- References
- Frequently Asked Questions (FAQs) about React App Contact Form with Netlify Forms
In this tutorial, you’ll learn how to add a contact form to a React application with Netlify Forms.
Adding a contact form to a React application might require writing server-side code to handle form submissions, but with Netlify Forms you can take a break from the logic, because it does all that behind-the-scenes work for you when your site is deployed on Netlify.
Prerequisites
To follow along with this tutorial, you should be familiar with React, Git and GitHub. You should also have a Netlify account and have Node installed on your machine. If you need any help getting set up, you can consult our guide on how to install Node using nvm.
What You’ll Learn
By the end of this tutorial, you’ll know how to do the following:
- deploy a React app to Netlify
- integrate Netlify Forms with a stateless form component (a form component that doesn’t use the state)
- integrate Netlify Forms with a stateful form component (a form component that uses the state to handle its data)
The completed guide to this tutorial is available on GitHub.
Introduction to Netlify Forms
Netlify Forms is a feature of Netlify for managing and handling form submissions without having to write any server-side code. By adding a simple attribute to your HTML form tag, you can get up and running with Netlify Forms. Forms can also be submitted asynchronously with JavaScript, making it a great companion to sites powered by Vue, React, and other modern frameworks.
Netlify Forms Pricing
Netlify Forms is free to get started with, but there’s a limit of 100 form submissions per website per month on the free plan, and also some features like background functions and role-based access control are excluded while using the free tier.
To exceed the form submission limit or make the excluded features available, you’ll have to upgrade to a different plan. You can do that on the Netlify pricing page.
Creating a Form for Netlify Forms
Netlify Forms can be integrated with both a stateless form (a form that doesn’t use the state to handle its data) and stateful one (a form that uses the state to handle its data). In this tutorial, we’ll firstly create a stateless form to demonstrate how we can integrate Netlify Forms with it. But later on, we’ll refactor the stateless form into a stateful one, in which we’ll also integrate with Neltify Forms.
Let’s start by creating and setting up a new React app.
Create and set up React
Type the following command in your terminal to create a new React app:
$ npx create-react-app netlify_forms_app
Here our app’s name is netlify_forms_app, but you can give it any name you wish as long as it’s not a restricted npm name. After the installation is complete, change into the newly created directory, then start the app with the npm start command in your terminal.
Let’s clean up (optional) our app a little bit. In the src directory of the app, delete the following files:
App.test.jslogo.svgsetupTests.js
We deleted these files because they aren’t relevant to us in our build. We can also delete the reportWebVitals file. Doing that requires that we also remove the import statement and the function call of reportWebVitals from the index.js file for our React app to compile successfully. Again, this is all optional, so you can just skip this if you prefer.
Now, clean up the App.js file so that it looks like this:
// src/App.js
import './App.css';
function App() {
return (
);
}
export default App;
Creating a contact form component
In the src directory of our React app, create a Form.js file and add the following lines of code to it:
// src/Form.js
import './form.css'
export default function Form() {
return (
<form
method='POST'
name='contactform'
className='contactForm'>
<input
type='text'
name='name'
placeholder='Enter your name' />
<input
type='email'
name='email'
placeholder='Enter your email' />
<textarea
name='message'
placeholder='Messaage'></textarea>
<button type='submit'>Submit</button>
</form>
)
}
Here, we have a stateless React form. Now, go to the App.js file in the src directory and render the form. The App.js file should look like this:
import './App.css';
import Form from './Form'
function App() {
return (
<Form />
);
}
export default App;
Styling the form component with plain CSS
In the src directory, create a form.css file and add the following style:
// src/form.css
.contactForm{
padding: 10px;
width: 90%;
max-width: 400px;
margin: 30px auto;
border-radius: 10px;
display: flex;
flex-direction: column;
gap: 20px;
}
.contactForm input, button, textarea{
height: 50px;
padding-left: 5px;
font-size: 18px;
}
.contactForm textarea{
height: 100px;
}
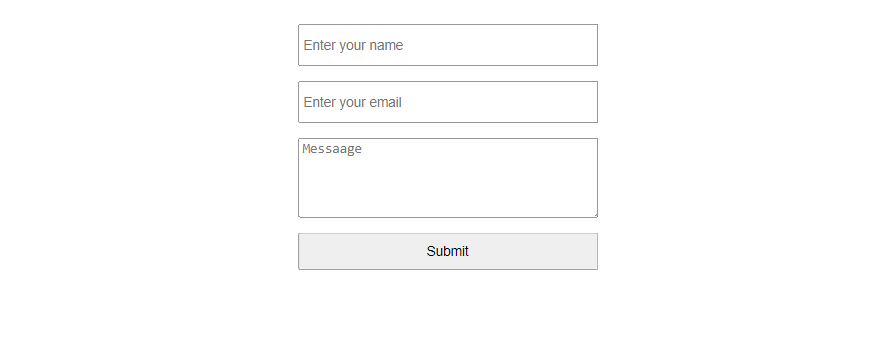
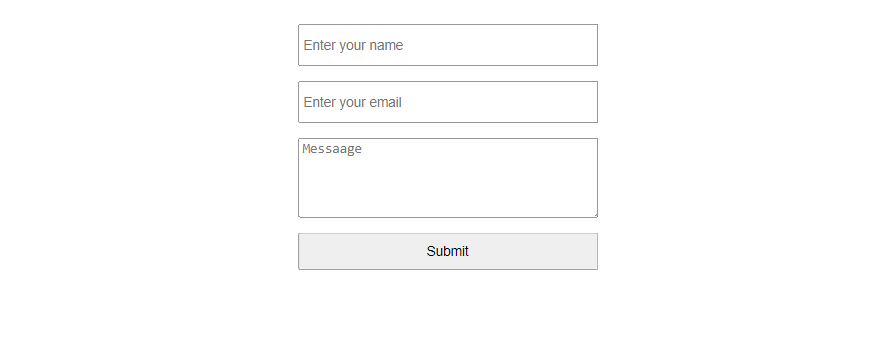
There’s no need to write any fancy CSS, but you can add some tweaks if you wish. With the styles we’ve added, our HTML form now looks like the image below.

