
You’d think that, with the growing importance of mobiles, developers would be catering to them, creating awesome, low bandwidth sites that load quickly when you’re out and about.
Overall though, you’d be wrong. Each year the average page weight / number of resources has increased, this year is looking to be no different as page weight has increased over 16%.
With all of the fancy animations, scrolling elements and other pretty things eventually comes a slower web, as download speeds struggle to keep up with page sizes.
If you want to speed up your browsing experience and reduce how much you download, it might be worth looking into Chrome’s Data Saver option.
Introducing Data Saver
Data Saver is a new feature for Chrome that works to reduce mobile data usage significantly.
Starting way back in 2014, Chrome’s developers worked on an experimental way to reduce the total weight of pages automatically — by leveraging their own servers and technology. It’s actually fairly similar to what Opera has been offering for some time with their turbo mode
.
Data Saver can be enabled on your Mobile (both Android and iOS) by activating it in your settings. Data Saver can also be activated on Opera’s desktop browser by installing the Data Saver Extension.
How Does It Work?
Essentially, Data Saver pushes the work of getting your web content to Google’s servers instead of your device.
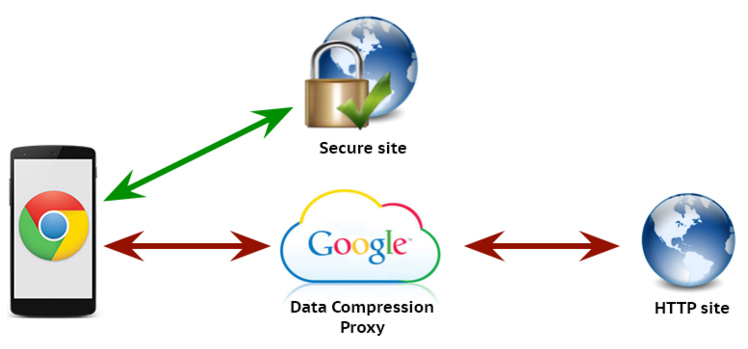
When you send off a request to load your favorite site, instead of your browser downloading your content, Data Saver will connect with one of Google’s Optimization servers in their data center and provide the optimized content on your behalf. Here’s a quick illustration:

Image from Google’s blog
What Does Data Saver Actually Do?
Data Saver works by passing Chrome’s network traffic through Google’s servers. The server performs automatic compression, minification, conversion of images and other elements to save you precious bandwidth.
There are several steps to the optimization process that Google implements to bring this all together.
Content via HTTP/2
Where possible, the optimization servers request the content via HTTP/2 instead of HTTP. HTTP/2 is a supercharged version of HTTP. Instead of having dozens of connections, there’s just one co-ordinated TCP connection, cutting down on the server back-and-forth traditionally associated with HTTP — thus helping you get get your content faster. In addition, HTTP/2 can cache future resources so that they can be instantly loaded when needed.
Automatic conversion of images
Images and rich media are among the slowest components to download. Sometimes a single image can weigh more than dozens of scripts and style sheets.
With Data Saver, the optimization server performs an automatic conversion to the new WebP format. WebP is a new image format that supports both lossless (like PNG) and lossy (like JPG) formats. The automatic conversion to WebP saves an impressive amount of space: on average, lossless images such as PNGs, when converted, became 25% smaller, and lossy images such as JPGs are reduced by up to 34%.
You’d think the quality would reflect the size, but the differences between them are marginal. (You can see a comparison on the Google Developers site.)
No images shown at all
For slower connections, instead of optimizing your images, Google will opt to send you no images at all. Once the page has loaded, it will prompt you with an option to enable images (which it will then fetch, compress and send down to the browser).
There’s no way to force this by default, so if you’re on a decent 3G connection — or even 4G — there’s no option to automatically opt to do this (it’s up to Google’s discretion, it seems).
Minification and compression
Another part of the optimization process is that all resources will be automatically minified.
