WordPress is used by millions as an open-source blogging platform. Many use it to share their thoughts and experiences online. However, WordPress offers a lot more than just blogging tools; it’s actually a robust, customizable content management system, and a lot of businesses use WordPress to develop great business websites that promote companies, products, events, and much more. As with any site, speed is extremely important. Attention spans on the Internet are measured in milliseconds, and even search engines like Google reward site speed with better placement in search results (and penalize slow websites with a lower, less prominent listing in search results). Speed is important, and WordPress websites can be as fast as the any others. Here are ten easy ways to enhance your WordPress website with snappy page loads and increased site speed.
Cut Out Extra Plugins
The first big rule to making WordPress fast is to use as few plugins as possible. Every time you have to send a request, it adds to your load time. If you are a developer, try coding the functionality into your theme by hand. This might be difficult if you don’t know PHP, but if you’re familiar with building WordPress plugins, you can replace plugins with identical functionality programmed directly into your theme. If you’re not a PHP expert, you can still eliminate plugins by looking for a theme that already has the features that you need to begin with. There are literally thousands of themes out there, and you’re bound to find one that has exactly what you are looking for.
Use a Good Hosting Company
If you are a small business, then shared hosting isn’t a bad option. However, if you are planning on getting a huge amount of traffic, then you will want a dedicated hosting plan with a company that specialized in WordPress hosting such as WP Engine, or MediaTemple. There are others hosting companies dedicated to mainly WordPress out there, but those two are the main ones.
Use a Good Caching Plugin
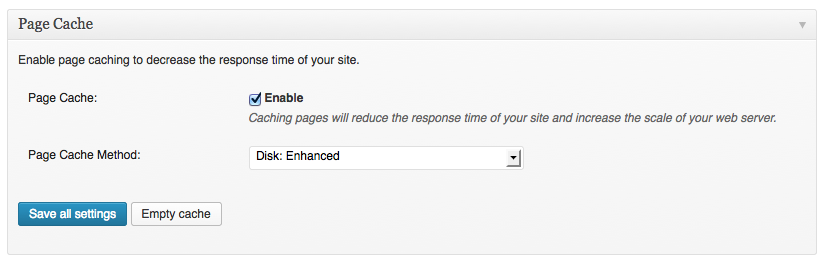
I know that earlier I advised to cut out as many plugins as possible, but you should always use a caching plugin to slice load times. W3 Total Cache is a common plugin that many WordPress administrators use. It’s easy to set up, and you have excellent control over browser and page caching, which will make your load times a fraction of what they used to be.
Minify JavaScript and CSS Files
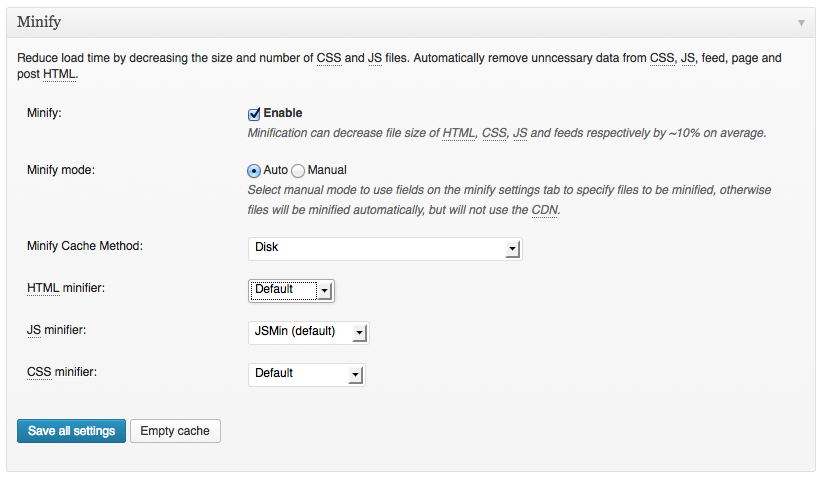
This is another aspect handled by the W3 Total Cache plugin. This makes your script and CSS files as small as possible, reducing load times and speeding up your site. Before your minify any files, I’d suggest that you save copies of the expanded versions in case you need them later.