To see the result, you’ll need to change into the netlify_forms_app folder and start the server:
cd netlify_forms_app
npm start
A browser will open up and you can view the result at http://localhost:3000.
Form Handling with a Stateless React Contact Form
A perfect example of a stateless React form is the one we created earlier. In this form, our input values aren’t controlled by the state. In this section, we’ll learn how to add a contact form to a stateless React app with Netlify Forms.
Adding a static HTML version of the form
The first step to enabling our form to work with Netlify Forms is to add a static HTML version of our form to the index.html file in the public directory of our React app. Why do we need to add this form? Adding this HTML form will help Netlify detect our JSX form, since the post-process bots can only parse HTML.
For this example, we’ll add this HTML form right after the opening the <body> tag in our index.html file:
<!-- public/index.html -->
<form name='contactForm' netlify hidden>
<input type='text' name='name' />
<input type='email' name='email' />
<textarea name='message'></textarea>
</form>
There are two attributes to note in this form: name and netlify. The name attribute will enable Netlify to connect with our JSX form, while the netlify attribute will enable Nelify’s bot to be able to parse our form. We also used the hidden attribute to hide the form from our users. There’s no need to add labels or a submit button to this form, since it’s hidden from our site.
Add a hidden input element to the JSX form
In the Form.js file in the src directory, add a hidden input element with the name attribute set to form-name and the value attribute equal to the name of the HTML version of our form. These attributes are required to make our form work with Netlify Forms:
// src/Form.js
<input
type='hidden'
name='form-name'
value='contactForm' />
The final version of our form now looks like this:
// src/Form.js
<form
method='POST'
name='contactform'
className='contactForm'>
<input
type='hidden'
name='form-name'
value='contactForm' />
<input
type='text'
name='name'
placeholder='Enter your name' />
<input
type='email'
name='email'
placeholder='Enter your email' />
<textarea
name='message'
placeholder='Messaage'></textarea>
<button type='submit'>Submit</button>
</form>
There’s one more step required for this form to start working: deploying our React app to Netlify. We’ll cover this in the next section.
Deploying to Netlify
We can deploy our site to Netlify using a version control system like GitHub, or we can use the drag-and-drop method, which requires us to transfer the build file created from running the npm run build command to Netlify drag and drop page. Both methods of deployment will be covered in the following sections, but for this tutorial, we’re going to use GitHub for deployment.
Deploy with GitHub
Deploying our React app from GitHub will set us up for continuous deployment, meaning changes made to our repository will automatically trigger re-deployment of our site, which is an advantage over using the drag-and-drop method.
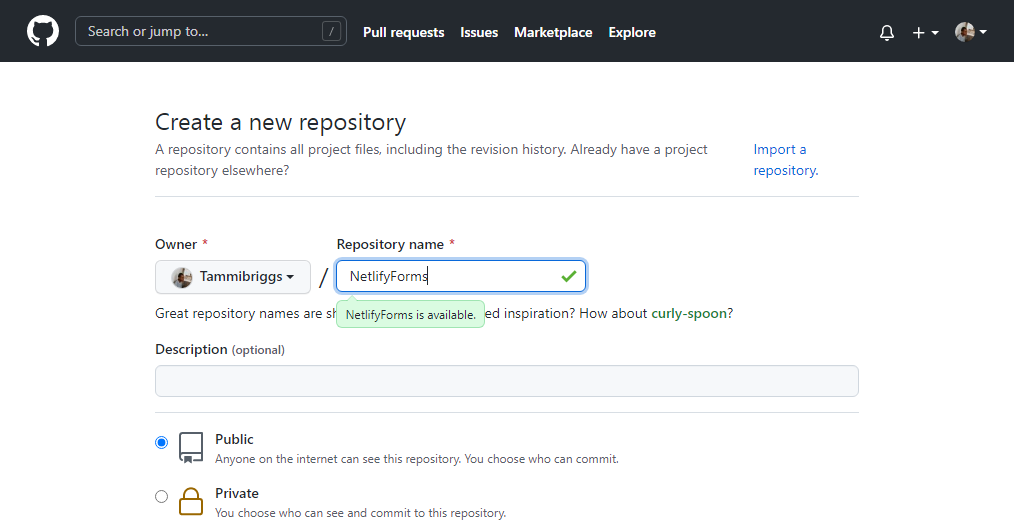
To be able to deploy from GitHub, we have to first make our React app available on it. Go over to GitHub and create a new repository.

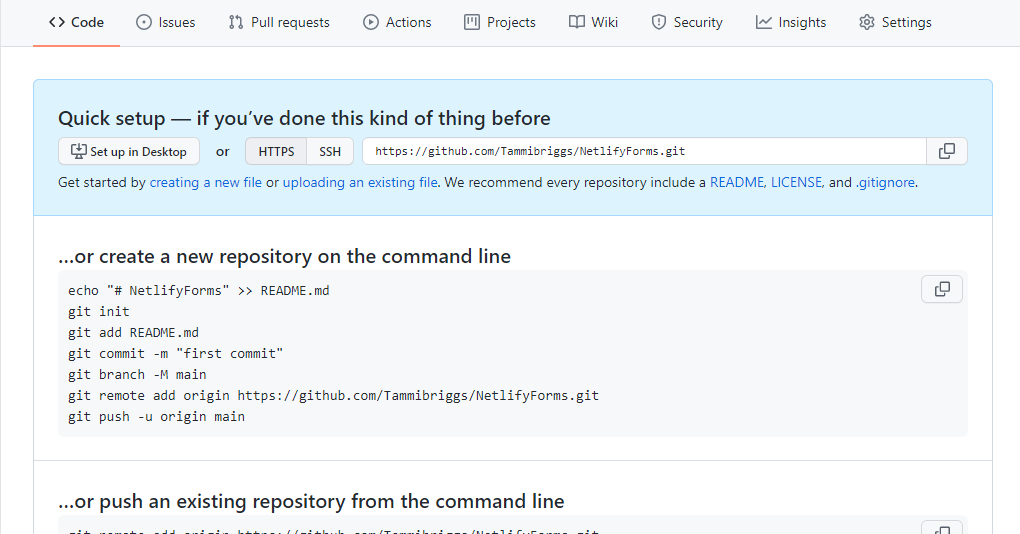
For this tutorial, we’ll name the repository “NelifyForms”. Now at the bottom of the page, click the Create Repository button and we’ll be redirected to the newly created repository page.