Google’s server will go through all CSS, JS and HTML content and automatically remove all whitespace to cut down on size. It also ensures that all content is served with gzip compression (further speeding up the process).
Better DNS requests
When your device requests a site, often it will have to do a DNS lookup (to convert the URL to an IP address). As part of the compression process, Google’s server will perform the DNS request and either get the information it needs from its cache or fetch it directly.
This might seem like a small enhancement, but this does help to reduce name resolution and speed the whole process up.
Privacy and secured traffic
One thing to note is that Data saver will only work with standard HTTP traffic. As soon as you want to load a secure page over HTTPS, or if you’re using Incognito Mode, Data Saver will switch itself off and the page will be processed like usual.
Enabling Data Saver
Data Saver was introduced to Chrome for mobile devices in December 2015, so there’s a very good chance your mobile version of Chrome (on both Android and iOS) has Data Saver ready to go. Open up Chrome and go to Settings and then Data Saver. It’s that easily to get started.
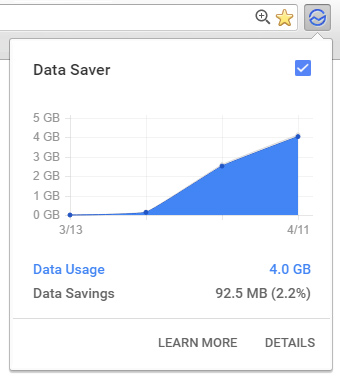
If you’re using the desktop version of Chrome, you can enable Data Saver by downloading the Data Saver Chrome Extension. It’s an official extension from Google, and once you have it up and running, you should get a nifty data graph showing you how much data you’ve saved.

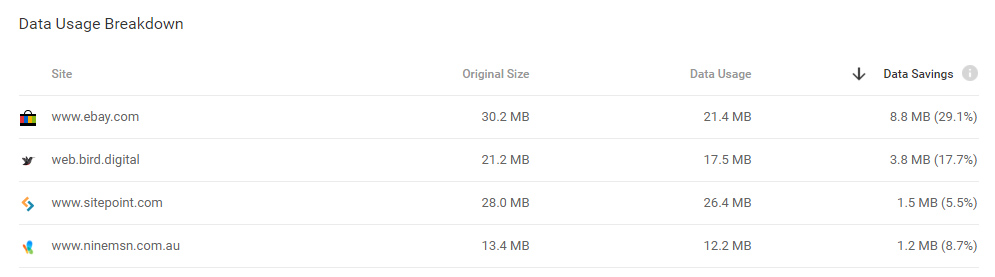
You can use this graph to see at a glance how much bandwidth you’ve saved. In addition, you can click on the Details page to see the data usage breakdown for each site:

Data Saver in the Real World
Now that you have a handle on what Data Saver does, let’s compare some websites side by side with this enabled.
What we’re interested in is the total size of the site, its response time, and if anything breaks along the way (since there’s automatic compression involved).
Each site was loaded several times, and a fair average chosen. (As most of these sites have advertising, each page load will be subtly different.) We’re interested in the average speed and weight of the sites with and without Data Saver (when caching has been disabled).
SitePoint.com
There’s no better place to start than home. Looking at the SitePoint website, it consists heavily of JS files and small images.
