In the previous articles in this series, we set up Jenkins and our project and did an analysis of the first few builds. So far, we have seen interesting results come back regarding the quality of our project. In this article, we are going to take a look at some more tools and plugins which we can use for inspecting the front end assets.
CSSLint
So far, we have been analyzing our PHP code only. There is a good chance you also included some web interfaces within your project which are using CSS. We can analyze our CSS by using CSS Lint.
First we need to install CSS Lint on our Jenkins server. Since we already have NPM installed, we just have to run the command below to get CSSLint installed.
sudo npm install -g csslintOnce installed, we need to update our build.xml file and add a new target. You can define which parts should be checked and if it should be a warning or an error. A full overview of possible rules can be found here.
<target name="csslint" description="Run the CSSLint tool on CSS files">
<fileset dir="${basedir}/src" id="cssfiles.raw">
<include name="**/*.css" />
</fileset>
<pathconvert pathsep=" " property="cssfiles.clean" refid="cssfiles.raw" />
<exec executable="csslint" output="${basedir}/build/logs/csslint.xml">
<arg line="--warnings=box-model,floats --errors=ids,important --format=lint-xml ${cssfiles.clean}" />
</exec>
</target>Don’t forget to add the target as a dependency at the ‘build’ target. You can see my full commit over here.
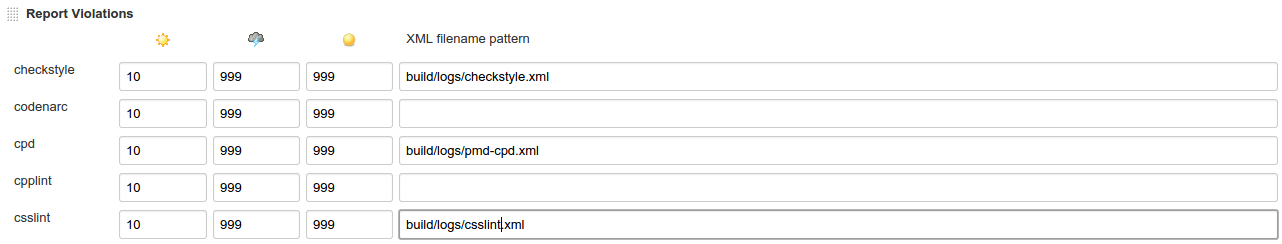
We also need to make a change in the configuration of our project on Jenkins. Make sure you go to the project view page of your project and click ‘configure’ in the left side menu. If you scroll all the way down, you will see a block named ‘report violations’ at some point. Within this table, you will notice a record saying ‘csslint’. All we have to do is to add the report file to the last input field.
You can also configure the first 3 input fields. Those input fields tell Jenkins how it should mark your project for this given check. For instance, the 10 below the sun means that if you have between 0 and 10 issues, the report will contain a sun. If you have 11 or more issues, it will be cloudy. Through this, Jenkins tries to tell you what the status of your project is. Of course, it’s best to have a sun icon. The stormy icon marks the lowest value to indicate the project is in bad shape. The yellow ball even indicates the build is unstable. It doesn’t mean the build failed, but you should really take a closer look at your project.

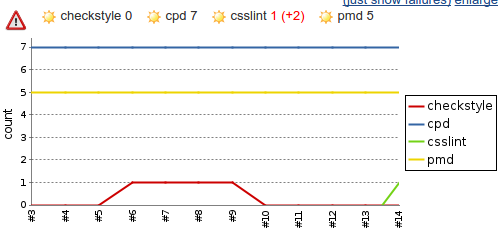
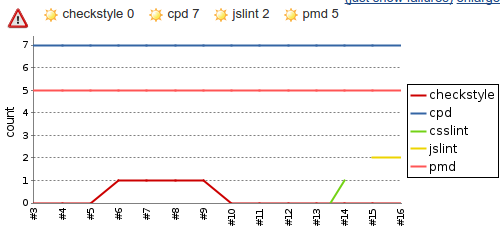
After you build your project again, the violations graph will indicate the amount of CSS Lint issues it has discovered.

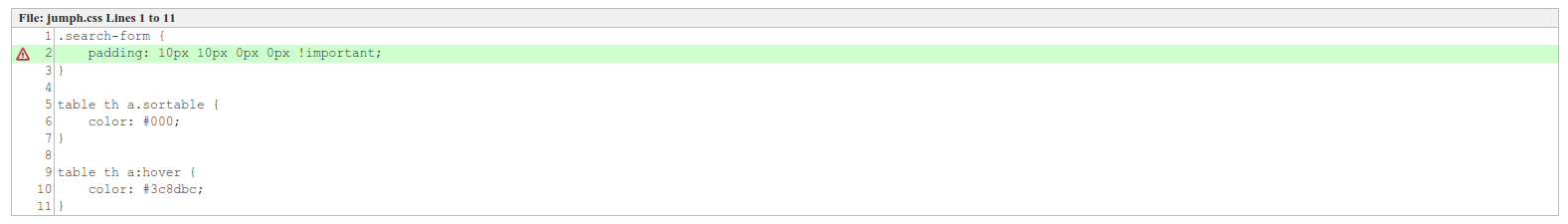
If you want to know exactly where the issues are located and what the issues are, you can click on ‘violations’ in the left side menu and scroll to CSS Lint. Here you are able to see a list of files and by clicking on a file, you can see the exact line that has an issue.