Right now, this repository is empty. That’s because we haven’t pushed our React app to it. To do that, enter the following commands in the terminal:
$ git add *
$ git commit -m 'netlify forms with stateless form'
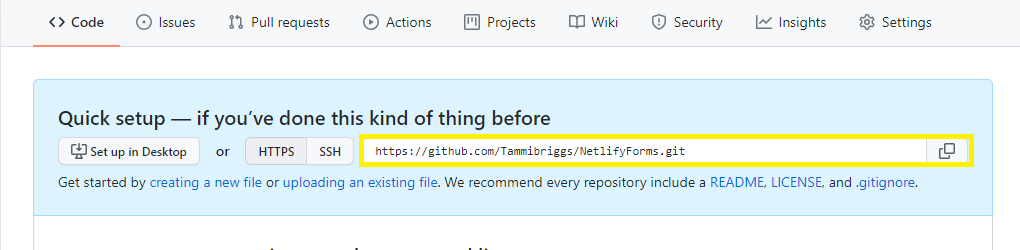
$ git remote add origin <Your_repoistory's_url>
$ git push -u origin master
These commands will create a new commit, connect us to our GitHub repository, and finally push our React app over to it.
Make sure to replace

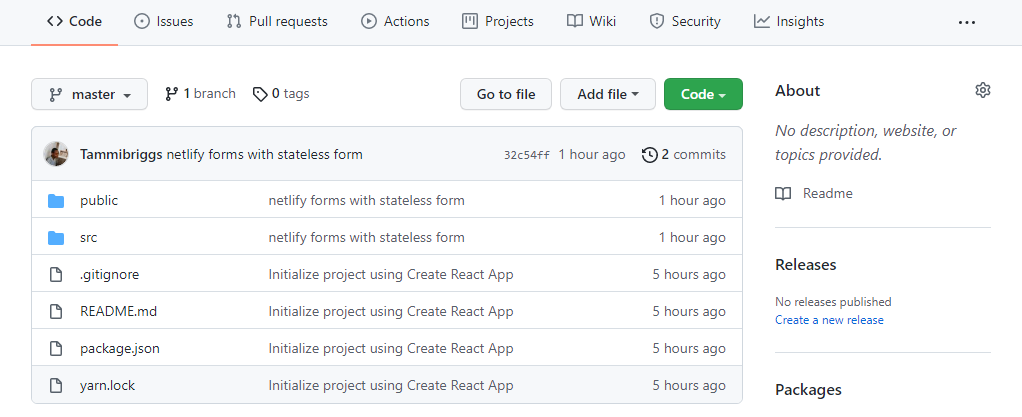
After running the above git commands, refresh the browser. You’ll find that our React app has been pushed to GitHub.

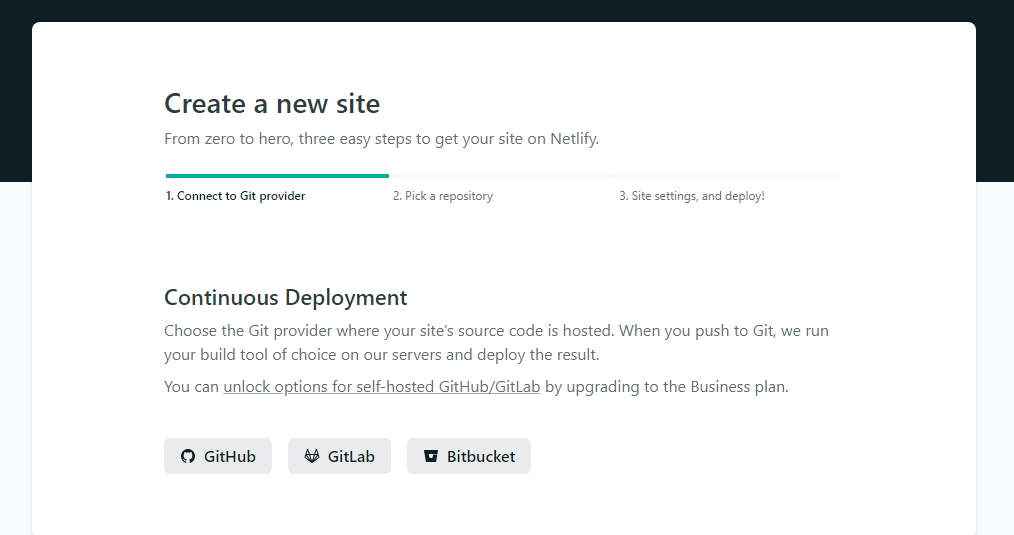
Now that our React app is available on GitHub, it’s time that we deployed it on Netlify. Log in to your Netlify account, go over to the dashboard, and click on the New site from Git button. We’ll be taken to the Create a new site page.

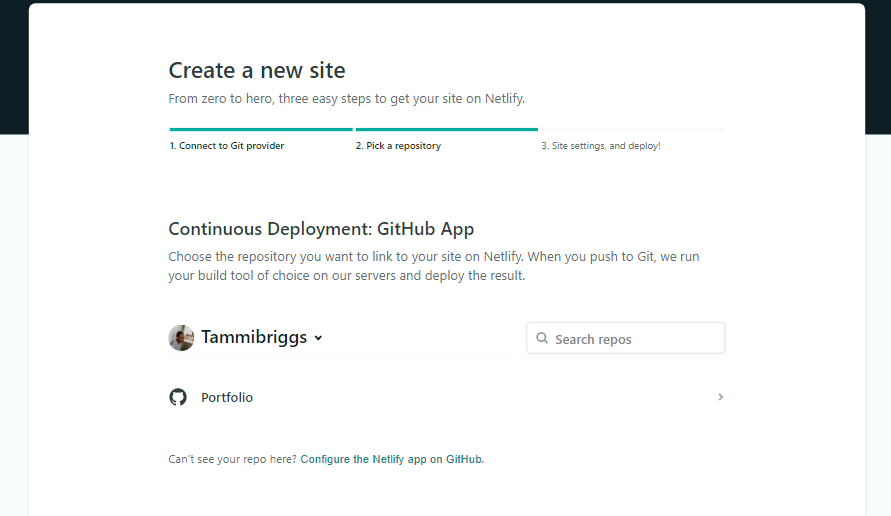
Click on the GitHub button under the Continuous Deployment section. We’re then redirected to an authorization page where Netlify will ask for access to GitHub. After giving Netlify access, we’ll see a page like the one shown below.