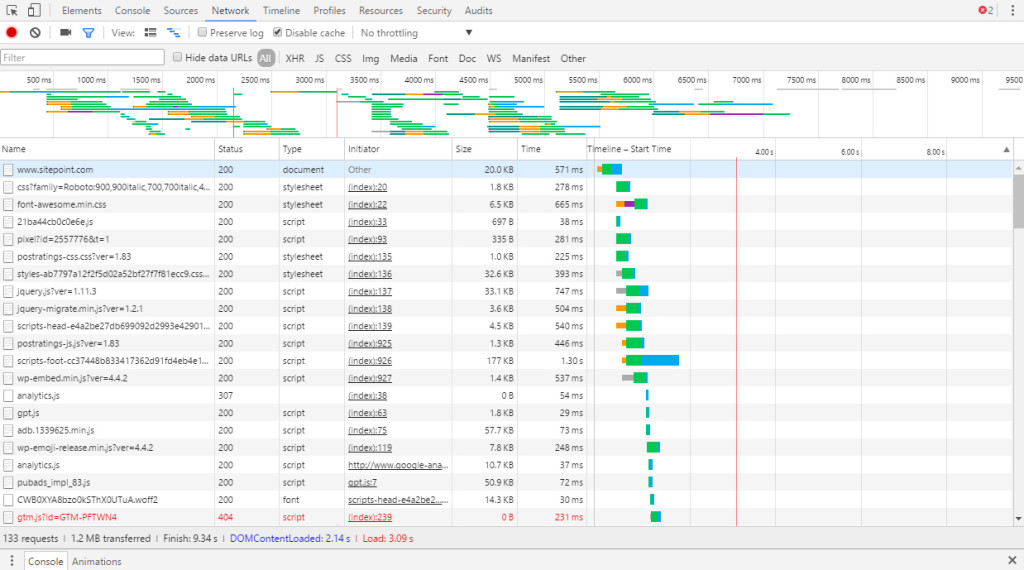
Data Saver Disabled:

The site ends up weighing in at about 1.2MB with 133 requests. It takes on average around 3 seconds to load.
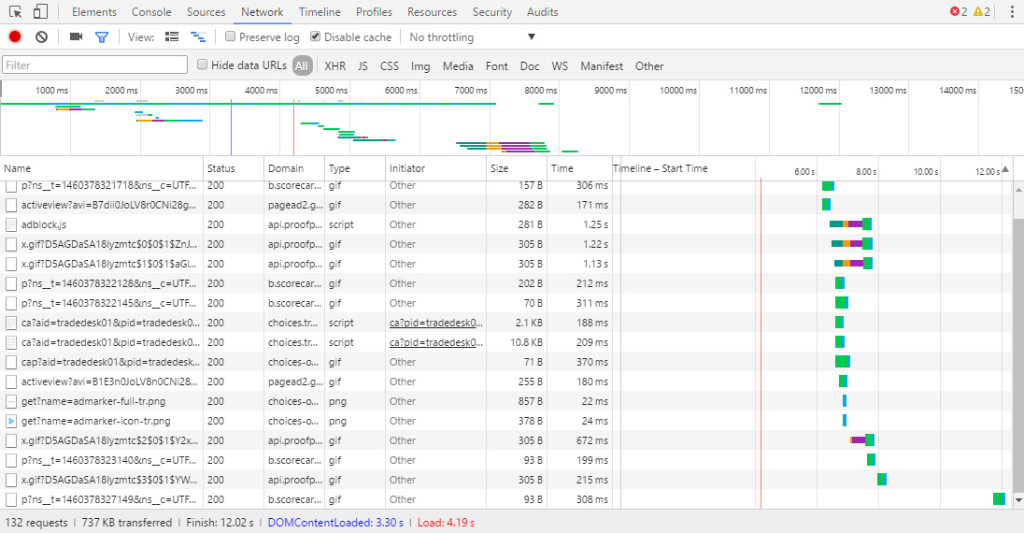
Data Saver Enabled:

After Data Saver has been enabled, the page weight drops to around 700–780KB. The number of requests stays consistent, though the page takes a solid 1 second longer to load.
The reduction here was mainly from minifying JS and HTML resources. Data Saver saved us a good portion of bandwidth with only a slight delay.