Optimize Your Images
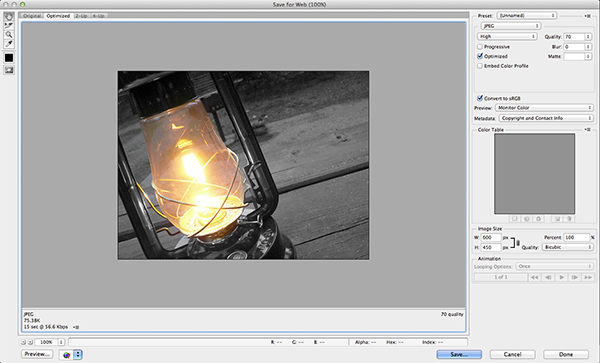
This is an important one. Don’t upload full-size images that are 1400px by 900px when you are going to be placing them in a spot that is actually much smaller. You don’t need images that large if you aren’t using them at that size. Even if you are using them at that size, I would recommend reducing the size, because it takes longer to load large images. Reduce the size of your images to fit the area that you will be using them precisely. In Photoshop, you can optimize your images before you upload them to your site. Open your images in Photoshop, size them to fit the area that they will be placed, and then go to “File” > “Save For Web.” A dialog box will come up where you can optimize your images. Notice in the top-right corner you can check optimize, make decisions about quality, etc. When you are done, you can see the file size in the bottom left portion of this screen, as shown below.
On top of that, you can also optimize your images by using an image optimizer called WP-SMush.it. This is a great little plugin to use for your site. It optimizes your images as you upload them, so you don’t have to worry about doing it manually. I would still recommend not using images larger than their intended size on the page. With these two methods combined, your images won’t devour load time.
Maximize Your CSS Use
CSS has come a long way in the past few years, and aesthetics that used to require image files can now be achieved fairly easily with carefully-written CSS statements. If you’re still relying on images — even tiny ones — for gradients, shadows, rounded corners, you should consider rebuilding those visual aspects of your site with CSS. It’s not about the size of the images (some gradient slices and shadows are only one pixel wide or long), it’s about the number of requests that visiting browsers have to make for each and every page. Requesting one stylesheet is Make sure that you’ve made the most of recent CSS improvements, and clean your WordPress template of antiquated, image-based aesthetics.
Add an Expires Header
This is a little advanced, but every little bit helps. An expires header is used to reduce load times for your regular or repeat visitors. It specifies an exact time that has to pass before your visitors’ browsers have to reload files that don’t often change. A good example would be the CSS files on your site. You can determine the amount of time that it will take before your regular visitors need to reload these files, which will greatly reduce load times for them. You implement this technique by going into your .htaccess file and adding code similar to the example below.
ExpiresActive On
ExpiresByType text/javascript A2592000
ExpiresByType text/css A2592000
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
The code above looks for the file type. So, for images, it looks for the image and then the file format of the image, such as gif, jpg, or png. The number proceeding the “A” at the end is the length of time that the setting lasts in seconds. The example above is a month, but you can change that at your own discretion.
Optimize Your Database
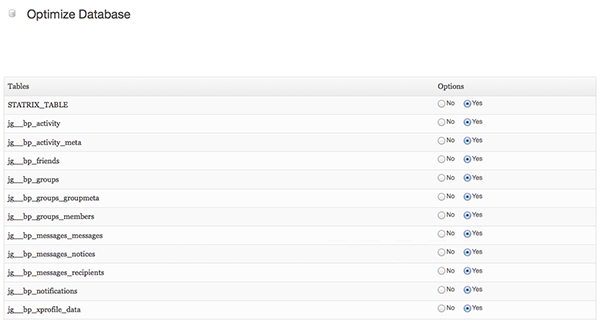
It is important to optimize your WordPress database. That is where all of the data for your site is stored. It’s a good idea to use a plugin for this one, as it makes the task of database management a snap. I use WP-DB Manager. It helps to get rid of the data that you don’t need, so that your database isn’t trying to process old, unwanted, or irrelevant data. The less work your site has to do, the faster it will load.
Get Rid of Old Post Revisions
This is a small thing that can tidy up your site. The WP-DB Manager plugin will handle this, but if you don’t want to use this plugin, you can go into WordPress manually and delete old post revisions permanently. This is a lot of extra work, but it can help reduce the load on your site, which will make your site much faster.
Cut Down on Homepage Posts
It is a good idea to cut down the number of posts shown on your home page (and every other page), because it greatly reduces load time. If you have post thumbnails, your site will have to load each one. Lower the number of posts on your homepage to around five. If someone is actually interested in seeing your older content, you get the benefit of extra pageviews when they decide to browse additional content. Many are tempted to offer huge amounts of information on their homepage, but sensibly offering just your newest or best content on your homepage is definitely a win-win.
Conclusion
Cutting down on load times is essential for any site. WordPress is no different, and if you follow the tips listed above, you can reduce load times for your site. This will greatly lower your bounce rate (a measurement of how many visitors arrive at your website and leaves almost immediately). Page speed also plays a part in Google’s new search algorithm, so it is imperative that your site be as fast as possible. This will make your site rank higher in search results, and you will likely get more traffic as a result. You’re also more likely to have repeat visitors, because they know your site loads quickly and isn’t a chore to explore.
What methods do you use to boost speed with WordPress? Are there any tricks or tips you would like to share? If so, post them in the comments section below.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.