Right now, the NetlifyForms repository we created earlier is not displaying among the list of repositories, because we haven’t configured Netlify to access it yet.
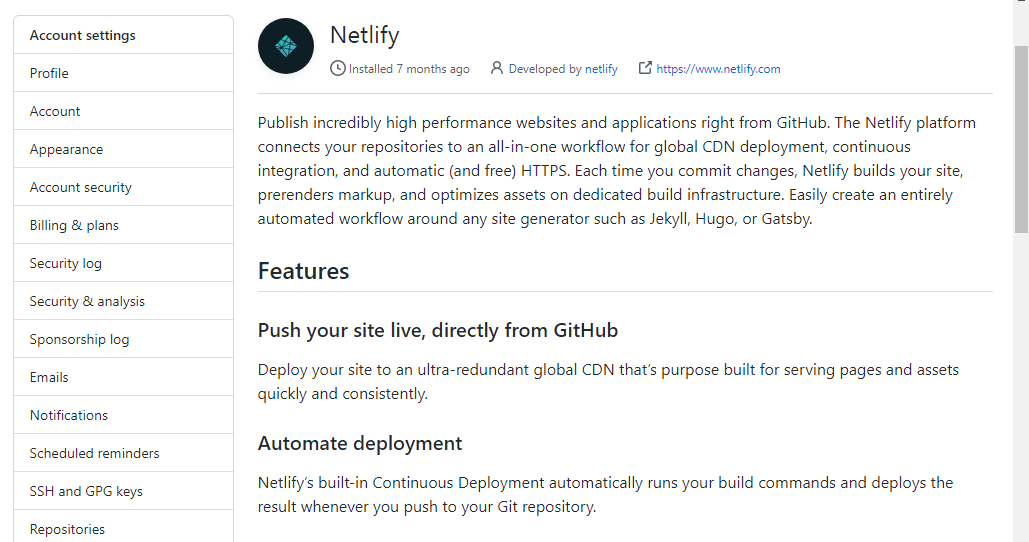
To do that, click on the Configure the Netlify app on GitHub link at the bottom of the page. We’ll see a page like the one shown below.

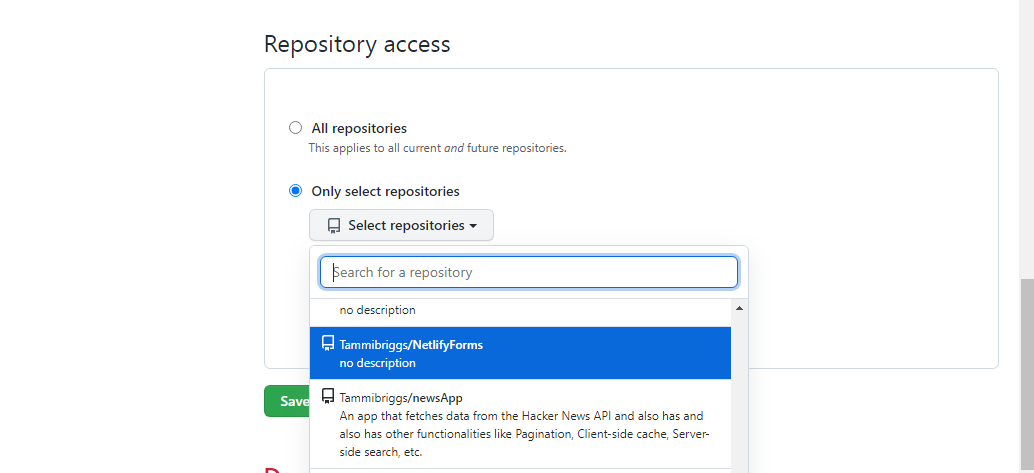
Scroll to the bottom of the page under the Repositories access section and click on the Select repositories button. We’ll see a list of our GitHub repositories.

Select the NelifyForms repository and then click on save to give Netlify access to this repository. After saving it, we’ll be redirected to the Create a new site page on Netlify.

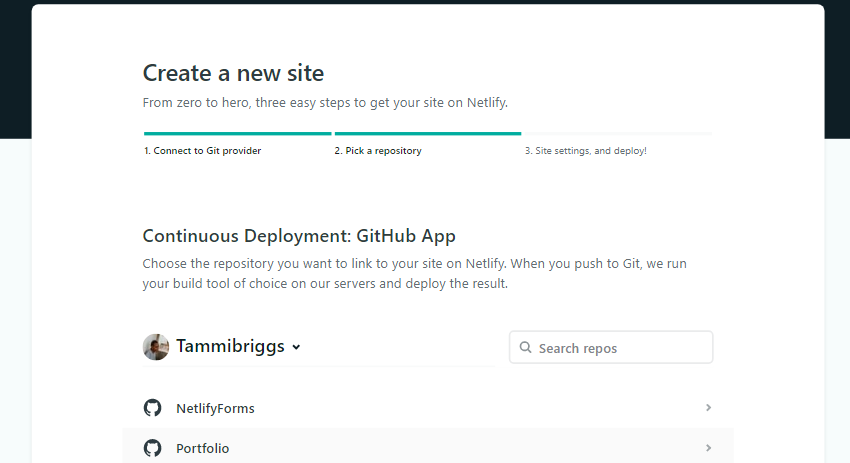
Our NetlifyForms repository is now displayed in the list. Click on it and we’ll see a page like this.