JavaScript
Besides CSS, you might also want to validate your JavaScript. For this, we can use JSHint since it can return files to Jenkins which can be read by several plugins.
JSHint is a fork of JSLint. Both can validate your JavaScript files, but I prefer JSHint over JSLint because it’s more actively maintained and more flexible
We start off by installing JSHint on our Jenkins server.
sudo npm install -g jshintOnce again we are going to change our build.xml file by adding a JSHint target. Don’t forget to also change your build target. You can see my full commit over here.
<target name="jshint" description="Run the JSHint tool on JavaScript files">
<fileset dir="${basedir}/src" id="jsfiles.raw">
<include name="**/*.js" />
</fileset>
<pathconvert pathsep=" " property="jsfiles.clean" refid="jsfiles.raw" />
<exec executable="jshint" output="${basedir}/build/logs/jshint.xml">
<arg line="--reporter=jslint ${jsfiles.clean}" />
</exec>
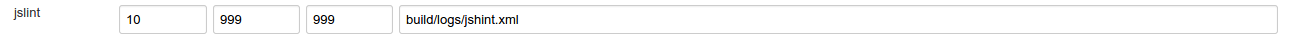
</target>Once again we change the configuration of our project like we did with CSSLint. Note that we set the output reporter in the target to jslint in our build.xml file. This means it will output a format which is compatible with JSLint. Our violations plugin is capable of reading this format by filling in the report file in the input field behind JSlint.

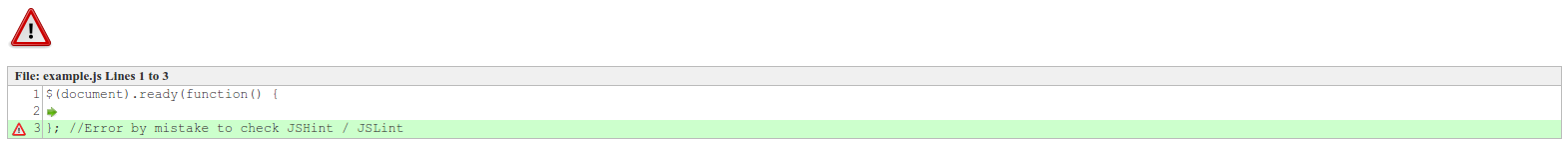
Like CSSLint, you will see the results of JSHint in the violations graph. Within the violations page, you can see the exact line of the issue and its details.


Open tasks
There are always cases when you can’t finish a particular feature right now or it needs some additional improvements. You will probably add a ‘@todo’ to your code to indicate this is still on the todo list. With the plugin we are going to install, you can gather these tags and get a quick overview of what’s still open.
For this, you need to install the ‘task scanner plugin’. Check back in the very first article if you are uncertain how to install this plugin. After installing, head back to your project view and click ‘configure’ in the left side menu.
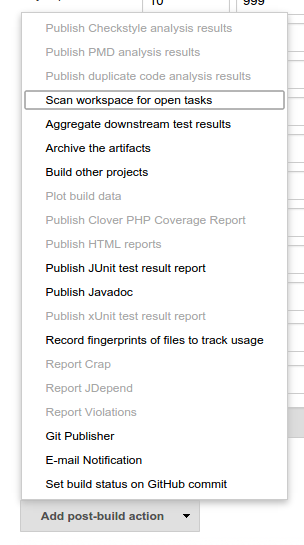
If you scroll all the way down, you will see a select box which says ‘add post build action’. Click on it and select ‘scan workspace for open tasks’