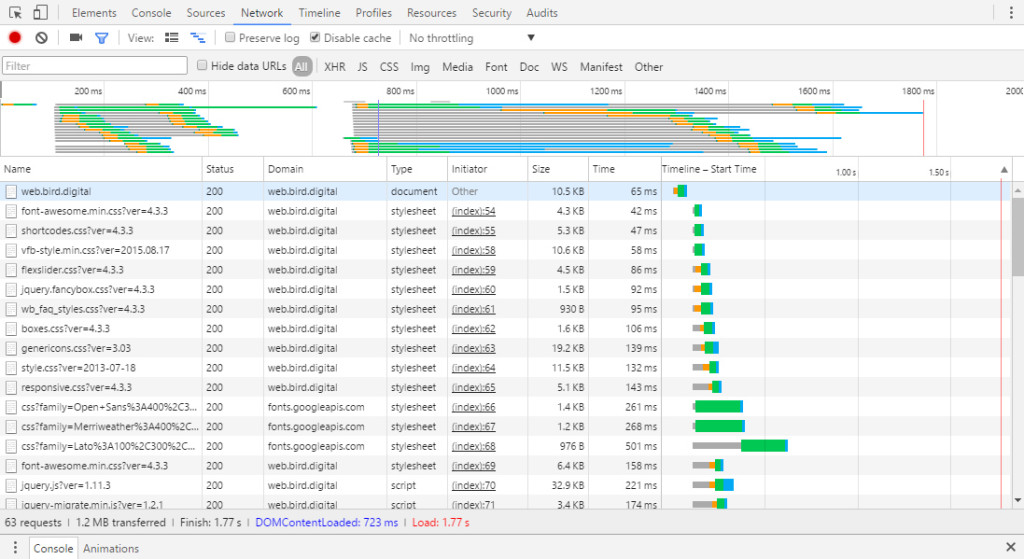
web.bird.digital
It’s always good to compare potential savings on your own websites. This site is more media heavy, with several portfolio images, a large slider and smaller thumbnails.
Data Saver Disabled:

There’s around 1.2MB of data being downloaded across 63 requests. The load time finishes in around 1.8–2 seconds.
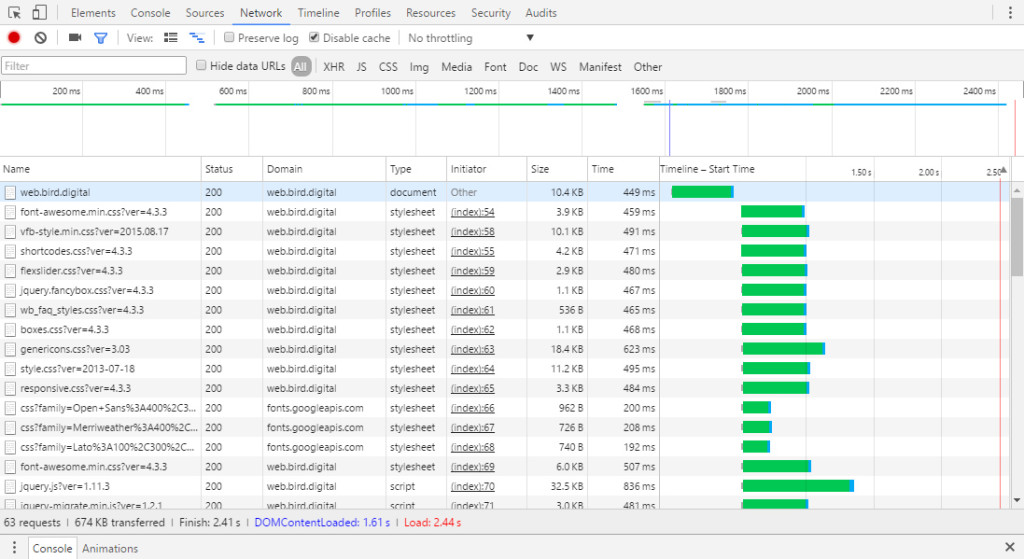
Data Saver Enabled:

When Data Saver is enabled, the size drops drastically, down to around 650–700KB. The reduction in size comes almost entirely from the dynamic conversion of images to the WebP format. The tradeoff for this data saving is the download speed, taking on average around another 0.5 seconds to download.