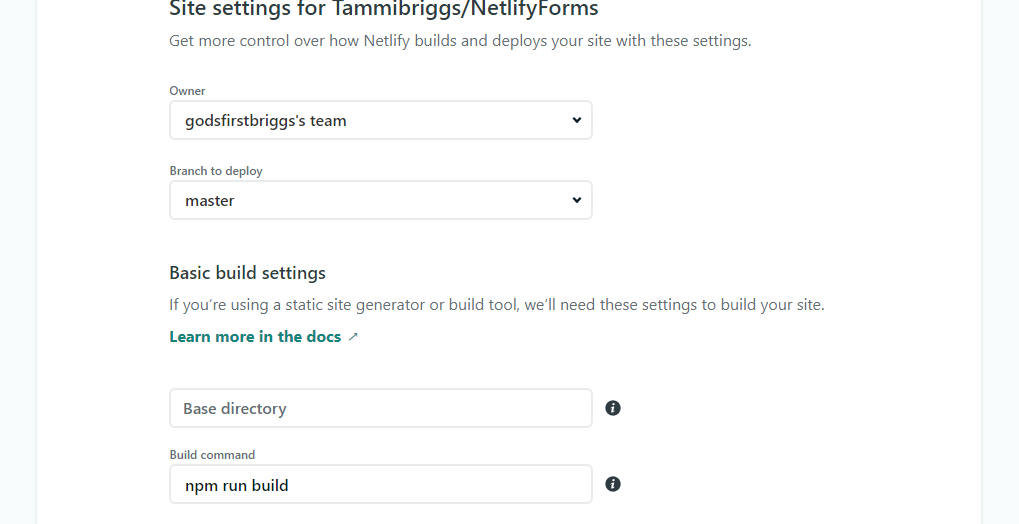
On this page, we can set the build and deployment options for our site, like changing the Git branch to deploy from, or the command to be used to deploy our site. But there will be no need for that, because everything looks good by default.
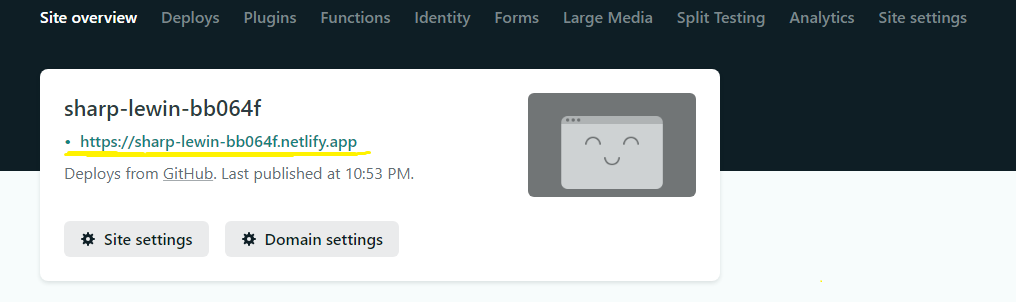
Finally, to deploy our site to Netlify, scroll to the bottom of the page and click on the Deploy site button. The deployment might take a while, but once it’s done we’ll see a link to our site at the top right corner of the site dashboard page.

With this, our React app has been successfully deployed to Netlify from GitHub. When we click on the link, we’ll see the React form we built.

Deploy using drag and drop
Deploying with this method is simpler, but the drawback is that our site won’t be set up for continuous deployment. We can set this up manually after deployment if our React app is available on either GitHub, GitLab, or Bitbucket.
To use the drag-and-drop method we have to first build our React app. Open the terminal and navigate to the directory where our React app is, then type in the following command:
$ npm run build
Once the build is done, there should be a new folder named build present in the root directory of the React app. Our directory structure will now look like this:
> build
> node_modules
> public
> src
What’s left now is to drag and drop this folder to Netlify’s drag and drop page.

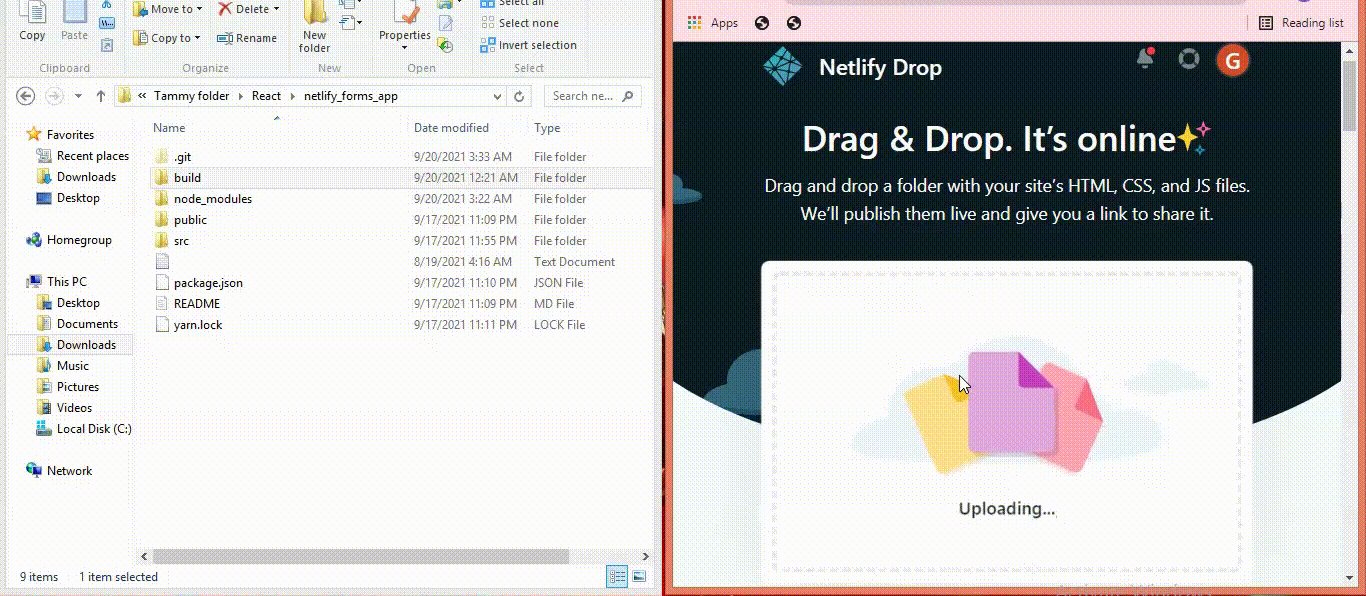
We can do that by navigating to the location of our React app in our systems file explorer, then drag and drop the build folder to Netlify’s drag and drop page.
Here’s a GIF that illustrates just that.