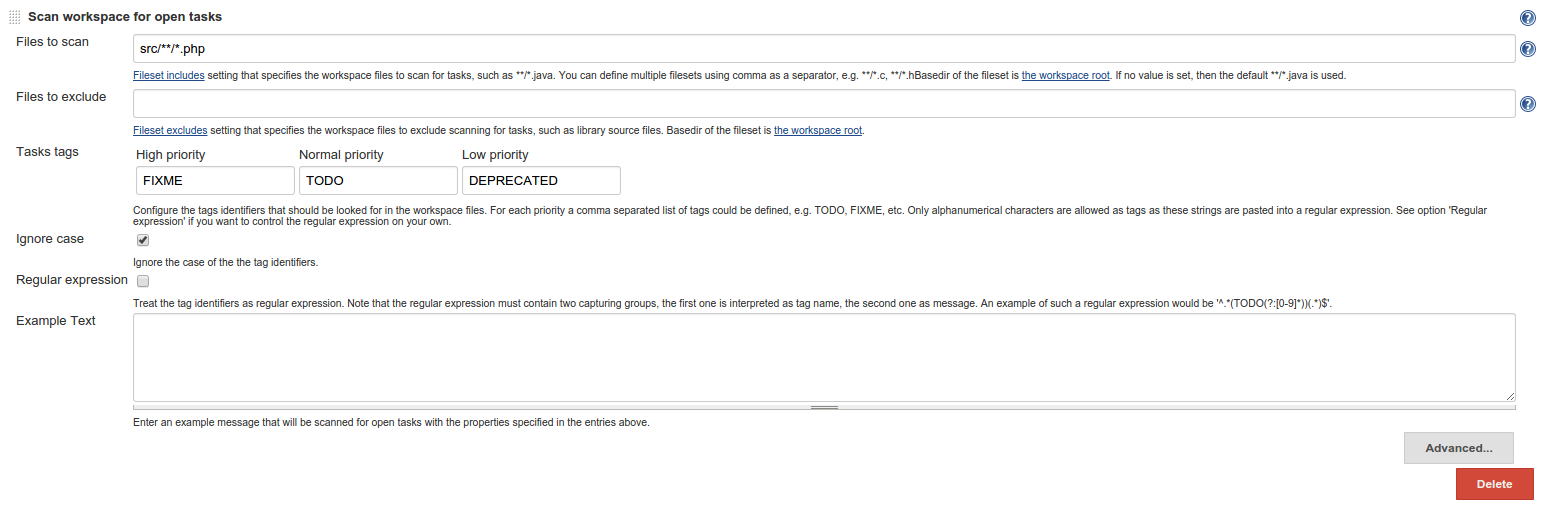
Between all other configuration blocks, a new block appears to configure the task scanner. First we have to fill in which directories and files we want to scan. For now I only want to scan the PHP files within the src directory, so I fill in src/**/*.php. Next I am going to pick which words are high, medium and low priority. I believe “FIXME” is a high priority, “TODO” is a medium priority and “DEPRECATED” is a low priority. Finally, I am configuring that I want to ignore the letter case, so I can be sure all words are picked up. My configuration now looks like this.

After clicking save at the bottom, we can click ‘build now’ in the left side menu to start an analysis. If we have a couple of builds, a graph will appear on the project view page which indicates the total number of open tasks.

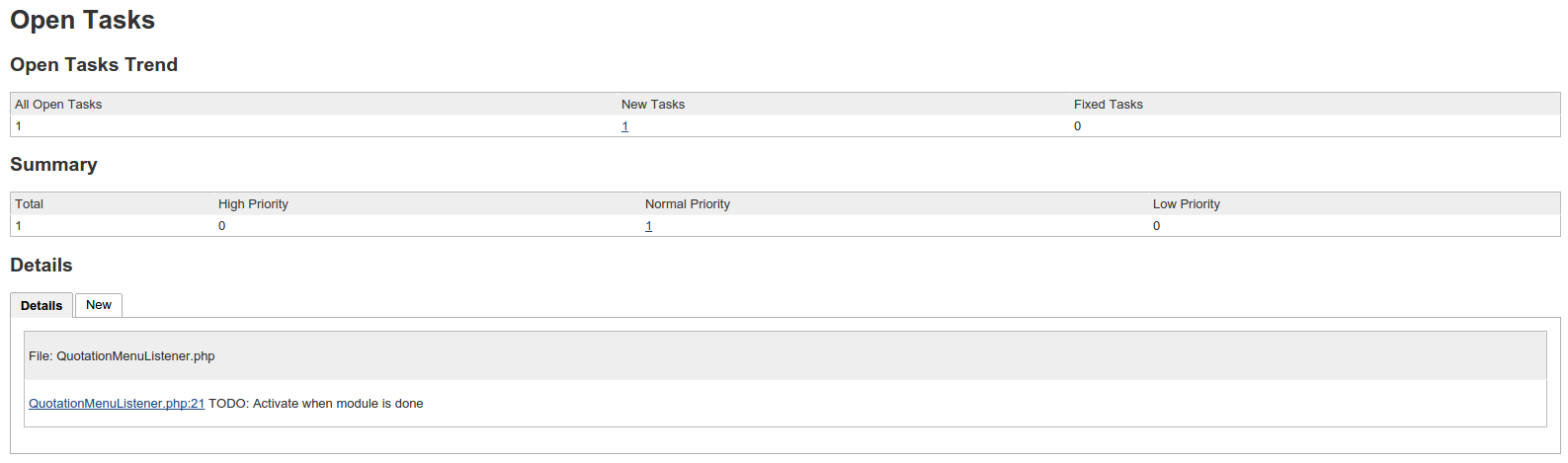
We can click in the left side menu on ‘open tasks’ to get more information about all the tasks that are currently open. The view looks very similar to the results reported back from tools like PHP CodeSniffer and PHP MD.