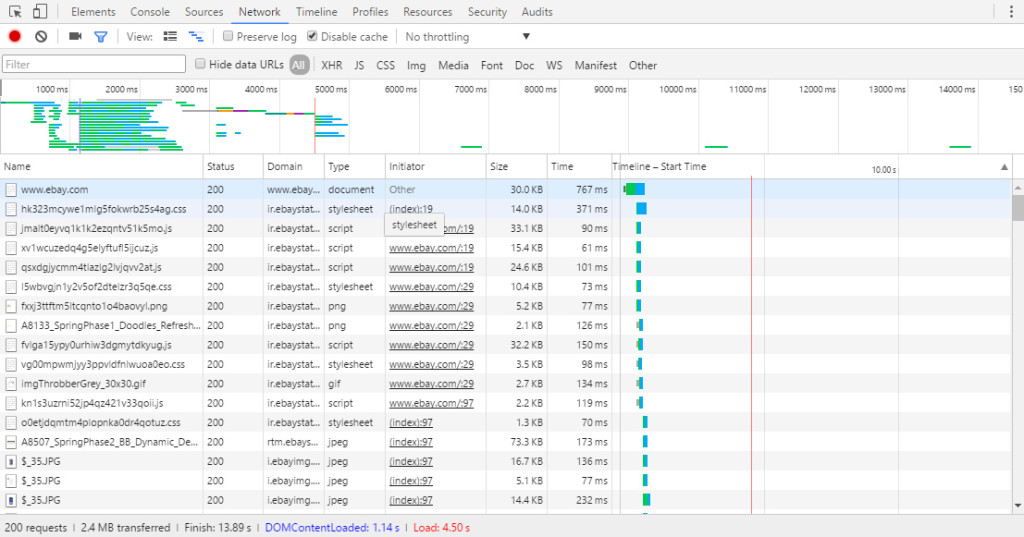
ebay.com
A popular auction site, eBay’s homepage (when you’re not logged in) showcases several of the day’s latest deals, along with a somewhat random collection of products, categorized into actions. It’s another media-heavy site.
Data Saver Disabled:

The site weighs in at about 2.4MB with 200 requests. All of this takes about 4.5 seconds to fully load.
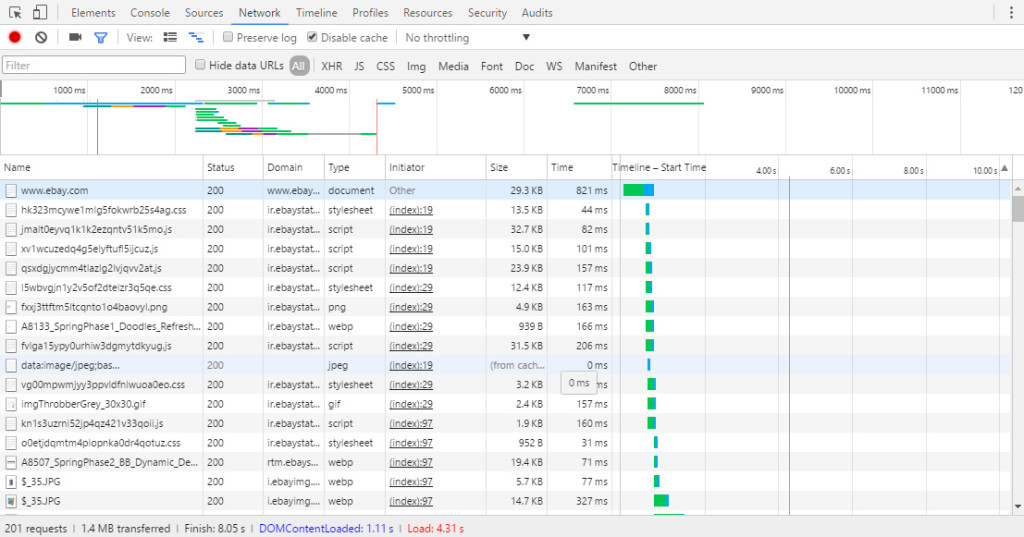
Data Saver Enabled:

When Data Saver is enabled, the page weight drops sharply, down to just 1.4MB. Generally, Data Saver makes pages load slower, as it has to push everything through Google’s servers. However, for eBay it seems to remain about the same (and sometimes was actually faster).