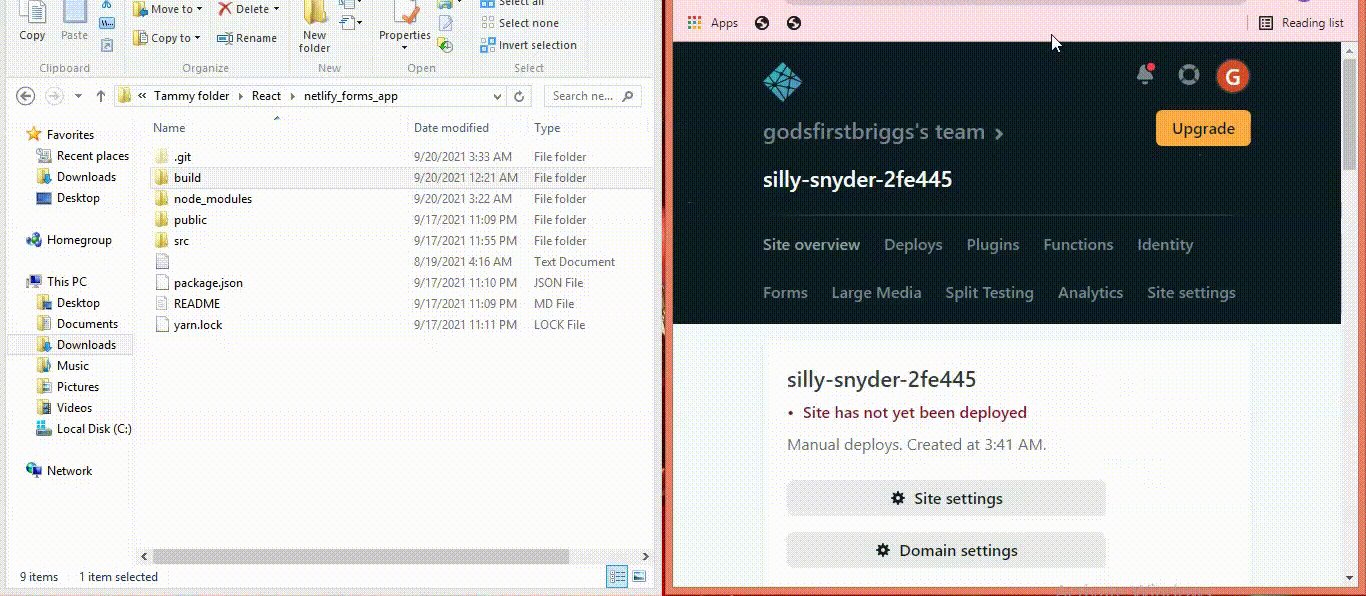
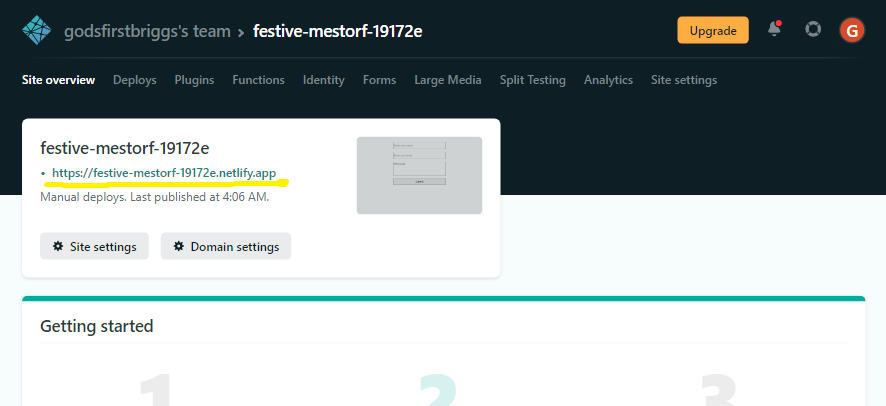
Once we’ve drag and dropped the build folder to Netlify, it will be uploaded and deployed. Then we’ll be redirected to our site’s dashboard page. The URL to the deployed site is located at the top right corner of the page.

Click on that URL and you’ll see the contact form we built. Fill in the form and hit the Submit button. You will be redirected to a Thank you confirmation page.

Cool! We’ve successfully made our stateless React form work with Netlify Forms. Now every form submission made through our app is handled by Netlify Forms.
Right now, we aren’t receiving any notifications via email when a new form is submitted, because we haven’t set the email address form submissions will be sent to. We’ll cover that shortly.
Managing contact form submissions
Not only does Netlify make adding a contact form simple, but it also includes features where submissions made through our contact form can be deleted, marked as spam, or downloaded. There’s also room to integrate our form with Netlify’s serverless functions. You can read about it here.
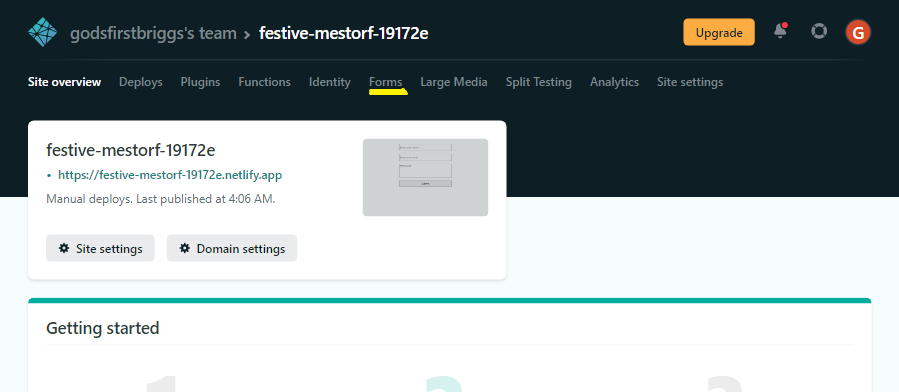
To access the submission management page, go over to the earlier deployed site dashboard page on Netlify and click on the Form link in the navigation bar.

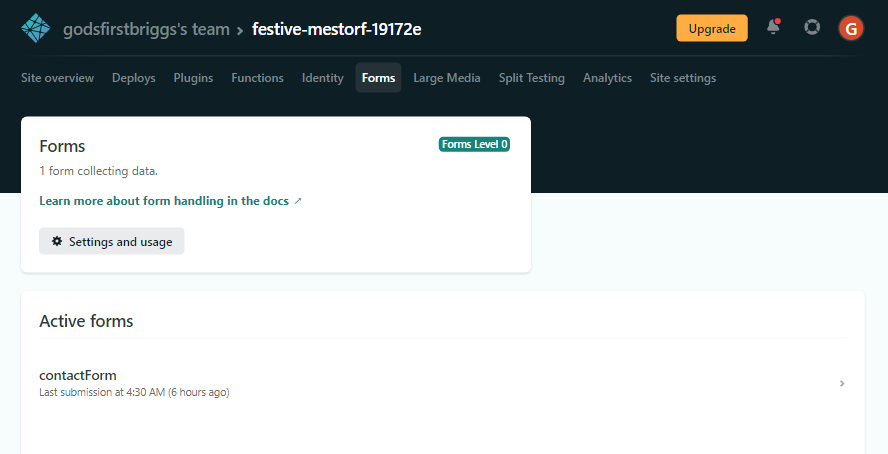
After clicking on the Form link, you’ll be redirected to the form dashboard page.