Conclusion
The things you can do with Jenkins are countless. Do note, however, that different tools are doing the heavy lifting, Jenkins is just combining the information and creating nice reports and visualizations.
If you think we went through all the possible tools, you are wrong. The list of plugins is endless and the list of tools even more so. Perhaps you are interested in PhpDocumentor instead of PhpDox. Perhaps you are working with SASS and you want to lint the SCSS files. Lucky for you, a tool is available. Jenkins can also help you out with your Android application and iOS application.
Are you going to use Jenkins yourself? Are you using it already? Is anything missing you would like to see an article about or do you have some remarks? I would love to hear from you in the comments below.
Frequently Asked Questions about Jenkins Plugins for PHP Projects
What are some of the most useful Jenkins plugins for PHP projects?
Jenkins offers a wide range of plugins that can be beneficial for PHP projects. Some of the most useful ones include the PHP Unit plugin, which allows for the execution of PHP Unit tests and the generation of reports, and the Checkstyle plugin, which can be used to generate a report on coding standard violations. Other useful plugins include the PMD plugin for detecting potential issues in the code, and the Clover PHP plugin for generating code coverage reports.
How do I install Jenkins plugins for my PHP project?
Installing Jenkins plugins for your PHP project is a straightforward process. First, navigate to the Jenkins dashboard and click on ‘Manage Jenkins’. Then, select ‘Manage Plugins’. From here, you can browse available plugins or search for a specific one. Once you’ve found the plugin you want to install, simply check the box next to it and click ‘Install without restart’. The plugin will then be installed and ready to use in your PHP project.
How can I get a list of installed Jenkins plugins with name and version pair?
You can get a list of installed Jenkins plugins with their names and versions by using the Jenkins Script Console. Navigate to ‘Manage Jenkins’ > ‘Script Console’ and enter the following script: Jenkins.instance.pluginManager.plugins.each{ plugin -> println ("${plugin.getShortName()}:${plugin.getVersion()}") }. This will print a list of all installed plugins along with their versions.
Can I use Jenkins plugins with other programming languages apart from PHP?
Yes, Jenkins plugins are not limited to PHP projects. Many plugins are designed to work with a variety of programming languages, including Java, Python, Ruby, and more. It’s important to check the documentation of each plugin to understand its compatibility and usage.
How do I update Jenkins plugins?
Updating Jenkins plugins is similar to the installation process. Navigate to ‘Manage Jenkins’ > ‘Manage Plugins’ > ‘Updates’ tab. Here, you’ll see a list of plugins with available updates. Simply select the plugins you want to update and click ‘Download now and install after restart’.
What should I do if a Jenkins plugin is not working properly?
If a Jenkins plugin is not working as expected, first ensure that it’s compatible with your version of Jenkins and your project’s programming language. If the issue persists, try reinstalling the plugin or check the plugin’s documentation for any known issues or troubleshooting tips. You can also reach out to the Jenkins community for support.
How can I improve the performance of my PHP project with Jenkins plugins?
Jenkins plugins can greatly enhance the performance of your PHP project by automating various tasks and providing insightful reports. For instance, the Performance plugin allows you to track the performance of your application over time, while the PHP Unit plugin can help you identify and fix bugs more efficiently.
Can I create my own Jenkins plugin?
Yes, if you have a specific need that isn’t met by existing Jenkins plugins, you can create your own. Jenkins provides a Plugin Tutorial that guides you through the process of creating a new plugin.
How can I contribute to the Jenkins plugin community?
The Jenkins community welcomes contributions from users. You can contribute by developing new plugins, improving existing ones, reporting bugs, or even writing documentation. Visit the Jenkins community page for more information on how to get involved.
Are there any security concerns with using Jenkins plugins?
While Jenkins plugins can greatly enhance the functionality of your projects, it’s important to only install plugins from trusted sources, as they can pose security risks. Always keep your plugins updated to the latest version to benefit from any security patches. Jenkins also provides a Security Advisory page where they list any known vulnerabilities in plugins.
Peter is a software architect from the Netherlands. He freelanced for more then 6 years as a web developer, and meanwhile, he graduated as software engineer with honors. He decided to join CMNTY Corporation which specializes in creating community software and is now responsible for the ongoing development of multiple web applications as well as mobile applications. Peter believes a real developer is able to combine multiple techniques together to make sure the user receives the ultimate experience and enjoys using the application. In his free time, he loves to play board games with anyone who is interested. He especially has a passion for cooperative board games.