This is a really good case where we’ve almost halved the download size and took nothing as a trade-off.
Wrapping It All Up
Overall, Data Saver is an awesomely useful feature that could potentially help everyone cut down on their mobile data usage.
We’ve looked at how this works with a couple of example sites. Generally, we end up dropping a good 30–40% of the total page weight with very negligible speed decreases.
As with everything, it has its drawbacks. Since Data Saver is compressing, you potentially sacrifice quality and speed in exchange for lower download sizes. Also worthy of mention is that, in using Data Saver, you rely on a third-party company (Google) to honor your privacy and data.
So, in the end, you’ll need to play around with Data Saver to see if it’s right for you. If you’ve already tried it, let us know what you think in the comments.
Frequently Asked Questions (FAQs) about Chrome’s Data Saver
How does Chrome’s Data Saver work?
Chrome’s Data Saver is a feature that helps users reduce their data usage while browsing. It works by compressing the data that your device receives before it’s downloaded. This means that less data is used to load web pages, which can be particularly useful if you’re on a limited data plan or in an area with slow internet speeds.
How can I enable Chrome’s Data Saver?
To enable Chrome’s Data Saver, you need to go to the settings menu in your Chrome browser. From there, navigate to the ‘Advanced’ section, then ‘Privacy and security’. Here, you’ll find the option to enable Data Saver.
Can I use Chrome’s Data Saver on all websites?
While Chrome’s Data Saver can be used on most websites, there are some exceptions. For instance, it doesn’t work on sites that use HTTPS or incognito mode. This is because these sites require a secure connection, which Data Saver can’t provide.
Does Chrome’s Data Saver affect the quality of images and videos?
Yes, enabling Chrome’s Data Saver may affect the quality of images and videos on web pages. This is because the feature compresses data, which can result in lower resolution images and videos. However, the overall impact on quality is generally minimal and may not be noticeable in many cases.
Can I use Chrome’s Data Saver on my mobile device?
Yes, Chrome’s Data Saver is available on both desktop and mobile versions of the Chrome browser. To enable it on your mobile device, go to the settings menu in your Chrome app, then navigate to ‘Data Saver’ and toggle it on.
Does Chrome’s Data Saver work with other browsers?
No, Chrome’s Data Saver is a feature exclusive to the Chrome browser. It won’t work with other browsers like Firefox or Safari.
Can I choose which websites to use Data Saver on?
Currently, Chrome’s Data Saver applies to all websites you visit while it’s enabled. There’s no option to select specific websites to use it on.
Does Chrome’s Data Saver protect my privacy?
While Chrome’s Data Saver can help reduce data usage, it doesn’t provide any additional privacy protections. Your browsing data is still visible to websites and your internet service provider.
Can I disable Chrome’s Data Saver if I don’t need it?
Yes, you can disable Chrome’s Data Saver at any time. Just go to the settings menu in your Chrome browser, navigate to ‘Privacy and security’, and toggle off Data Saver.
Does Chrome’s Data Saver work in all countries?
Yes, Chrome’s Data Saver is available worldwide. However, the effectiveness of data saving may vary depending on your location and the quality of your internet connection.
 Simon Codrington
Simon CodringtonFull stack developer and overall web enthusiast. I love everything to do with web / design and my passion revolves around creating awesome websites. Focusing primarily on WordPress, I create themes, plugins and bespoke solutions.