Click on contactForm under the Active forms section to view the management page of submissions made through our contact form.
Adding Notification and Custom Confirmation Pages
In this section, we’ll cover how to add a notification feature that will enable us to receive email notifications for new form submissions. We’ll also cover how to customize the Thank you confirmation page that shows up after the form has been successfully submitted.
Receiving notifications via email
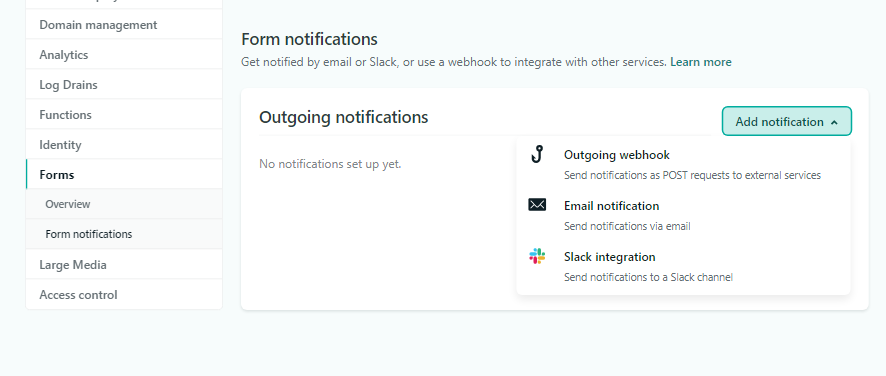
In the dashboard of our site, navigate to Site settings > Forms > Form notifications. Then click on the Add notification button. A menu will pop up.

Netlify gives us three options on how we can receive notifications. In this tutorial, we’re going to use the email notification.
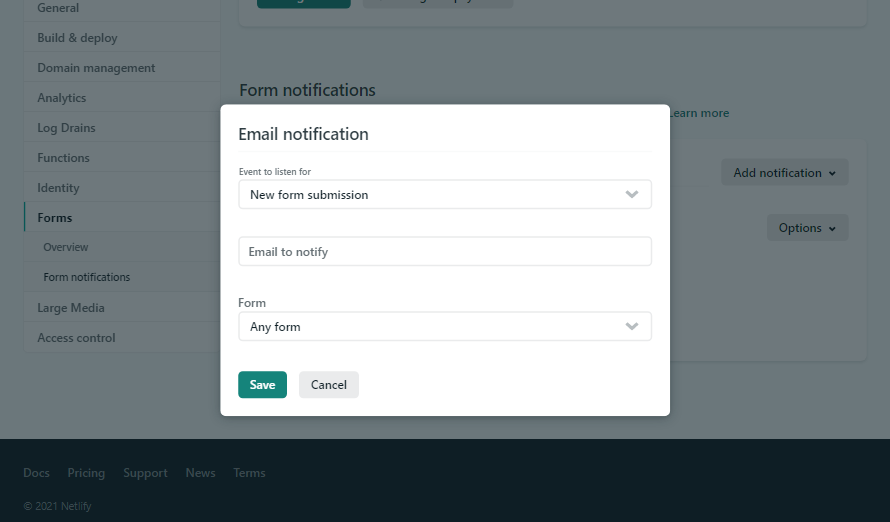
Click on Email notification and fill out the form that appears.

The field we’re more concerned with is the Email to notify field. Make sure to input the email address you’d like to receive email notifications on.
Now when we open our deployed site URL and make a new form submission, we should receive an email notification.
Customizing the confirmation page
To customize the confirmation page, the first step is to add an action attribute to the form element of the index.html file in the public directory:
// public/index.htmm
<form name="contactForm" netlify action="/confirmation-page" hidden>
...
We’ve set the action attribute to equal /confirmation-page. This will tell Netlify to redirect to this page after a form has been submitted. Although there will be a redirection to the confirmation page, there won’t be a change in the URL path. To also change the URL path, we also need to add the action attribute to the JSX form in the Form.js file:
// src/Form.js
...
<form
method='POST'
name='contactform'
className='contactForm'
action='/confirmation-page'>
...
Once we’ve done this, the next thing is to create a confirmation page.
In the public directory of our React app, create a confirmation-page.html file and add the following line of code:
<!-- public/confirmation-page.html -->
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8">
<title>confirmation0 page</title>
</head>
<body>
<div style='text-align: center; font-size:1.5rem;'>
<h2>Thank you</h2>
<small>You will be replied to shortly</small>
</div>
</body>
</html>
To test if the confirmation page works, we have to re-deploy our site. It’s a good thing we deployed our site from GitHub. All we have to do now to re-deploy it is to write a few Git commands, and voila! Our site will be automatically re-deployed on Netlify.
Here are the commands:
$ git add *
$ git commit -m 'added confirmation page'
$ git push
These commands create a new commit and modify our GitHub repository. Since we’ve connected Netlify to the NetlifyForms repository on GitHub, when a modification is made to it, Netlify immediately notices that modification and re-deploys our site.
Once our site has been re-deployed and we’ve made a new form submission, we’ll see the confirmation page.

Form Handling in a Stateful React Form
In this section, we’ll learn how to add a contact form to a stateful React app with Netlify Forms using class-based components and React hooks.
We’re going to use the form we created in the “Form Handling with a Stateless React Contact Form” section.
Note: in this section, we won’t cover deployment or how to receive email notifications. We’ve already covered that in previous sections.
Form handling with class-based components
To use the form we created in the previous section (to demonstrate how we can use Netlify form with a stateful React form), we first have to change the form from a stateless form to a stateful one.
The Form.js file should look like this:
// src/Form.js
import './form.css'
import {Component} from 'react'
export default class Form extends Component{
constructor(props){
super(props)
this.state = { name: '', email: '', message: '' }
}
handleChange = e =>
this.setState({ [e.target.name]: e.target.value })
render() {
const { name, email, message } = this.state
return (
<form className='contactForm' >
<input
type='text'
name='name'
value={name}
placeholder='Enter your name'
onChange={this.handleChange} />
<input
type='email'
name='email'
value={email}
placeholder='Enter your email'
onChange={this.handleChange} />
<textarea
name='message'
placeholder='Messaage'
value={message}
onChange={this.handleChange}></textarea>
<button type='submit'>Submit</button>
</form>
)
}
}
The next step is to create a method that will be responsible for posting form submissions. To do that, we have to first add an onSubmit event listener to the form:
// src/Form.js
...
<form
className='contactForm'
onSubmit={this.handleSubmit}>
...
Now, let’s create the handleSubmit method, which will post new form submissions to Netlify Forms.
Add the following code after the handleChange method in the Form component:
// src/Form.js
...
handleSubmit = e => {
fetch('/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: encode({ 'form-name': 'contactForm', ...this.state })
})
.then(() => alert('Success!'))
.catch(error => alert(error))
e.preventDefault()
}
...
Notice that, in the body of the request, we used an encode function. We’ll create it shortly. This function encodes special characters (?, =, /, &) in the form before posting it.
Finally, add the following lines of code before the Form component:
...
const encode = (data) => {
return Object.keys(data)
.map(key => encodeURIComponent(key) + '=' + encodeURIComponent(data[key])).join('&');
}
...
Our Form.js file should now look like this:
// src/Form.js
import './form.css'
import {Component} from 'react'
const encode = (data) => {
return Object.keys(data)
.map(key => encodeURIComponent(key) + '=' + encodeURIComponent(data[key])).join('&');
}
export default class Form extends Component{
constructor(props){
super(props)
this.state = { name: '', email: '', message: '' }
}
handleChange = e =>
this.setState({ [e.target.name]: e.target.value })
handleSubmit = e => {
fetch('/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: encode({ 'form-name': 'contactForm', ...this.state })
})
.then(() => alert('Success!'))
.catch(error => alert(error))
e.preventDefault()
}
render() {
const { name, email, message } = this.state
return (
<form
className='contactForm'
onSubmit={this.handleSubmit}>
<input
type='text'
name='name'
value={name}
placeholder='Enter your name'
onChange={this.handleChange} />
<input
type='email'
name='email'
value={email}
placeholder='Enter your email'
onChange={this.handleChange} />
<textarea
name='message'
placeholder='Messaage'
value={message}
onChange={this.handleChange}></textarea>
<button type='submit'>Submit</button>
</form>
)
}
}
This form will only work properly if we’ve deployed and set up email notifications for it. This was covered in previous sections.
Form handling with React hooks
The React hook we’re going to use in this section is the useState hook. The useState hook will let us add state to a functional component.
To use the useState hook in the Form component we created earlier, we first need to import the useState hook, then transform the class-based Form component into a functional component.
The Form.js file should look like this:
// src/Form.js
import './form.css'
import {useState} from 'react'
const encode = (data) => {
return Object.keys(data)
.map(key => encodeURIComponent(key) + '=' + encodeURIComponent(data[key])).join('&');
}
export default function Form (){
const [state, setState] = useState({name: '', email: '', message: '' })
const handleChange = e =>
setState({...state, [e.target.name]: e.target.value })
const handleSubmit = e => {
fetch('/', {
method: 'POST',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
body: encode({ 'form-name': 'contactForm', ...state })
})
.then(() => alert('Success!'))
.catch(error => alert(error))
e.preventDefault()
}
return (
<form
className='contactForm'
onSubmit={handleSubmit}>
<input
type='text'
name='name'
value={state.name}
placeholder='Enter your name'
onChange={handleChange} />
<input
type='email'
name='email'
value={state.email}
placeholder='Enter your email'
onChange={handleChange} />
<textarea
name='message'
placeholder='Messaage'
value={state.message}
onChange={handleChange}></textarea>
<button type='submit'>Submit</button>
</form>
)
}
Now, deploy and set up email notifications for the contact form to start working.
Conclusion
I hope you’ve found this simple contact form tutorial useful. I hope you’ll agree that Netlify offers a viable option for adding a contact form to your React app — one that saves you time and saves you having to deal with server-side coding. Feel free to get in touch on Twitter if you have any questions.
Troubleshooting tips
If you run into any problems while working with forms in Netlify, head over to Netlify’s handy Troubleshooting tips.
References
Frequently Asked Questions (FAQs) about React App Contact Form with Netlify Forms
How can I integrate Netlify forms into my React application?
Integrating Netlify forms into your React application is a straightforward process. First, you need to install Netlify forms in your project. You can do this by running the command npm install netlify-forms in your project directory. Once installed, you can import it into your component using the import statement import { NetlifyForm } from 'netlify-forms'. Then, you can use the <NetlifyForm> component in your JSX code to create a form. The form data will be automatically sent to your Netlify account when the form is submitted.
What are the benefits of using Netlify forms in a React application?
Netlify forms provide several benefits for React applications. First, they allow you to handle form submissions directly from your Netlify account, eliminating the need for a separate server-side form handling solution. Second, they provide built-in spam filtering, which can help protect your forms from spam submissions. Third, they offer form analytics, allowing you to track form submissions and gain insights into your users’ behavior.
Can I use Netlify forms with a static site generator like Gatsby?
Yes, you can use Netlify forms with a static site generator like Gatsby. In fact, Netlify forms are designed to work seamlessly with static site generators. You can use the same process to integrate Netlify forms into your Gatsby site as you would with a React application.
How can I handle file uploads with Netlify forms?
Netlify forms support file uploads out of the box. You can include a file input field in your form, and the uploaded file will be automatically stored in your Netlify account when the form is submitted. You can then access the uploaded file from your Netlify dashboard.
How can I customize the success message in a Netlify form?
You can customize the success message in a Netlify form by using the successMessage prop in the <NetlifyForm> component. You can set this prop to any string you want, and this string will be displayed to the user when the form is successfully submitted.
How can I validate form data in a Netlify form?
You can validate form data in a Netlify form by using the validate prop in the <NetlifyForm> component. This prop should be a function that takes the form data as an argument and returns a boolean value indicating whether the data is valid or not.
Can I use Netlify forms with a custom domain?
Yes, you can use Netlify forms with a custom domain. When you set up a custom domain in your Netlify account, all your forms will automatically use this domain for form submissions.
How can I handle form submissions in a Netlify form?
You can handle form submissions in a Netlify form by using the onSubmit prop in the <NetlifyForm> component. This prop should be a function that is called when the form is submitted. You can use this function to perform any actions you want when the form is submitted, such as displaying a confirmation message or redirecting the user to another page.
How can I style a Netlify form?
You can style a Netlify form just like any other React component. You can use CSS classes or inline styles to apply styles to the form and its elements. You can also use CSS-in-JS libraries like styled-components or emotion to style your form.
Can I use Netlify forms with React hooks?
Yes, you can use Netlify forms with React hooks. You can use hooks like useState and useEffect to manage form state and handle form submissions. You can also create custom hooks to encapsulate form logic and make your components more reusable and maintainable.
I am an enthusiastic software developer, building responsive and scalable web applications. I am also a technical writer simplifying concepts/topics on the web.



